Nous recevons souvent des compliments des utilisateurs sur la vitesse de chargement de notre site. Tout le monde veut connaître le secret d’un site WordPress à chargement rapide. Mis à part un bon hébergement Web et des plugins bien codés, vous devez vous assurer que vous utilisez une mise en cache appropriée et que vous disposez d’un CDN (réseau de diffusion de contenu). Pour notre configuration, nous utilisons un plugin appelé W3 Total Cache. En raison d’un volume élevé de demandes, nous avons décidé de créer un guide étape par étape sur la façon d’installer et de configurer W3 Total Cache pour les débutants.
Dans cet article, nous allons vous montrer comment installer W3 Total Cache et le configurer correctement pour maximiser les avantages. Nous allons également vous montrer comment combiner le cache total W3 avec le service CDN ha pour accélérer le chargement de votre site.
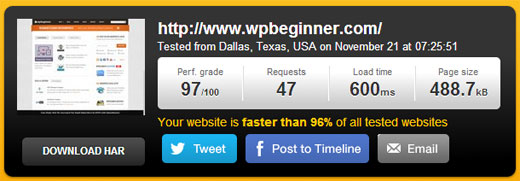
Avant de commencer, nous vous recommandons fortement de vérifier les performances de votre site en utilisant les outils Google Page Speed et Pingdom. Cela vous donnera une comparaison avant et après.
Voici la capture d’écran de nos résultats Pingdom:

Commençons avec notre configuration du cache total W3.
Tutoriel vidéo
Si vous n’aimez pas la vidéo ou si vous avez besoin de plus d’instructions, continuez à lire.
Qu’est-ce que le cache total W3 ?
W3 Total Cache est le plugin d’optimisation des performances WordPress le plus rapide et le plus complet. Approuvé par de nombreux sites populaires, notamment: À & T, Mashable, Smashing Magazine, WPBeginner et des millions d’autres. W3 Total Cache améliore l’expérience utilisateur de votre site en améliorant les performances de votre serveur, en mettant en cache tous les aspects de votre site, en réduisant les temps de téléchargement et en offrant une intégration transparente du réseau de diffusion de contenu (CDN).
Installation de W3 Total Cache dans WordPress
Avant d’installer W3 Total Cache, vous devez vous assurer de désinstaller tous les autres plugins de mise en cache (par exemple WP Super Cache). Si vous ne le faites pas avant l’installation, le plugin aura des problèmes lors de l’activation.
Nous avons un guide très complet expliquant comment installer un plugin WordPress que vous pouvez suivre. Ou vous pouvez suivre le bref guide ci-dessous:
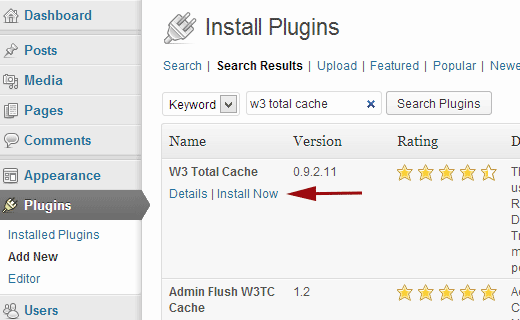
Accédez à votre panneau d’administration WordPress et cliquez sur Plugins « Ajouter nouveau. Recherchez « Cache total W3 » et vous devriez voir des résultats comme l’image ci-dessous:

Cliquez sur le bouton Installer maintenant, puis activez le plugin.
Paramètres et configuration de W3 Total Cache
W3 Total Cache est un plugin très puissant, il a donc des tonnes d’options. Cela pourrait être une bonne ou une mauvaise chose. Pour ceux qui savent utiliser ces options, elles sont une mine d’or. Pour la plupart des débutants, ces options peuvent être assez délicates et déroutantes. Nous visiterons chacune de ces options en détail, afin que vous puissiez configurer correctement le cache total W3. Commençons par les paramètres généraux.
Paramètres généraux
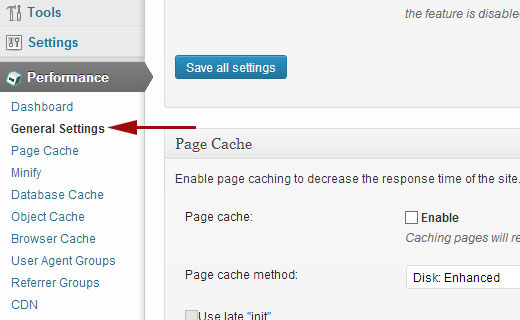
Vous pouvez accéder à la page Paramètres généraux en cliquant sur le bouton du menu Performance dans votre panneau d’administration WordPress. C’est là que vous configurerez le plugin en configurant les paramètres de base. Assurez-vous que vous êtes sur la page des paramètres généraux et non sur la page du tableau de bord promotionnel de ce plugin.

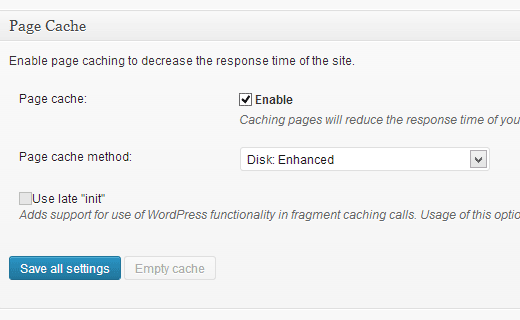
Qu’est-ce que le Cache de page?
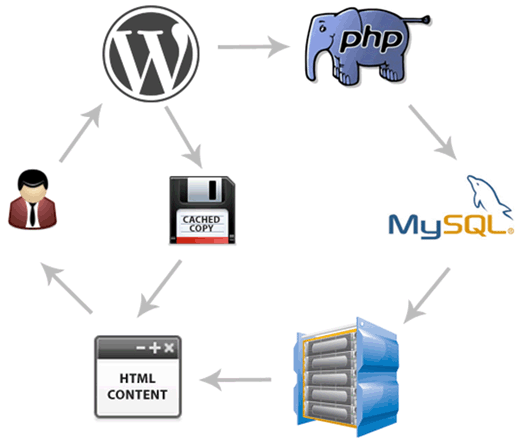
La première option que vous voyez sur cette page est Cache de page. Il est responsable de la création de pages de cache statiques pour chaque page chargée, de sorte qu’elle n’est pas chargée dynamiquement à chaque chargement de page. En activant cela, vous réduirez considérablement votre temps de chargement. Reportez-vous à l’image ci-dessous pour voir comment fonctionne le cache de page:

Comme vous pouvez le voir normalement lorsqu’un utilisateur vient sur votre site, WordPress exécute des scripts PHP et des requêtes MySQL dans la base de données pour trouver la page demandée. Ensuite, PHP analyse les données et génère une page. Ce processus prend des ressources de serveur. Le fait d’activer la mise en cache de la page vous permet d’ignorer toute la charge du serveur et d’afficher une copie en cache de la page lorsqu’un utilisateur le demande.
Pour l’hébergement partagé que la plupart des débutants utilisent, la méthode Disk:Enhanced est fortement recommandée. Vous devez cocher la case Activer le cache de page et enregistrer tous les paramètres.

Pour la plupart des gens, c’est tout ce que vous devez faire avec la mise en cache de page. Puisque ce guide s’adresse aux utilisateurs de niveau débutant, nous ignorerons les paramètres avancés de la mise en cache des pages car les options par défaut sont suffisantes.
Nous passerons également par la réduction de la taille, le Cache de base de données et le Cache d’objets. La raison simple est que tous les serveurs ne fournissent pas des résultats optimisés avec ces paramètres. L’option suivante que vous verrez est le cache du navigateur.
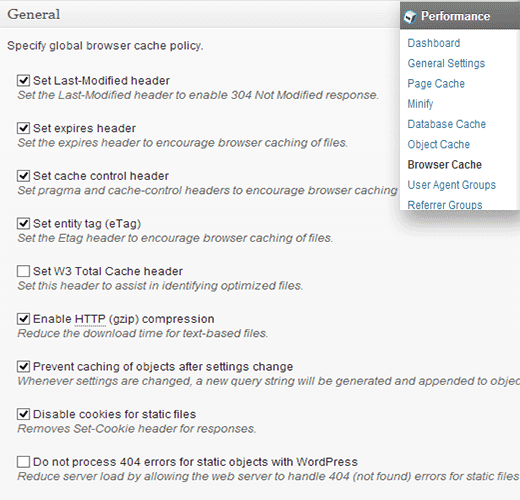
Qu’est-ce que le cache du navigateur ?
Chaque fois qu’un utilisateur visite un site Web, son navigateur Web télécharge toutes les images, fichiers CSS, JavaScripts et autres fichiers statiques dans un dossier temporaire pour améliorer l’expérience utilisateur. De cette façon, lorsque le même utilisateur passe à la page suivante, il se chargera beaucoup plus rapidement car tous les fichiers statiques sont dans le cache de leur navigateur.
L’option de cache du navigateur dans le Cache total W3 définit une limite de temps sur le cache du navigateur. Étant donné que vous ne changez pas votre logo tous les jours, avoir des fichiers statiques comme celui-ci mis en cache pendant 24 heures ne vous fait pas de mal. Cochez simplement l’option Activer sous le cache du navigateur et cliquez sur le bouton Enregistrer tous les paramètres. Une fois que vous avez fait cela, visitez la page de cache du navigateur « Performances » pour plus de paramètres.

Comme vous pouvez le voir dans l’image ci-dessus, nous avons à peu près tout activé sauf pour le 404. Lorsque vous enregistrez les paramètres, tous les paramètres ci-dessous sur cette page seront automatiquement pris en charge.
Dans nos configurations WordPress gratuites, ce sont les paramètres par défaut que nous activons.
Qu’est-ce qu’un CDN ?
CDN signifie Réseau de diffusion de contenu qui vous permet de diffuser votre contenu statique à partir de plusieurs serveurs cloud plutôt qu’un seul serveur d’hébergement. Cela vous permet de réduire la charge du serveur et d’accélérer votre site Web.
Nous avons créé une infographie sur Ce qu’est un CDN et Pourquoi vous avez besoin d’un CDN pour votre site WordPress. Nous vous recommandons fortement de le vérifier, afin que vous puissiez prendre une décision éclairée.
Le cache total W3 prend en charge MaxCDN, Amazon S3, Rackspace Cloud et Amazon Cloud Front. WPBeginner utilise MaxCDN (pourquoi nous utilisons MaxCDN). Cette section s’appliquera uniquement aux sites qui utilisent CDN ou qui envisagent d’utiliser CDN. Si vous pensez utiliser un CDN, nous recommandons MaxCDN.
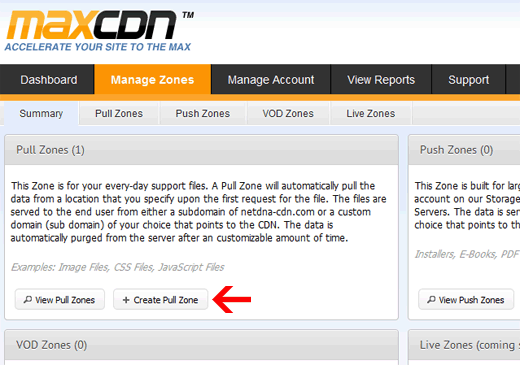
La première chose à faire est de créer une zone d’extraction dans votre tableau de bord MaxCDN. Connectez-vous à votre compte MaxCDN, cliquez sur Gérer les zones, puis sur le bouton Créer une zone de tirage.

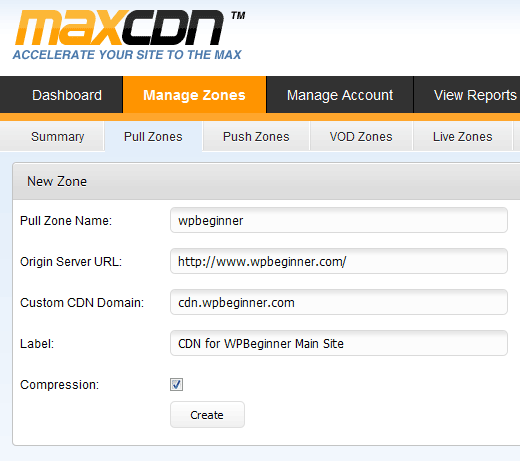
Sur l’écran suivant, il vous sera demandé de fournir des détails sur votre zone de tirage.
- Nom de la zone de traction: Donnez simplement un nom à cette zone d’extraction afin que vous puissiez l’identifier dans votre panneau MaxCDN.
- URL du serveur d’origine: Entrez l’URL de votre site Web WordPress commençant par http:// et se terminant par une barre oblique / à la fin.
- Domaine CDN personnalisé : entrez n’importe quel sous-domaine, par exemple : cdn.wpbeginner.com Étiquette
- : Fournir une description de cette zone de traction.
- Compression: L’activation de la compression vous permettra d’économiser de la bande passante, il est donc fortement recommandé de cocher cette case.
Une capture d’écran de l’apparence des paramètres mentionnés ci-dessus:

Cliquez sur le bouton Créer et MaxCDN créera la Zone d’extraction. Sur l’écran suivant, il vous montrera une URL comme celle-ci « wpb.wpbeginner.netdna-cdn.com « copiez et enregistrez cette URL dans un fichier texte à l’aide du bloc-notes car nous en aurons besoin plus tard.
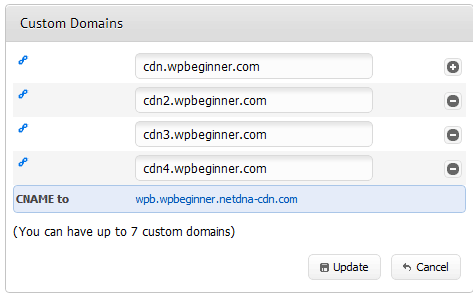
Maintenant que nous avons créé une zone de tirage, l’étape suivante consiste à configurer des zones de contenu. Vous pouvez le faire en accédant à votre tableau de bord MaxCDN. Cliquez sur le bouton gérer à côté de votre zone de tirage que vous venez de créer. Sur l’écran suivant, cliquez sur l’onglet Paramètres. Le but de la création de zones de contenu est d’ajouter des sous-domaines, afin que nous puissions améliorer l’expérience utilisateur en mettant en file d’attente le contenu de différents sous-domaines dans le navigateur de l’utilisateur. Pour ce faire, cliquez sur le bouton intitulé Domaines personnalisés et ajoutez plusieurs sous-domaines. Voir la capture d’écran ci-dessous:

Une fois que vous avez ajouté des domaines personnalisés, cliquez simplement sur le bouton Mettre à jour.
L’étape suivante consiste à configurer des enregistrements CNAME pour les sous-domaines. La plupart de nos fournisseurs d’hébergement WordPress recommandés tels que Hostgator, Bluehost, etc. fournissent un cPanel à leurs clients pour gérer différents paramètres de leur hébergement. Nous décrirons comment configurer un enregistrement CNAME dans cPanel.
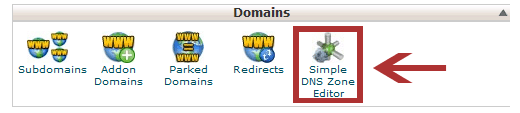
Connectez-vous à votre tableau de bord cPanel, puis cliquez sur Éditeur de zone DNS simple sous Domaines.

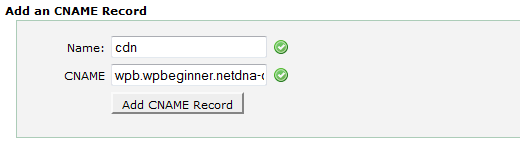
Sur l’écran suivant, vous verrez un formulaire avec deux champs. Saisissez le nom du sous-domaine que vous avez saisi lors de la création de la zone de contenu. Par exemple, vous mettrez cdn pour cdn.wpbeginnner.com .
cPanel remplira automatiquement le domaine complet. Dans le champ CNAME, entrez l’URL fournie par MaxCDN lorsque vous avez créé la zone d’extraction. C’est l’URL que nous vous avons demandé d’enregistrer dans le bloc-notes.

Répétez le processus pour tous vos sous-domaines, par exemple cdn1, cdn2, etc. N’oubliez pas que seul le champ nom changera à chaque fois et que le champ CNAME a toujours l’URL fournie par MaxCDN pour votre zone d’extraction. Une fois que vous avez créé des enregistrements CNAME pour tous les sous-domaines, il est temps de revenir à WordPress et de configurer MaxCDN avec le cache total W3.
Allez dans Performances » Paramètres généraux. Faites défiler vers le bas jusqu’à ce que vous trouviez la boîte de configuration CDN. Cochez Activer et sélectionnez MaxCDN dans le menu déroulant Type CDN. Cliquez sur le bouton Enregistrer tous les paramètres.

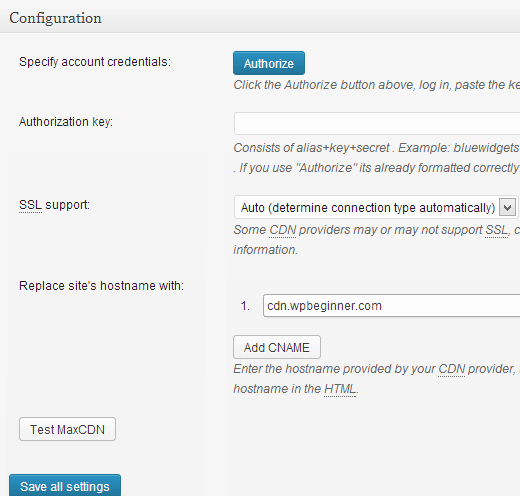
Après avoir enregistré les paramètres, vous verrez une notification vous informant de fournir des informations pour les champs « Clé d’autorisation » et « Remplacer le nom d’hôte par défaut par » et sélectionnez une zone d’extraction. Cliquez sur le lien « Spécifiez-le ici » et W3 Total Cache vous mènera à la page CDN.

Sur l’écran suivant, cliquez sur le bouton Autoriser. Cela vous mènera au site Web MaxCDN où vous générerez une clé d’autorisation. Copiez et collez cette clé dans le cache total W3. Dans « Remplacer le nom d’hôte du site par », entrez le sous-domaine que vous avez créé précédemment.

Enregistrez tous les paramètres et c’est tout. Votre site est maintenant configuré pour servir des fichiers statiques à l’aide de MaxCDN. Maintenant, si vous chargez votre site, les URL de l’image doivent être servies à partir du sous-domaine CDN plutôt que du domaine réel de votre site. Par exemple:
https://www.wpbeginner.com/wp-content/uploads/2010/08/w3totalcachecdnconfig.gif
serait remplacé par:
http://cdn.wpbeginner.com/wp-content/uploads/2010/08/w3totalcachecdnconfig.gif
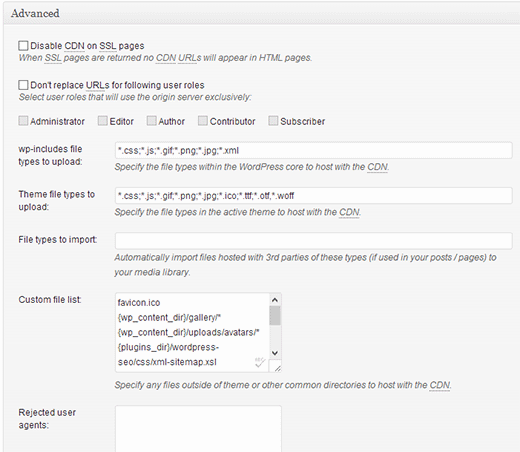
Maintenant, si l’un de vos fichiers statiques ne se charge pas avec le CDN, cela signifie probablement que vous devrez le spécifier dans le paramètre de liste de fichiers personnalisés dans le cache total W3. Nous avons dû le faire pour le plugin OIO Publisher que nous utilisons pour diffuser des annonces. Si vous accédez à la page des paramètres CDN, vous verrez l’option Avancée:

Ajoutez simplement tous les fichiers / dossiers que vous souhaitez inclure pour CDN. De plus, si vous le remarquez, il y a une liste de fichiers rejetés. Lorsque vous faites une petite mise à jour de conception, votre style.css ne sera pas mis à jour immédiatement. Vous pouvez donc le placer dans une liste de fichiers rejetés pendant le temps que vous apportez des modifications. Si vous voulez juste une purge ponctuelle, vous pouvez le faire à partir de votre tableau de bord MaxCDN.
Tout ce que nous avons couvert jusqu’à présent fonctionnera très bien sur la plupart des comptes d’hébergement Web. Cependant, le cache total W3 est livré avec de nombreuses autres options. Nous ferons de notre mieux pour expliquer ce qu’ils sont et pourquoi nous ne les activons pas sur tous les sites.
Minify
Minify réduisez simplement la taille de vos fichiers statiques pour vous faire économiser chaque kilo-octet possible. Cependant, parfois, la génération de ce fichier minifié peut être plus gourmande en ressources que la ressource qu’il économisera. Nous ne disons pas que c’est une fonction horrible. Nous disons simplement que ce n’est peut-être pas la meilleure solution pour chaque serveur. Nous avons entendu de nombreux utilisateurs s’en plaindre, et notre hôte (HostGator) nous a recommandé de laisser cela de côté. Si vous êtes comme nous (PAS AVERTI avec le jargon des serveurs), alors écoutez votre fournisseur d’hébergement Web.
Mise en cache de la base de données
La mise en cache de la base de données réduit la charge du serveur en mettant en cache les requêtes SQL. Cela élimine le temps de traitement de l’interrogation de la base de données (ce qui peut ne pas être beaucoup pour les sites plus petits). Lorsque nous avons commencé à l’utiliser, cela semblait charger beaucoup notre serveur. Notre hôte nous a recommandé de l’éteindre. Au lieu de cela, ils ont fini par activer la mise en cache SQL intégrée pour nous. Encore une fois, utilisez cette option à vos propres risques. Vous pouvez l’essayer et voir comment cela affecte le temps de chargement de votre site. Ensuite, éteignez-le simplement si l’impact n’est pas assez important. La plupart des hôtes ne le recommandent pas pour les comptes d’hébergement partagé.
Mise en cache d’objet
Si vous avez un site très dynamique, l’utilisation de la mise en cache d’objet vous aidera. Ceci est principalement utilisé si vous avez des requêtes de base de données complexes qui sont coûteuses à régénérer. Pour la plupart des débutants, ignorez-le.
Maintenant que tout est configuré, il est préférable de créer une sauvegarde pour votre configuration de cache total W3. Après tout, nous avons traversé beaucoup de choses dans cet article. Vous devrez revenir à la page des Paramètres généraux de votre cache W3 Total. Il y a une section pour les paramètres d’importation / exportation. Cliquez pour télécharger le fichier de paramètres depuis votre serveur.
Nous espérons que vous avez trouvé cet article utile. Pour les utilisateurs qui ne sont toujours pas vendus sur le concept de CDN, nous vous recommandons fortement de tenter votre chance. CDN fonctionne avec votre hébergeur Web pour réduire la charge du serveur et augmenter les performances du site. Nous utilisons MaxCDN et nous vous recommandons de faire de même. (Essayez-les pendant seulement un mois, et vous verrez pourquoi nous les recommandons).