Twitter Facebook Google+
Der gesamte Verarbeitungscode für diesen Artikel sowie die Bilder finden Sie auf Github
Anfang letzten Jahres habe ich mich herausgefordert, fünfundzwanzig Designs nur mit Perlin-Flussfeldern zu erstellen, und anschließend fünfundsiebzig verschiedene Möglichkeiten, eine Linie circle.In in diesem Artikel erkunde ich eine weitere einfache Herausforderung: fünfzehn verschiedene Möglichkeiten, interessante Linien zu zeichnen.
Die Einschränkungen
Ich habe drei Einschränkungen für diese Herausforderung festgelegt. Nach wie vor bestand meine erste Einschränkung darin,auf die Verwendung von Farbe zu verzichten, damit ich mich stattdessen auf Formen und Formen konzentrieren konnte.
Zweitens sollte jede Version als unabhängige, wiederverwendbare Funktion implementiert werden, die der folgenden Deklaration entspricht:
void line(float x1, float y1, float x2, float y2, float weight, float value) { /* * Draw a line from (x1, y1) to (x2, y2) with a given * weight and darkness (value) */}Auf diese Weise kann ich sie später problemlos für andere Arbeiten wiederverwenden. Oben sehen Sie, dass Sie zwei zusätzliche Parameter angeben: ein Strichgewicht und einen Wert (oder Helligkeit / Dunkelheit).
Als dritte und letzte Einschränkung musste jede Version eine generative / prozedurale Komponente haben. Das heißt, jedes Mal, wenn die Funktion aufgerufen wird,sollte eine neue Variante generiert werden.
