Spesso riceviamo complimenti dagli utenti su quanto velocemente il nostro sito carica. Tutti vogliono conoscere il segreto dietro un sito WordPress caricamento veloce. Oltre al buon web hosting e ai plugin ben codificati, è necessario assicurarsi di utilizzare la cache corretta e di disporre di una CDN (content delivery network). Per la nostra configurazione, usiamo un plugin chiamato W3 Total Cache. A causa di un elevato volume di richieste, abbiamo deciso di creare una guida passo passo su come installare e configurare W3 Total Cache per principianti.
In questo articolo, vi mostreremo come installare W3 Total Cache e configurarlo correttamente per massimizzare i benefici. Vi mostreremo anche come combinare W3 Total Cache wit ha servizio CDN per rendere il vostro sito di carico ancora più veloce.
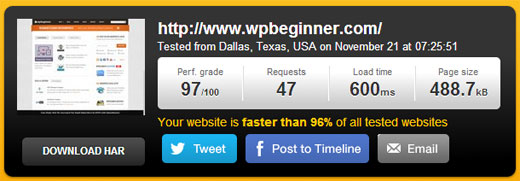
Prima di iniziare, ti consigliamo vivamente di verificare le prestazioni del tuo sito utilizzando gli strumenti Google Page Speed e Pingdom. Questo ti darà un confronto prima e dopo.
Di seguito è riportato lo screenshot dei nostri risultati Pingdom:

Consente di iniziare con la nostra configurazione di W3 Total Cache.
Video Tutorial
Se non ti piace il video o hai bisogno di ulteriori istruzioni, continua a leggere.
Che cos’è la cache totale W3?
W3 Total Cache è il plugin di ottimizzazione delle prestazioni di WordPress più veloce e completo. Trusted da molti siti popolari tra cui: A & T, Mashable, Smashing Magazine, WPBeginner, e milioni di altri. W3 Total Cache migliora l’esperienza utente del tuo sito migliorando le prestazioni del server, memorizzando nella cache ogni aspetto del tuo sito, riducendo i tempi di download e fornendo un’integrazione CDN (Transparent Content Delivery Network).
Installazione di W3 Total Cache in WordPress
Prima di installare W3 Total Cache, è necessario assicurarsi di disinstallare tutti gli altri plugin di caching (ad esempio WP Super Cache). Se non lo fai prima di installare, il plugin avrà problemi al momento dell’attivazione.
Abbiamo una guida molto approfondita che spiega come installare un plugin per WordPress che è possibile seguire. Oppure puoi seguire la breve guida qui sotto:
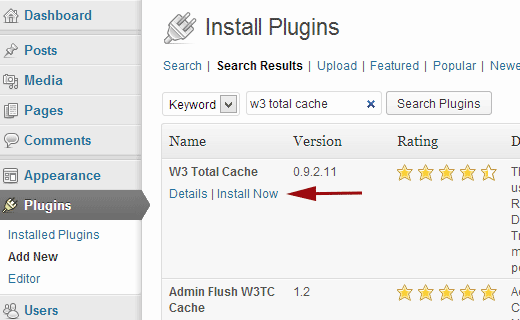
Vai al tuo pannello di amministrazione di WordPress e fai clic su Plugins ” Aggiungi nuovo. Cerca “W3 Total Cache” e dovresti vedere risultati come l’immagine qui sotto:

Fare clic sul pulsante Installa ora e quindi attivare il plugin.
Impostazioni e configurazione di W3 Total Cache
W3 Total Cache è un plugin molto potente, quindi ha tonnellate di opzioni. Questa potrebbe essere una cosa buona o una brutta cosa. Per coloro che sanno come usare queste opzioni, sono una miniera d’oro. Per la maggior parte dei principianti, queste opzioni potrebbero essere piuttosto complicate e confuse. Visiteremo ciascuna di queste opzioni in dettaglio, in modo da poter impostare correttamente W3 Total Cache. Iniziamo con le impostazioni generali.
Impostazioni generali
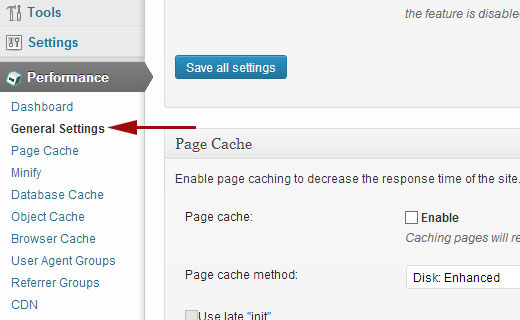
Puoi andare alla pagina delle impostazioni generali facendo clic sul pulsante del menu Prestazioni nel pannello di amministrazione di WordPress. Questo è dove si imposta il plugin configurando le impostazioni di base. Assicurati di essere nella pagina delle impostazioni generali e non nella pagina Dashboard promozionale di questo plugin.

