Wir erhalten oft Komplimente von Benutzern, wie schnell unsere Website geladen wird. Jeder möchte das Geheimnis hinter einer schnell ladenden WordPress-Site kennen. Abgesehen von gutem Webhosting und gut codierten Plugins müssen Sie sicherstellen, dass Sie das richtige Caching verwenden und über ein CDN (Content Delivery Network) verfügen. Für unser Setup verwenden wir ein Plugin namens W3 Total Cache. Aufgrund eines hohen Anforderungsvolumens haben wir beschlossen, eine Schritt-für-Schritt-Anleitung zur Installation und Einrichtung von W3 Total Cache für Anfänger zu erstellen.
In diesem Artikel zeigen wir Ihnen, wie Sie W3 Total Cache installieren und richtig einrichten, um die Vorteile zu maximieren. Wir zeigen Ihnen auch, wie Sie W3 Total Cache mit einem CDN-Dienst kombinieren, um Ihre Website noch schneller zu laden.
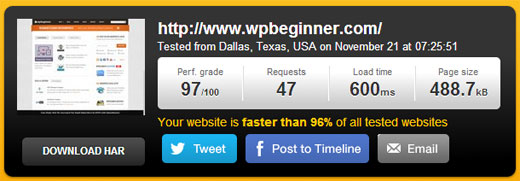
Bevor Sie beginnen, empfehlen wir Ihnen dringend, die Leistung Ihrer Website mithilfe der Tools Google Page Speed und Pingdom zu überprüfen. Dies gibt Ihnen einen Vorher-Nachher-Vergleich.
Unten ist der Screenshot unserer Pingdom-Ergebnisse:

Beginnen wir mit unserem Setup von W3 Total Cache.
Video-Tutorial
Wenn Ihnen das Video nicht gefällt oder Sie weitere Anweisungen benötigen, lesen Sie weiter.
Was ist W3 Total Cache?
W3 Total Cache ist das schnellste und vollständigste Plugin zur Leistungsoptimierung von WordPress. Trusted von vielen beliebten Websites, einschließlich: BEI& T, Mashable, Smashing Magazine, WPBeginner und Millionen anderen. W3 Total Cache verbessert die Benutzererfahrung Ihrer Website, indem es die Serverleistung verbessert, jeden Aspekt Ihrer Website zwischenspeichert, die Downloadzeiten verkürzt und eine transparente Integration des Content Delivery Network (CDN) bietet.
W3 Total Cache in WordPress installieren
Bevor Sie W3 Total Cache installieren, müssen Sie sicherstellen, dass Sie alle anderen Caching-Plugins deinstallieren (z. B. WP Super Cache). Wenn Sie dies vor der Installation nicht tun, hat das Plugin Probleme bei der Aktivierung.
Wir haben eine sehr gründliche Anleitung, die erklärt, wie man ein WordPress-Plugin installiert, dem Sie folgen können. Oder Sie können der folgenden Kurzanleitung folgen:
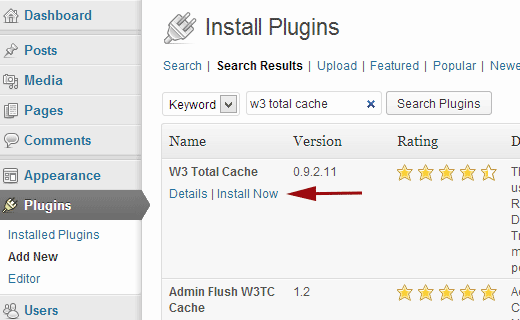
Gehen Sie zu Ihrem WordPress-Admin-Panel und klicken Sie auf Plugins “ Neu hinzufügen. Suchen Sie nach „W3 Total Cache“ und Sie sollten Ergebnisse wie das Bild unten sehen:

