Wp_query on WordPressin PHP-luokka, joka lataa sisältöä tietokannasta. Kehittäjät luottavat wp_query rakentaa mukautettuja luetteloita sisällöstä, jotka näkyvät sivuston etupäässä.
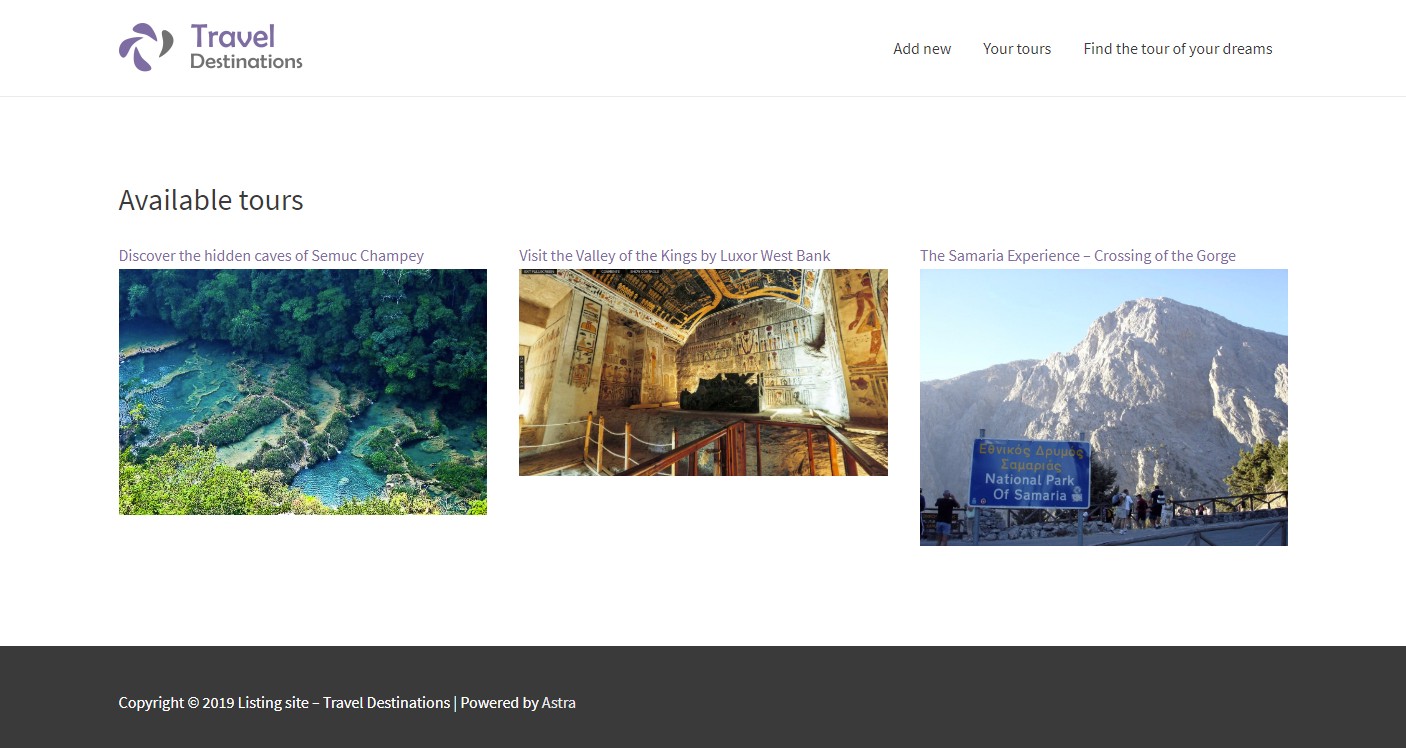
ymmärtääksesi, miten WP_Query toimii, katsotaanpa esimerkkiä. Tässä on sivu, joka näyttää kolme ”promoted” tours:

you need to use wp_query to load these tour posts from the database. Näytämme, miten tämä luettelo luodaan kahdella tavalla:
- Using WP_Query via PHP code (requires programming)
- Using Wp_query using the Toolset GUI (no programming needed)
käyttämällä Wp_querya PHP-koodilla
alla oleva koodi on kyselyn osa. Tässä WP_Query lataa tietokannasta kolme satunnaista ”retkeä”, jotka vastaavat kriteerejä.
ensin koodi muodostaa joukon argumentteja ($args), jotka sisältävät kaikki suoritettavan kyselyn yksityiskohdat. Sitten kutsumme WP_Query luokan ja pyytää sitä palauttamaan kohteita (matkat), jotka vastaavat argumentteja.
function display_promoted_tours(){ // Create an array of arguments, which will tell WP_Query what information to load from the database $args = array( 'post_type' => 'tours', 'post_status' => 'publish', 'limit' => 3, 'orderby' => 'rand', 'tax_query' => array( 'relation' => 'AND', array( 'taxonomy' => 'tour-status', 'field' => 'slug', 'terms' => array( 'promoted' ), 'operator' => 'IN' ) ), 'meta_query' = array( 'relation' => 'AND', array( 'key' => 'wpcf-valid-until', 'value' => strtotime( 'today 00:00' ), 'type' => 'NUMERIC', 'compare' = '>' ) ) ); // Call WP_Query and load the content from the database $my_query = new WP_Query( $args ); // Now display the "tours" if ( $my_query->have_posts() ) : while ( $my_query->have_posts() ) : $my_query->the_post(); echo "<div class='card'>"; if ( has_post_thumbnail() ) : echo "<a href='" . get_the_permalink() . "' title='" . the_title(null,null,false) . "'>" . get_the_post_thumbnail() . "</a>"; endif; echo the_title( '<h3>', '</h3>', false); echo "<button class='button-style'><a href='" . get_the_permalink() . "'>Learn more</button>"; echo "</div>"; endwhile; wp_reset_postdata(); endif;}
nyt sinulla on koodi, joka lataa tietokannan sisällön ja näyttää sen etupäässä. Viimeinen vaihe on lisätä tämä koodi johonkin teeman malleja, niin että se toimii sivulla, jossa haluat sen näkyvän.
tätä varten sinun on noudatettava seuraavia lisävaiheita:
- luo lapsiteema, jotta et suoraan muokkaa teeman tiedostoja (aiheuttaen tulevia päivitysongelmia)
- Kopioi teeman sivu.php malli ja nimetä se
- muokkaa uutta mallitiedostoa ja soita display_promoted_tours siitä
- WordPress admin, Muokkaa sivua, jonka pitäisi näyttää tämä luettelo kierroksista ja aseta se käyttämään uutta mallia
tämä prosessi toimii hyvin, mutta kuten näette, se vaatii kohtuullisen määrän koodausta ja virheenkorjausta. Jos olet kiinnostunut PHP-ilmainen versio tästä prosessista, joka kestää minuutteja eikä päiviä, jatka lukemista.
Luo kysely Toolset-käyttöliittymällä
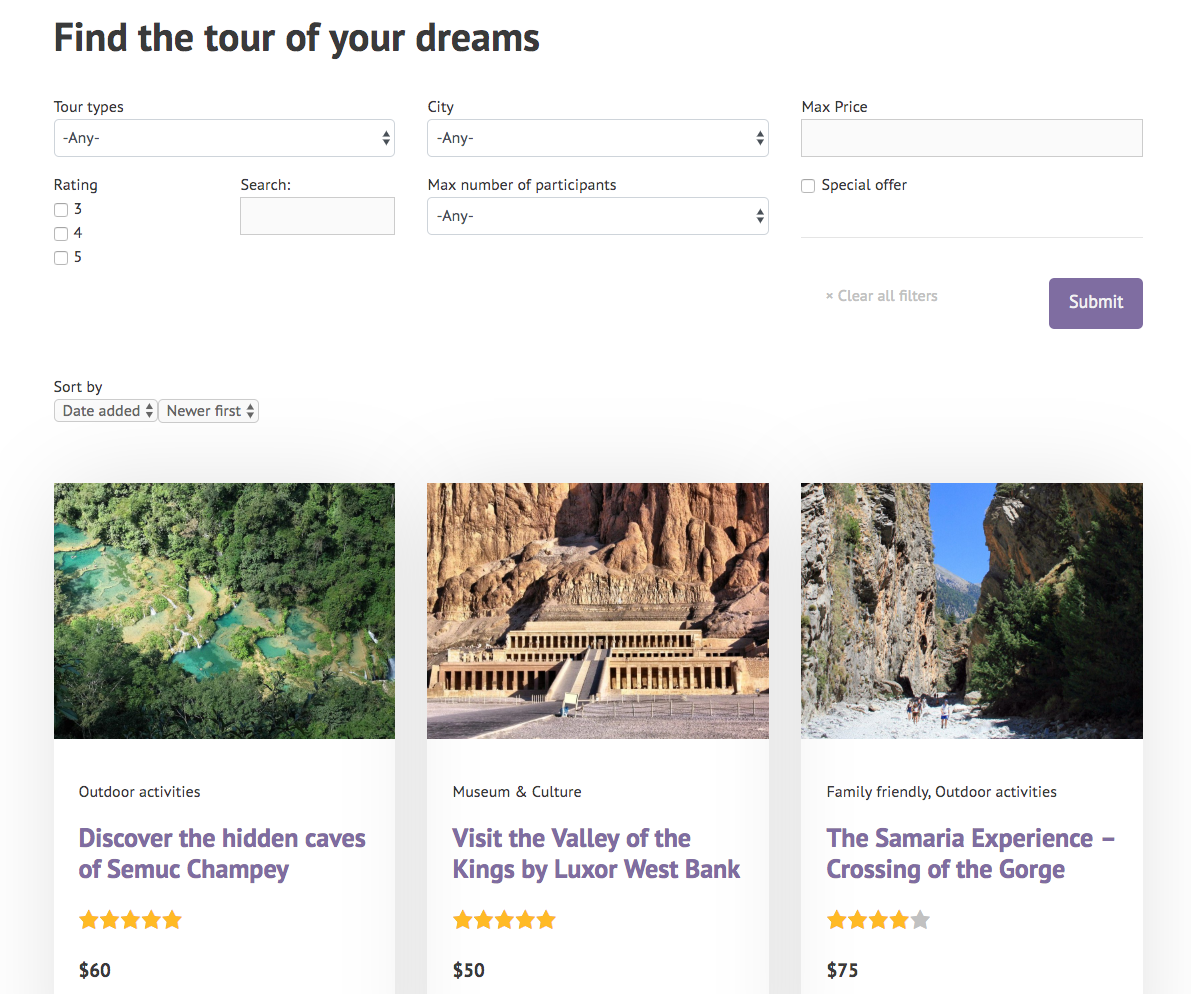
käytetään samaa matkailusivuston esimerkkiä kuin yllä ja luodaan kysely Toolset-ohjelmalla PHP-koodauksen sijaan.
alla on sama esimerkki kuin yllä, mutta tällä kertaa ilman koodausta – vain työkalusarja.
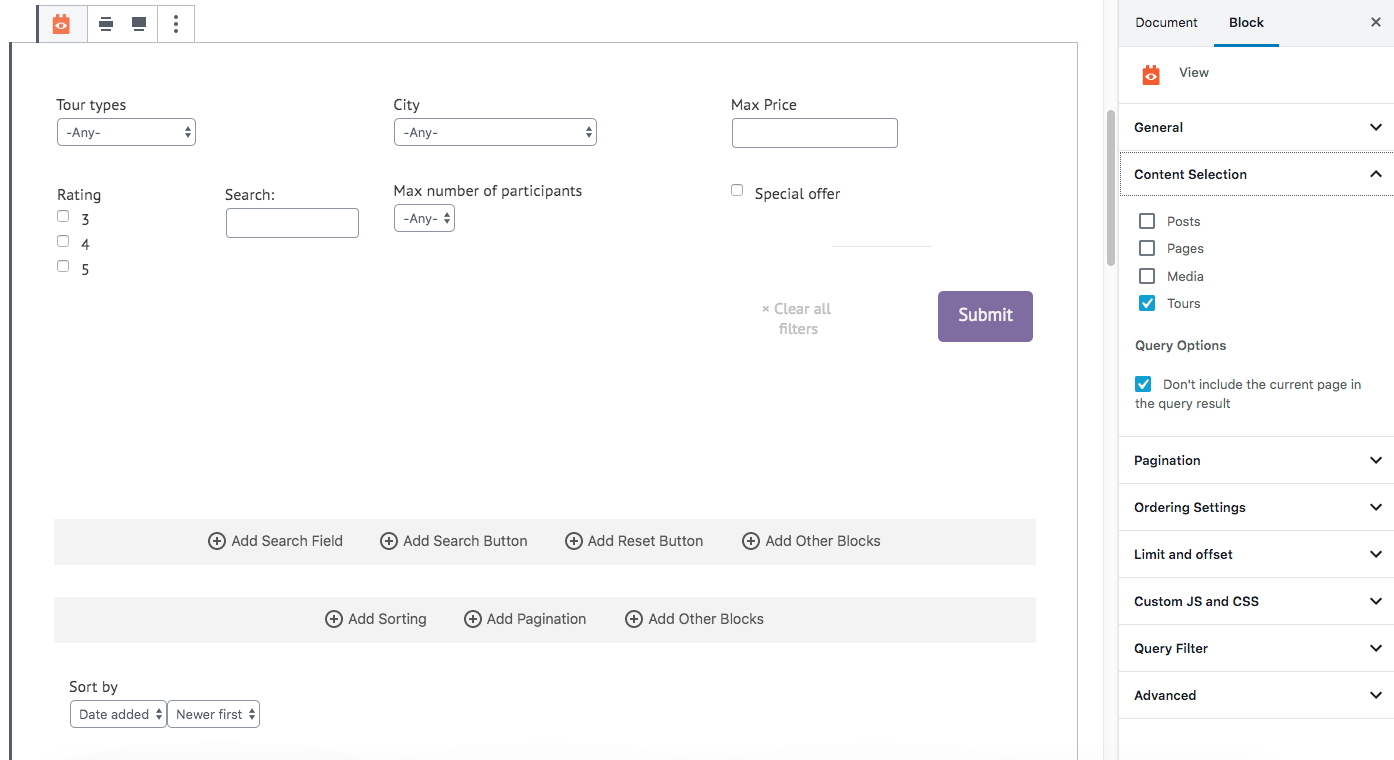
- lisää Näkymäeditorin lohko, jossa haluat luettelon näkyvän
- Valitse, mitä sisältöä haluat ladata
- Suunnittele, miltä luettelo näyttää
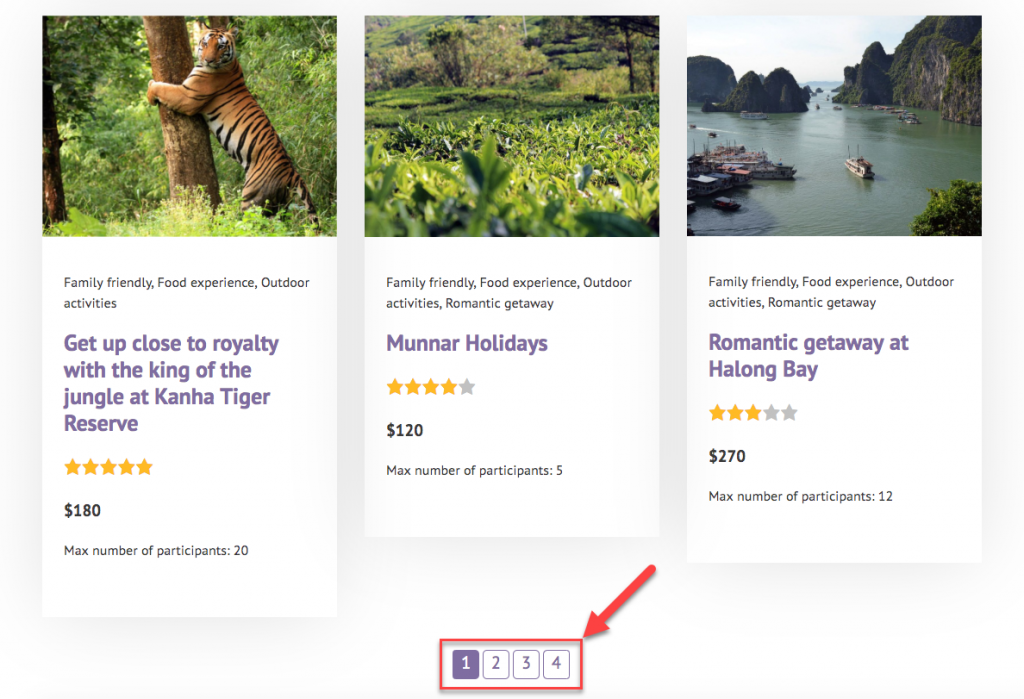
tässä esimerkissä näkymä näyttää kyselyn tulokset ruudukkona. Näkymäsi voivat näyttää tuloksia millä tahansa tavalla, jopa merkeinä kartoissa.
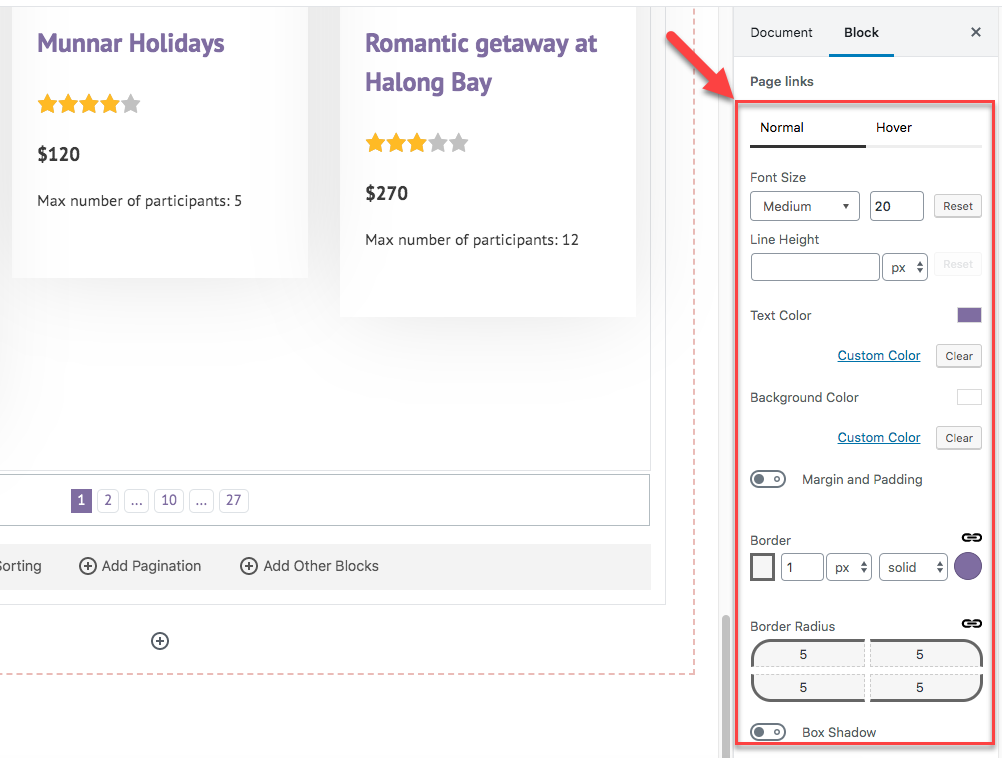
sivutuksen lisääminen kyselyihin
kun haluat luoda pitkän sisältöluettelon, voit hajottaa sen lisäämällä sivutuksen.

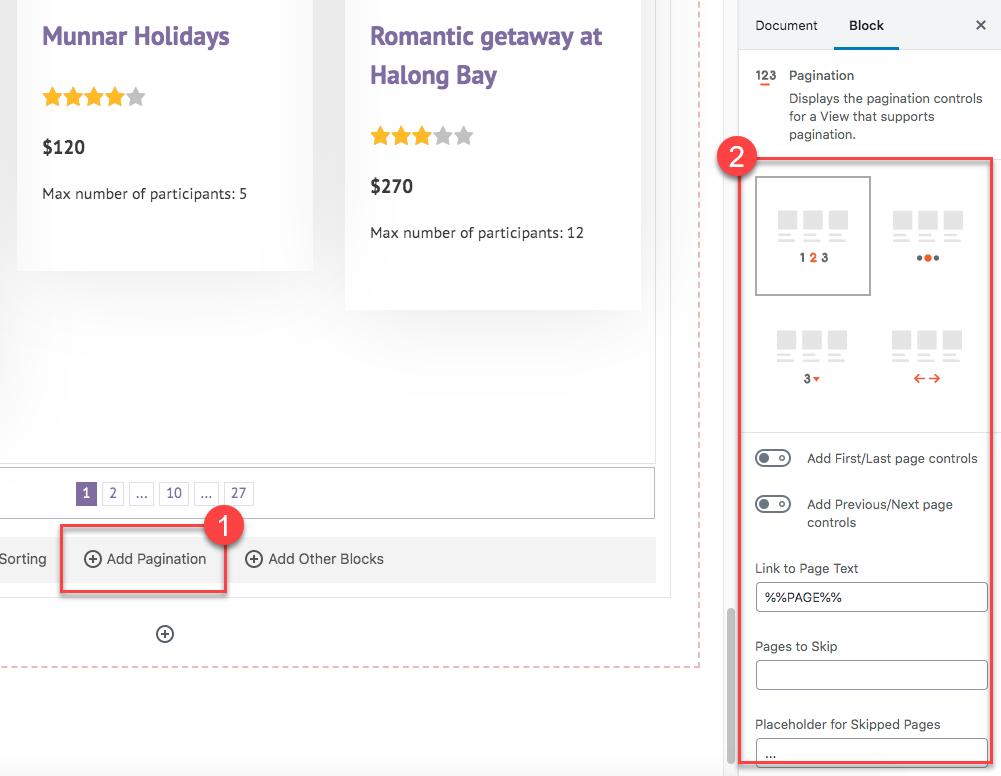
näyttääksesi tulokset sivuilla yhden pitkän luettelon sijaan sinun on:
- käytä näkymän sivutusta

- Suunnittele sivutuksen valvonta

muokattujen hakujen luominen
tulosten näyttämisen lisäksi voit käyttää kyselyjä muokattujen hakujen rakentamiseen. Custom search lisää front-end-ohjaimet, joiden avulla käyttäjät voivat suodattaa tuloksia ja löytää etsimänsä tarkan sisällön.


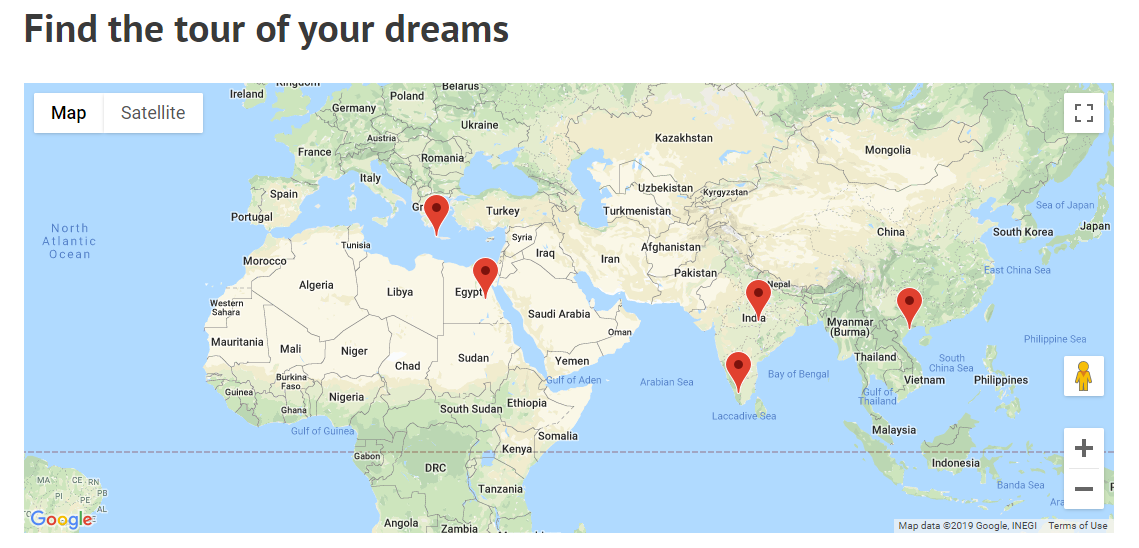
kyselyn tulosten näyttäminen kartalla
jos viesteissäsi on oma Osoitekenttäsi, voit näyttää ne kartalla.

Rajoittavatja suodattavat kyselyt
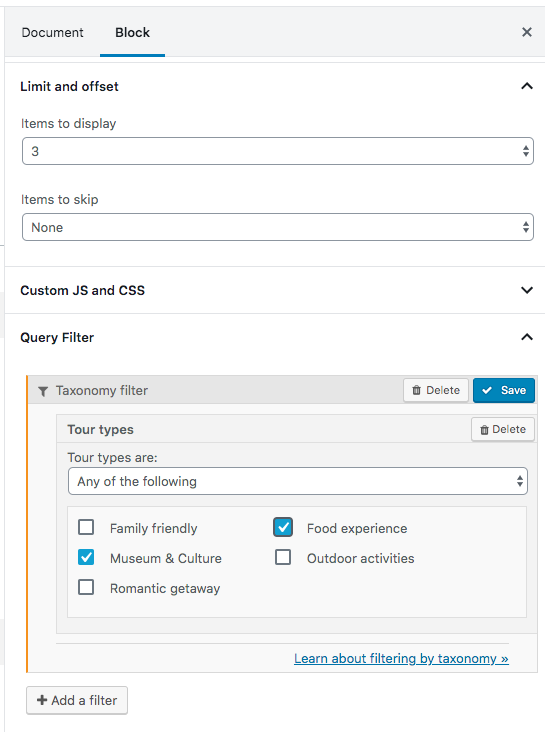
rakentamiesi kyselyjen ei tarvitse ladata tietokannasta kaikkia valitsemasi tyypin kohteita. Voit rajoittaa ja suodattaa kyselyjä palauttaaksesi tarkat tulokset, jotka haluat saada.
esimerkiksi voit luoda kyselyitä, jotka:
- Palauta ensimmäiset tulokset
- suodata tulokset mukautettujen kenttien ja taksonomian arvojen mukaisesti
- suodata tulokset jälkisuhteen mukaan
- suodata tulokset etupään syötteiden mukaan (luo mukautettu haku)