Twitter Facebook Google+
circle.In dans cet article, j’explore un autre défi simple: quinze façons différentes de dessiner des lignes intéressantes.
Les contraintes
J’ai défini trois contraintes pour ce défi. Comme auparavant, ma première contrainte a été d’abandonner l’utilisation de la couleur pour pouvoir me concentrer sur les formes et les formes.
Deuxièmement, chaque version doit être implémentée en tant que fonction indépendante et réutilisable conforme à la déclaration suivante:
void line(float x1, float y1, float x2, float y2, float weight, float value) { /* * Draw a line from (x1, y1) to (x2, y2) with a given * weight and darkness (value) */}De cette façon, je peux facilement les réutiliser plus tard pour d’autres œuvres. Ci-dessus, vous verrez que Ispecify deux paramètres supplémentaires: un poids de course et une valeur (ou légèreté / obscurité).
En tant que troisième et dernière contrainte, chaque version devait avoir une composante générative / procédurale. C’est-à-dire que chaque fois que la fonction est appelée, une nouvelle variante doit être générée.
Assez parlé. Voici les résultats ! Amusez-vous bien!
Quinze lignes
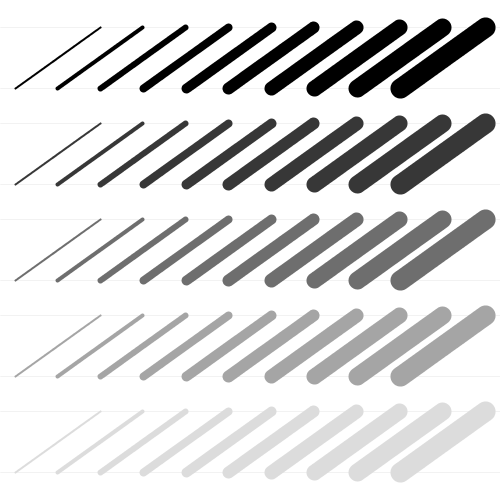
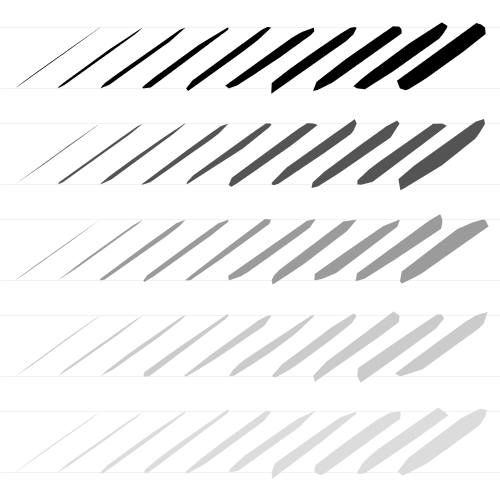
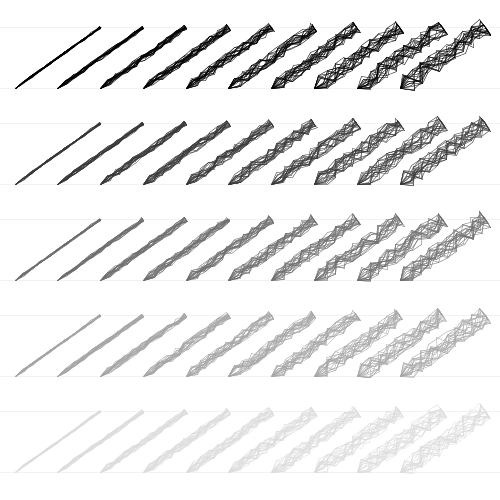
