WP_Query ist eine PHP-Klasse in WordPress, die Inhalte aus der Datenbank lädt. Entwickler verlassen sich auf WP_Query, um benutzerdefinierte Inhaltslisten zu erstellen, die im Frontend der Site angezeigt werden.
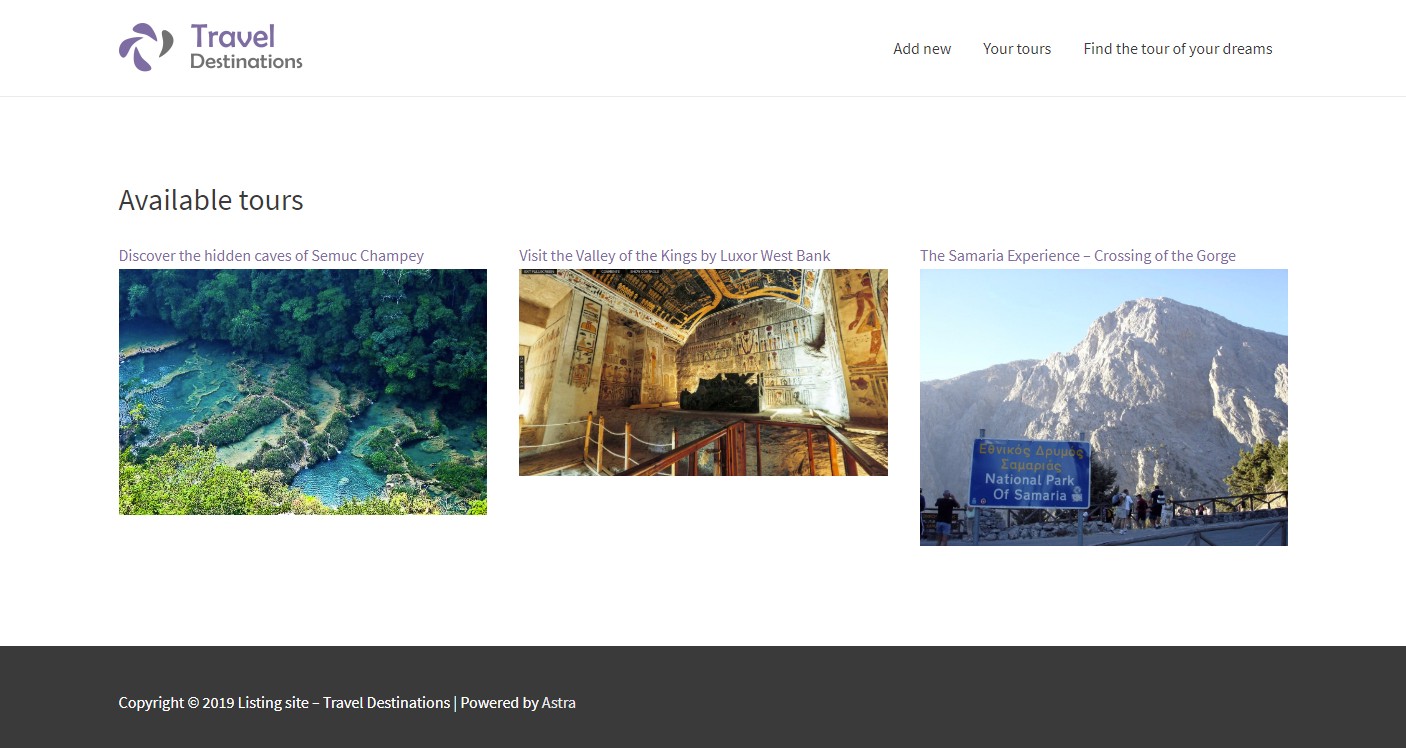
Um zu verstehen, wie WP_Query funktioniert, schauen wir uns ein Beispiel an. Hier ist eine Seite, die drei „beworbene“ Touren anzeigt:

Sie müssen WP_Query verwenden, um diese Tourbeiträge aus der Datenbank zu laden. Wir zeigen Ihnen, wie Sie diese Liste auf zwei Arten erstellen:
- Verwenden von WP_Query über PHP-Code (erfordert Programmierung)
- Verwenden von WP_Query über die Toolset-GUI (keine Programmierung erforderlich)
Verwenden von WP_Query mit PHP-Code
Der folgende Code ist der Abfrageteil. Hier lädt WP_Query drei zufällige „Touren“ aus der Datenbank, die den Kriterien entsprechen.