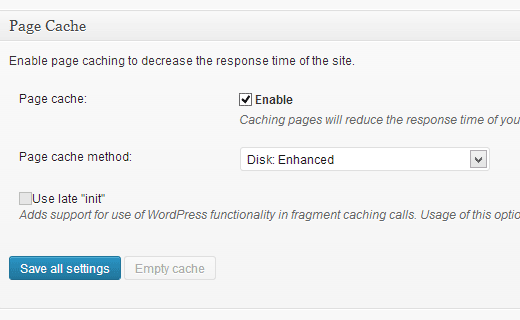
Che cos’è la cache della pagina?
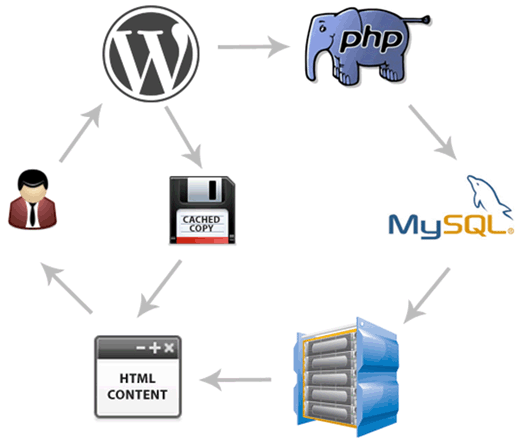
La prima opzione che vedi in questa pagina è Page Cache. È responsabile della creazione di pagine cache statiche per ogni pagina caricata, quindi non viene caricata dinamicamente su ogni caricamento della pagina. Avendo questo abilitato, diminuirai significativamente il tempo di caricamento. Fare riferimento all’immagine qui sotto per vedere come funziona la cache della pagina:

Come puoi vedere normalmente quando un utente arriva sul tuo sito, WordPress esegue script PHP e query MySQL nel database per trovare la pagina richiesta. Quindi PHP analizza i dati e genera una pagina. Questo processo richiede risorse del server. Avere la cache della pagina attivata, consente di saltare tutto il carico del server e mostrare una copia memorizzata nella cache della pagina quando un utente lo richiede.
Per l’hosting condiviso utilizzato dalla maggior parte dei principianti, il metodo Disk:Enhanced è altamente raccomandato. Dovresti selezionare la casella Abilita cache pagina e salvare tutte le impostazioni.

Per la maggior parte delle persone, questo è tutto ciò che devi fare con il caching della pagina. Poiché questa guida è per gli utenti di livello principiante, salteremo le impostazioni avanzate della cache delle pagine perché le opzioni predefinite sono sufficienti.
Salteremo anche attraverso Minify, Cache del database e Cache degli oggetti. La semplice ragione è perché non tutti i server forniscono risultati ottimizzati con queste impostazioni. L’opzione successiva che vedrai è la cache del browser.
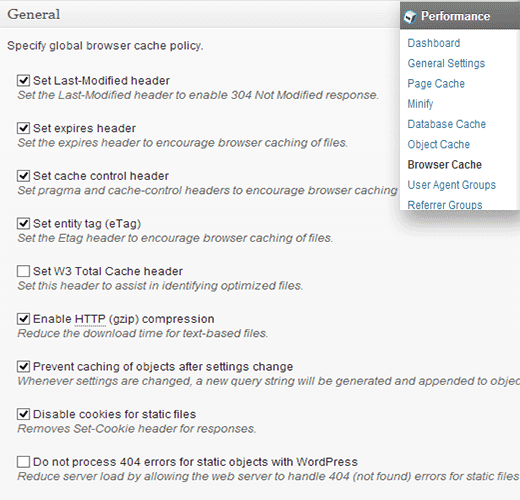
Che cos’è la cache del browser?
Ogni volta che un utente visita un sito web, il browser Web scarica tutte le immagini, i file CSS, i JavaScript e altri file statici in una cartella temporanea per migliorare l’esperienza dell’utente. In questo modo, quando lo stesso utente passa alla pagina successiva, verrà caricato molto più velocemente perché tutti i file statici sono nella cache del browser.
Opzione Cache browser in W3 Total Cache imposta un limite di tempo sulla Cache del browser. Considerando che non cambi il tuo logo ogni giorno, avere file statici come quelli memorizzati nella cache per 24 ore non ti fa male. Basta controllare l’opzione Abilita sotto Cache del browser e fare clic sul pulsante Salva tutte le impostazioni. Una volta che avete fatto che, quindi consente di visitare le prestazioni ” pagina Cache del browser per ulteriori impostazioni.

