
.. このバージョンのSparkle Trail tutorialは、Photoshop CS5以前用に作成されました。 Photoshop CCまたはCS6を使用している場合は、更新および拡張されたPhotoshop Sparkle BrushとMotion Trail Effectのチュートリアルに従うことをお勧めします。
このPhotoshop Effectsチュートリアルでは、作成するカスタムPhotoshop sparkleブラシを使用して写真にsparkle trailを追加する方法を学びます。 このチュートリアルのアイデアは、映画”Mr.Magorium’S Wonder Emporium”のポスターを見て得ましたが、もちろんsparkle trailsはPeter PanとTinkerbellの時代から存在していました。 幸いなことに、Photoshopはまだ同じように強力で便利な今日であるPhotoshop7で導入された強力なブラシコントロールのおかげで、それらを作成することは非常に
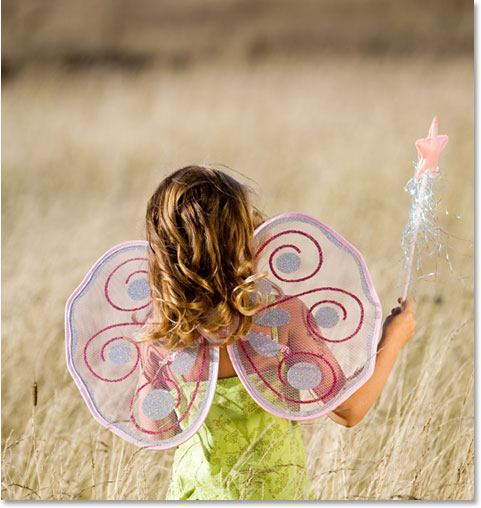
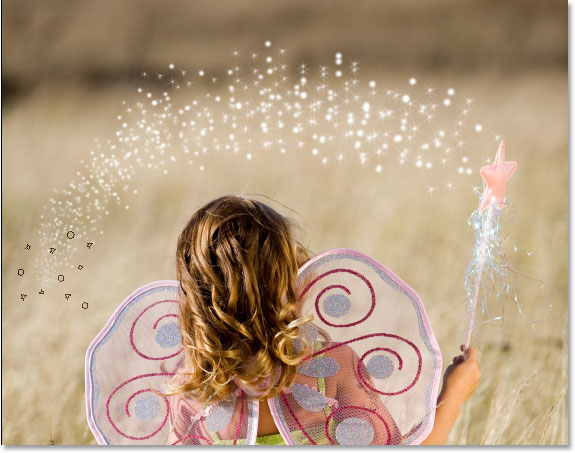
ここで私はで始まることになります画像です:

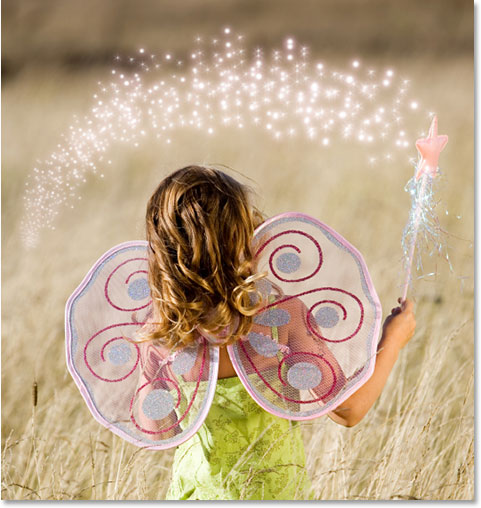
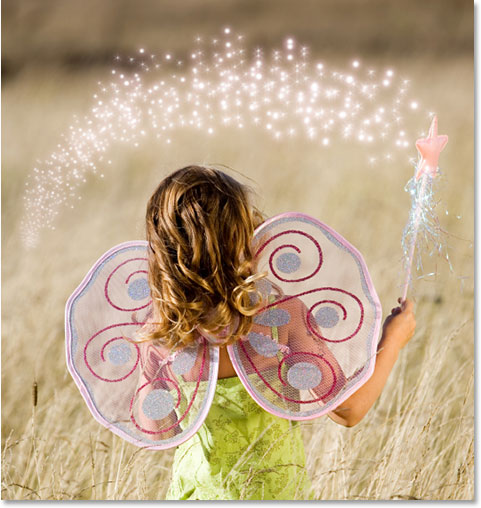
私は彼女の魔法の杖を輝きの道を追加することによって、もう少し魔法のように見えるようにするつもりです。 ここでは、我々が完了したときにそれがどのように見えるかです:

このチュートリアルは、私たちの写真のエフェクトシリーズからのものです。 始めましょう!
ステップ1:新しいPhotoshopドキュメントを開く
前述したように、カスタムメイドのPhotoshop「sparkle」ブラシを使用してsparkle trailを作成し、最初に行う必要があるのはブラ 開始するには、画面の上部にある[ファイル]メニューに移動し、[新規]を選択すると、Photoshopの[新規文書]ダイアログボックスが表示されます。 幅に200ピクセル、高さに200ピクセルを入力し、下部の背景の内容オプションが白に設定されていることを確認して、新しいドキュメントの背景が白
Photoshopは、白い単色の背景を持つ新しい200×200ドキュメントを開きます:

ステップ2:ブラシツールを選択します
新しいドキュメントを作成したら、ツールパレットからブラシツールを選択するか、キーボードの文字Bを押してショートカ
ステップ3: 前景色を黒に設定する
前景色として黒が必要です。これは、ブラシツールを選択したときにPhotoshopがペイントするために使用する色です。 現在の前景色と背景色は、ツールパレットの下部にある色見本で確認できます(左上の色見本は前景色、右下の色見本は背景色です)。

ステップ4: “スター70ピクセル”ブラシを選択します
私たちが作成している”輝き”ブラシは本当にPhotoshopに同梱されているいくつかの他のブラシの組み合わせであり、あなた自身のユニークな”輝き”ブラシを作
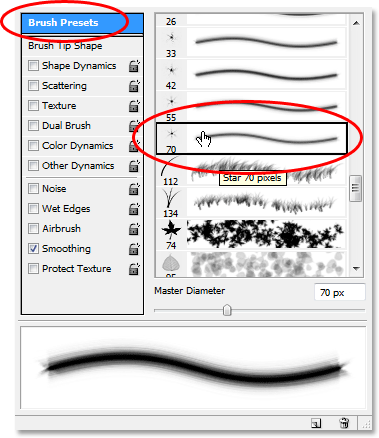
スター70ピクセルブラシから始めますので、ブラシパレットに切り替え、左上隅のwords Brush Presetsをクリックして右のプリセットブラシのリストを表示し、”スター70ピク
それをクリックして選択します:

ステップ5: ブラシ
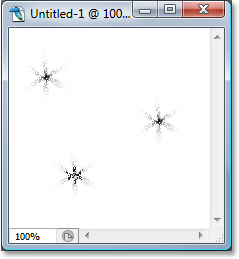
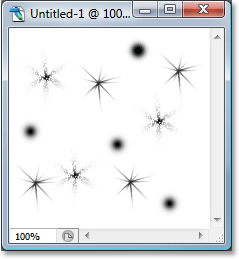
でドキュメント内のいくつかのランダムなスポットをクリックします。”Star70pixels”ブラシを選択した状態で、ドキュメント内のいくつかのランダムなスポットをクリックして、最初のいくつかの”sparkles”を追加します。

ステップ6: “Airbrush Soft Round17″ブラシを選択します
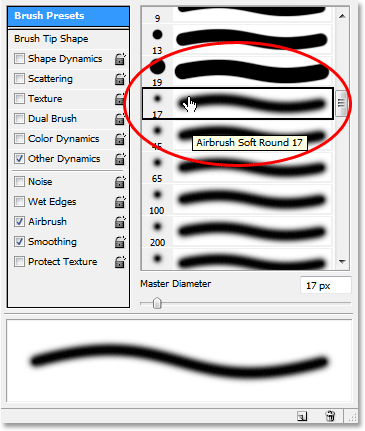
最初のいくつかの輝きを追加したら、ブラシパレットに戻り、airbrush Soft Round17ブラシに来るまでプリセットブラシのリストをス それをクリックして選択します:

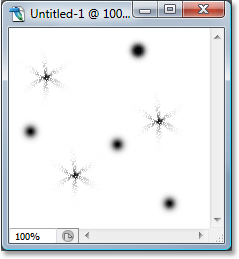
ステップ7: 新しいブラシでドキュメント内のいくつかのランダムなスポットをクリックします
私たちは少し前に前のブラシで行ったように、新しいブラシでドキ これは、より多くの”輝き”だけでなく、それらに少し多様性を追加します:

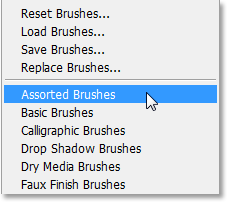
ステップ8: “アソートブラシ”
を選択してブラシパレットに戻り、今度はパレットの上部にある小さな右矢印をクリックしてドロップダウンメニューにアクセスし、下部にある追加のブラシのリストからアソートブラシを選択します。

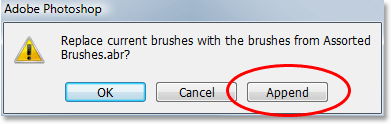
Photoshopは、既存のブラシを新しいブラシに置き換えるかどうかを尋ねるメッセージをポップアップ表示します。 追加オプションをクリックすると、Photoshopは単に新しいブラシを既存のブラシで追加するのではなく、それらを置き換えることができます:

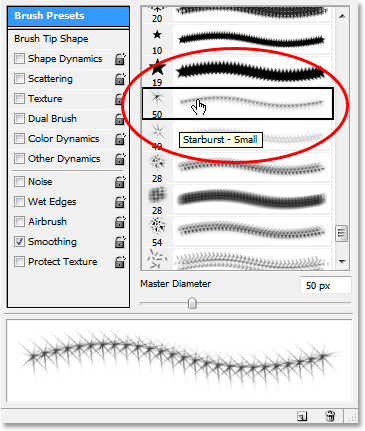
ステップ9:”Starburst-Small”ブラシを選択します
ブラシパレットに追加された各種ブラシを使用して、Starbust-Smallブラシに来るまでリストを下にスクロールし、それをクリッ:

ステップ10:ドキュメント内の三つまたは四つのランダムなスポットをクリックします
“Starburst-Small”ブラシを選択した状態で、ドキュメント内の別の三つまたは四つのランダムなスポットをクリックして、残りの輝きを追加します。

ステップ11: 新しいブラシプリセットを定義する
すべての輝きを追加しました。 私たちが今する必要があるのは、それらをブラシとして保存することだけです。 これを行うには、画面の上部にある編集メニューに移動し、ブラシプリセットを定義を選択します。 Photoshopは、ブラシに名前を付けるように求めるダイアログボックスをポップアップ表示します。 私は私の名前を”輝きブラシ”にするつもりです:

名前を入力して新しいブラシが作成されたら、OKをクリックします! ブラシドキュメントを開く必要がなくなったので、この時点でブラシドキュメントを閉じることができます。 ブラシはすでに作成されているので、Photoshopが要求したときにそれを保存する必要はありません。
ステップ12:写真を開き、新しい空白レイヤーを追加
“sparkle brush”が作成されたら、sparkle trailを写真に追加できるので、まだ開いていない場合は使用したい写真を開 次に、レイヤーパレットの下部にある新規レイヤーアイコンをクリックして、画像を含むレイヤーである背景レイヤーの上に新しい空白レイヤーを追加します。 Photoshopは自動的に新しいレイヤーに「レイヤー1」という名前を付けます。 名前を直接ダブルクリックし、名前を「Sparkles」に変更します:
![]()
ステップ13:ブラシツールをもう一度選択
作成したばかりの”Sparkle Brush”を選択する必要がありますが、それを選択するには、まずブラシツールを選択する必要がありますので、ツールパレットから選択するか、キーボードのBを押してください。
Adobe Photoshop tutorial image。
ステップ14:前景色を白に設定する
私たちの輝きの道はあまり印象的ではないでしょうそれは私たちが黒でそれを作成したので、私たちは前景色を白に設定する必要があります。 それを行うには、単にあなたの前景色(黒はあなたの背景色になります)として白を設定しますあなたの現在の前景色と背景色を交換するために私た ここでも、ツールパレットの下部にある色見本でこれを見ることができます:

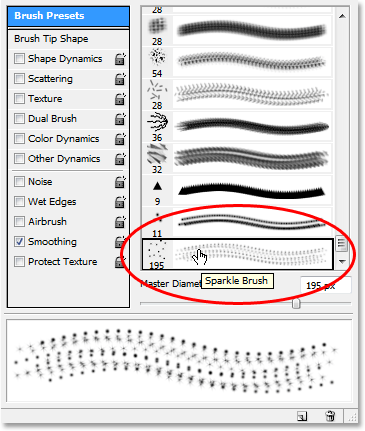
ステップ15:Sparkle Brushを選択
ブラシパレットに戻り、パレットの左上隅にある”Brush Presets”という単語をもう一度クリックしますオプションがまだ選択されていない場合は、右のプリセットブラシのリストの一番下までスクロールします。 あなたの「Sparkle Brush」(または名前を付けたもの)が下部に表示されます:

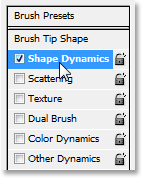
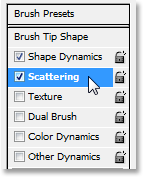
ステップ16: “Shape Dynamics”オプションを選択
ブラシパレットの左側にある”Shape Dynamics”という単語を直接クリックして、パレットの右側に表示される”Shape Dynamics”オプションを選択します。

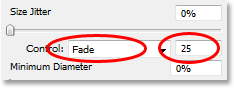
ステップ17: “サイズコントロール”を”フェード”
に設定し、”形状ダイナミクス”を選択した状態で、ブラシパレットの右上を見ると、”サイズジッター”オプションが表示され、その真下には、コントロールオプションが表示されます。 この”コントロール”オプションは、技術的には”サイズコントロール”オプションであり、それは私たちがそれでペイントするようにブラシのサイズに影響を与 下向き矢印をクリックし、リストからフェードを選択し、その横にあるボックスに25を入力します:

サイズコントロールオプションを”フェード”に設定すると、Photoshopはブラシストロークをペイントするときにブラシの直径を徐々にゼロにフェードし、指定した”ステップ”数(この場合は25)を使用してフェードします。 あなたは、最も可能性の高いあなたのイメージで適切にフェードアウトするあなたの輝きの道を取得するための手順の数を試す必要がありますが、25
ステップ18: “散乱”オプションを選択します
ブラシパレットの左側にある”形状ダイナミクス”という単語の下にある”散乱”という単語を直接クリックして、”散乱”オプ 繰り返しますが、単語を直接クリックし、左側のチェックボックスの内側をクリックするだけではないことを確認してくださ ブラシパレットの右側に”散乱”オプションを表示したいので、

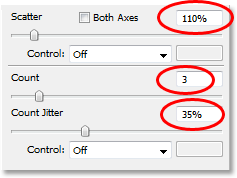
ステップ19: 散乱オプションを設定する
ブラシパレットの右側に散乱オプションが表示されたら、散乱量に110%を入力し、カウントオプションに3を入力し、カウントジッタに35%を入力します。

もう一度、あなたのイメージが異なるので、これらの値を少し実験する必要がある可能性が最も高いでしょう。
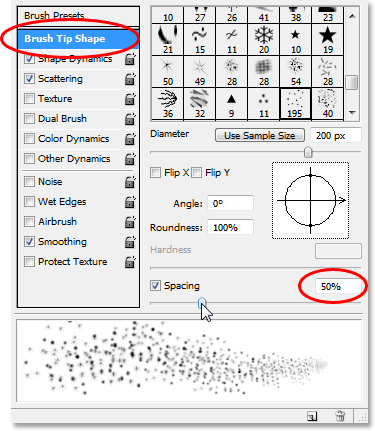
ステップ20: ブラシの”間隔”を50%に設定
ブラシパレットの左上にある”ブラシプリセット”という単語の下の単語ブラシ先端形状を直接クリックします。 次に、ブラシパレットの下の近くで、間隔オプションを約50%に設定します:

この場合、”Spacing”オプションはブラシストロークの最大長(”sparkle trail”)を決定し、”Shape Dynamics”と”Scattering”オプションと同様に、sparkle trailを画像に適した長さにするためにいくつかの実験
ステップ21:あなたの輝きの道をドラッグします。
私たちの”スパークルブラシ”が作成され、オプションがブラシパレットに設定されているので、私たちの前景色として白で、我々は先に行くと私たちのスパークルトレイルを追加することができます! これを行うには、sparkle trail(私のイメージの女の子の魔法の杖)を作成しているオブジェクトの横にあるか、またはクリックしてから、sparkle trailの方向にブラシスロー あなたはおそらく最初にあなたのブラシのサイズを変更する必要があり、それを行う最も簡単な方法は、キーボードの左と右のブラケットキーを使用する 左ブラケットキーを使用するとブラシが小さくなり、右ブラケットキーを使用するとブラシが大きくなります。
私は女の子の魔法の杖のちょうど左をクリックし、彼女の頭の上と右側を下に私のブラシをドラッグするつもりです,輝きの道は彼女が杖を振っ ブラシパレットで設定したオプション

ステップ22:Sparklesレイヤーを複製する
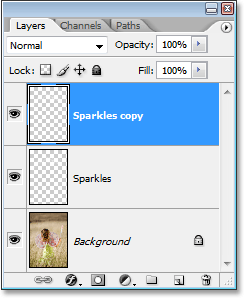
レイヤーパレットで”Sparkles”レイヤーを選択した状態で、キーボードショートカットCtrl+J(Win)/Command+J(Mac)を使用してレイヤーを複製します。 レイヤーのコピーは、レイヤーパレットの元の上に表示されます:

ステップ23: “ガウスぼかし”フィルタを適用する
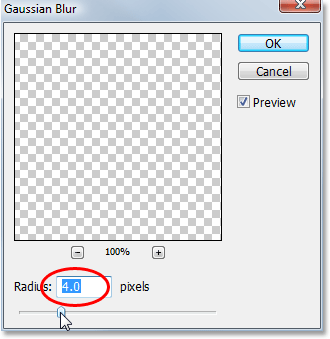
私たちは私たちの輝きに輝きのビットを追加するつもりだ、と我々はちょうど作成した複製レイヤーにわずかなぼかし 画面上部の[フィルター]メニューに移動し、[ぼかし]を選択してから、[ガウスぼかし]を選択します。 ガウスぼかしダイアログボックスが表示されたら、約4ピクセルの半径値を入力します。

高解像度の画像を使用している場合は、もう少し高くしたい場合があります。 アイデアは、単に輝きがそれらの周りにかすかな輝きを持っているように見えるぼかしを十分に追加することです:

ステップ24:”輝きのコピー”レイヤーを複製する
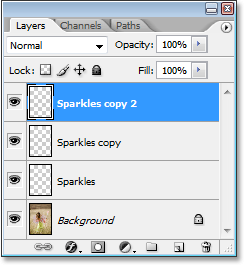
“輝きのコピー”レイヤーを選択して、再びキーボードショートカットCtrl+J(Win)/Command+J(Mac)を使用して、レイヤーパレットの上部に表示される複製を作成します。

ステップ25:”外側のグロー”レイヤースタイルを追加
効果を完了するには、輝きの周りのグローに少し色を追加しましょう。 これを行うには、レイヤーパレットで最上位レイヤーを選択した状態で、レイヤーパレットの下部にあるレイヤースタイルアイコン(文字”f”のように見えるアイコン)
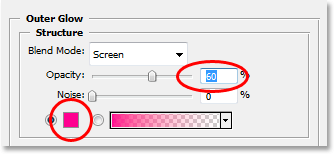
中央の列に外側のグローオプションを持つレイヤースタイルダイアログボックスが表示されます。 “ノイズ”という単語のすぐ下の色見本をクリックし、Photoshopのカラーピッカーから色を選択することで、グローの色を選択します。 私は私のためにピンクがかった赤の色を選ぶつもりです。 次に、グローの不透明度を下げて色の強度を下げます。 私は約60%に鉱山を下げるつもりです:

OKをクリックしてレイヤースタイルダイアログボックスを終了すると完了です! ここでは、輝きの周りの輝きにいくつかの色を追加した後、私の最終結果です:

そして、そこに私たちはそれを持っています! それはPhotoshopでカスタムブラシを使用して写真に輝きの道を追加する方法です! より多くのPhotoshopの効果のチュートリアルのための私達の写真のエフェ