Zunächst erstellt der Code ein Array von Argumenten ($args), das alle Details der Abfrage enthält, die wir ausführen müssen. Dann rufen wir die Klasse WP_Query auf und bitten sie, die Elemente zurückzugeben, die den Argumenten entsprechen.
function display_promoted_tours(){ // Create an array of arguments, which will tell WP_Query what information to load from the database $args = array( 'post_type' => 'tours', 'post_status' => 'publish', 'limit' => 3, 'orderby' => 'rand', 'tax_query' => array( 'relation' => 'AND', array( 'taxonomy' => 'tour-status', 'field' => 'slug', 'terms' => array( 'promoted' ), 'operator' => 'IN' ) ), 'meta_query' = array( 'relation' => 'AND', array( 'key' => 'wpcf-valid-until', 'value' => strtotime( 'today 00:00' ), 'type' => 'NUMERIC', 'compare' = '>' ) ) ); // Call WP_Query and load the content from the database $my_query = new WP_Query( $args ); // Now display the "tours" if ( $my_query->have_posts() ) : while ( $my_query->have_posts() ) : $my_query->the_post(); echo "<div class='card'>"; if ( has_post_thumbnail() ) : echo "<a href='" . get_the_permalink() . "' title='" . the_title(null,null,false) . "'>" . get_the_post_thumbnail() . "</a>"; endif; echo the_title( '<h3>', '</h3>', false); echo "<button class='button-style'><a href='" . get_the_permalink() . "'>Learn more</button>"; echo "</div>"; endwhile; wp_reset_postdata(); endif;}
Jetzt haben Sie den Code, der den Inhalt aus der Datenbank lädt und im Front-End anzeigt. Der letzte Schritt besteht darin, diesen Code zu einer der Vorlagen Ihres Themas hinzuzufügen, damit er auf der Seite ausgeführt wird, auf der er angezeigt werden soll.
Dazu müssen Sie die folgenden zusätzlichen Schritte ausführen:
- Erstellen Sie ein untergeordnetes Thema, damit Sie die Dateien des Themas nicht direkt bearbeiten (was zukünftige Aktualisierungsprobleme verursacht)
- Kopieren Sie die Seite des Themas.php-Vorlage und benennen Sie sie um
- Bearbeiten Sie die neue Vorlagendatei und rufen Sie display_promoted_tours auf
- Bearbeiten Sie im WordPress-Administrator die Seite, auf der diese Liste der Touren angezeigt werden soll, und stellen Sie sie so ein, dass sie die neue Vorlage verwendet
Dieser Vorgang funktioniert einwandfrei, erfordert jedoch, wie Sie sehen, eine angemessene Menge an Codierung und Debugging. Wenn Sie an der PHP-freien Version dieses Prozesses interessiert sind, die Minuten statt Tage dauert, lesen Sie weiter.
Erstellen Sie eine Abfrage mit Toolset-GUI
Verwenden wir dasselbe Beispiel für eine Reisewebsite wie oben und erstellen Sie eine Abfrage mit Toolset anstelle von PHP-Codierung.
Unten ist das gleiche Beispiel wie oben, aber diesmal ohne Codierung – nur Toolset.
