von Waseem Abbas am April 9, 2019
Möchten Sie Ihre eigenen benutzerdefinierten Größen für WordPress-Bilder verwenden? Möglicherweise müssen Sie Bilder in WordPress auf die Größe hochladen und bearbeiten, die Sie für Miniaturansichten und ausgewählte Fotos benötigen. In diesem Tutorial erfahren Sie, wie Sie benutzerdefinierte Bildgrößen in WordPress hinzufügen.
Standardmäßig hat WordPress seine Standardbildgrößen, Wenn Sie also ein Bild hochladen, werden zusätzliche Dateien für diese Standardgrößen erstellt. Wenn Sie Ihre eigenen benutzerdefinierten Größen haben, können Sie Stunden beim Bearbeiten Ihrer Fotos außerhalb von WordPress sparen.
Hinweis: Dieses Tutorial ist etwas fortgeschrittener als unsere üblichen Tutorials und erfordert, dass Sie den Code Ihrer Site bearbeiten.
Um benutzerdefinierte Bildgrößen in WordPress hinzuzufügen, müssen Sie diese 4 Schritte ausführen:
- Schritt 1. Bearbeiten Sie die Funktion Ihres Themas.PHP-Datei und fügen Sie Bildgrößen
- Schritt 2. Fügen Sie den Code in der Themendatei hinzu, um benutzerdefinierte Größen anzuzeigen
- Schritt 3. Generieren Sie Miniaturansichten für zuvor hochgeladene Bilder
- Schritt 4. Verwenden Sie Ihre benutzerdefinierten Bildgrößen in WordPress Post insertion
Bereit für den Einstieg? Los geht’s!
Schritt 1: Bearbeiten Sie die Funktion Ihres Themas.PHP-Datei und fügen Sie Bildgrößen hinzu
Zuerst müssen Sie den Funktionen Code hinzufügen.PHP-Datei Ihrer Website. Wenn Sie dies noch nie zuvor getan haben, können Sie sich diesen Anfängerleitfaden zum Einfügen von Codeausschnitten in Ihre WordPress-Site ansehen.
Sie sollten zuerst eine Sicherungskopie Ihrer Site erstellen, bevor Sie Änderungen am Code vornehmen.
Der schnellste Weg, den Code hinzuzufügen, besteht darin, zum „Editor“ zu gehen und die Funktionen zu bearbeiten.PHP-Datei Ihres Themas. Fügen Sie dieses Skript einfach dort ein:
add_theme_support( 'post-thumbnails' );
Stellen Sie sicher, dass Sie auf die Schaltfläche Speichern klicken. Das obige Skript aktiviert die Funktion add_image_size (), sodass Sie neue WordPress-Bildgrößen hinzufügen können.
Hier sind einige Beispiele, mit denen Sie benutzerdefinierte Bildgrößen auf Ihrer Website hinzufügen können:
add_image_size( 'post-thumbnail size', 800, 240 );add_image_size( 'homepage-thumb size', 220, 180 );add_image_size( 'fullpage-thumb size', 590, 9999 );
In diesen Beispielen können Sie den Namen (wie Post-Thumbnail-Größe) Ihrer Wahl auswählen, um die Bildgrößen zu Ihrem Thema hinzuzufügen. Die Zahlen wie ‚800‘ und ‚240‘ sind die Breite bzw.
Sie sollten Ihre erforderliche Breite und Höhe für WordPress-Miniaturansichten hinzufügen.
Schritt 2: Fügen Sie den Code in der Themendatei hinzu, um benutzerdefinierte Größen anzuzeigen
Nachdem Sie die neuen Bildgrößen hinzugefügt haben, müssen Sie als nächstes Ihre benutzerdefinierten Größen im WordPress-Theme anzeigen.
Fügen Sie diesen Code in die Themendatei in der Post-Schleife ein, in der Sie Ihre Miniaturansicht anzeigen möchten:
<?php the_post_thumbnail( 'your-specified-image-size' ); ?>
In diesem Code müssen Sie ‚your-specified-image-size‘ mit dem Bildnamen ändern, den Sie im vorherigen Schritt festgelegt haben (z. B. ‚Post-Thumbnail-Größe‘). Verwenden Sie diesen Code in Ihren Designdateien, um Ihre benutzerdefinierten Bildgrößen anzuzeigen.
Schritt 3: Miniaturansichten für zuvor hochgeladene Bilder neu generieren
Als nächstes müssen Sie Miniaturansichten in WordPress neu generieren, damit alle zuvor hochgeladenen Bilder auf die neuen Miniaturansichten aktualisiert werden.
Wir empfehlen Ihnen, das Plugin Thumbnails regenerieren zu verwenden. Ihre WordPress-Bilder werden auf die benutzerdefinierten Größen aktualisiert, die Sie in den vorherigen Schritten hinzugefügt haben.

Weitere Informationen zur Plugin-Installation finden Sie in dieser Anleitung zur Installation eines WordPress-Plugins.
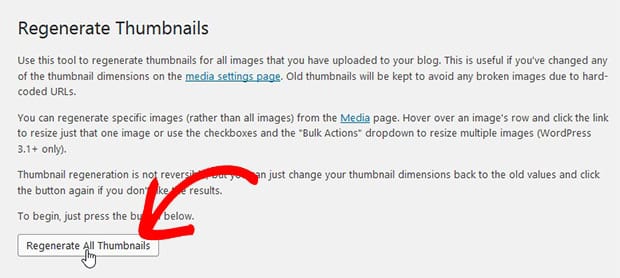
Nachdem Sie das Plugin aktiviert haben, müssen Sie zu Tools “ Regen. Thumbnails und drücken Sie die Regenerieren alle Thumbnails Taste.

Es werden alle Ihre Bilder in WordPress regeneriert.
Schritt 4: Verwenden Sie Ihre benutzerdefinierten Bildgrößen in WordPress Beitrag Einfügen
Um Ihre zusätzlichen Bildgrößen nach Beiträgen in WordPress einzufügen, müssen Sie das Plugin für einfache Bildgrößen installieren und aktivieren.

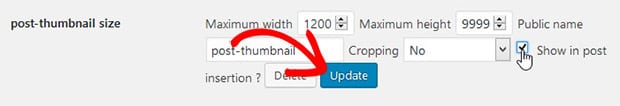
Nach Aktivierung des Plugins müssen Sie zu Einstellungen “ Medien“ gehen und das Häkchen Im Beitrag anzeigen einfügen? für alle Ihre neuen Bildgrößen, die Sie in WordPress-Posts verwenden möchten.

Sobald Sie das Einfügen nach dem Einfügen für eine benutzerdefinierte Bildgröße aktivieren, wird eine blaue Schaltfläche zum Aktualisieren angezeigt. Klicken Sie einfach darauf.
Es ermöglicht Ihnen, Fotos in Ihrem Post-Inhalt mit Ihren definierten Bildgrößen hinzuzufügen.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie Sie benutzerdefinierte Bildgrößen in WordPress hinzufügen. Vielleicht möchten Sie auch unsere Anleitung zum Anpassen Ihrer WordPress-Permalinks lesen.
Wenn Ihnen dieses Tutorial gefällt, folgen Sie uns bitte auf Facebook und Twitter, um weitere kostenlose WordPress-Anleitungen und -Ressourcen zu erhalten.