di Waseem Abbas su aprile 9, 2019
Vuoi usare le tue dimensioni personalizzate per le immagini di WordPress? Potrebbe essere necessario caricare e modificare le immagini in WordPress per le dimensioni necessarie per le miniature e le foto in primo piano. In questo tutorial, condivideremo come aggiungere dimensioni immagine personalizzate in WordPress.
Per impostazione predefinita, WordPress ha le dimensioni predefinite dell’immagine, quindi quando carichi un’immagine crea file aggiuntivi per queste dimensioni predefinite. Avere le tue dimensioni personalizzate può farti risparmiare ore a modificare le tue foto al di fuori di WordPress.
Nota: Questo tutorial è un po ‘ più avanzato dei nostri soliti tutorial e ti richiederà di modificare il codice del tuo sito.
Per aggiungere dimensioni immagine personalizzate in WordPress, è necessario seguire questi 4 passaggi:
- Punto 1. Modificare la funzione del tema.file php e aggiungere dimensioni immagine
- Passo 2. Aggiungi il codice nel file del tema per visualizzare le dimensioni personalizzate
- Passo 3. Rigenera le miniature per le immagini caricate in precedenza
- Passaggio 4. Usa le tue dimensioni di immagine personalizzate in WordPress post insertion
Pronto per iniziare? Andiamo!
Passo 1: Modifica la funzione del tuo tema.file php e aggiungi dimensioni immagine
Per prima cosa dovrai aggiungere del codice alle funzioni.file php del tuo sito web. Se non l’hai mai fatto prima, puoi controllare questa guida per principianti per incollare frammenti di codice sul tuo sito WordPress.
Si dovrebbe fare un backup del sito prima di apportare eventuali modifiche al codice.
Il modo più veloce per aggiungere il codice è andare su Appearance ” Editor e modificare le funzioni.file php del tuo tema. Basta incollare questo script lì:
add_theme_support( 'post-thumbnails' );
Assicurati di fare clic sul pulsante Salva. Lo script di cui sopra abiliterà la funzione add_image_size (), in modo da poter aggiungere nuove dimensioni delle immagini di WordPress.
Ecco alcuni esempi che ti aiutano ad aggiungere dimensioni immagine personalizzate sul tuo sito:
add_image_size( 'post-thumbnail size', 800, 240 );add_image_size( 'homepage-thumb size', 220, 180 );add_image_size( 'fullpage-thumb size', 590, 9999 );
In questi esempi, puoi scegliere il nome (come la dimensione post-miniatura) che preferisci per aggiungere le dimensioni dell’immagine al tuo tema. I numeri come ‘ 800 ‘e’ 240 ‘ sono rispettivamente la larghezza e l’altezza.
Dovresti aggiungere la larghezza e l’altezza richieste per le dimensioni delle miniature di WordPress.
Passo 2: Aggiungi il codice nel file del tema per visualizzare Dimensioni personalizzate
Dopo aver aggiunto le nuove dimensioni dell’immagine, la prossima cosa che devi fare è visualizzare le dimensioni personalizzate nel tema WordPress.
Aggiungi questo codice nel file del tema all’interno del ciclo post in cui vuoi mostrare la tua miniatura:
<?php the_post_thumbnail( 'your-specified-image-size' ); ?>
In questo codice, devi cambiare ‘your-specified-image-size’ con il nome dell’immagine che hai impostato nel passaggio precedente (come ‘post-thumbnail size’). Utilizzare questo codice nei file del tema per visualizzare le dimensioni delle immagini personalizzate.
Passo 3: Rigenera le miniature per le immagini caricate in precedenza
Successivamente è necessario rigenerare le miniature in WordPress, in modo che tutte le immagini caricate in precedenza verranno aggiornate alle nuove dimensioni delle miniature.
Si consiglia di utilizzare il plugin Rigenera miniature. Aggiornerà le tue immagini WordPress alle dimensioni personalizzate che hai aggiunto nei passaggi precedenti.

Per informazioni sull’installazione dei plugin, consulta questa guida su come installare un plugin per WordPress.
Dopo aver attivato il plugin, è necessario andare su Strumenti ” Regen. Miniature e premere il pulsante Rigenera tutte le miniature.

Rigenererà tutte le tue immagini in WordPress.
Passo 4: Usa le tue dimensioni immagine personalizzate in WordPress Post Insertion
Per inserire le tue dimensioni immagine aggiuntive per post in WordPress, devi installare e attivare il plug-in Simple Image Sizes.

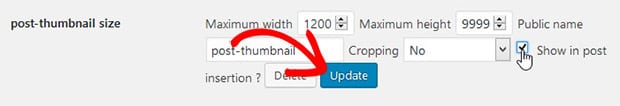
All’attivazione del plug-in, è necessario andare su Impostazioni ” Media e segno di spunta Mostra nell’inserimento post? per tutte le tue nuove dimensioni di immagine che desideri utilizzare nei post di WordPress.

Vedrai un pulsante di aggiornamento blu una volta abilitato l’inserimento post per qualsiasi dimensione dell’immagine personalizzata. È sufficiente fare clic su di esso.
Consente di aggiungere foto nel contenuto del post utilizzando le dimensioni dell’immagine definite.
Speriamo che questo tutorial ti abbia aiutato a imparare come aggiungere dimensioni immagine personalizzate in WordPress. Si consiglia inoltre di controllare la nostra guida su come personalizzare i permalink WordPress.
Se ti piace questo tutorial, quindi si prega di seguirci su Facebook e Twitter per ulteriori guide WordPress gratuiti e risorse.