Come puoi vedere nell’immagine sopra, abbiamo praticamente abilitato tutto tranne che per il 404. Quando si salvano le impostazioni, tutte le impostazioni sottostanti in quella pagina si prenderanno automaticamente cura di se stessa.
Nelle nostre configurazioni WordPress gratuite, queste sono le impostazioni predefinite che accendiamo.
Che cos’è una CDN?
CDN sta per Content Delivery Network che consente di servire i contenuti statici da più server cloud piuttosto che da un solo server di hosting. Ciò consente di ridurre il carico del server e accelerare il tuo sito web.
Abbiamo creato un’infografica su Cos’è una CDN e perché hai bisogno di una CDN per il tuo sito WordPress. Si consiglia vivamente di controllare fuori, in modo da poter prendere una decisione istruita.
W3 Total Cache supporta MaxCDN, Amazon S3, Rackspace Cloud e Amazon Cloud Front. WPBeginner sta usando MaxCDN (perché usiamo MaxCDN). Questa sezione si applica solo ai siti che utilizzano CDN o che intendono utilizzare CDN. Se pensi di utilizzare una CDN, ti consigliamo MaxCDN.
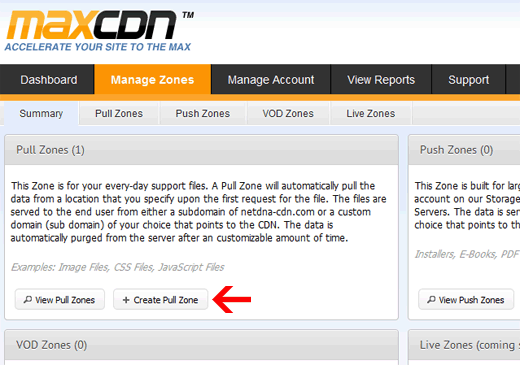
La prima cosa che devi fare è creare una zona di pull nella tua dashboard MaxCDN. Accedi al tuo account MaxCDN, fai clic su Gestisci zone e quindi fai clic sul pulsante Crea zona di pull.

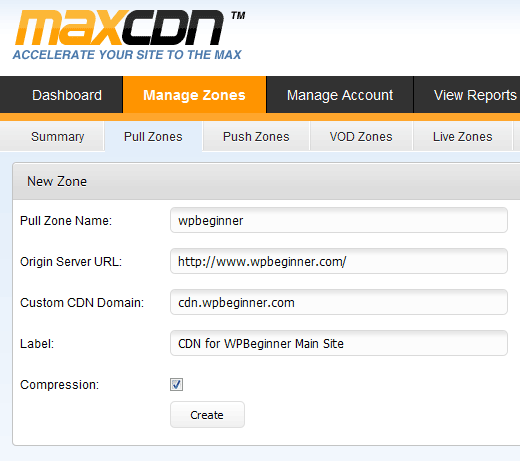
Nella schermata successiva ti verrà chiesto di fornire i dettagli per la tua zona di pull.
- Tirare il nome della zona: Basta dare un nome a questa zona di pull in modo da poterla identificare nel pannello MaxCDN.
- URL del server di origine: inserisci l’URL del tuo sito web WordPress che inizia con http: / / e termina con una barra finale / alla fine.
- Dominio CDN personalizzato: immettere qualsiasi sottodominio, ad esempio: cdn.wpbeginner.com
- Etichetta: fornire la descrizione per questa zona di trazione.
- Compressione: l’attivazione della compressione consente di risparmiare larghezza di banda, quindi è consigliabile selezionare questa casella.
Uno screenshot di come le impostazioni di cui sopra sarà simile:

Fare clic sul pulsante Crea e MaxCDN creerà la Pull Zone. Nella schermata successiva, vi mostrerà un URL come questo “wpb.wpbeginner.netdna-cdn.com” copia e salva questo URL in un file di testo usando il blocco note perché ne avremo bisogno in seguito.
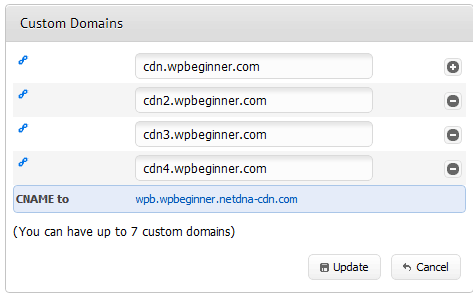
Ora che abbiamo creato una zona di Pull, il passo successivo è quello di impostare le zone di contenuto. Puoi farlo andando sul tuo dashboard MaxCDN. Fai clic sul pulsante Gestisci accanto alla tua zona di tiro appena creata. Nella schermata successiva, fare clic sulla scheda Impostazioni. Lo scopo della creazione di zone di contenuto è quello di aggiungere sottodomini, in modo da poter migliorare l’esperienza utente accodando contenuti da sottodomini diversi nel browser dell’utente. Per fare ciò, fai clic sul pulsante con l’etichetta Domini personalizzati e aggiungi più sottodomini. Vedi lo screenshot qui sotto:

Dopo aver aggiunto domini personalizzati è sufficiente fare clic sul pulsante Aggiorna.
Il passo successivo è impostare i record CNAME per i sottodomini. La maggior parte dei nostri fornitori di hosting WordPress consigliati come Hostgator, Bluehost, ecc. Descriveremo come impostare un record CNAME in cPanel.
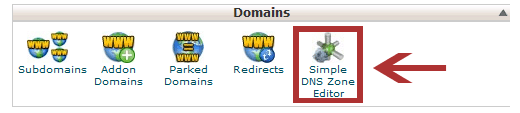
Accedi al tuo dashboard cPanel e quindi fai clic su Simple DNS Zone Editor in Domini.

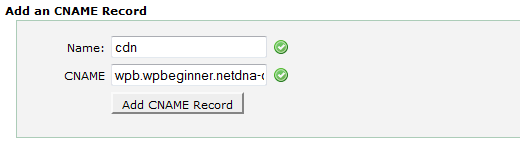
Nella schermata successiva vedrai un modulo con due campi. Immettere il nome del sottodominio immesso durante la creazione della zona di contenuto. Ad esempio metterai cdn per cdn.wpbeginnner.com.
cPanel riempirà automaticamente l’intero dominio. Nel campo CNAME inserire l’URL fornito da MaxCDN quando è stata creata la zona di pull. È l’URL che ti abbiamo chiesto di salvare nel blocco note.

Ripeti il processo per tutti i tuoi sottodomini, ad esempio cdn1, cdn2, ecc. Ricorda che solo il campo nome cambierà ogni volta e il campo CNAME avrà sempre l’URL fornito da MaxCDN per la tua zona di pull. Una volta creati i record CNAME per tutti i sottodomini, è il momento di tornare a WordPress e impostare MaxCDN con W3 Total Cache.
Vai a Prestazioni ” Impostazioni generali. Scorri verso il basso fino a trovare la casella di configurazione CDN. Selezionare Abilita e selezionare MaxCDN dal menu a discesa Tipo CDN. Fare clic sul pulsante Salva tutte le impostazioni.

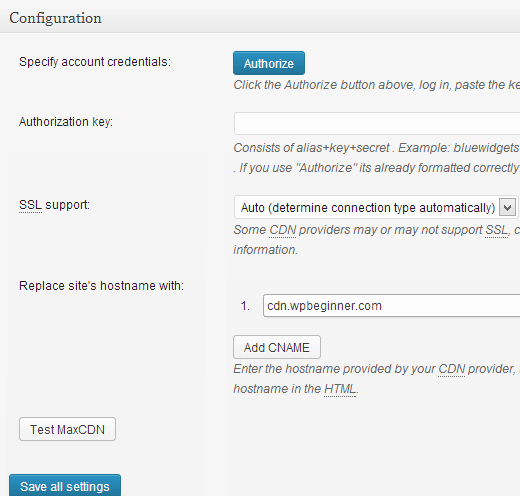
Dopo aver salvato le impostazioni, verrà visualizzata una notifica che informa di fornire informazioni per i campi “Chiave di autorizzazione” e “Sostituisci nome host predefinito con” e selezionare una zona di pull. Fai clic sul link “Specificalo qui” e W3 Total Cache ti porterà alla pagina CDN.

Nella schermata successiva fare clic sul pulsante Autorizza. Questo ti porterà al sito Web MaxCDN dove genererai una chiave di autorizzazione. Copia e incolla questa chiave nella cache totale W3. In” Sostituisci il nome host del sito con ” inserisci il sottodominio creato in precedenza.

Salva tutte le impostazioni e basta. Il tuo sito è ora configurato per servire file statici utilizzando MaxCDN. Ora, se carichi il tuo sito, gli URL delle immagini dovrebbero essere pubblicati dal sottodominio CDN piuttosto che dal dominio effettivo del tuo sito. Ad esempio:
https://www.wpbeginner.com/wp-content/uploads/2010/08/w3totalcachecdnconfig.gif
sarebbe sostituito con:
http://cdn.wpbeginner.com/wp-content/uploads/2010/08/w3totalcachecdnconfig.gif
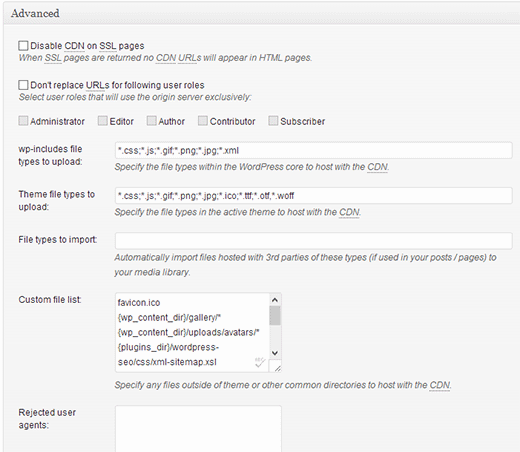
Ora, se uno qualsiasi dei tuoi file statici non viene caricato con il CDN, probabilmente significa che dovrai specificarlo nell’impostazione dell’elenco dei file personalizzati in W3 Total Cache. Abbiamo dovuto farlo per OIO Publisher plugin che usiamo per la pubblicazione di annunci. Se vai alla pagina delle impostazioni CDN, vedrai l’opzione Avanzata:

È sufficiente aggiungere tutti i file/cartelle che si desidera includere per CDN. Inoltre, se noti, c’è un elenco di file rifiutati. Quando si effettua un piccolo aggiornamento di progettazione, il tuo stile.css non aggiornerà subito. Quindi puoi metterlo in un elenco di file rifiutati per il tempo in cui stai apportando modifiche. Se vuoi solo un’eliminazione una tantum, puoi farlo dal tuo dashboard MaxCDN.
Tutto ciò che abbiamo coperto fino ad ora, funzionerà alla grande sulla maggior parte degli account di hosting web. Tuttavia, W3 Total Cache viene fornito con molte altre opzioni. Faremo del nostro meglio per spiegare cosa sono e perché non li abilitiamo su tutti i siti.
Minify
Minify è sufficiente ridurre le dimensioni dei file statici per salvare ogni singolo kilobyte che è possibile. Tuttavia, a volte la generazione di quel file minificato può richiedere più risorse, quindi la risorsa che salverà. Non stiamo dicendo che si tratta di una funzione orribile. Stiamo semplicemente dicendo che potrebbe non essere la soluzione migliore per ogni server. Abbiamo sentito numerosi utenti lamentarsi, e il nostro host (HostGator) ci ha consigliato di lasciare questo fuori. Se sei come noi (NON ESPERTO con il gergo del server), ascolta il tuo provider di hosting web.
Memorizzazione nella cache del database
La memorizzazione nella cache del database riduce il carico del server memorizzando nella cache le query SQL. Ciò elimina il tempo di elaborazione dell’interrogazione del database (che potrebbe non essere molto per i siti più piccoli). Quando abbiamo iniziato a utilizzare questo, sembrava mettere un sacco di carico sul nostro server. Il nostro ospite ci ha consigliato di spegnerlo. Invece, hanno finito per accendere il caching SQL integrato per noi. Ancora una volta, utilizzare questa opzione a proprio rischio. Puoi provarlo e vedere come influisce sul tempo di caricamento del tuo sito. Quindi basta spegnerlo, se l’impatto non è abbastanza significativo. La maggior parte degli host non lo consiglia per gli account di hosting condiviso.
Object Caching
Se si dispone di un sito altamente dinamico, l’utilizzo della cache degli oggetti aiuterà. Questo viene utilizzato principalmente se si dispone di query di database complesse che sono costose da rigenerare. Per la maggior parte dei principianti, ignoralo.
Ora che hai tutto configurato, è meglio creare un backup per la configurazione della cache totale W3. Dopo tutto, abbiamo attraversato molto in questo articolo. Dovrai tornare alla pagina delle impostazioni generali di W3 Total Cache. C’è una sezione per le impostazioni di importazione / esportazione. Fare clic per scaricare il file delle impostazioni dal server.
Speriamo che tu abbia trovato utile questo articolo. Per quegli utenti che non sono ancora venduti sul concetto di CDN, ti consigliamo vivamente di dare un colpo. CDN funziona con il tuo host Web per ridurre il carico del server e aumentare le prestazioni del sito. Stiamo usando MaxCDN e ti consigliamo di fare lo stesso. (Provali solo per un mese e vedrai perché li raccomandiamo).