Klicken Sie auf die Schaltfläche Jetzt installieren und aktivieren Sie das Plugin.
Einstellungen und Konfiguration von W3 Total Cache
W3 Total Cache ist ein sehr leistungsfähiges Plugin, so hat es Tonnen von Optionen. Dies könnte eine gute oder eine schlechte Sache sein. Für diejenigen, die wissen, wie man diese Optionen verwendet, sind sie eine Goldmine. Für die meisten Anfänger können diese Optionen ziemlich schwierig und verwirrend sein. Wir werden jede dieser Optionen im Detail besuchen, so können Sie richtig W3 Total Cache einrichten. Beginnen wir mit den allgemeinen Einstellungen.
Allgemeine Einstellungen
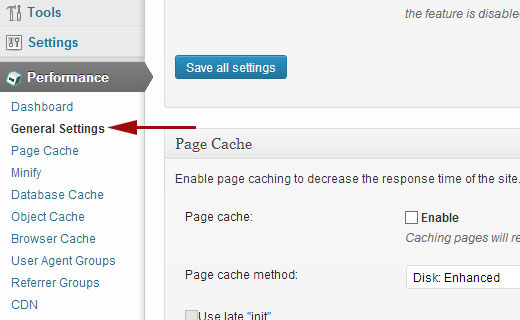
Sie können zur Seite Allgemeine Einstellungen gehen, indem Sie in Ihrem WordPress-Admin-Bereich auf die Schaltfläche Performance-Menü klicken. Hier richten Sie das Plugin ein, indem Sie die Grundeinstellungen konfigurieren. Stellen Sie sicher, dass Sie sich auf der Seite Allgemeine Einstellungen und nicht auf der Seite Werbe-Dashboard befinden, über die dieses Plugin verfügt.

Was ist Page Cache?
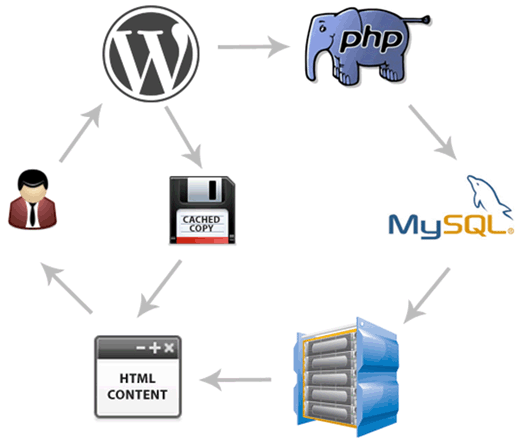
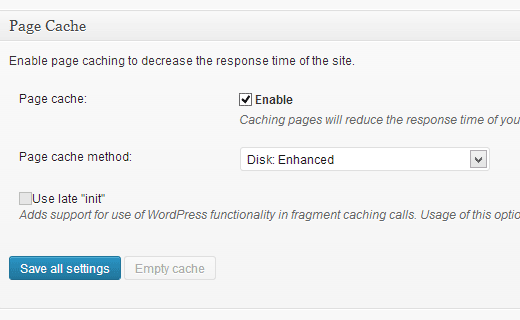
Die erste Option, die Sie auf dieser Seite sehen, ist Seitencache. Es ist für das Erstellen statischer Cache-Seiten für jede geladene Seite verantwortlich, sodass es nicht bei jedem Laden der Seite dynamisch geladen wird. Wenn Sie dies aktivieren, verringern Sie Ihre Ladezeit erheblich. In der Abbildung unten sehen Sie, wie der Seitencache funktioniert:

Wie Sie normalerweise sehen können, wenn ein Benutzer zu Ihrer Site kommt, führt WordPress PHP-Skripte und MySQL-Abfragen in der Datenbank aus, um die angeforderte Seite zu finden. Dann analysiert PHP die Daten und generiert eine Seite. Dieser Prozess benötigt Serverressourcen. Wenn Sie das Seiten-Caching aktiviert haben, können Sie die gesamte Serverlast überspringen und eine zwischengespeicherte Kopie der Seite anzeigen, wenn ein Benutzer dies anfordert.
Für Shared Hosting, das die meisten Anfänger verwenden, wird die Disk:Enhanced-Methode dringend empfohlen. Sie sollten das Kontrollkästchen Seitencache aktivieren aktivieren und alle Einstellungen speichern.