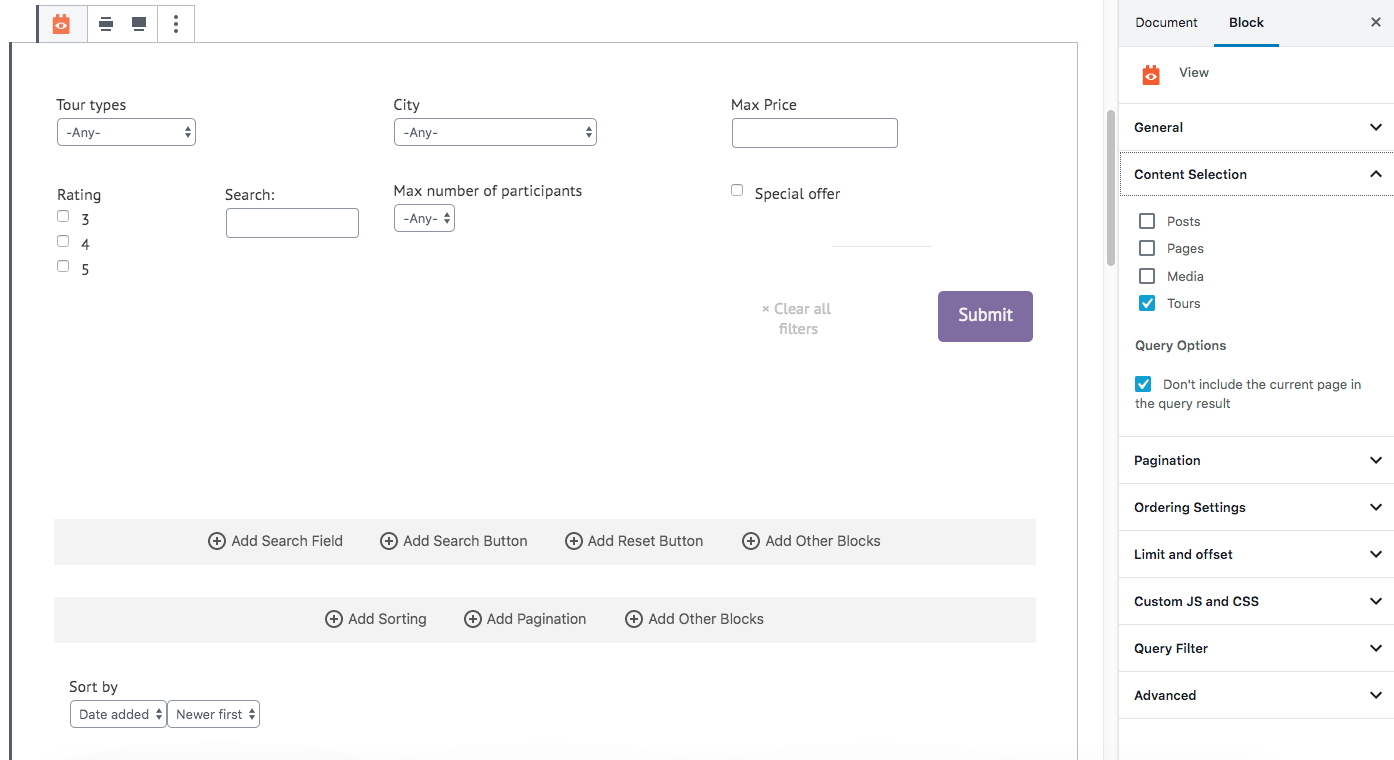
- Fügen Sie den Editor-Block Ansichten an der Stelle ein, an der die Liste angezeigt werden soll
- Wählen Sie aus, welchen Inhalt Sie laden möchten
- Entwerfen Sie, wie die Liste aussehen soll
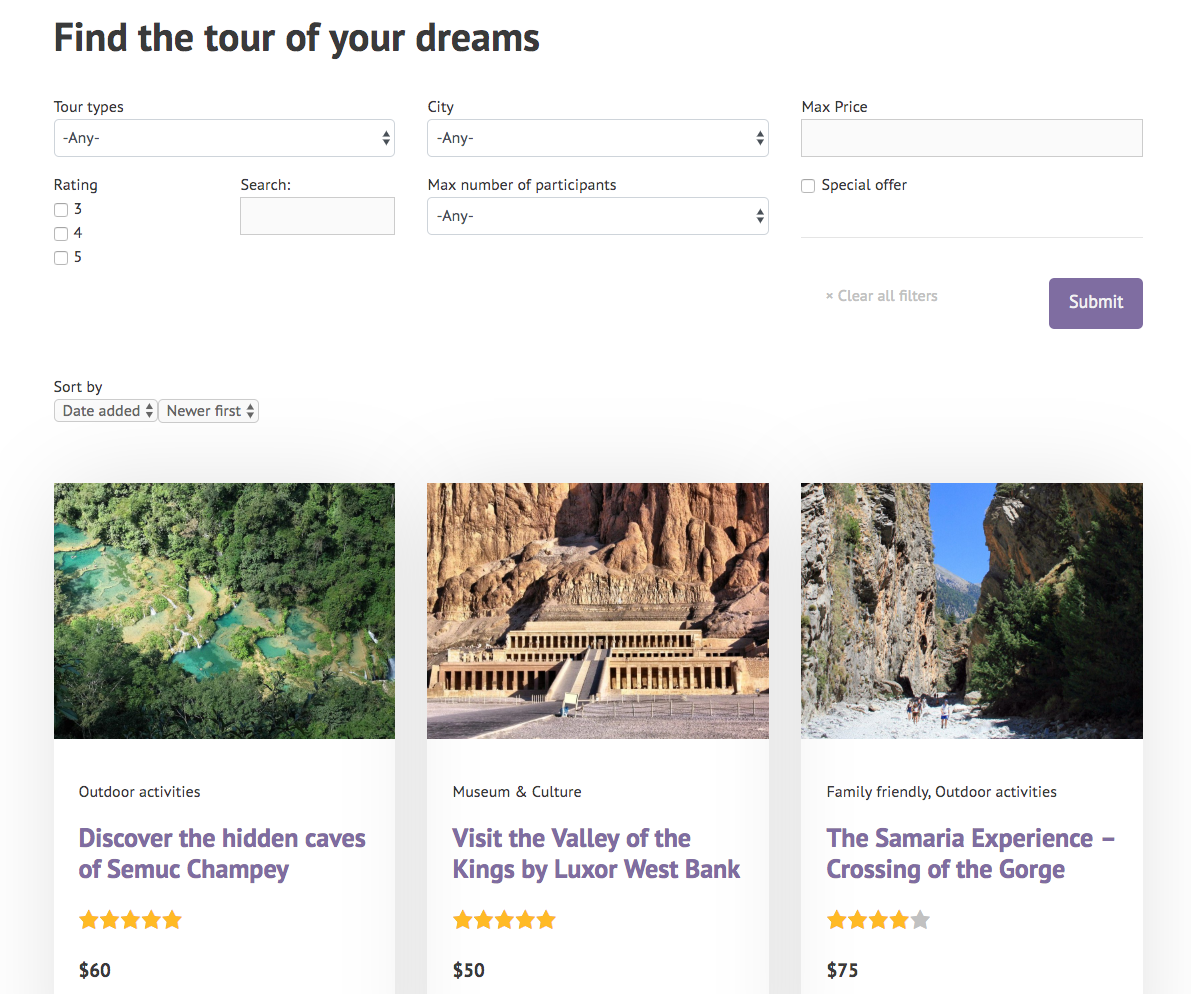
In diesem Beispiel zeigt die Ansicht die Abfrageergebnisse als Raster an. Ihre Ansichten können Ergebnisse auf beliebige Weise anzeigen, auch als Markierungen auf Karten.
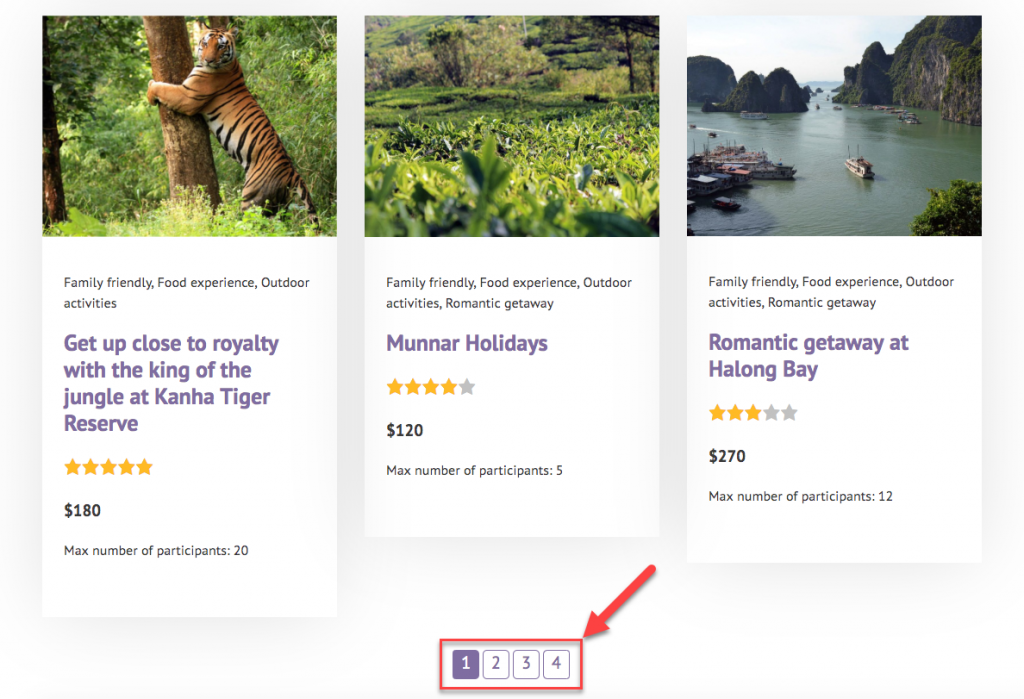
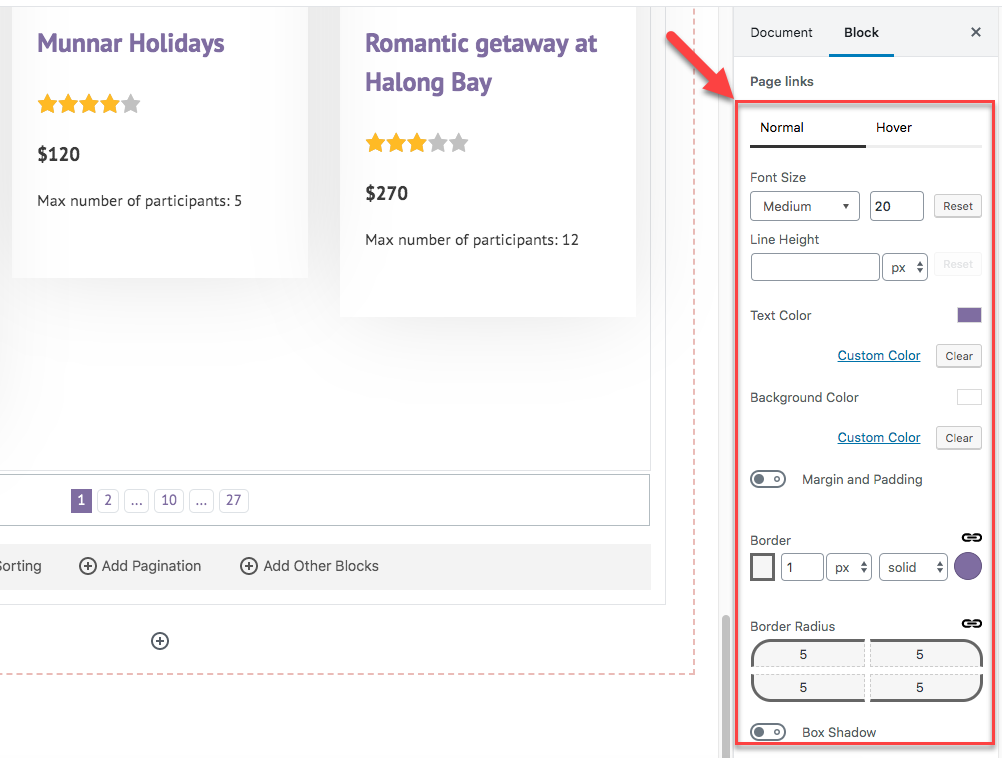
Hinzufügen einer Paginierung zu Abfragen
Wenn Sie eine lange Inhaltsliste erstellen möchten, können Sie diese durch Hinzufügen einer Paginierung aufschlüsseln.

Um Ergebnisse in Seiten anzuzeigen, müssen Sie anstelle einer langen Liste Folgendes tun:
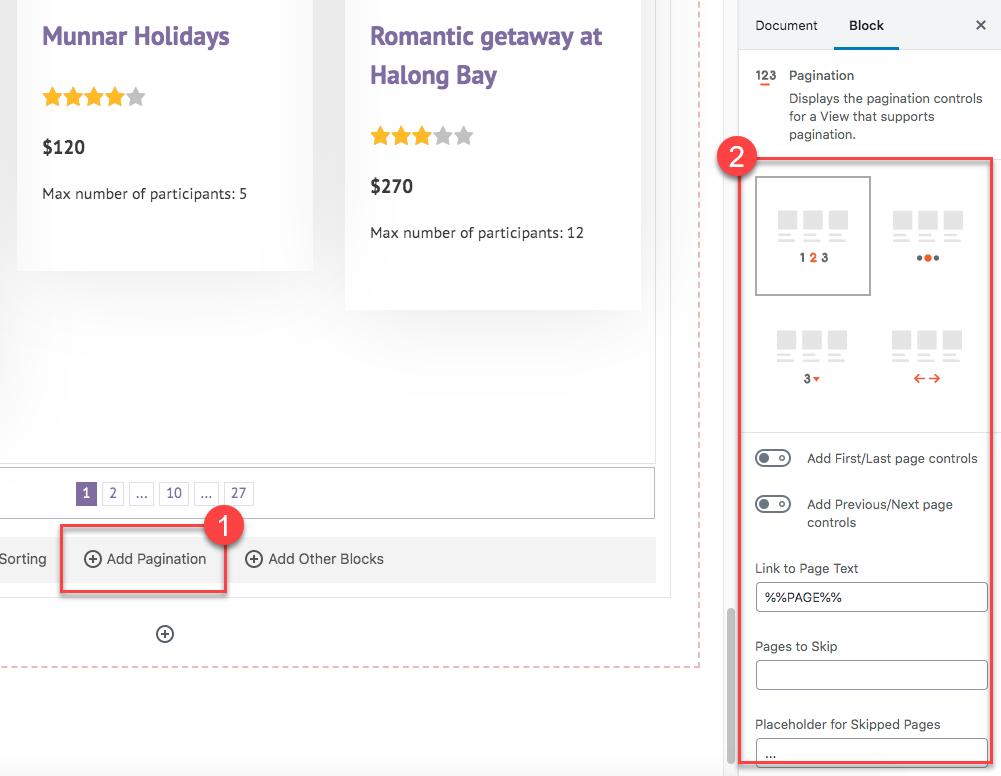
- Paginierung für die Ansicht aktivieren

- Entwerfen Sie die Paginierungssteuerelemente

Erstellen benutzerdefinierter Suchen
Neben der Anzeige der Ergebnisse als Liste können Sie auch Abfragen verwenden, um benutzerdefinierte Suchen zu erstellen. Die benutzerdefinierte Suche fügt Front-End-Steuerelemente hinzu, mit denen Benutzer die Ergebnisse filtern und genau den gesuchten Inhalt finden können.


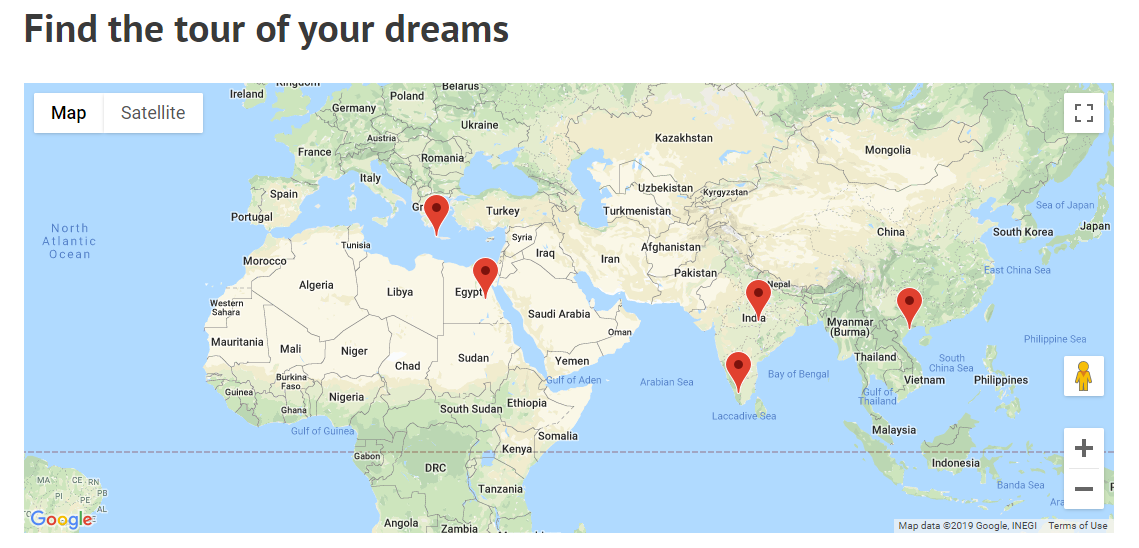
Abfrageergebnisse auf einer Karte anzeigen
Wenn Ihre Beiträge über ein benutzerdefiniertes Adressfeld verfügen, können Sie sie auf einer Karte anzeigen.

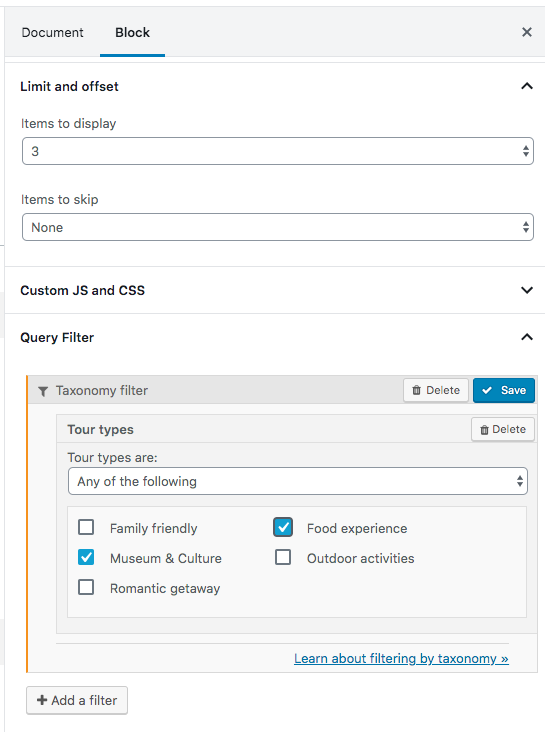
Einschränken und Filtern von Abfragen
Die von Ihnen erstellten Abfragen müssen nicht alle Elemente des ausgewählten Typs aus der Datenbank laden. Sie können Abfragen einschränken und filtern, um genau die Ergebnisse zurückzugeben, die Sie erhalten möchten.
Sie können beispielsweise Abfragen erstellen, die:
- Geben Sie die ersten Ergebnisse zurück
- Filtern Sie die Ergebnisse nach den Werten der benutzerdefinierten Felder und der Taxonomie
- Filtern Sie die Ergebnisse nach der Post-Beziehung
- Filtern Sie die Ergebnisse nach Eingaben im Front-End (erstellen)