WP_Query è una classe PHP in WordPress che carica contenuti dal database. Gli sviluppatori si affidano a WP_Query per creare elenchi personalizzati di contenuti visualizzati sul front-end del sito.
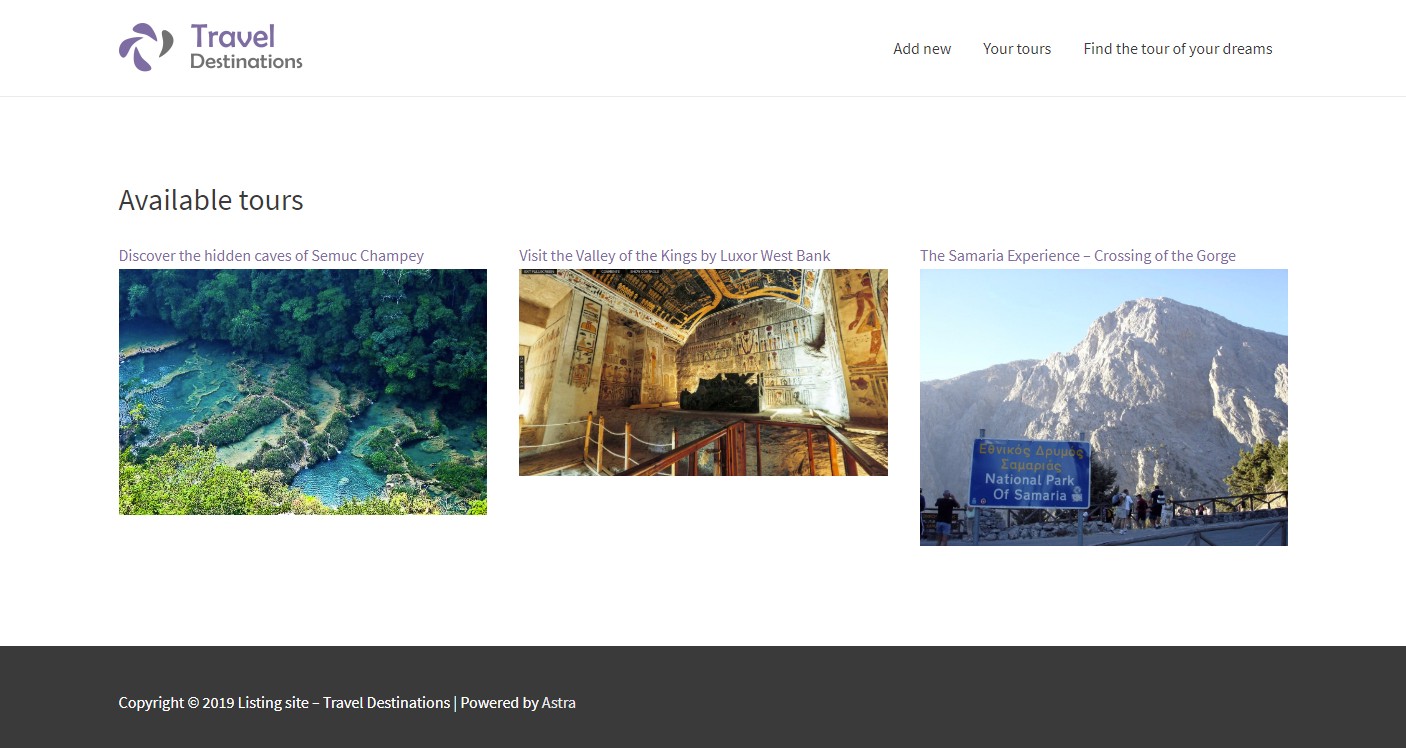
Per capire come funziona WP_Query, diamo un’occhiata ad un esempio. Ecco una pagina che mostra tre tour” promossi”:

È necessario utilizzare WP_Query per caricare questi post del tour dal database. Mostreremo come creare questa lista in due modi:
- Utilizzando WP_Query tramite codice PHP (richiede programmazione)
- Utilizzando WP_Query utilizzando il set di Strumenti GUI (senza bisogno di programmazione)
Utilizzando WP_Query con codice PHP
Il codice qui sotto è la parte query. Qui, WP_Query carica tre “tour” casuali dal database che corrispondono ai criteri.
Innanzitutto, il codice costruisce una serie di argomenti (ar args), che include tutti i dettagli della query che dobbiamo eseguire. Quindi, chiamiamo la classe WP_Query e chiediamo di restituire gli elementi (tour) che corrispondono agli argomenti.
function display_promoted_tours(){ // Create an array of arguments, which will tell WP_Query what information to load from the database $args = array( 'post_type' => 'tours', 'post_status' => 'publish', 'limit' => 3, 'orderby' => 'rand', 'tax_query' => array( 'relation' => 'AND', array( 'taxonomy' => 'tour-status', 'field' => 'slug', 'terms' => array( 'promoted' ), 'operator' => 'IN' ) ), 'meta_query' = array( 'relation' => 'AND', array( 'key' => 'wpcf-valid-until', 'value' => strtotime( 'today 00:00' ), 'type' => 'NUMERIC', 'compare' = '>' ) ) ); // Call WP_Query and load the content from the database $my_query = new WP_Query( $args ); // Now display the "tours" if ( $my_query->have_posts() ) : while ( $my_query->have_posts() ) : $my_query->the_post(); echo "<div class='card'>"; if ( has_post_thumbnail() ) : echo "<a href='" . get_the_permalink() . "' title='" . the_title(null,null,false) . "'>" . get_the_post_thumbnail() . "</a>"; endif; echo the_title( '<h3>', '</h3>', false); echo "<button class='button-style'><a href='" . get_the_permalink() . "'>Learn more</button>"; echo "</div>"; endwhile; wp_reset_postdata(); endif;}
Ora, hai il codice che carica il contenuto dal database e lo visualizza sul front-end. L’ultimo passo è aggiungere questo codice a uno dei modelli del tuo tema, in modo che venga eseguito nella pagina in cui vuoi che appaia.
Per fare ciò, è necessario seguire questi passaggi aggiuntivi:
- Creare un tema figlio, in modo da non modificare direttamente i file del tema (causando problemi di aggiornamento futuri)
- Copiare la pagina del tema.template php e rinominarlo
- Modificare il nuovo file di modello e chiamare display_promoted_tours da
- Dall’amministrazione di WordPress, modificare la pagina che dovrebbe mostrare questo elenco di escursioni e impostato per utilizzare il nuovo modello
Questo processo funziona bene, ma come si può vedere si richiede una discreta quantità di codifica e debug. Se sei interessato alla versione PHP-free di questo processo, che richiede minuti invece di giorni, continua a leggere.
Creare una query con Toolset GUI
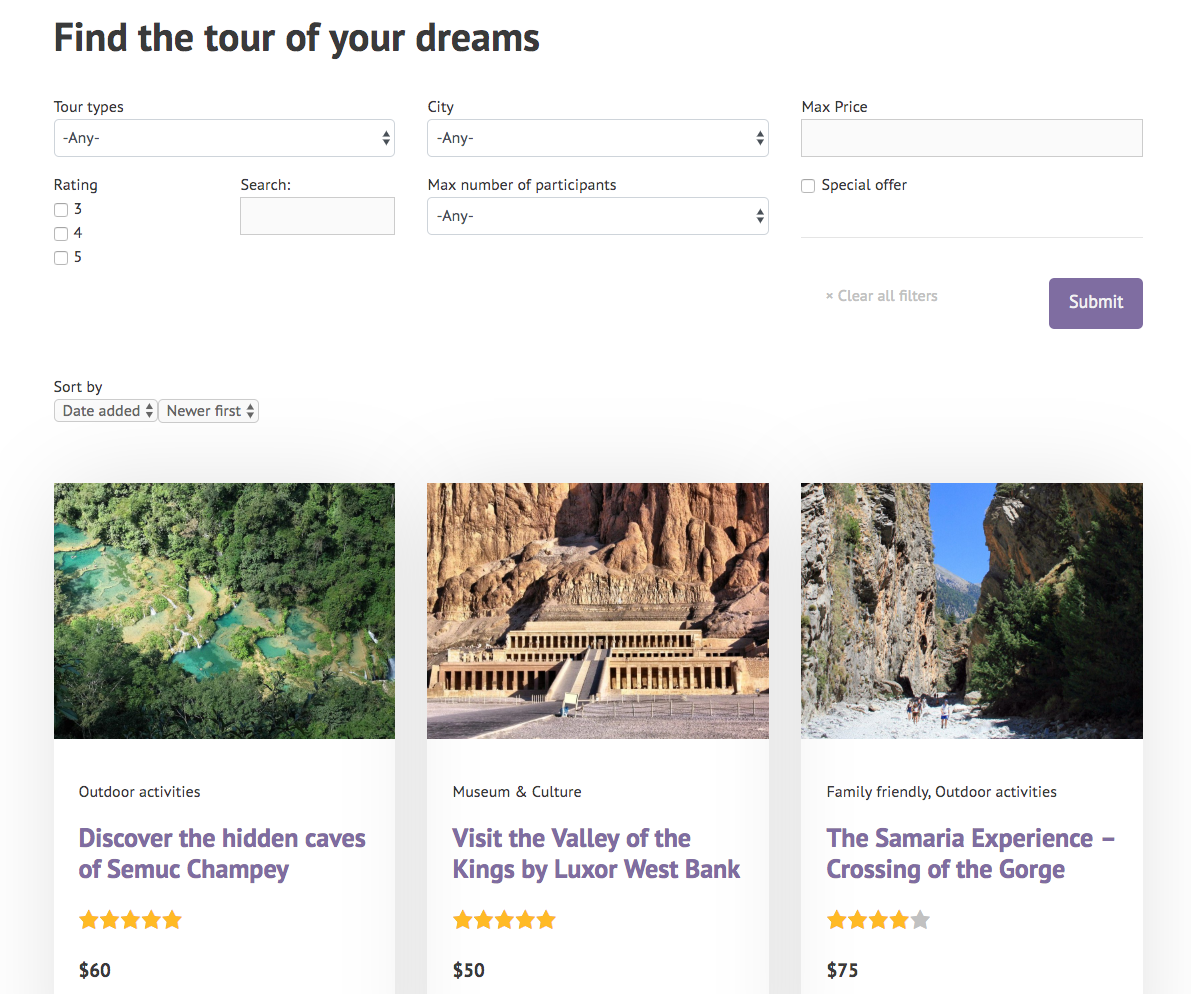
Usiamo lo stesso esempio di sito web di viaggio come sopra e creare una query utilizzando Toolset invece di codifica PHP.
Di seguito è riportato lo stesso esempio di cui sopra, ma questa volta senza utilizzare la codifica – solo set di strumenti.
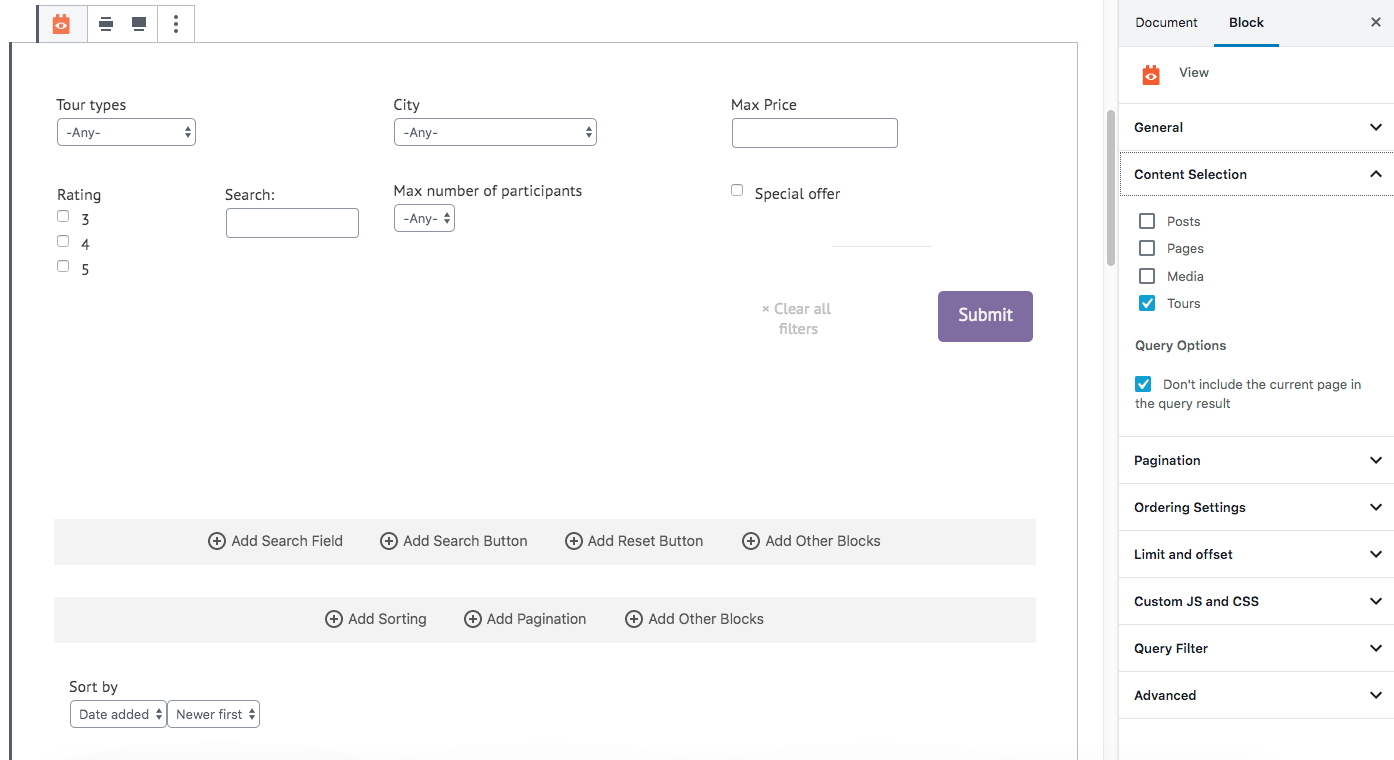
- Inserisci il blocco Editor Viste dove vuoi che appaia l’elenco
- Scegli il contenuto che vuoi caricare
- Progetta come apparirà l’elenco
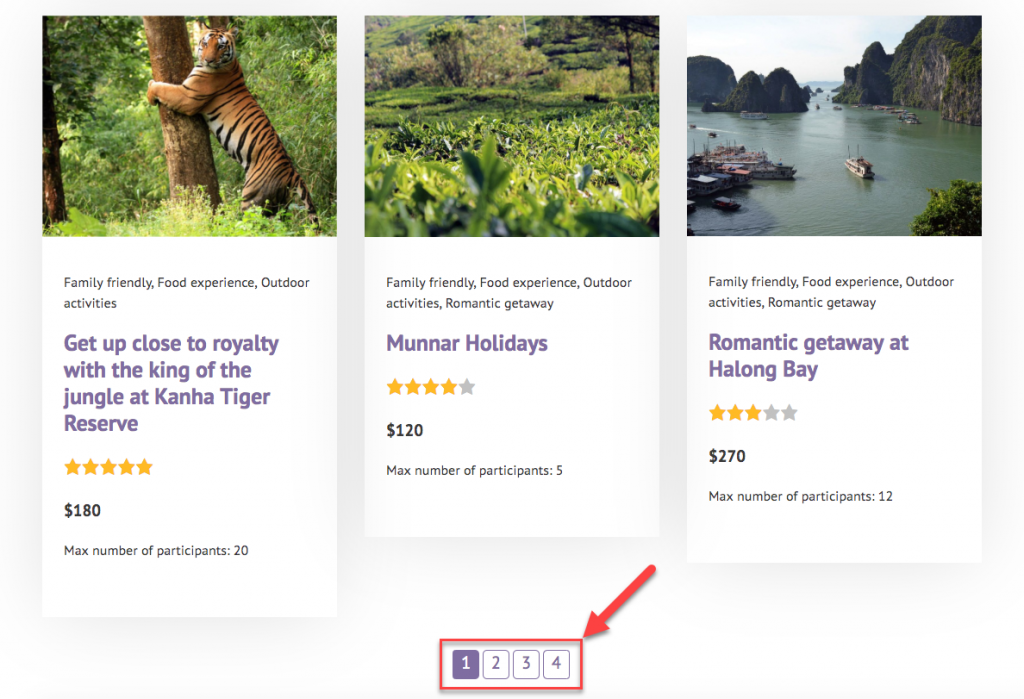
In questo esempio, la Vista visualizza i risultati della query come una griglia. Le visualizzazioni possono visualizzare i risultati in qualsiasi modo, anche come marcatori sulle mappe.
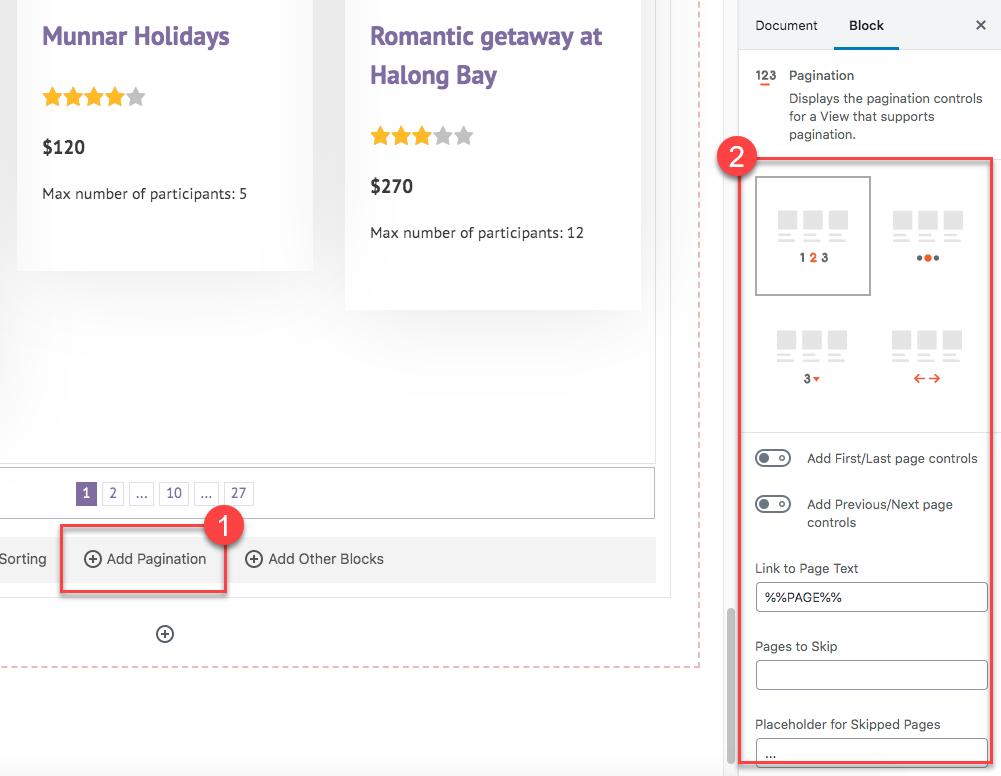
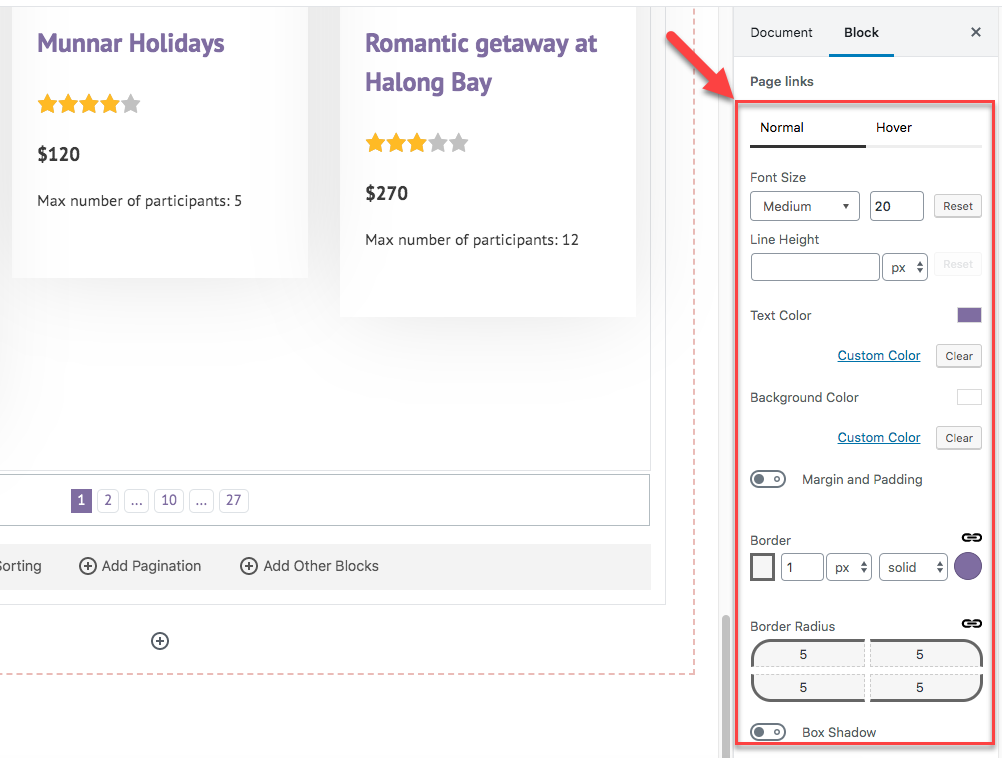
Aggiunta dell’impaginazione alle query
Quando si desidera creare un lungo elenco di contenuti, è possibile scomporlo aggiungendo l’impaginazione.

Per visualizzare i risultati in pagine, invece di una lunga lista, è necessario:
- Attiva la paginazione per la Vista

- Design impaginazione controlli

Creare ricerche personalizzate
Oltre a visualizzare i risultati in una lista che si può anche utilizzare le query per creare ricerche personalizzate. Ricerca personalizzata aggiunge controlli front-end che consentono agli utenti di filtrare i risultati e trovare il contenuto esatto che stanno cercando.


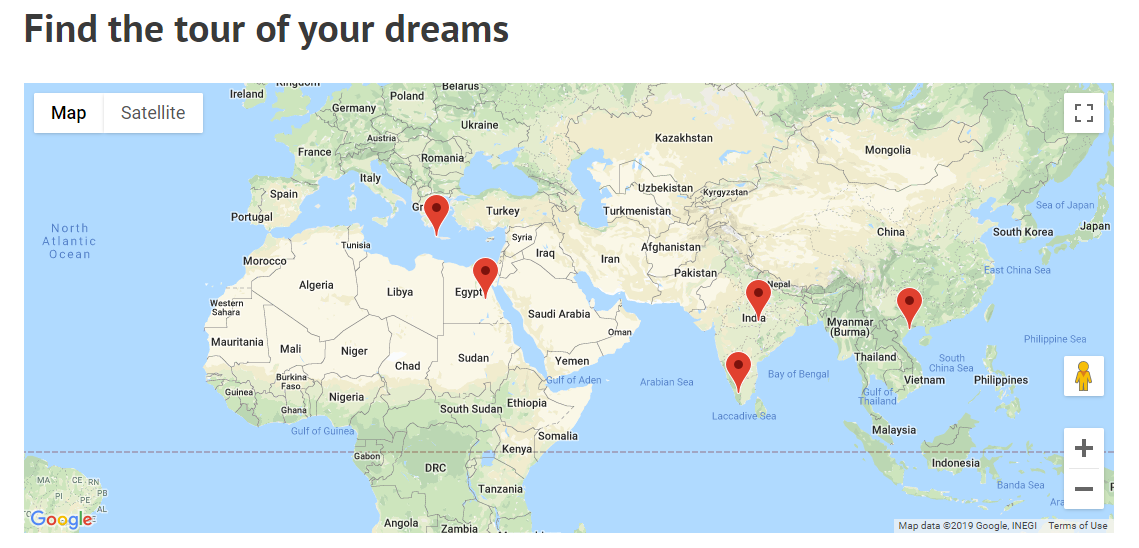
Visualizzazione dei risultati delle query su una mappa
Se i tuoi post hanno un Indirizzo personalizzato campo, è possibile visualizzare su una mappa.

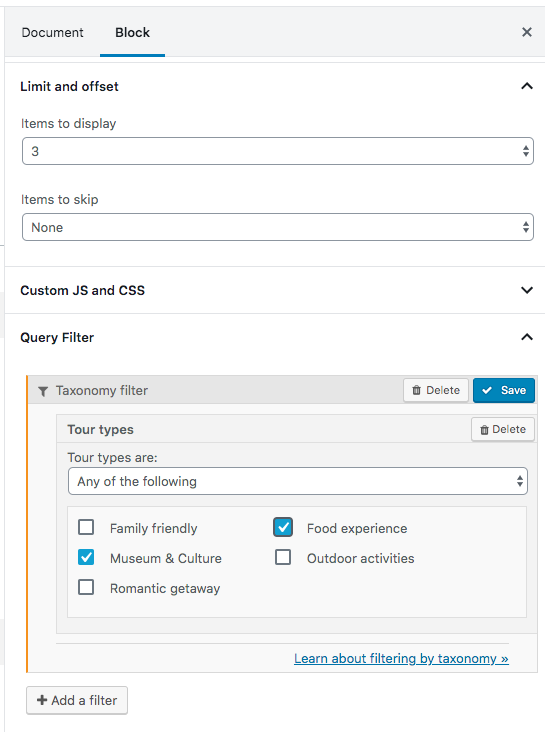
Limitazione e filtraggio delle query
Le query create non devono caricare dal database tutti gli elementi del tipo selezionato. È possibile limitare e filtrare le query per restituire i risultati esatti che si desidera ottenere.
Ad esempio, è possibile creare query che:
- Ritorno i primi risultati
- Filtrare i risultati in base ai valori dei campi personalizzati e tassonomia
- Filtra i risultati secondo post relazione
- Filtra i risultati in base agli ingressi sul front-end (creare una ricerca personalizzata)