Twitter Facebook Google+
Tutto il codice di Elaborazione per questo articolo, insieme con le immagini, può essere trovato su Github
all’Inizio dello scorso anno decisi di venire con venticinque disegni utilizzando onlyPerlin campi di flusso e in seguito upwith settanta-cinque modi per disegnare un cerchio.In questo articolo voglio esplorare un’altra sfida semplice: quindici modi diversi todraw righe interessanti.
I vincoli
Ho impostato tre vincoli per questa sfida. Come prima, il mio primo vincolo è stato quello di rinunciare all’uso del colore in modo da potermi concentrare invece su forme e forme.
In secondo luogo, ogni versione dovrebbe essere implementata come una funzione indipendente e riutilizzabile conforme alla seguente dichiarazione:
void line(float x1, float y1, float x2, float y2, float weight, float value) { /* * Draw a line from (x1, y1) to (x2, y2) with a given * weight and darkness (value) */}In questo modo, posso facilmente riutilizzarli in seguito per altri lavori. Sopra, vedrai che Ispecify due parametri aggiuntivi: un peso del tratto e un valore (o leggerezza/oscurità).
Come terzo e ultimo vincolo, ogni versione doveva avere un componente generativo/procedurale. Cioè, ogni volta che viene chiamata la funzione, dovrebbe essere generata una nuova variante.
Basta parlare. Ecco i risultati! Divertiti!
Quindici linee
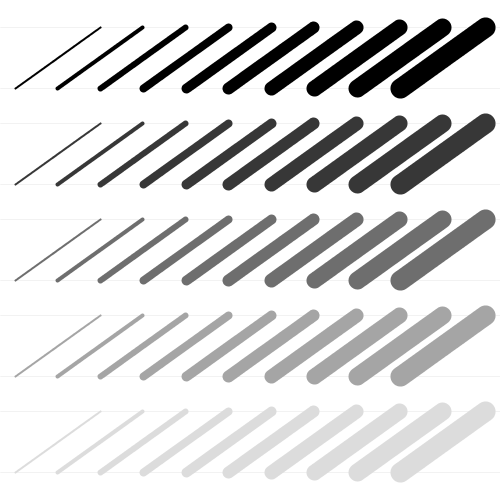
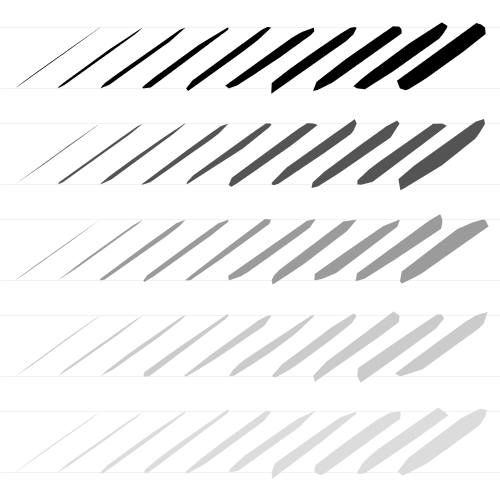
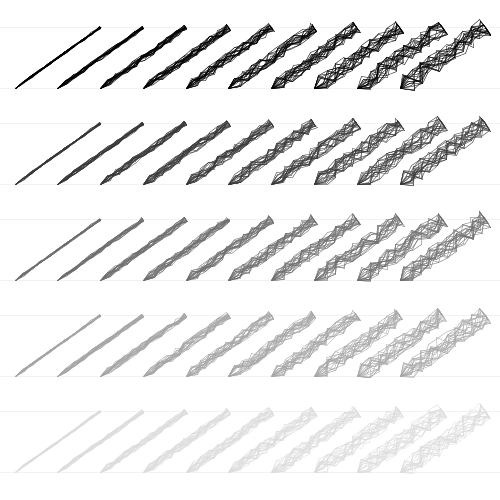
Ho iniziato con una formattazione di base di diversi pesi e valori che stavo cercand sono andato con la linea più semplice possibile. Sotto, il peso della corsa aumenta da sinistra a destra e i valori diventano più leggeri dall’alto verso il basso:
 #1
#1
Il mio immediato desiderio successivo è stato quello di formare lo spessore della linea da più linee più sottili. Theendcaps della linea può essere visto come un cerchio di diametro specificato da weight.Ho generato un punto casuale all’interno del cerchio attorno al primo endpoint andanother tutto il secondo, e di collegarli con una linea il cui colore è basato sul valore specificato:
 #2
#2
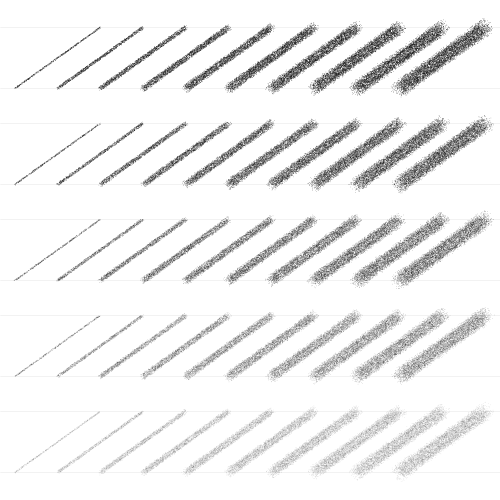
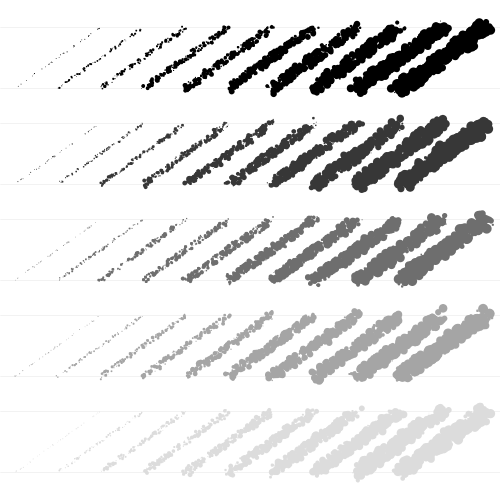
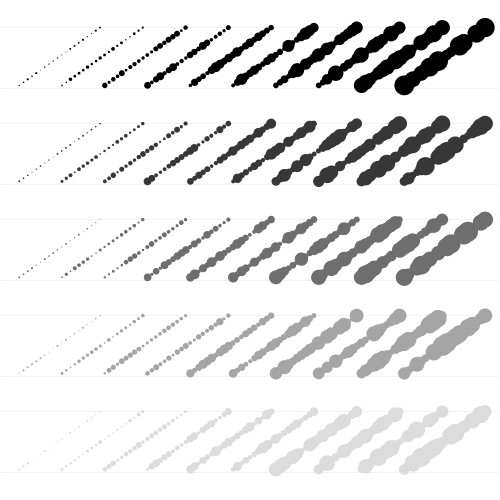
Invece di disegnare linee complete, invece ho provato un paio di punti sulla linea insteadand drew piccoli puntini di sospensione (con la richiesta di opacità per ottenere il valore corretto):
 #3
#3
Ho voluto provare a vedere se potevo utilizzare un solido nero per riempire i puntini di sospensione e varythe valore utilizzando solo la densità di campionamento stesso, e sembra funzionare quitewell:
 #4
#4
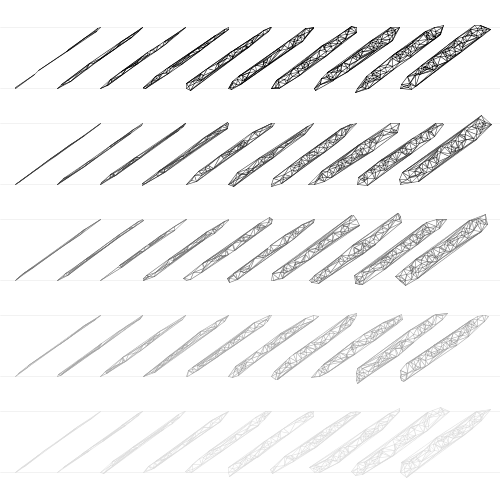
Ho deciso di cambiare marcia un po ‘ e, dopo aver generato alcuni punti casuali all’interno della forma della linea, ho creato un diagramma di Delaunay (usando la fantastica libreria Mesh di Lee Byron per l’elaborazione. Il valore è stato determinato dalla luminositàdelle linee:
 #5
#5
Dato che stavo usando comunque la libreria Mesh, ho pensato che avrei anche provato a fare solo lo scafo aconvex dei punti generati casualmente. Questo dà un pennello interessante-comeforma:
 #6
#6
A questo punto ho voluto provare una variazione di uno schizzo precedente: invece di generare linee casuali che terminano vicino agli endpoint della nostra linea, volevo generarle ovunque nella forma della linea. Il risultato era sottilmente diverso, ma il diverso non lo eraparticolarmente distinguibile:
 #7
#7
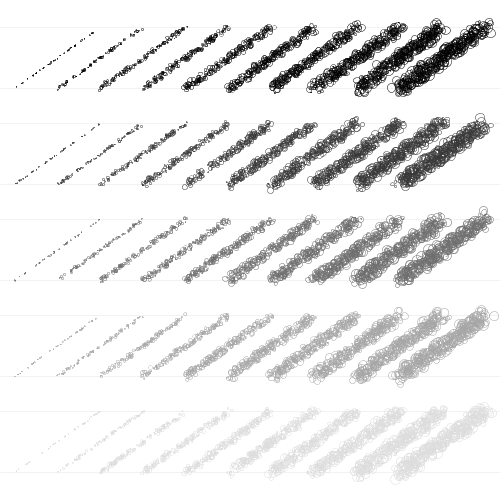
Dato che stavo generando punti casuali lungo la forma della linea, ho pensato di disegnare solo alcune ellissi. Uso diametri casuali in base al peso specificato,ma questo è il primo in cui inizio a disegnare al di fuori dei limiti della forma originale:
 #8
#8
Nel prossimo, ho rimosso il riempimento e ho usato solo un tratto di contorno sottile. Suggerimento: è canspecify frazionaria corsa pesi in Lavorazione per ottenere linee più sottili (ad es. strokeWeight(0.5))
 #9
#9
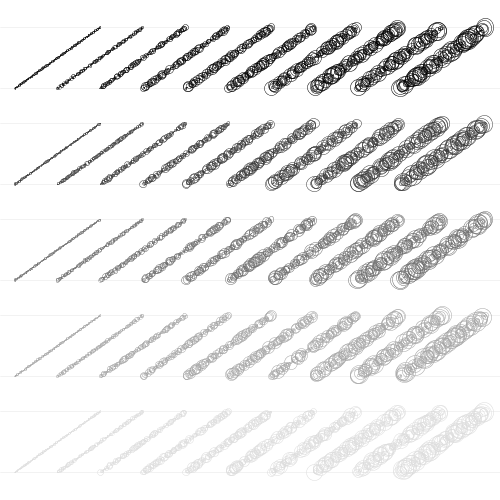
Piuttosto che la generazione di ellissi con posizioni casuali e diametri, ho deciso di generatethem sulla linea originale con un casuale fino ad un diametro specificato corsa peso:
 #10
#10
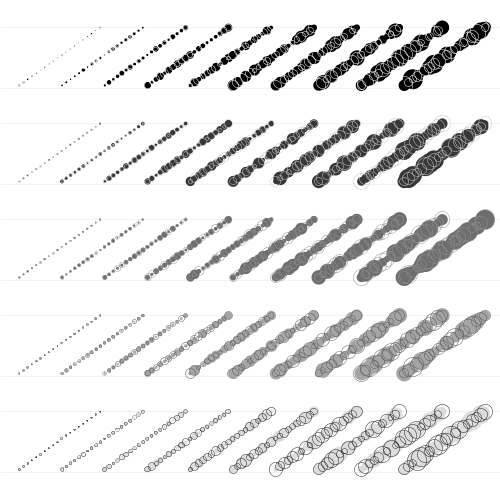
Questa volta sono andato da solo corsa versione riempita versione perché ho avuto justdone che la variazione betweween #8 e #9:
 #11
#11
Ora ho deciso di combinare le versioni solo tratto e solo riempimento. Ho usato opposingcolors per il tratto e il riempimento per ottenere i diversi valori: i valori più chiari hanno un tratto scuro con riempimento molto chiaro, mentre i valori più scuri hanno un tratto chiaro con riempimento molto più scuro:
 #12
#12
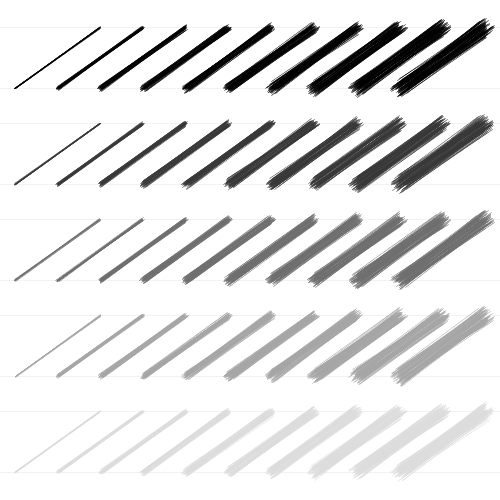
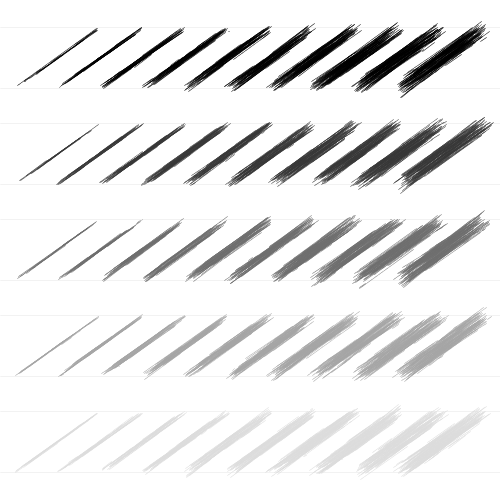
Sono passato a implementare un semplice deambulatore che cammina lungo la linea con spostamenti casualinella sua posizione. Ho sovrapposto un mucchio di questi per ottenere la prossima iterazione:
 #13
#13
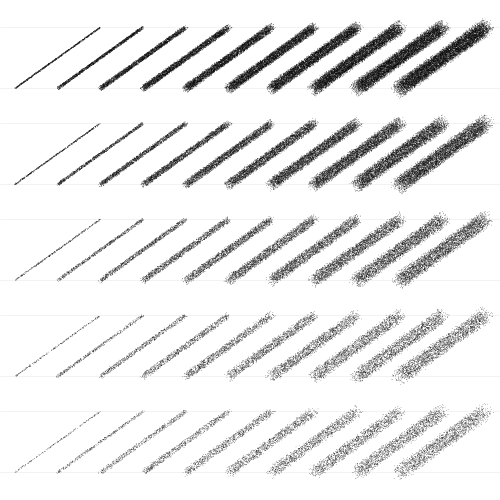
Ho quindi ridotto la dimensione del passo a una quantità molto piccola per ottenere uno scarabocchio perpendicolare e ho disegnato solo una singola camminata da endpoint a enpoint con variazioni casuali basate sul peso del tratto specificato: