saamme usein kehuja käyttäjiltä kuinka nopeasti sivustomme latautuu. Jokainen haluaa tietää salaisuus nopea lastaus WordPress-sivusto. Sen lisäksi hyvä web hosting ja hyvin koodattu plugins, sinun täytyy varmistaa, että käytät asianmukaista välimuistiin ja on CDN (content delivery network). Meidän asennus, käytämme plugin nimeltään W3 yhteensä Cache. Koska suuri määrä pyyntöjä, olemme päättäneet luoda askel askeleelta opas siitä, miten asentaa ja setup W3 yhteensä välimuisti aloittelijoille.
tässä artikkelissa näytämme, miten W3 Total Cache asennetaan ja asetetaan oikein maksimoidaksemme hyödyt. Näytämme myös, miten yhdistää W3 yhteensä Cache wit ha CDN-palvelu, jotta sivustosi latautuu entistä nopeammin.
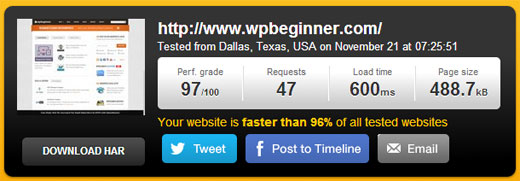
ennen kuin aloitat, suosittelemme, että tarkistat sivustosi toimivuuden Google Page Speed-ja Pingdom-työkalujen avulla. Tämä antaa sinulle ennen ja jälkeen vertailun.
alla kuvakaappaus Pingdomin tuloksista:

Lets get started with our setup of W3 Total Cache.
opetusvideo
jos et pidä videosta tai tarvitset lisää ohjeita, jatka lukemista.
mikä on W3 yhteensä Cache?
W3 Total Cache on nopein ja täydellisin WordPress suorituskyvyn optimointi plugin. Monet suositut sivustot, kuten: &T, Mashable, Smashing Magazine, WPBeginner ja miljoonat muut. W3 Total Cache parantaa sivustosi käyttökokemusta parantamalla palvelimesi suorituskykyä, tallentamalla kaikki sivustosi osa-alueet välimuistiin, lyhentämällä latausaikoja ja tarjoamalla läpinäkyvän sisällön jakeluverkon (CDN) integroinnin.
W3 Total Cachen asentaminen WordPressiin
ennen kuin asennat W3 Total Cachen, sinun on varmistettava, että poistat kaikki muut välimuistin liitännäiset (esimerkiksi WP Super Cache). Jos et tee tätä ennen asennusta, plugin on ongelmia aktivoinnin yhteydessä.
meillä on hyvin perusteellinen opas selittää, miten asentaa WordPress plugin, jota voit seurata. Tai voit seurata alla olevaa lyhyttä ohjetta:
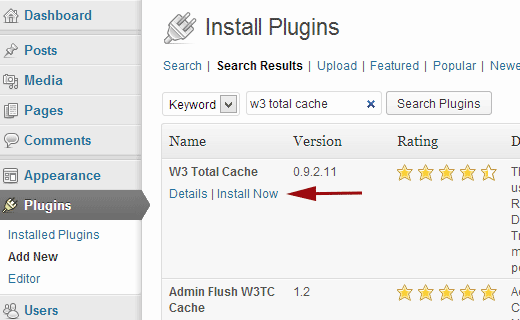
Siirry WordPress-hallintapaneeliin ja klikkaa Plugins ” Lisää uusi. Etsi ”W3 yhteensä välimuisti” ja sinun pitäisi nähdä tulokset, kuten kuvan alla:

klikkaa Install Now painiketta ja aktivoi plugin.
Asetukset ja kokoonpano W3 yhteensä välimuisti
W3 yhteensä välimuisti on erittäin tehokas plugin, joten se on tonnia vaihtoehtoja. Tämä voi olla hyvä tai huono asia. Niille, jotka osaavat käyttää näitä vaihtoehtoja, ne ovat kultakaivos. Useimmille aloittelijoille, nämä vaihtoehdot voivat olla melko hankala ja sekava. Käymme kunkin näistä vaihtoehdoista yksityiskohtaisesti, joten voit oikein perustaa W3 yhteensä välimuisti. Aloitetaan yleisasetuksista.
Yleisasetukset
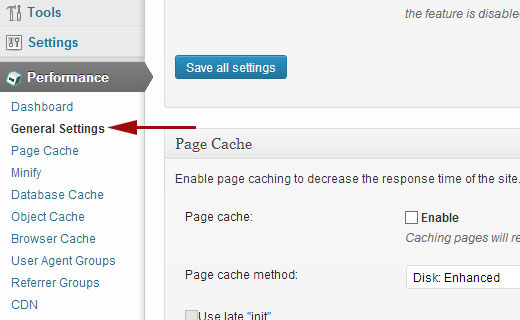
Yleisasetukset-sivulle pääsee klikkaamalla WordPressin admin-paneelissa olevaa Performance menu-painiketta. Täällä voit määrittää plugin määrittämällä perusasetukset. Varmista, että olet Yleiset asetukset sivulla eikä myynninedistämistarkoituksessa kojelauta sivu, että tämä plugin on.

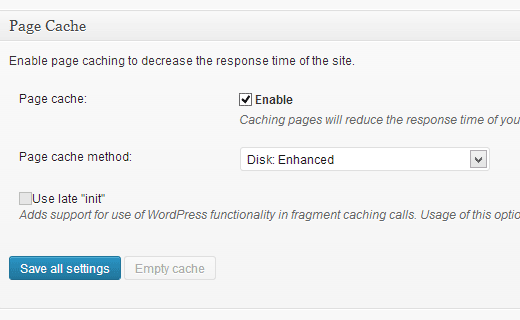
mikä on sivun välimuisti?
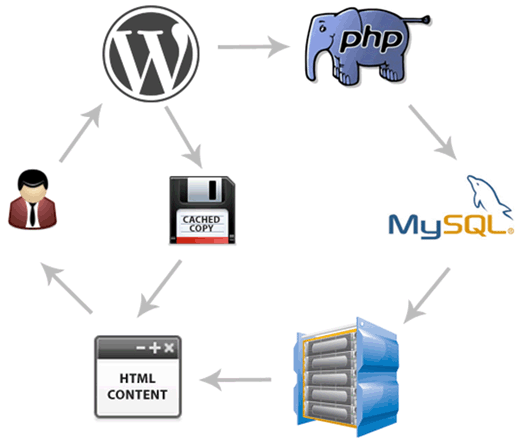
ensimmäinen tällä sivulla näkyvä vaihtoehto on Page Cache. Se on vastuussa staattisten välimuistisivujen luomisesta jokaiselle ladatulle sivulle, joten sitä ei ladata dynaamisesti jokaisen sivun kuormitukseen. Kun tämä on käytössä, vähennät merkittävästi latausaikaa. Katso alla olevasta kuvasta, miten sivun välimuisti toimii:

kuten normaalisti käyttäjän tullessa sivustollesi, WordPress suorittaa PHP-skriptejä ja MySQL-kyselyitä tietokantaan löytääkseen pyydetyn sivun. Sitten PHP jäsentää tiedot ja luo sivun. Tämä prosessi vie palvelimen resursseja. Ottaa sivun välimuistiin, voit ohittaa kaikki että palvelimen kuormitus ja näyttää välimuistissa kopio sivun, kun käyttäjä pyytää sitä.
jaettuun hostaukseen, jota useimmat aloittelijat käyttävät, Disk: Enhanced-menetelmä on erittäin suositeltava. Sinun pitäisi tarkistaa Ota sivun välimuisti ruutuun, ja tallentaa kaikki asetukset.

useimmille, tämä on kaikki mitä sinun tarvitsee tehdä sivun välimuistin kanssa. Koska tämä opas on aloittelijoille tason käyttäjille ohitamme lisäasetukset Sivun välimuistiin, koska oletusasetukset ovat riittävän riittävät.
ohitamme myös Minifyn, Tietokantavälimuistin ja Objektivälimuistin. Yksinkertainen syy on, koska kaikki palvelimet eivät tarjoa optimoituja tuloksia näillä asetuksilla. Seuraava vaihtoehto näet on selaimen välimuisti.
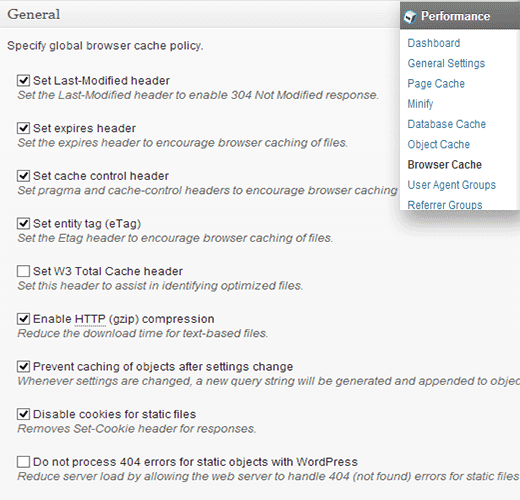
mikä on selaimen välimuisti?
joka kerta, kun käyttäjä vierailee verkkosivustolla, hänen verkkoselaimensa lataa kaikki kuvat, CSS-tiedostot, Javascriptit ja muut staattiset tiedostot väliaikaiseen kansioon parantaakseen käyttäjäkokemusta. Näin Kun sama käyttäjä siirtyy seuraavalle sivulle, se latautuu paljon nopeammin, koska kaikki staattiset tiedostot ovat selaimen välimuistissa.
selaimen Välimuistivaihtoehto W3 Total Cache asettaa aikarajan selaimen välimuistille. Ottaen huomioon et vaihda logoa joka päivä, ottaa staattisia tiedostoja, kuten että välimuistissa 24 tuntia ei satuta sinua. Valitse Ota käyttöön selaimen välimuistin kohdassa ja napsauta Tallenna kaikki asetukset-painiketta. Kun olet tehnyt sen, sitten lets vierailla suorituskykyä ” selaimen välimuisti sivulla Lisää asetuksia.

kuten yllä olevasta kuvasta näkyy, otimme käyttöön lähes kaiken paitsi 404: n. Kun tallennat Asetukset, kaikki kyseisen sivun alla olevat asetukset hoituvat automaattisesti itsestään.
ilmaisissa WordPress-asetuksissamme nämä ovat oletusasetukset, jotka otamme käyttöön.
mikä on CDN?
CDN on lyhenne sanoista Content Delivery Network, jonka avulla voit palvella staattista sisältöä useilta pilvipalvelimilta yhden hosting-palvelimen sijaan. Näin voit vähentää palvelimen kuormitusta ja nopeuttaa verkkosivustoasi.
olemme luoneet infografiikan siitä, mikä on CDN ja miksi tarvitset CDN: n WordPress-sivustollesi. Suosittelemme, että tarkistat sen, jotta voit tehdä koulutetun päätöksen.
W3 Total Cache tukee MaxCDN: ää, Amazon S3: a, Rackspace Cloudia ja Amazon Cloud Frontia. WPBeginner käyttää MaxCDN: ää (miksi käytämme MaxCDN: ää). Tämä osio koskee vain sivustoja, jotka käyttävät CDN: ää tai suunnittelevat CDN: n käyttöä. Jos luulet käyttäväsi CDN: ää, suosittelemme MaxCDN: ää.
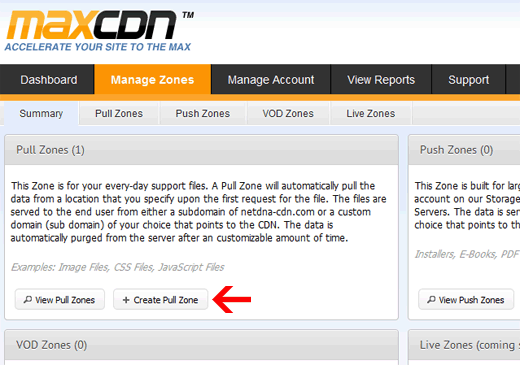
sinun on ensin luotava Vetovyöhyke MaxCDN-kojelautaan. Kirjaudu sisään MaxCDN-tilillesi, napsauta Hallitse alueita ja napsauta Luo vedä alue-painiketta.

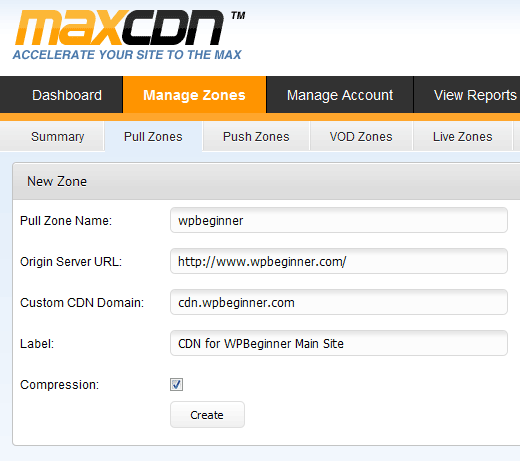
seuraavalla näytöllä sinua pyydetään antamaan tiedot vetoalueestasi.
- Vetoalueen Nimi: Anna vain mikä tahansa nimi tälle vetoalueelle, jotta voit tunnistaa sen MaxCDN-paneelissa.
- Origin-palvelimen URL: Kirjoita WordPress-verkkosivustosi URL-osoite alkaen http:// ja päättyen perään slash / lopussa.
- mukautettu CDN-verkkotunnus: Syötä mikä tahansa alivyöhyke, esimerkiksi: cdn.wpbeginner.com
- etiketti: kuvaus tästä vetoalueesta.
- Pakkaus: pakkaamisen mahdollistaminen säästää kaistanleveyttä, joten on erittäin suositeltavaa, että valitset tämän ruudun.
kuvakaappaus siitä, miltä yllä mainitut asetukset näyttävät:

napsauta Luo-painiketta ja MaxCDN luo Vetovyöhykkeen. Seuraavalla näytöllä, se näyttää URL kuten tämä ”wpb.wpbeginner.netdna-cdn.com” kopioi ja tallenna tämä URL tekstitiedostoon notepad, koska tarvitsemme tätä myöhemmin.
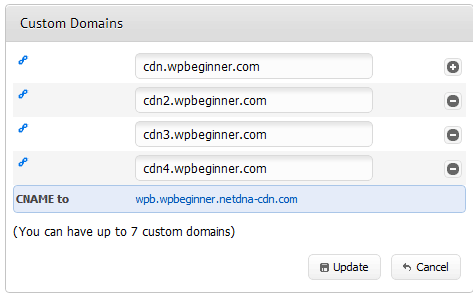
nyt kun olemme luoneet Vetovyöhykkeen, seuraava askel on asettaa sisältövyöhykkeet. Voit tehdä tämän menemällä MaxCDN kojelautaan. Napsauta juuri luomasi vetovyöhykkeen vieressä olevaa Hallitse-painiketta. Napsauta seuraavalla näytöllä Asetukset-välilehteä. Sisältövyöhykkeiden luomisen tarkoituksena on lisätä alivyöhykkeitä, jotta voimme parantaa käyttäjäkokemusta jonottamalla sisältöä eri alivyöhykkeistä käyttäjän selaimeen. Voit tehdä tämän napsauttamalla painiketta merkitty mukautettuja verkkotunnuksia ja lisää useita aliverkkotunnuksia. Katso kuvakaappaus alta:

kun olet lisännyt mukautettuja verkkotunnuksia, napsauta Päivitä-painiketta.
seuraava vaihe on luoda aliverkkotunnusten nimitiedot. Useimmat suositellut WordPress Hosting tarjoajat kuten Hostgator, Bluehost, jne tarjoavat cPanel asiakkailleen hallita eri asetuksia niiden hosting. Me kuvataan, miten perustaa CNAME tietueen cPanel.
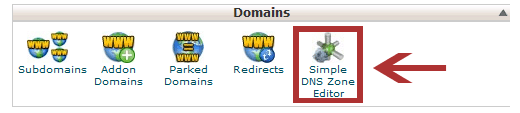
Kirjaudu cPanel-kojelautaan ja napsauta sitten yksinkertaista DNS-Vyöhykemuokkainta verkkotunnusten alla.

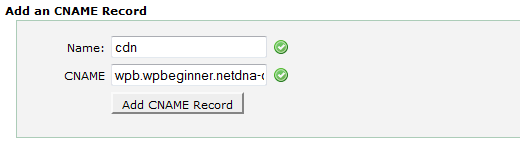
seuraavalle näytölle näet lomakkeen, jossa on kaksi kenttää. Anna aliverkkotunnuksen nimi, jonka annoit sisältövyöhykettä luotaessa. Esimerkiksi laitat cdn: n cdn.wpbeginnner.com.
cPanel täyttää automaattisesti koko verkkotunnuksen. Kirjoita CNAME-kenttään MAXCDN: n tarjoama URL, kun olet luonut vetoalueen. Se on URL pyysimme sinua tallentaa notepad.

toista prosessi kaikille aliverkkotunnuksillesi, esim. cdn1, cdn2 jne. Muista, että vain nimikenttä muuttuu joka kerta ja NIMIKENTÄSSÄ on aina MaxCDN: n tarjoama vetoalueesi url. Kun olet luonut CNAME records kaikille aliverkkotunnukset, on aika palata WordPress ja setup MaxCDN W3 yhteensä välimuisti.
Siirry suoritukseen ” Yleiset asetukset. Vieritä alaspäin, kunnes löydät CDN-asetusruudun. Valitse Ota käyttöön ja valitse MaxCDN CDN Type-pudotusvalikosta. Napsauta Tallenna kaikki asetukset-painiketta.

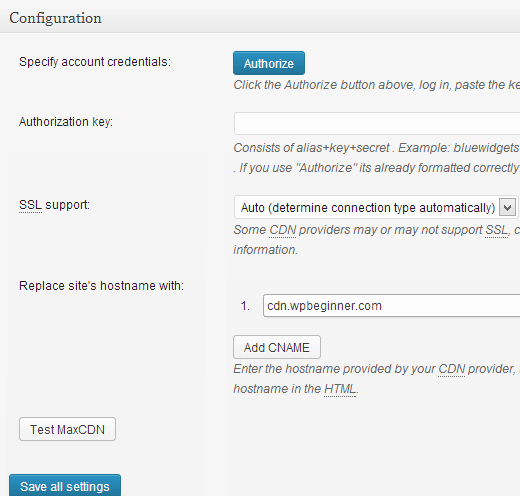
asetusten tallentamisen jälkeen näet ilmoituksen, jossa sinua kehotetaan antamaan tietoja ”Valtuutustietoavain” ja ”vaihda oletusnimi” – kentille ja valitse vetovyöhyke. Klikkaa” Määritä se täällä ” – linkkiä ja W3 yhteensä välimuisti vie sinut CDN-sivulle.

seuraavalla näytöllä klikkaa Valtuuta-painiketta. Tämä vie sinut MaxCDN-sivustolle, jossa luot valtuutustietoavaimen. Kopioi ja liitä tämä avain takaisin W3 yhteensä välimuisti. Vuonna ”korvaa sivuston isäntänimi” Kirjoita aliverkkotunnukset loit aiemmin.

Tallenna kaikki asetukset ja siinä kaikki. Sivustosi on nyt määritetty palvelemaan staattisia tiedostoja MaxCDN: n avulla. Nyt jos lataat sivustosi, kuvan URL-osoitteet tulisi palvella CDN-aliverkkotunnuksesta eikä sivustosi varsinaisesta verkkotunnuksesta. Esimerkiksi:
https://www.wpbeginner.com/wp-content/uploads/2010/08/w3totalcachecdnconfig.gif
korvattaisiin:
http://cdn.wpbeginner.com/wp-content/uploads/2010/08/w3totalcachecdnconfig.gif
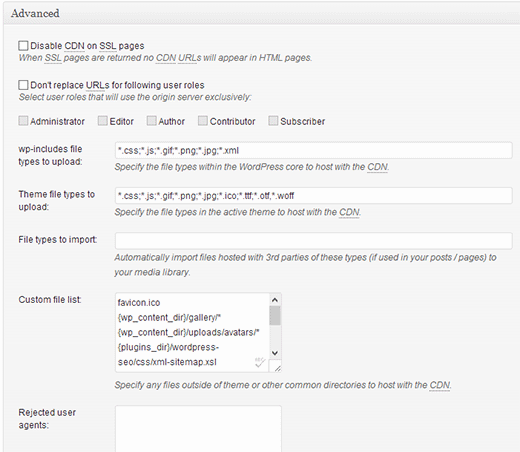
jos jokin staattisista tiedostoistasi ei lataudu CDN: llä, se tarkoittaa todennäköisesti sitä, että sinun täytyy määrittää se mukautettujen tiedostojen luettelon asetuksissa W3 Total Cache-järjestelmässä. Meidän piti tehdä se OIO Publisher plugin että käytämme mainosten. Jos siirryt CDN-asetussivulle, näet Lisäasetukset-vaihtoehdon:

lisää yksinkertaisesti kaikki tiedostot / kansiot, jotka haluat sisällyttää CDN: lle. Myös jos huomaat, on hylätty tiedostoluettelo. Kun teet pienen designpäivityksen, tyylisi.css ei päivity heti. Joten voit laittaa sen hylättyjen tiedostojen luetteloon, kun teet muutoksia. Jos haluat vain kertaluonteisen puhdistuksen, voit tehdä sen MaxCDN-kojelaudastasi.
kaikki, mitä olemme tähän asti käsitelleet, toimii loistavasti useimmilla webhotellitileillä. Kuitenkin, W3 yhteensä Cache mukana monia muita vaihtoehtoja. Yritämme parhaamme selittää, mitä ne ovat, ja miksi emme ota niitä käyttöön kaikilla sivustoilla.
Minify
minify yksinkertaisesti pienennä staattisten tiedostojen kokoa säästääksesi jokaisen kilotavun, jonka voit. Kuitenkin, joskus tuottaa, että minified tiedosto voi olla enemmän resursseja intensiivinen sitten resurssi se tallentaa. Emme sano, että se olisi hirveä tehtävä. Sanomme vain, että se ei välttämättä sovi parhaiten jokaiselle palvelimelle. Olemme kuulleet lukuisten käyttäjien valittavan siitä, ja isäntämme (HostGator) suositteli meitä jättämään tämän pois. Jos olet kuin me (ei taju server lingo), sitten kuunnella web hosting tarjoaja.
tietokannan välimuistiin tallentaminen
tietokannan välimuistiin tallentaminen vähentää palvelimen kuormitusta välimuistiin tallentamalla SQL-kyselyjä. Tämä poistaa tietokannan kyselyajan (joka ei välttämättä ole paljon pienemmille sivustoille). Kun aloimme käyttää tätä, se näytti laittavan paljon kuormitusta palvelimellemme. Isäntämme suositteli meitä sammuttamaan sen. Sen sijaan he päätyivät käynnistämään sisäänrakennetun SQL-välimuistin meille. Jälleen, käytä tätä vaihtoehtoa omalla vastuullasi. Voit kokeilla sitä ja nähdä, miten se vaikuttaa sivuston latausaika. Sitten yksinkertaisesti sammuttaa, jos vaikutus ei ole riittävän merkittävä. Useimmat isännät eivät suosittele tätä jaetuille hostaustileille.
objektin välimuistin käyttö
jos sinulla on erittäin dynaaminen sivusto, objektin välimuistin käyttö auttaa. Tätä käytetään pääasiassa, jos sinulla on monimutkaisia tietokantakyselyitä, joiden uudistaminen on kallista. Useimmille aloittelijoille, sivuuttaa sen.
nyt kun sinulla on kaikki asetukset, on parasta luoda varmuuskopio W3 Total Cache-Asetuksillesi. Loppujen lopuksi kävimme läpi paljon tässä artikkelissa. Sinun tulee palata W3 Total Cache: n yleiset asetukset-sivulle. On osio tuonti / vienti Asetukset. Napsauta ladataksesi asetustiedoston palvelimeltasi.
toivomme, että tämä artikkeli on mielestäsi hyödyllinen. Niille käyttäjille, jotka eivät ole vielä myyty käsite CDN, suosittelemme antaa sille ammuttu. CDN toimii web-isäntäsi kanssa vähentääkseen palvelimen kuormitusta ja parantaakseen sivuston suorituskykyä. Käytämme MaxCDN ja suosittelemme tekemään samoin. (Kokeile niitä vain kuukausi, ja näet, miksi suosittelemme niitä).