Genug geredet. Hier sind die Ergebnisse! Viel Spaß!
Fünfzehn Zeilen
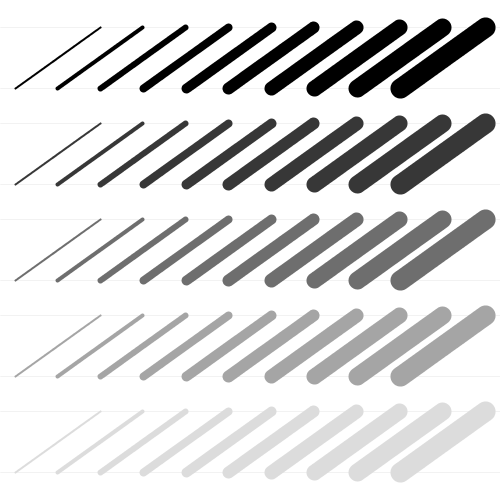
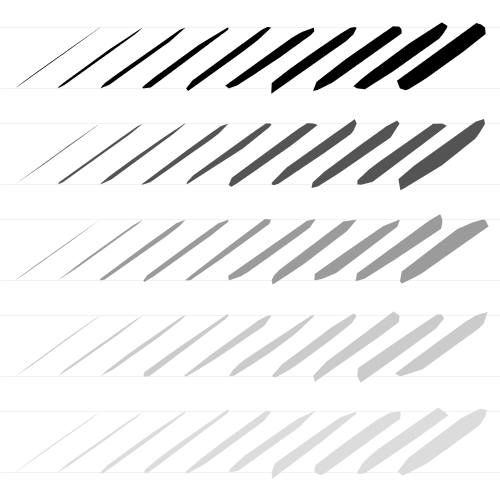
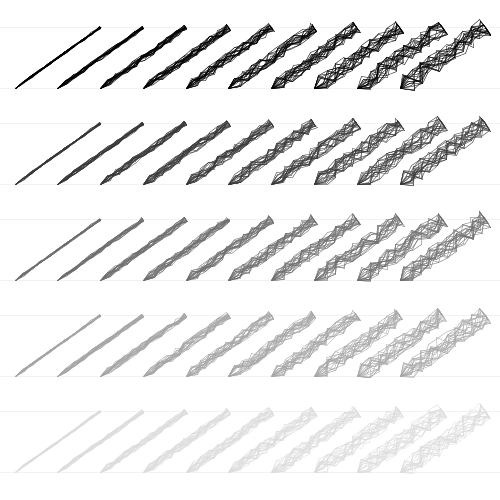
Ich begann mit einer grundlegenden Formatierung verschiedener Gewichte und Werte, nach denen ich suchte, und ging mit der einfachsten möglichen Zeile. Unten nimmt das Strichgewicht von links nach rechts zu und die Werte werden von oben nach unten heller:
 #1
#1
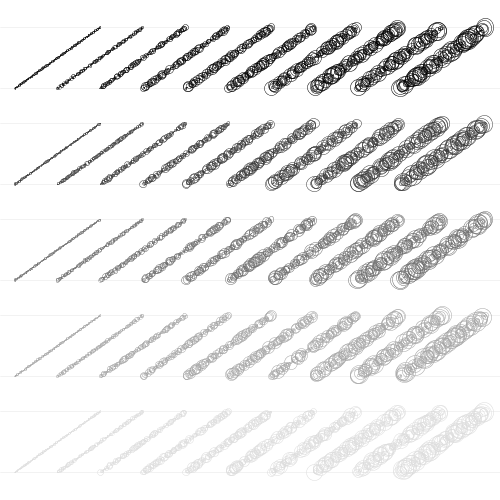
Mein unmittelbarer nächster Drang war es, die Linienstärke aus mehreren dünneren Linien zu bilden. Die Endkappen der Linie können als Kreis mit dem durch weight angegebenen Durchmesser gesehen werden.Ich habe einen zufälligen Punkt innerhalb des Kreises um den ersten Endpunkt und einen anderen um den zweiten herum generiert und sie mit einer Linie verbunden, deren Farbe auf dem angegebenen Wert basiert:
 #2
#2
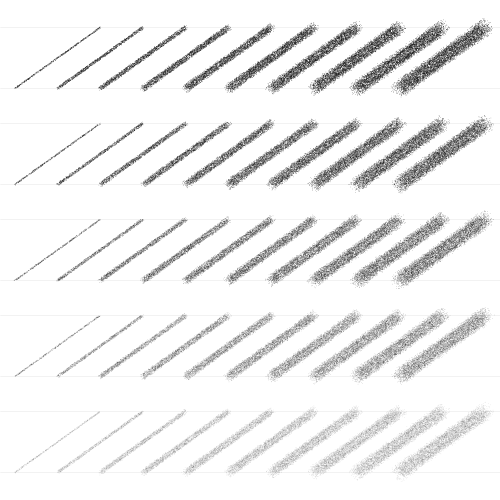
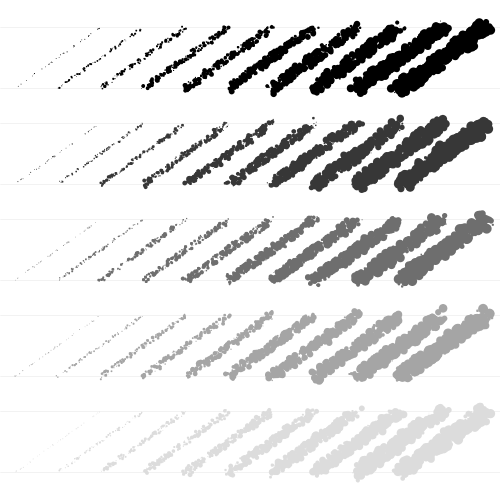
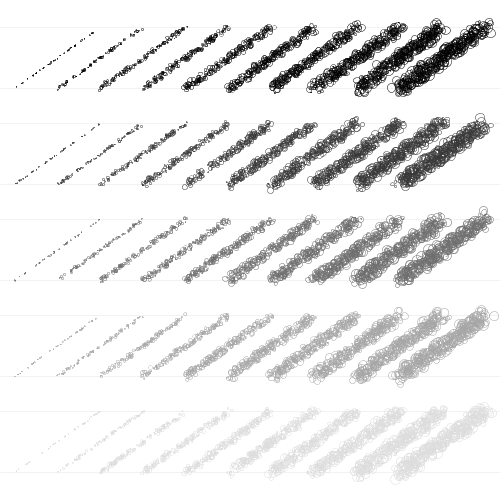
Anstatt vollständige Linien zu zeichnen, habe ich stattdessen einige Punkte auf der Linie abgetastet und kleine Ellipsen gezeichnet (mit der erforderlichen Deckkraft, um den richtigen Wert zu erhalten):
 #3
#3
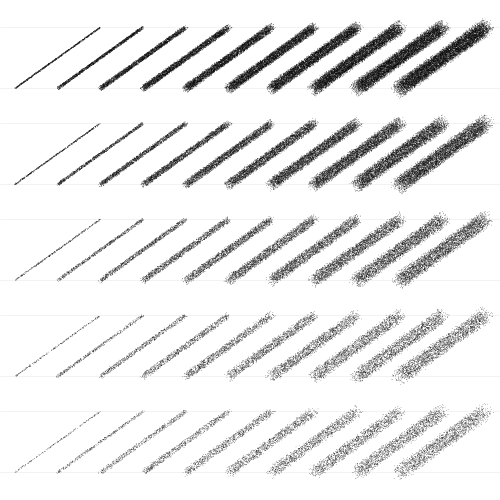
Ich wollte versuchen, zu sehen, ob ich eine feste schwarze Füllung für die Ellipsen verwenden könnte und varythe Wert nur die Dichte der Abtastung mit sich selbst, und es scheint quitewell zu arbeiten:
 #4
#4
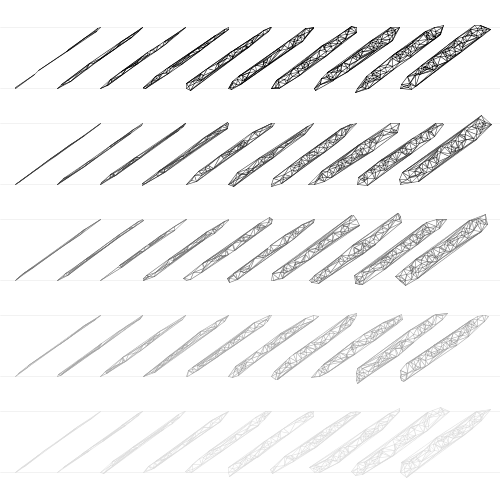
Ich beschloss, ein wenig umzuschalten und nach dem Generieren einiger zufälliger Punkte innerhalb der Linienform ein Delaunay-Diagramm zu erstellen (mit Lee Byrons fantastischer Mesh-Bibliothek für die Verarbeitung. Der Wert wurde durch die Helligkeit der Linien bestimmt:
 #5
#5
Da ich sowieso die Mesh-Bibliothek verwendete, dachte ich, ich würde auch versuchen, nur eine konvexe Hülle der zufällig generierten Punkte zu erstellen. Dies ergibt eine interessante pinselähnliche Form:
 #6
#6
An dieser Stelle wollte ich eine Variation einer vorherigen Skizze ausprobieren: anstatt zufällige Linien zu erzeugen, die in der Nähe der Endpunkte unserer Linie enden, wollte ich sie überall in der Form der Linie generieren. Das Ergebnis war subtil anders, aber das andere war notparticularly erkennbar:
 #7
#7
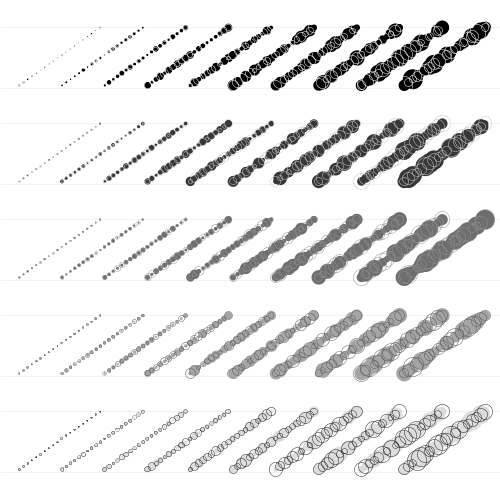
Da ich sowieso zufällige Punkte entlang der Form der Linie generierte, dachte ich, ich würde stattdessen einfach ein paar Ellipsen zeichnen. Ich verwende zufällige Durchmesser basierend auf dem angegebenen Gewicht, aber dies ist der erste, bei dem ich anfange, außerhalb der Grenzen der ursprünglichen Form zu zeichnen:
 #8
#8
Im nächsten habe ich die Füllung entfernt und nur einen dünnen Umrissstrich verwendet. Tipp: Sie können Bruchstrichgewichte in der Verarbeitung angeben, um dünnere Linien zu erhalten (z. strokeWeight(0.5))
 #9
#9
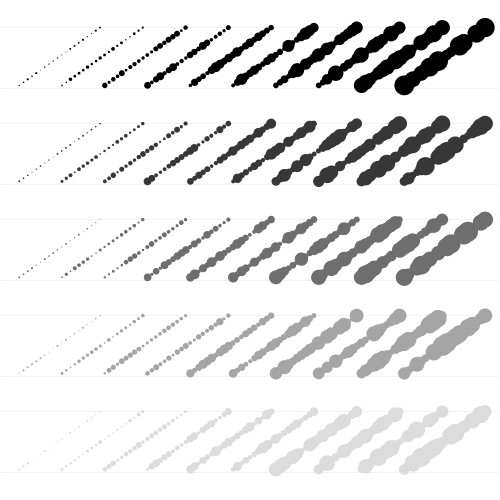
Anstatt Ellipsen mit zufälligen Positionen und Durchmessern zu generieren, habe ich beschlossen, sie auf der ursprünglichen Linie mit einem zufälligen Durchmesser bis zum angegebenen Strichgewicht zu generieren:
 #10
#10
Dieses Mal ging ich von der Strichversion zur gefüllten Version, weil ich diese Variation zwischen # 8 und # 9 gerade gemacht hatte:
 #11
#11
Jetzt habe ich beschlossen, die Nur-Strich- und Nur-Füllung-Versionen zu kombinieren. Ich habe opposingcolors für den Strich und die Füllung verwendet, um die verschiedenen Werte zu erhalten: Hellere Werte haben einen dunklen Strich mit sehr heller Füllung, während dunklere Werte einen hellen Strich mit viel dunklerer Füllung haben:
 #12
#12
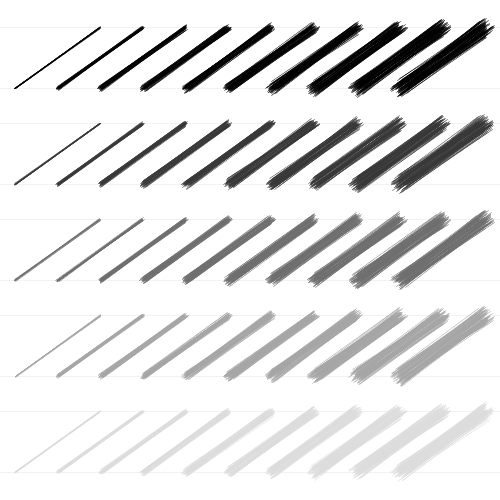
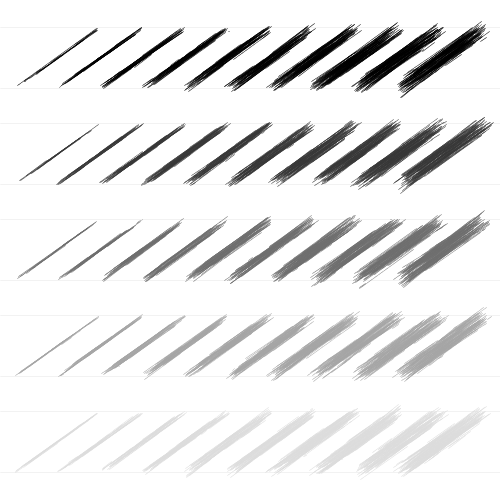
Ich fuhr fort, einen einfachen Walker zu implementieren, der mit zufälligen Verschiebungen in seiner Position entlang der Linie läuft. Ich habe ein paar davon überlagert, um die nächste Iteration zu erhalten:
 #13
#13
Ich reduzierte dann die Schrittgröße auf einen sehr kleinen Betrag, um ein senkrechtes Kritzeln zu erhalten, und zeichnete nur einen einzigen Schritt vom Endpunkt zum Enpoint mit zufälligen Variationen basierend auf dem angegebenen Strichgewicht: