par Waseem Abbas le 9 avril 2019
Voulez-vous utiliser vos propres tailles personnalisées pour les images WordPress? Vous devrez peut-être télécharger et modifier des images dans WordPress à la taille dont vous avez besoin pour les vignettes et les photos en vedette. Dans ce tutoriel, nous allons partager comment ajouter des tailles d’image personnalisées dans WordPress.
Par défaut, WordPress a ses tailles d’image par défaut, donc lorsque vous téléchargez une image, il crée des fichiers supplémentaires pour ces tailles par défaut. Avoir vos propres tailles personnalisées peut vous faire économiser des heures dans l’édition de vos photos en dehors de WordPress.
Remarque: Ce tutoriel est un peu plus avancé que nos tutoriels habituels, et vous obligera à modifier le code de votre site.
Pour ajouter des tailles d’image personnalisées dans WordPress, vous devez suivre ces 4 étapes:
- Étape 1. Modifiez la fonction de votre thème.fichier php et ajouter des tailles d’image
- Étape 2. Ajoutez le code dans le fichier de thème pour afficher les tailles personnalisées
- Étape 3. Régénérez les vignettes pour les images précédemment téléchargées
- Étape 4. Utilisez vos tailles d’image personnalisées dans l’insertion de messages WordPress
Prêt à commencer? Allons-y!
Étape 1: Modifiez la Fonction de Votre Thème.fichier php et Ajouter des tailles d’image
Vous devrez d’abord ajouter du code aux fonctions.fichier php de votre site web. Si vous ne l’avez jamais fait auparavant, vous pouvez consulter ce guide du débutant pour coller des extraits de code sur votre site WordPress.
Vous devez d’abord effectuer une sauvegarde de votre site avant d’apporter des modifications au code.
Le moyen le plus rapide d’ajouter le code est d’aller dans l’éditeur « Apparence » et d’éditer les fonctions.fichier php de votre thème. Collez simplement ce script là-bas:
add_theme_support( 'post-thumbnails' );
Assurez-vous de cliquer sur le bouton Enregistrer. Le script ci-dessus activera la fonction add_image_size(), afin que vous puissiez ajouter de nouvelles tailles d’image WordPress.
Voici quelques exemples qui vous aident à ajouter des tailles d’image personnalisées sur votre site:
add_image_size( 'post-thumbnail size', 800, 240 );add_image_size( 'homepage-thumb size', 220, 180 );add_image_size( 'fullpage-thumb size', 590, 9999 );
Dans ces exemples, vous pouvez choisir le nom (comme la taille de la vignette) de votre choix pour ajouter les tailles d’image à votre thème. Les nombres comme ‘800’ et ‘240’ sont respectivement la largeur et la hauteur.
Vous devez ajouter la largeur et la hauteur requises pour les tailles de vignettes WordPress.
Étape 2: Ajoutez le code dans le fichier de thème pour afficher les tailles personnalisées
Après avoir ajouté les nouvelles tailles d’image, la prochaine chose à faire est d’afficher vos tailles personnalisées dans le thème WordPress.
Ajoutez ce code dans le fichier de thème à l’intérieur de la boucle de publication où vous souhaitez afficher votre vignette:
<?php the_post_thumbnail( 'your-specified-image-size' ); ?>
Dans ce code, vous devez changer la taille de votre image spécifiée avec le nom de l’image que vous avez défini à l’étape précédente (comme la taille de la vignette post). Utilisez ce code dans vos fichiers de thème pour afficher vos tailles d’image personnalisées.
Étape 3: Régénérez les vignettes Pour les Images Précédemment téléchargées
Ensuite, vous devez régénérer les vignettes dans WordPress, afin que toutes vos images précédemment téléchargées soient mises à jour aux nouvelles tailles de vignettes.
Nous vous recommandons d’utiliser le plugin Régénérer les vignettes. Il mettra à jour vos images WordPress aux tailles personnalisées que vous avez ajoutées aux étapes précédentes.

Pour en savoir plus sur l’installation d’un plugin, consultez ce guide sur l’installation d’un plugin WordPress.
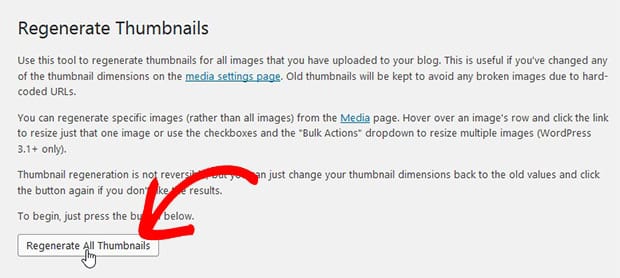
Après avoir activé le plugin, vous devez aller dans Outils « Regen. Vignettes et cliquez sur le bouton Régénérer toutes les vignettes.

Il régénérera toutes vos images dans WordPress.
Étape 4: Utilisez vos tailles d’image personnalisées dans l’insertion de messages WordPress
Pour insérer vos tailles d’image supplémentaires par messages dans WordPress, vous devez installer et activer le plugin Simple Image Sizes.

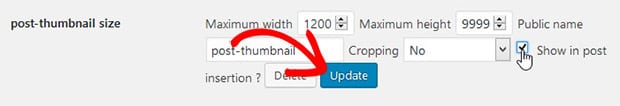
Lors de l’activation du plugin, vous devez accéder aux paramètres « Médias et coche Afficher dans l’insertion post? pour toutes vos nouvelles tailles d’image que vous souhaitez utiliser dans les publications WordPress.

Vous verrez un bouton de mise à jour bleu une fois que vous aurez activé l’insertion de publication pour toute taille d’image personnalisée. Cliquez simplement dessus.
Il vous permet d’ajouter des photos dans le contenu de votre publication en utilisant les tailles d’image définies.
Nous espérons que ce tutoriel vous a aidé à apprendre à ajouter des tailles d’image personnalisées dans WordPress. Vous pouvez également consulter notre guide sur la façon de personnaliser vos permaliens WordPress.
Si vous aimez ce tutoriel, suivez-nous sur Facebook et Twitter pour plus de guides et de ressources WordPress gratuits.