– Abbás na 9. dubna, 2019
chcete-li používat svůj vlastní velikosti pro WordPress obrázky? Možná budete muset nahrát a upravit obrázky ve WordPressu na velikost, kterou potřebujete pro miniatury a doporučené fotografie. V tomto tutoriálu se podělíme o to, jak přidat vlastní velikosti obrázků do WordPress.
ve výchozím nastavení má WordPress výchozí velikosti obrázků, takže když nahrajete obrázek, vytvoří další soubory pro tyto výchozí velikosti. Mít své vlastní velikosti vám může ušetřit hodiny při úpravách fotografií mimo WordPress.
Poznámka: Tento tutoriál je o něco pokročilejší než naše obvyklé výukové programy a bude vyžadovat úpravu kódu vašeho webu.
Chcete-li přidat vlastní velikosti obrázků v aplikaci WordPress, musíte postupovat podle těchto 4 kroků:
- Krok 1. Upravte funkci motivu.php soubor a přidat velikost obrazu
- Krok 2. Přidejte kód do souboru motivu a zobrazte vlastní velikosti
- Krok 3. Obnovte miniatury dříve nahraných obrázků
- Krok 4. Použijte své vlastní velikosti obrázků v WordPress post vložení
jste připraveni začít? Jdeme!
Krok 1: upravte funkci motivu.php soubor a přidat velikost obrazu
nejprve budete muset přidat nějaký kód do funkcí.php soubor vašeho webu. Pokud jste to nikdy předtím neudělali, můžete se podívat na tuto příručku pro začátečníky k vkládání úryvků kódu na váš web WordPress.
před provedením jakýchkoli změn kódu byste měli nejprve vytvořit zálohu svého webu.
nejrychlejší způsob, jak přidat kód, je jít do vzhledu “ Editor a upravit funkce.php soubor vašeho tématu. Jednoduše vložte tento skript tam:
add_theme_support( 'post-thumbnails' );
Nezapomeňte kliknout na tlačítko Uložit. Výše uvedený skript povolí funkci add_image_size (), takže můžete přidat nové velikosti obrázků WordPress.
Zde je několik příkladů, které vám pomohou přidat vlastní velikosti obrazu na vašem webu:
add_image_size( 'post-thumbnail size', 800, 240 );add_image_size( 'homepage-thumb size', 220, 180 );add_image_size( 'fullpage-thumb size', 590, 9999 );
V těchto příkladů, můžete si vybrat název (jako post-thumbnail size) vaše volba chcete-li přidat obrázek velikosti na vaše téma. Čísla jako “ 800 “ A “ 240 “ jsou šířka a výška.
měli byste přidat požadovanou šířku a výšku pro velikosti náhledů WordPress.
Krok 2: Přidejte kód do souboru motivu pro zobrazení vlastních velikostí
po přidání nových velikostí obrázků je třeba zobrazit vlastní velikosti V tématu WordPress.
Přidat tento kód v tématu soubor dovnitř post smyčky, kde chcete ukázat své miniatury:
<?php the_post_thumbnail( 'your-specified-image-size' ); ?>
V tento kód, budete muset změnit vaše zadané-image-size‘ s názvem obrazu, které jste nastavili v předchozím kroku (jako ‚post-thumbnail size‘). Tento kód použijte v souborech motivů k zobrazení vlastních velikostí obrázků.
Krok 3: Regenerovat Miniatury Pro Dříve Nahrané Obrázky
dále je třeba regenerovat miniatury v WordPress, takže všechny své dříve nahrané obrázky budou aktualizovány na novou velikostí náhledů.
doporučujeme použít plugin Regenerate Thumbnails. Aktualizuje vaše obrázky WordPress na vlastní velikosti, které jste přidali v předchozích krocích.

Chcete-li se dozvědět o instalaci pluginu, podívejte se na tuto příručku, Jak nainstalovat plugin WordPress.
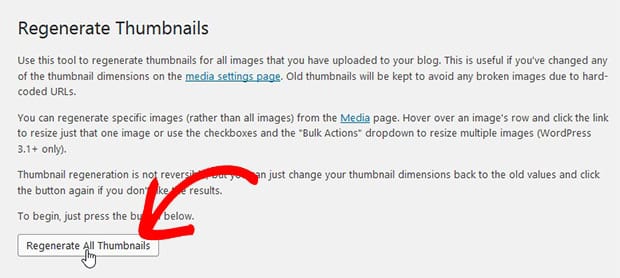
po aktivaci pluginu musíte přejít na Nástroje “ Regen. Miniatury a stiskněte tlačítko regenerovat všechny miniatury.

obnoví všechny vaše obrázky v aplikaci WordPress.
Krok 4: Použijte Svůj Vlastní Obrázek Velikosti v WordPress Post Vložení
vložit váš další velikosti obrazu tím, že příspěvky na WordPress, budete muset nainstalovat a aktivovat Jednoduchý Obrázek Velikosti plugin.

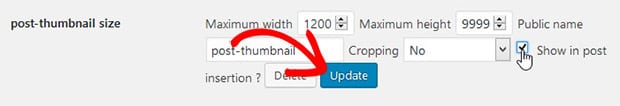
Po aktivaci plugin, budete muset jít do Nastavení “ Média a zaškrtnutí Show v post vložení? pro všechny nové velikosti obrázků, které chcete použít v příspěvcích WordPress.

jakmile povolíte vložení příspěvku pro libovolnou vlastní velikost obrázku, Zobrazí se modré tlačítko Aktualizace. Stačí na něj kliknout.
umožňuje přidávat fotografie do obsahu příspěvku pomocí definovaných velikostí obrázků.
doufáme, že vám tento tutoriál pomohl naučit se přidávat vlastní velikosti obrázků do WordPress. Možná se také budete chtít podívat na našeho průvodce, jak přizpůsobit své Permalinky WordPress.
pokud se vám tento tutoriál líbí, Sledujte nás na Facebook a Twitter pro více bezplatných průvodců a zdrojů WordPress.