J’ai commencé avec un formatage de base de différents poids et valeurs que je recherchaiset je suis allé avec la ligne la plus simple possible. Ci-dessous, le poids de la course augmente de gauche à droite et les valeurs s’allègent de haut en bas:
 #1
#1
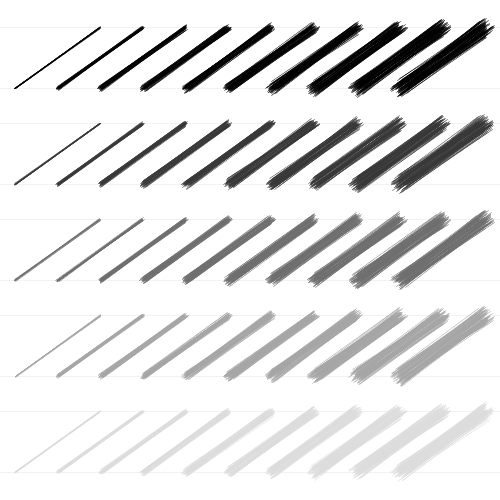
Ma prochaine envie immédiate était de former l’épaisseur de la ligne à partir de plusieurs lignes plus fines. Les extrémités de la ligne peuvent être vues comme un cercle de diamètre spécifié par weight.J’ai généré un point aléatoire à l’intérieur du cercle autour du premier point de terminaison et un autre autour du second, et je les connecte avec une ligne dont la couleur est basée sur la valeur spécifiée:
 #2
#2
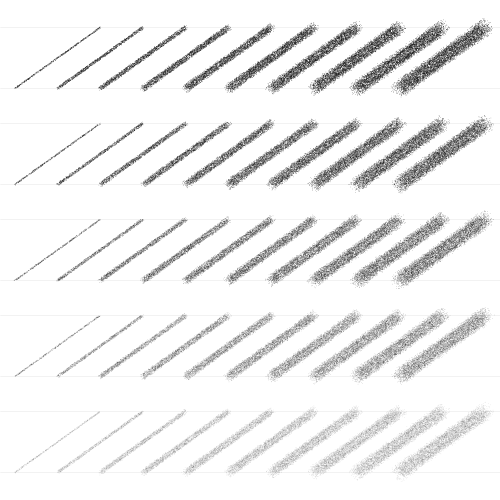
Au lieu de dessiner des lignes complètes, j’ai plutôt échantillonné quelques points sur la ligne au lieu de dessiner de petites ellipses (avec l’opacité requise pour obtenir la valeur correcte):
 #3
#3
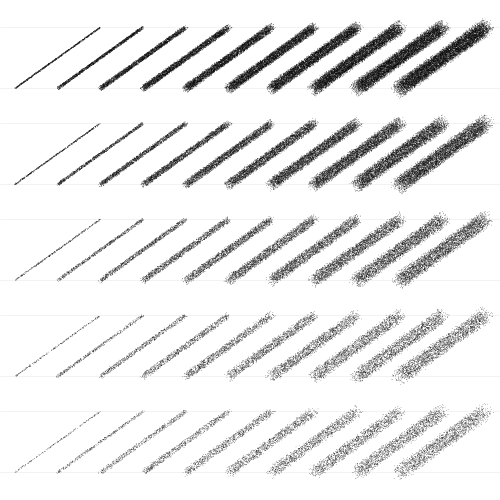
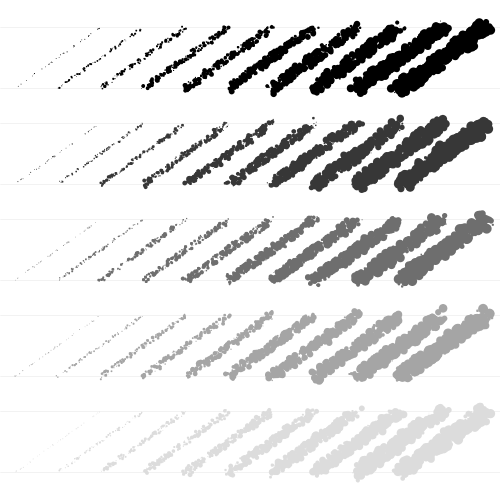
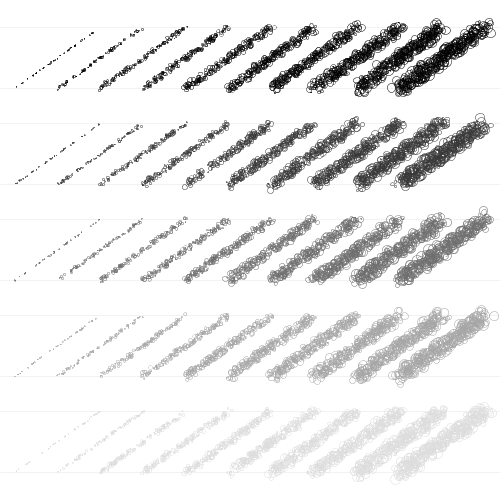
Je voulais essayer de voir si je pouvais utiliser un remplissage noir solide pour les ellipses et varier la valeur en utilisant uniquement la densité de l’échantillonnage lui-même, et cela semble bien fonctionner:
 #4
#4
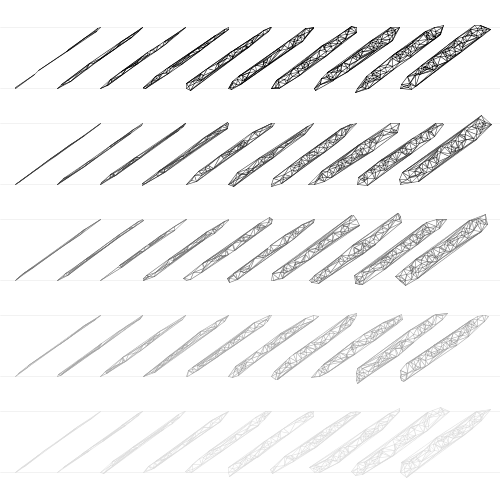
J’ai décidé de changer un peu de vitesse et, après avoir généré quelques points aléatoires à l’intérieur de la forme de la ligne, j’ai créé un diagramme de Delaunay (en utilisant la fantastique bibliothèque de maillage de Lee Byron pour le traitement. La valeur a été déterminée par la légèreté des lignes:
 #5
#5
Comme j’utilisais de toute façon la bibliothèque de maillage, je me suis dit que j’essaierais également de ne faire qu’une simple coque des points générés aléatoirement. Cela donne une forme de pinceau intéressante:
 #6
#6
À ce stade, je voulais essayer une variante d’un croquis précédent: au lieu de générer des lignes aléatoires se terminant près des points de terminaison de notre ligne, je voulais les générer n’importe où dans la forme de la ligne. Le résultat était subtilement différent, mais le différent n’était pas particulièrement discernable:
 #7
#7
Comme je générais de toute façon des points aléatoires le long de la forme de la ligne, je me suis dit que je devais dessiner des ellipses à la place. J’utilise des diamètres aléatoires en fonction du poids spécifié, mais c’est le premier où je commence à dessiner en dehors des limites de la forme d’origine:
 #8
#8
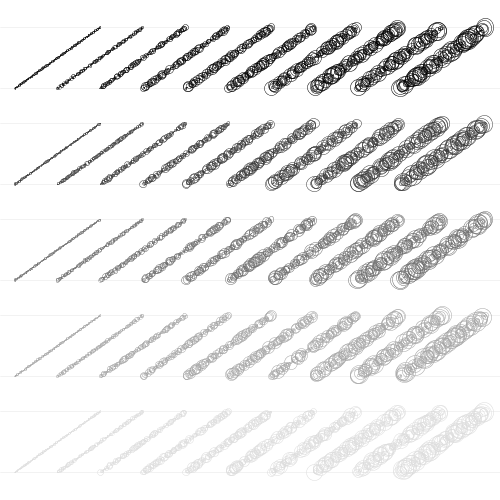
Dans le suivant, j’ai enlevé le remplissage et utilisé juste un trait de contour mince. Conseil: vous pouvez spécifier les poids de course fractionnaires dans le traitement pour obtenir des lignes plus fines (par ex. strokeWeight(0.5))
 #9
#9
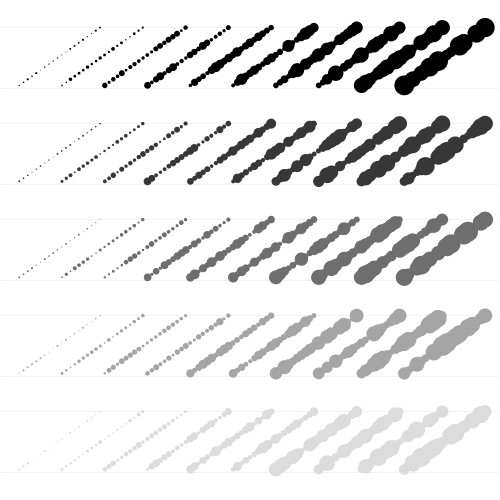
Plutôt que de générer des ellipses avec des positions et des diamètres aléatoires, j’ai décidé de les générer sur la ligne d’origine avec un diamètre aléatoire jusqu’au poids de course spécifié:
 #10
#10
Cette fois, je suis passé de la version stroke-only à la version remplie parce que je venais de changer cette variation entre #8 et #9:
 #11
#11
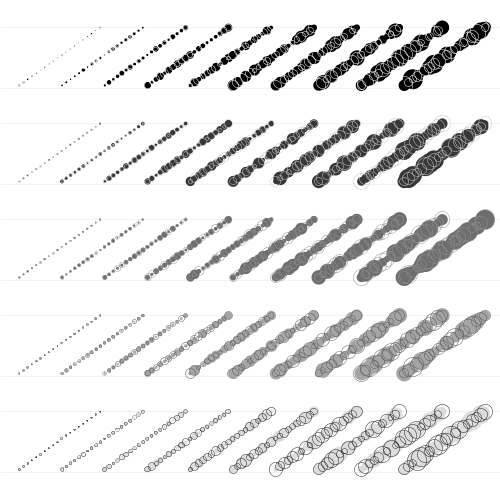
Maintenant, j’ai décidé de combiner les versions stroke-only et fill-only. J’ai utilisé des couleurs opposées pour le trait et le remplissage pour obtenir les différentes valeurs: les valeurs plus claires ont un trait foncé avec un remplissage très léger, tandis que les valeurs plus foncées ont un trait léger avec un remplissage beaucoup plus sombre:
 #12
#12
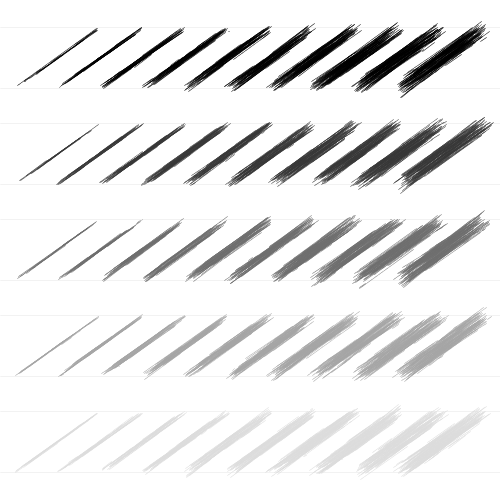
Je suis passé à mettre en œuvre un simple marcheur qui marche le long de la ligne avec des décalages aléatoires dans sa position. J’en ai superposé un tas pour obtenir la prochaine itération:
 #13
#13
J’ai ensuite réduit la taille du pas à une très petite quantité pour obtenir un gribouillage perpendiculaire, et j’ai dessiné une seule marche d’un point final à un point final avec des variations aléatoires basées sur le poids de course spécifié: