私たちは、多くの場合、私たちのサイトのロード 誰もが高速ロードWordPressサイトの背後にある秘密を知りたいです。 別に良いwebホスティングとよくコード化されたプラグインから、あなたは適切なキャッシュを使用していることを確認し、CDN(コンテンツ配信ネットワー 私たちのセットアップのために、我々はw3合計キャッシュと呼ばれるプラグインを使用しています。 大量の要求のために、初心者のためのW3Total Cacheのインストールとセットアップ方法に関するステップバイステップガイドを作成することにしました。
この記事では、W3Total Cacheをインストールし、その利点を最大限に活用するために適切に設定する方法を紹介します。 また、W3Total Cache wit ha CDNサービスを組み合わせてサイトの読み込みをさらに高速にする方法も紹介します。
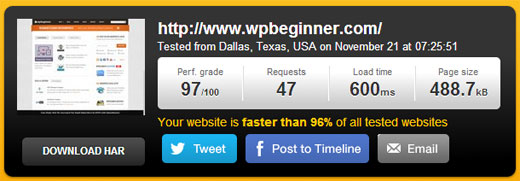
始める前に、Google Page SpeedとPingdomツールを使用してサイトのパフォーマンスを確認することを強くお勧めします。 これにより、前後の比較が可能になります。
以下はPingdomの結果のスクリーンショットです:

W3Total Cacheの設定を始めましょう。
Video Tutorial
あなたがビデオを好きではないか、より多くの指示が必要な場合は、続きを読みます。
W3トータルキャッシュとは何ですか?
W3トータルキャッシュは、最速かつ最も完全なWordPressのパフォーマンス最適化プラグインです。 を含む多くの人気サイトから信頼されています: &T、Mashable、Smashing Magazine、WPBeginner、および何百万人もの他の人で。 W3Total Cacheは、サーバーのパフォーマンスを向上させ、サイトのあらゆる側面をキャッシュし、ダウンロード時間を短縮し、透過的なコンテンツ配信ネットワーク(CDN)統合を提供することにより、サイトのユーザーエクスペリエンスを向上させます。
WordPressにW3Total Cacheをインストールする
W3Total Cacheをインストールする前に、他のすべてのキャッシュプラグイン(WP Super Cacheなど)をアンインストールする必要があります。 インストールする前にこれを行わないと、プラグインのアクティブ化時に問題が発生します。
私たちは、あなたが従うことができるWordPressのプラグインをインストールする方法を説明する非常に徹底的なガイドを持っています。 または、以下の簡単なガイドに従うことができます:
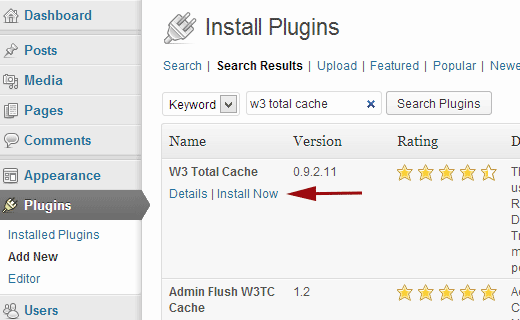
WordPressの管理パネルに移動し、プラグイン”新規追加”をクリックします。 「W3Total Cache」を検索すると、下の画像のような結果が表示されます:

今すぐインストールボタンをクリックし、プラグインを有効にします。
W3Total Cacheの設定と設定
W3Total Cacheは非常に強力なプラグインですので、オプションのトンを持っています。 これは良いことか悪いことかもしれません。 これらのオプションを使用する方法を知っている人のために、彼らは金鉱山です。 ほとんどの初心者のために、これらのオプションは非常にトリッキーで混乱する可能性があります。 これらのオプションのそれぞれについて詳しく説明しますので、W3Total Cacheを適切に設定できます。 一般的な設定から始めましょう。
一般設定
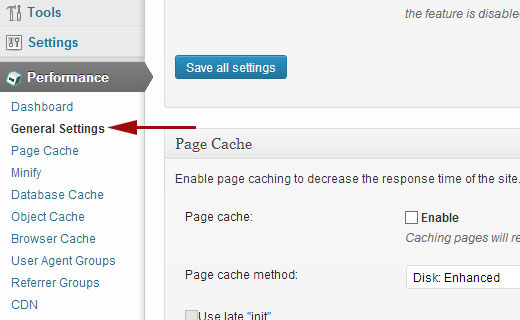
WordPress管理パネルのパフォーマンスメニューボタンをクリックすると、一般設定ページに移動できます。 ここでは、基本的な設定を構成してプラグインを設定します。 このプラグインが持っているプロモーションダッシュボードページではなく、一般設定ページにいることを確認してください。

ページキャッシュとは何ですか?
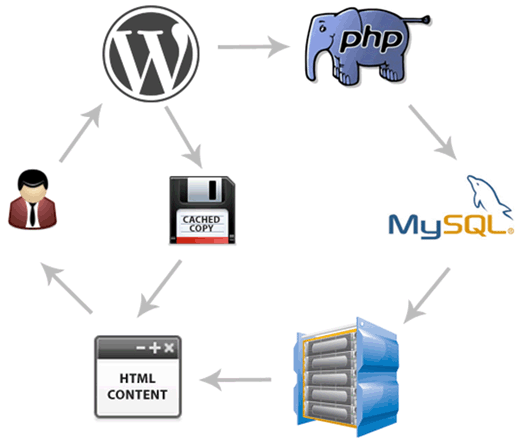
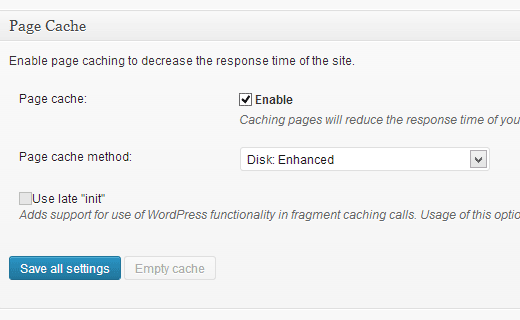
このページで最初に表示されるオプションは、ページキャッシュです。 ロードされる各ページの静的キャッシュページを作成する責任があるため、各ページのロード時に動的にロードされることはありません。 これを有効にすると、ロード時間が大幅に短縮されます。 ページキャッシュの仕組みを確認するには、下の画像を参照してくださ:

ユーザーがあなたのサイトに来たときに通常見ることができるように、WordPressはPHPスクリプトとMySQLクエリをデータベースに実行して要求されたページを見つ 次に、PHPはデータを解析し、ページを生成します。 このプロセスは、サーバーリソースを取ります。 ページキャッシュをオンにすると、サーバーの負荷をすべてスキップし、ユーザーが要求したときにページのキャッシュされたコピーを表示できます。
ほとんどの初心者が使用する共有ホスティングには、Disk:Enhancedメソッドを強くお勧めします。 ページキャッシュを有効にするボックスをオンにして、すべての設定を保存する必要があります。

ほとんどの人にとって、これはページキャッシュで行う必要があるすべてです。 このガイドは初心者レベルのユーザーのためのものなので、デフォルトのオプションで十分であるため、ページキャッシュの詳細設定は省略します。
ミニファイ、データベースキャッシュ、オブジェクトキャッシュもスキップします。 単純な理由は、すべてのサーバーがこれらの設定で最適化された結果を提供するわけではないためです。 あなたが表示されます次のオプションは、ブラウザのキャッシュです。
ブラウザキャッシュとは何ですか?
ユーザーがwebサイトを訪問するたびに、webブラウザはユーザーエクスペリエンスを向上させるために、すべての画像、CSSファイル、Javascript、およびその他の静的ファ このようにして、同じユーザーが次のページに移動すると、すべての静的ファイルがブラウザキャッシュにあるため、はるかに高速にロードされます。
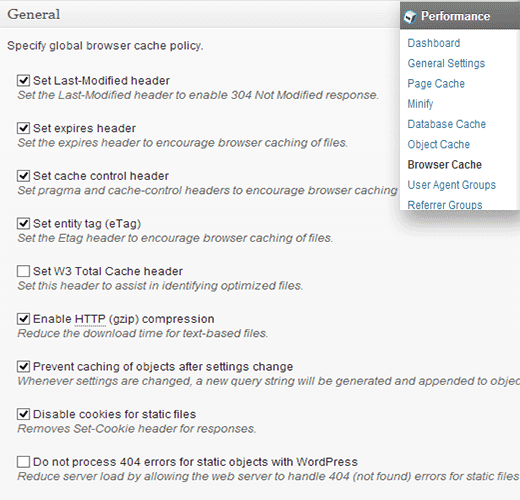
W3Total Cacheのブラウザキャッシュオプションは、ブラウザキャッシュの時間制限を設定します。 あなたが毎日あなたのロゴを変更しないことを考慮すると、そのような静的ファイルを24時間キャッシュしてもあなたを傷つけません。 ブラウザキャッシュオプションの下で有効にするをチェックし、すべての設定を保存ボタンをクリックします。 あなたがそれを行ったら、その後、より多くの設定のためのパフォーマンス”ブラウザキャッシュページを訪問することができます。

上の画像でわかるように、404以外のすべてをほとんど有効にしました。 設定を保存すると、そのページの下にあるすべての設定が自動的に処理されます。
私たちの無料のWordPressのセットアップでは、これらは私たちがオンにするデフォルトの設定です。
CDNとは何ですか?
CDNはContent Delivery Networkの略で、1つのホスティングサーバーではなく、複数のクラウドサーバーから静的コンテンツを提供できます。 これはサーバー負荷を減らし、あなたのウェブサイトをスピードをあげることを可能にします。
私たちは、CDNとは何か、なぜあなたのWordPressサイトにCDNが必要なのかについてのインフォグラフィックを作成しました。 私たちは非常にあなたがそれをチェックアウトすることをお勧めしますので、あなたは教育を受けた決定を下すことができます。
W3Total CacheはMaxCDN、Amazon S3、Rackspace Cloud、Amazon Cloud Frontをサポートしています。 WPBeginnerはMaxCDNを使用しています(なぜMaxCDNを使用するのですか)。 このセクションは、CDNを使用しているサイト、またはCDNの使用を計画しているサイトにのみ適用されます。 CDNを使用すると思われる場合は、MaxCDNをお勧めします。
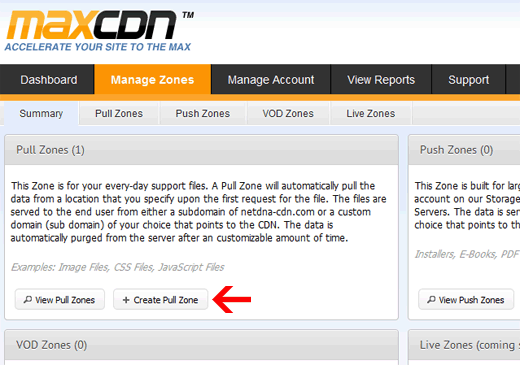
最初に行う必要があるのは、MaxCDNダッシュボードにプルゾーンを作成することです。 MaxCDNアカウントにログインし、ゾーンの管理をクリックし、プルゾーンの作成ボタンをクリックします。

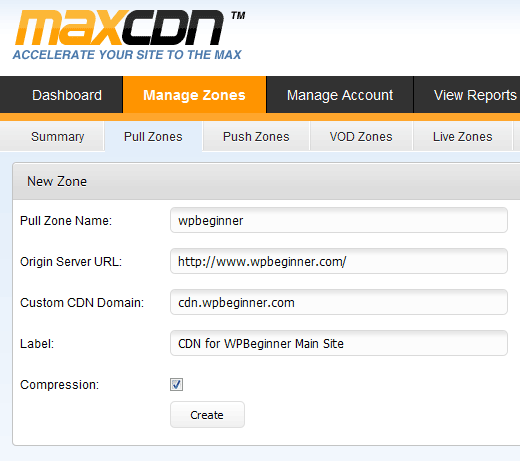
次の画面で、プルゾーンの詳細を入力するよう求められます。
- プルゾーン名: MaxCDNパネルで識別できるように、このプルゾーンに任意の名前を付けるだけです。
- オリジンサーバー URL:WordPressウェブサイトのURLをhttp://で始まり、最後にスラッシュ/で終わるように入力します。
- カスタムCDNドメイン:任意のサブドメインを入力します。cdn.wpbeginner.com
- Label:このプルゾーンの説明を提供します。
- 圧縮:圧縮を有効にすると帯域幅が節約されるため、このチェックボックスをオンにすることを強くお勧めします。
上記の設定がどのように見えるかのスクリーンショット:

作成ボタンをクリックすると、MaxCDNがプルゾーンを作成します。 次の画面では、次のようなURLが表示されます。wpb.wpbeginner.netdna-cdn.com”このURLをコピーして、後で必要になるため、メモ帳を使用してテキストファイルに保存します。
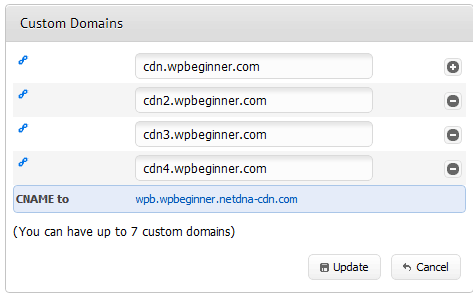
プルゾーンを作成したので、次のステップはコンテンツゾーンを設定することです。 これを行うには、MaxCDNダッシュボードに移動します。 作成したプルゾーンの横にある[管理]ボタンをクリックします。 次の画面で、[設定]タブをクリックします。 コンテンツゾーンを作成する目的は、サブドメインを追加することで、異なるサブドメインのコンテンツをユーザーのブラウザにキューに入れることで、ユー これを行うには、カスタムドメインというラベルの付いたボタンをクリックし、複数のサブドメインを追加します。 以下のスクリーンショットを参照してください:

カスタムドメインを追加したら、更新ボタンをクリックしてください。
次のステップは、サブドメインのCNAMEレコードを設定することです。 Hostgator、Bluehostなどの推奨WordPressホスティングプロバイダのほとんどは、ホスティングのさまざまな設定を管理するためにクライアントにcPanelを提供しています。 CPanelでCNAMEレコードを設定する方法について説明します。
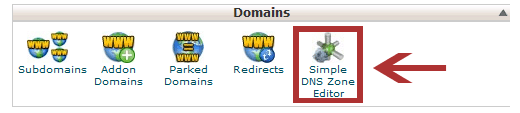
cPanelダッシュボードにログインし、Domainsの下のSimple DNS Zone Editorをクリックします。

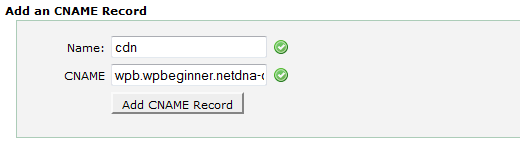
次の画面には、二つのフィールドを持つフォームが表示されます。 コンテンツゾーンの作成時に入力したサブドメイン名を入力します。 たとえば、cdnを次のように配置しますcdn.wpbeginnner.com…..
cPanelは自動的に完全なドメインを入力します。 CNAMEフィールドに、プルゾーンの作成時にMaxCDNによって提供されたURLを入力します。 それは私たちがメモ帳に保存するように頼んだURLです。

すべてのサブドメイン(cdn1、cdn2など)に対してプロセスを繰り返します。 名前フィールドのみが毎回変更され、CNAMEフィールドには常にプルゾーンのMaxCDNによって提供されるurlがあることに注意してください。 すべてのサブドメインのCNAMEレコードを作成したら、WordPressに戻り、W3Total CacheでMaxCDNを設定します。
パフォーマンス”一般設定”に移動します。 CDN設定ボックスが見つかるまで下にスクロールします。 有効にチェックを入れ、CDNタイプのドロップダウンメニューからMaxCDNを選択します。 すべての設定を保存ボタンをクリックします。

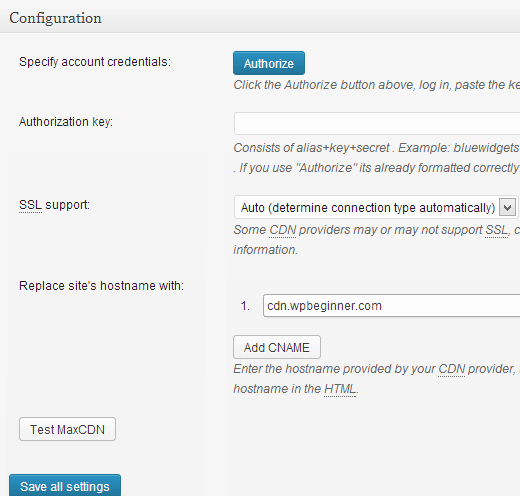
設定を保存すると、”Authorization Key”と”Replace default hostname with”フィールドの情報を提供し、プルゾーンを選択するように通知する通知が表示されます。 「ここで指定する」リンクをクリックすると、W3Total CacheがCDNページに移動します。

次の画面で承認ボタンをクリックします。 これにより、MaxCDNのwebサイトに移動し、認証キーを生成します。 このキーをコピーしてW3Total Cacheに貼り付けます。 “サイトのホスト名を置換する”には、以前に作成したサブドメインを入力します。

すべての設定を保存するだけです。 これで、MaxCDNを使用して静的ファイルを提供するようにサイトが構成されました。 サイトをロードする場合は、サイトの実際のドメインではなく、CDNサブドメインから画像Urlを提供する必要があります。 例えば:
https://www.wpbeginner.com/wp-content/uploads/2010/08/w3totalcachecdnconfig.gif
に置き換えられます:
http://cdn.wpbeginner.com/wp-content/uploads/2010/08/w3totalcachecdnconfig.gif
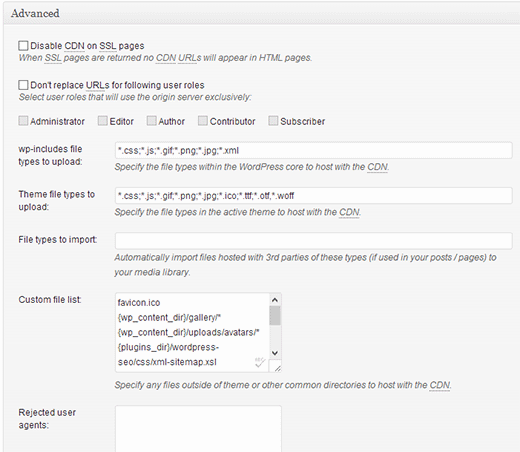
静的ファイルのいずれかがCDNでロードされていない場合は、W3Total Cacheのカスタムファイルリスト設定で指定する必要があることを意味します。 私たちは広告を提供するために使用するOIO Publisher pluginのためにそれをしなければなりませんでした。 CDN設定ページに移動すると、詳細オプションが表示されます:

CDNに含めるすべてのファイル/フォルダを追加するだけです。 また、気づいた場合は、拒否されたファイルリストがあります。 あなたは小さなデザインの更新、あなたのスタイルを作るとき。cssはすぐには更新されません。 したがって、変更を行っている間は、拒否されたファイルリストに入れることができます。 一度だけのパージが必要な場合は、MaxCDNダッシュボードからそれを行うことができます。
私たちが今までカバーしてきたすべては、ほとんどのwebホスティングアカウントで素晴らしい仕事になります。 ただし、W3Total Cacheには他にも多くのオプションが付属しています。 私たちは、彼らが何であるかを説明するために最善を尽くします,そして、なぜ我々はすべてのサイトでそれらを有効にしないでください.
Minify
Minify静的ファイルのサイズを小さくするだけで、可能なすべてのキロバイトを節約できます。 しかし、時には、その縮小されたファイルを生成することは、それが保存されますリソース、より多くのリソースを集中的にすることができます。 私たちはそれが恐ろしい機能であると言っているわけではありません。 私たちは単にそれがすべてのサーバーに最適ではないかもしれないと言っています。 私たちはそれについて不平を言う多数のユーザーを聞いたことがあり、私たちのホスト(HostGator)はこれをオフにすることをお勧めします。 あなたが私たちのようなものであれば(サーバーの専門用語に精通していない)、あなたのwebホスティングプロバイダに耳を傾けます。
データベースキャッシュ
データベースキャッシュは、SQLクエリをキャッシュすることにより、サーバーの負荷を軽減します。 これにより、データベースを照会する処理時間がなくなります(小規模なサイトではそれほど多くない場合があります)。 私たちがこれを使い始めたとき、それは私たちのサーバーに多くの負荷をかけるように見えました。 私たちのホストはそれをオフにすることをお勧めします。 代わりに、彼らは私たちのために組み込みのSQLキャッシュをオンにしてしまいました。 繰り返しますが、このオプションはご自身の責任で使用してください。 あなたはそれを試してみて、それがあなたのサイトの読み込み時間にどのように影響するかを見ることができます。 影響が十分に重要でない場合は、単にオフにしてください。 ほとんどのホストは、共有ホスティングアカウントにはこれをお勧めしません。
オブジェクトキャッシング
非常に動的なサイトがある場合は、オブジェクトキャッシングを使用すると役立ちます。 これは主に、再生成にコストがかかる複雑なデータベースクエリがある場合に使用されます。 ほとんどの初心者のために、それを無視してください。
すべての設定が完了したので、W3Total Cache設定のバックアップを作成するのが最善です。 結局のところ、私たちはこの記事で多くのことを経験しました。 W3Total Cacheの一般設定ページに戻る必要があります。 インポート/エクスポート設定のセクションがあります。 サーバーから設定ファイルをダウンロードするには、をクリックします。
この記事が役に立つことを願っています。 まだCDNの概念で販売されていないユーザーのために、我々は非常にあなたがそれに打撃を与えることをお勧めします。 CDNはwebホストと連携して、サーバーの負荷を軽減し、サイトのパフォーマンスを向上させます。 私たちはMaxCDNを使用しており、同じことをすることをお勧めします。 (ちょうど月のためにそれらを試してみて、我々はそれらをお勧めします理由が表示されます)。