Für die meisten Leute ist dies alles, was Sie mit dem Seiten-Caching tun müssen. Da dieses Handbuch für Anfänger gedacht ist, überspringen wir die erweiterten Einstellungen für das Seiten-Caching, da die Standardoptionen ausreichend sind.
Wir werden auch Minify, Database Cache und Object Cache überspringen. Der einfache Grund ist, dass nicht alle Server mit diesen Einstellungen optimierte Ergebnisse liefern. Die nächste Option, die Sie sehen werden, ist der Browser-Cache.
Was ist Browser-Cache?
Jedes Mal, wenn ein Benutzer eine Website besucht, lädt sein Webbrowser alle Bilder, CSS-Dateien, JavaScripts und andere statische Dateien in einen temporären Ordner herunter, um die Benutzererfahrung zu verbessern. Wenn derselbe Benutzer zur nächsten Seite wechselt, wird er auf diese Weise viel schneller geladen, da sich alle statischen Dateien in seinem Browser-Cache befinden.
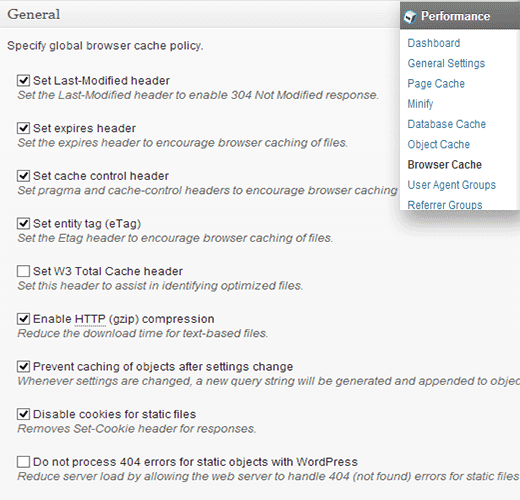
Browser-Cache-Option in W3 Total Cache legt ein Zeitlimit für den Browser-Cache fest. Wenn man bedenkt, dass Sie Ihr Logo nicht jeden Tag ändern, schadet es Ihnen nicht, wenn solche statischen Dateien 24 Stunden lang zwischengespeichert werden. Aktivieren Sie einfach die Option Unter Browser-Cache aktivieren und klicken Sie auf Alle Einstellungen speichern. Sobald Sie das getan haben, dann können Sie die Performance „Browser-Cache-Seite für weitere Einstellungen besuchen.

Wie Sie im Bild oben sehen können, haben wir so ziemlich alles außer dem 404 aktiviert. Wenn Sie die Einstellungen speichern, werden alle Einstellungen unten auf dieser Seite automatisch von selbst übernommen.
In unseren kostenlosen WordPress-Setups sind dies die Standardeinstellungen, die wir aktivieren.
Was ist ein CDN?
CDN steht für Content Delivery Network, mit dem Sie Ihre statischen Inhalte von mehreren Cloud-Servern und nicht nur von einem Hosting-Server bereitstellen können. Dadurch können Sie die Serverlast reduzieren und Ihre Website beschleunigen.
Wir haben eine Infografik darüber erstellt, was ein CDN ist und warum Sie ein CDN für Ihre WordPress-Site benötigen. Wir empfehlen Ihnen dringend, es zu überprüfen, damit Sie eine fundierte Entscheidung treffen können.
W3 Total Cache unterstützt MaxCDN, Amazon S3, Rackspace Cloud und Amazon Cloud Front. WPBeginner verwendet MaxCDN (warum wir MaxCDN verwenden). Dieser Abschnitt gilt nur für Websites, die CDN verwenden oder planen, CDN zu verwenden. Wenn Sie glauben, ein CDN zu verwenden, empfehlen wir MaxCDN.
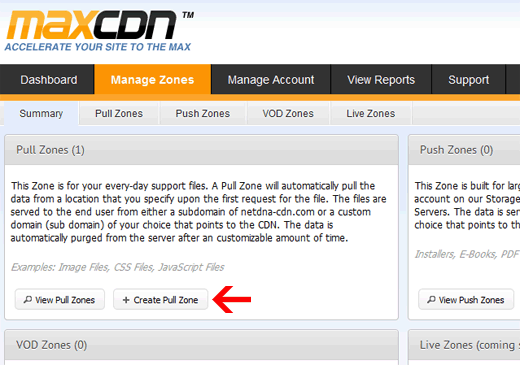
Als erstes müssen Sie eine Pull-Zone in Ihrem MaxCDN-Dashboard erstellen. Melden Sie sich bei Ihrem MaxCDN-Konto an, klicken Sie auf Zonen verwalten und dann auf die Schaltfläche Pull Zone erstellen.

