by Waseem Abbas on April 9, 2019
haluatko käyttää omia mukautettuja kokoja WordPress-kuviin? Saatat joutua ladata ja muokata kuvia WordPress kokoa tarvitset pikkukuvia ja esillä kuvia. Tässä opetusohjelma, jaamme miten lisätä mukautettuja kuvakokoja WordPress.
oletuksena WordPressillä on oletuskuvakoot, joten kun lataat kuvan, se luo lisätiedostoja näille oletuskooille. Ottaa omia mukautettuja kokoja voi säästää tuntia muokkaamalla kuvia ulkopuolella WordPress.
Huom: Tämä opetusohjelma on hieman kehittyneempi kuin tavalliset opetusohjelmamme, ja se vaatii sinua muokkaamaan sivustosi koodia.
voit lisätä omia kuvakokoja WordPressissä noudattamalla näitä 4 vaihetta:
- Vaihe 1. Muokkaa teeman toimintoa.php-tiedosto ja lisää kuvakoot
- Vaihe 2. Lisää koodi teematiedostoon näyttääksesi mukautetut koot
- Vaihe 3. Luo esikatselukuvat uudelleen aiemmin ladatuille kuville
- Vaihe 4. Käytä omia kuvakokojasi WordPress post insertiossa
valmis aloittamaan? Mennään!
Vaihe 1: muokkaa teeman funktiota.php-tiedosto ja lisää kuvakoot
ensin funktioihin täytyy lisätä koodia.php-tiedosto sivustosi. Jos et ole koskaan tehnyt tätä ennen, voit tarkistaa tämän Aloittelijan opas liittämällä koodi pätkiä WordPress sivuston.
sivustostasi kannattaa tehdä ensin varmuuskopio ennen kuin teet muutoksia koodiin.
nopein tapa lisätä koodi on mennä Appearance ” editoriin ja muokata funktioita.php-tiedosto teema. Yksinkertaisesti liitä tämä skripti siellä:
add_theme_support( 'post-thumbnails' );
varmista, että napsautat Tallenna-painiketta. Edellä script mahdollistaa add_image_size () toiminto, joten voit lisätä uusia WordPress kuvakoot.
Tässä muutamia esimerkkejä, joiden avulla voit lisätä omia kuvakokoja sivustollesi:
add_image_size( 'post-thumbnail size', 800, 240 );add_image_size( 'homepage-thumb size', 220, 180 );add_image_size( 'fullpage-thumb size', 590, 9999 );
näissä esimerkeissä, voit valita nimen (kuten post-thumbnail koko) valintasi lisätä kuvan koot teema. Numerot kuten’ 800 ’ja’ 240 ’ ovat vastaavasti leveys ja korkeus.
sinun pitäisi lisätä haluamasi leveys ja korkeus WordPress thumbnail koot.
Vaihe 2: lisää koodi Teematiedostoon näyttääksesi muokatut koot
uusien kuvakokojen lisäämisen jälkeen, seuraava asia mitä sinun tarvitsee tehdä on näyttää muokatut koot WordPress-teemassa.
Lisää tämä koodi teematiedostoon post-silmukan sisään, jossa haluat näyttää esikatselukuvan:
<?php the_post_thumbnail( 'your-specified-image-size' ); ?>
tässä koodissa, sinun täytyy muuttaa ’sinun-määritetty-kuva-koko’ kuvan nimi asetit edellisessä vaiheessa (kuten ’post-pikkukuvan koko’). Käytä tätä koodia teema tiedostoja näyttää mukautettuja kuvakokoja.
Vaihe 3: Uudista esikatselukuvat aiemmin ladatuille kuville
Seuraavaksi sinun on uudistettava esikatselukuvat WordPressissä, joten kaikki aiemmin ladatut kuvat päivitetään uusille näytekuville.
suosittelemme käyttämään Uudista esikatselukuvat-liitännäistä. Se päivittää WordPress kuvia mukautettuja kokoja olet lisännyt aiemmissa vaiheissa.

saadaksesi lisätietoja plugin asennuksesta, tutustu tästä oppaasta Kuinka asentaa WordPress plugin.
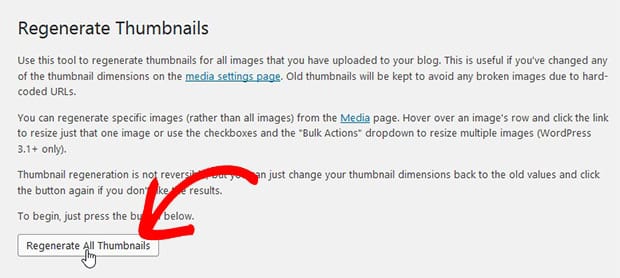
liitännäisen aktivoinnin jälkeen on siirryttävä työkaluihin ” Regen. Pikkukuvat ja paina uudistaa kaikki pikkukuvat painiketta.

se uudistaa kaikki kuvat WordPressissä.
Vaihe 4: Käytä mukautettuja kuvakokoja WordPress Post lisäys
lisätä ylimääräisiä kuvakokoja virkaa WordPress, sinun täytyy asentaa ja aktivoida yksinkertainen kuvakoot plugin.

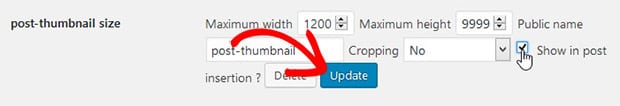
kun liitännäinen on aktivoitu, sinun on mentävä asetuksiin ” Media ja valintamerkki Näytä Post insertion? kaikki uudet kuvakoot, joita haluat käyttää WordPress virkaa.

näet sinisen päivityspainikkeen, kun olet ottanut Post insertion käyttöön mille tahansa muokatulle kuvakoolle. Klikkaa sitä.
sen avulla voit lisätä kuvia postaukseesi käyttämällä määritettyjä kuvakokoja.
toivomme, että tämä opetusohjelma on auttanut sinua oppimaan, miten voit lisätä omia kuvakokoja WordPressissä. Voit myös tarkistaa oppaamme siitä, miten muokata WordPress permalinks.
Jos pidät tästä opetusohjelmasta, Seuraa meitä Facebookista ja Twitteristä saadaksesi lisää ilmaisia WordPress-oppaita ja-resursseja.