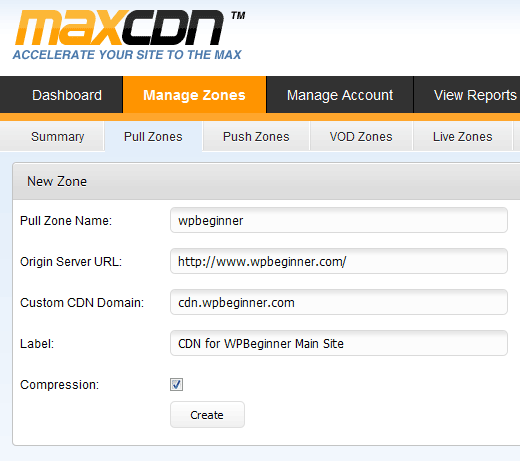
Auf dem nächsten Bildschirm werden Sie aufgefordert, Details für Ihre Pull-Zone anzugeben.
- Zonennamen abrufen: Geben Sie dieser Pull-Zone einfach einen beliebigen Namen, damit Sie sie in Ihrem MaxCDN-Panel identifizieren können.
- URL des Ursprungsservers: Geben Sie die URL Ihrer WordPress-Website ein, die mit http:// beginnt und am Ende mit einem Schrägstrich / endet.
- Benutzerdefinierte CDN-Domäne: Geben Sie eine beliebige Subdomain ein, z. B.: cdn.wpbeginner.com
- Label: Geben Sie eine Beschreibung für diese Pull-Zone an.
- Komprimierung: Durch Aktivieren der Komprimierung sparen Sie Bandbreite, daher wird dringend empfohlen, dieses Kontrollkästchen zu aktivieren.
Ein Screenshot, wie die oben genannten Einstellungen aussehen werden:

Klicken Sie auf die Schaltfläche Erstellen und MaxCDN erstellt die Pull Zone. Auf dem nächsten Bildschirm wird Ihnen eine URL wie diese angezeigt. „wpb.wpbeginner.netdna-cdn.com “ kopieren Sie diese URL und speichern Sie sie mit Notepad in einer Textdatei, da wir sie später benötigen.
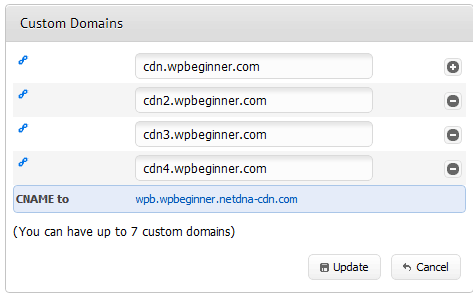
Nachdem wir nun eine Pull-Zone erstellt haben, besteht der nächste Schritt darin, Inhaltszonen einzurichten. Sie können dies tun, indem Sie zu Ihrem MaxCDN-Dashboard gehen. Klicken Sie auf die Schaltfläche Verwalten neben Ihrer Pull-Zone, die Sie gerade erstellt haben. Klicken Sie im nächsten Bildschirm auf die Registerkarte Einstellungen. Der Zweck der Erstellung von Inhaltszonen besteht darin, Subdomains hinzuzufügen, damit wir die Benutzererfahrung verbessern können, indem wir Inhalte aus verschiedenen Subdomains in den Browser des Benutzers einreihen. Klicken Sie dazu auf die Schaltfläche Benutzerdefinierte Domains und fügen Sie mehrere Subdomains hinzu. Siehe den Screenshot unten:

Sobald Sie benutzerdefinierte Domains hinzugefügt haben, klicken Sie einfach auf die Schaltfläche Aktualisieren.
Der nächste Schritt besteht darin, CNAME-Datensätze für die Subdomains einzurichten. Die meisten unserer empfohlenen WordPress-Hosting-Anbieter wie Hostgator, Bluehost usw. stellen ihren Kunden ein cPanel zur Verfügung, mit dem sie verschiedene Einstellungen ihres Hostings verwalten können. Wir werden beschreiben, wie Sie einen CNAME-Eintrag in cPanel einrichten.
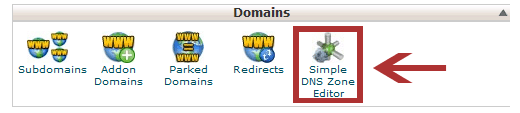
Melden Sie sich in Ihrem cPanel-Dashboard an und klicken Sie dann unter Domains auf Simple DNS Zone Editor.

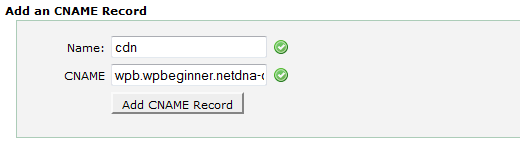
Auf dem nächsten Bildschirm sehen Sie ein Formular mit zwei Feldern. Geben Sie den Subdomain-Namen ein, den Sie beim Erstellen der Inhaltszone eingegeben haben. Zum Beispiel werden Sie cdn für setzen cdn.wpbeginnner.com.
cPanel füllt automatisch die vollständige Domain aus. Geben Sie im Feld CNAME die URL ein, die MaxCDN bei der Erstellung der Pull-Zone angegeben hat. Es ist die URL, die wir Sie gebeten haben, in Notepad zu speichern.

Wiederholen Sie den Vorgang für alle Ihre Subdomains, z. B. cdn1, cdn2 usw. Denken Sie daran, dass sich nur das Feld name jedes Mal ändert und das Feld CNAME immer die von MaxCDN für Ihre Pull-Zone bereitgestellte URL enthält. Sobald Sie CNAME-Datensätze für alle Subdomains erstellt haben, ist es Zeit, zu WordPress zurückzukehren und MaxCDN mit W3 Total Cache einzurichten.
Gehen Sie zu Leistung “ Allgemeine Einstellungen. Scrollen Sie nach unten, bis Sie das CDN-Konfigurationsfeld finden. Aktivieren Sie Aktivieren und wählen Sie MaxCDN aus dem Dropdown-Menü CDN-Typ. Klicken Sie auf Alle Einstellungen speichern.

Nach dem Speichern der Einstellungen wird eine Benachrichtigung angezeigt, in der Sie aufgefordert werden, Informationen für die Felder „Autorisierungsschlüssel“ und „Standardhostname ersetzen durch“ anzugeben und eine Pull-Zone auszuwählen. Klicken Sie auf den Link „Hier angeben“ und W3 Total Cache führt Sie zur CDN-Seite.

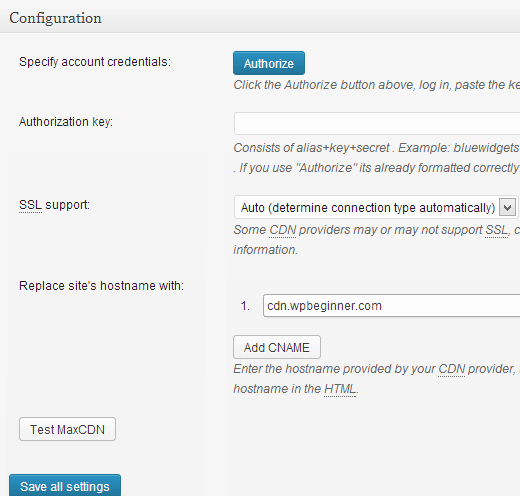
Klicken Sie im nächsten Bildschirm auf die Schaltfläche Autorisieren. Dadurch gelangen Sie zur MaxCDN-Website, auf der Sie einen Autorisierungsschlüssel generieren. Kopieren Sie diesen Schlüssel und fügen Sie ihn wieder in den W3 Total Cache ein. Geben Sie unter „Hostname der Site ersetzen durch“ die zuvor erstellte Subdomain ein.

Speichern Sie alle Einstellungen und das ist alles. Ihre Site ist jetzt so konfiguriert, dass statische Dateien mit MaxCDN bereitgestellt werden. Wenn Sie nun Ihre Site laden, sollten die Bild-URLs von der CDN-Subdomain und nicht von der tatsächlichen Domain Ihrer Site bereitgestellt werden. Zum Beispiel:
https://www.wpbeginner.com/wp-content/uploads/2010/08/w3totalcachecdnconfig.gif
würde ersetzt durch:
http://cdn.wpbeginner.com/wp-content/uploads/2010/08/w3totalcachecdnconfig.gif
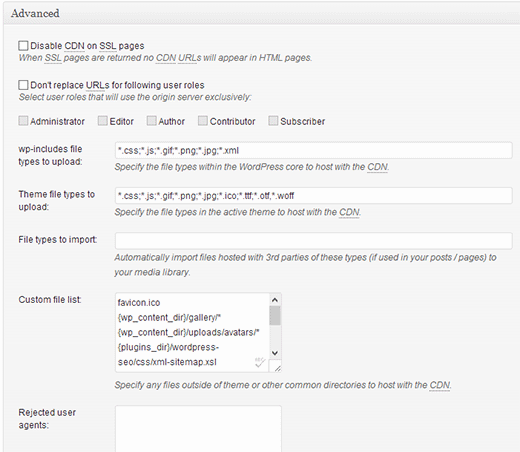
Wenn nun eine Ihrer statischen Dateien nicht mit dem CDN geladen wird, bedeutet dies wahrscheinlich, dass Sie sie in der Listeneinstellung benutzerdefinierte Dateien in W3 Total Cache angeben müssen. Wir mussten es für das OIO Publisher Plugin tun, das wir zum Schalten von Anzeigen verwenden. Wenn Sie zur CDN-Einstellungsseite gehen, wird die Option Erweitert angezeigt:

Fügen Sie einfach alle Dateien / Ordner hinzu, die Sie für CDN einschließen möchten. Auch wenn Sie bemerken, gibt es eine Liste abgelehnter Dateien. Wenn Sie ein kleines Design-Update machen, Ihren Stil.css wird nicht sofort aktualisiert. Sie können dies also für die Zeit, in der Sie Änderungen vornehmen, in eine Liste abgelehnter Dateien einfügen. Wenn Sie nur eine einmalige Bereinigung wünschen, können Sie dies über Ihr MaxCDN-Dashboard tun.
Alles, was wir bisher behandelt haben, wird auf den meisten Webhosting-Konten hervorragend funktionieren. W3 Total Cache bietet jedoch viele andere Optionen. Wir werden unser Bestes geben, um zu erklären, was sie sind und warum wir sie nicht auf allen Websites aktivieren.
Minify
Minify Reduzieren Sie einfach die Größe Ihrer statischen Dateien, um jedes einzelne Kilobyte zu sparen, das Sie können. Manchmal kann das Generieren dieser minimierten Datei jedoch ressourcenintensiver sein als die Ressource, die sie speichert. Wir sagen nicht, dass es eine schreckliche Funktion ist. Wir sagen einfach, dass es möglicherweise nicht für jeden Server am besten geeignet ist. Wir haben gehört, dass sich zahlreiche Benutzer darüber beschwert haben, und unser Host (HostGator) hat uns empfohlen, dies auszulassen. Wenn Sie wie wir sind (NICHT VERSIERT mit Server-Jargon), dann hören Sie auf Ihren Webhosting-Anbieter.
Datenbank-Caching
Datenbank-Caching reduziert die Serverlast durch Zwischenspeichern von SQL-Abfragen. Dadurch entfällt die Verarbeitungszeit für die Abfrage der Datenbank (was für kleinere Websites möglicherweise nicht viel ist). Als wir anfingen, dies zu verwenden, schien es unseren Server stark zu belasten. Unser Gastgeber empfahl uns, es auszuschalten. Stattdessen haben sie das integrierte SQL-Caching für uns aktiviert. Verwenden Sie diese Option erneut auf eigenes Risiko. Sie können es ausprobieren und sehen, wie es die Ladezeit Ihrer Website beeinflusst. Dann schalten Sie es einfach aus, wenn die Auswirkungen nicht signifikant genug sind. Die meisten Hosts empfehlen dies nicht für Shared-Hosting-Konten.
Objekt-Caching
Wenn Sie eine hochdynamische Site haben, hilft die Verwendung des Objekt-Cachings. Dies wird hauptsächlich verwendet, wenn Sie komplexe Datenbankabfragen haben, deren Wiederherstellung teuer ist. Für die meisten Anfänger, ignorieren Sie es.
Nachdem Sie alles eingerichtet haben, erstellen Sie am besten ein Backup für Ihre W3 Total Cache-Konfiguration. Immerhin haben wir in diesem Artikel viel durchgemacht. Sie müssen zur allgemeinen Einstellungsseite Ihres W3 Total Cache zurückkehren. Es gibt einen Abschnitt für Import / Export-Einstellungen. Klicken Sie hier, um die Einstellungsdatei von Ihrem Server herunterzuladen.
Wir hoffen, dass Sie diesen Artikel nützlich fanden. Für diejenigen Benutzer, die das Konzept von CDN noch nicht kennen, empfehlen wir Ihnen dringend, es auszuprobieren. CDN arbeitet mit Ihrem Webhost zusammen, um die Serverlast zu verringern und die Leistung der Site zu erhöhen. Wir verwenden MaxCDN und empfehlen Ihnen, dasselbe zu tun. (Probieren Sie sie nur einen Monat lang aus, und Sie werden sehen, warum wir sie empfehlen).