By waseem Abbas on April9,2019
WordPressの画像に独自のカスタムサイズを使用しますか? あなたは、サムネイルや注目の写真のために必要なサイズにWordPressの画像をアップロードし、編集する必要がある場合があります。 このチュートリアルでは、WordPressでカスタム画像サイズを追加する方法を共有します。
デフォルトでは、WordPressにはデフォルトの画像サイズがあるため、画像をアップロードすると、これらのデフォルトサイズの追加ファイルが作成されます。 あなた自身のカスタムサイズを持つことは、WordPressの外であなたの写真を編集する際にあなたの時間を節約することができます。
注:このチュートリアルは、通常のチュートリアルよりも少し高度であり、あなたのサイトのコードを編集する必要があります。
WordPressでカスタム画像サイズを追加するには、次の4つの手順を実行する必要があります:
- ステップ1. テーマの機能を編集します。phpファイルと画像サイズの追加
- ステップ2. カスタムサイズを表示するコードをテーマファイルに追加する
- ステップ3. 以前にアップロードした画像のサムネイルを再生成する
- ステップ4. WordPress投稿挿入でカスタム画像サイズを使用する
始める準備はできましたか? 行くぞ!
ステップ1:テーマの機能を編集します。phpファイルと画像サイズを追加
最初に、関数にいくつかのコードを追加する必要があります。あなたのウェブサイトのphpファイル。 これまでにこれを行ったことがない場合は、このWordPressサイトにコードスニペットを貼り付けるための初心者のガイドをチェックしてください。
コードを変更する前に、まずサイトのバックアップを作成する必要があります。
コードを追加する最も速い方法は、Appearance”Editorに移動して関数を編集することです。あなたのテーマのphpファイル。 このスクリプトをそこに貼り付けるだけです:
add_theme_support( 'post-thumbnails' );
[保存]ボタンをクリックしてください。 上記のスクリプトはadd_image_size()関数を有効にするので、新しいWordPressの画像サイズを追加できます。
サイトにカスタム画像サイズを追加するのに役立ついくつかの例を次に示します:
add_image_size( 'post-thumbnail size', 800, 240 );add_image_size( 'homepage-thumb size', 220, 180 );add_image_size( 'fullpage-thumb size', 590, 9999 );
これらの例では、テーマに画像サイズを追加するために、選択した名前(ポストサムネイルサイズなど)を選択できます。 ‘800’や’240’のような数字は、それぞれ幅と高さです。
WordPressのサムネイルサイズに必要な幅と高さを追加する必要があります。
ステップ2:カスタムサイズを表示するには、テーマファイルにコードを追加
新しい画像サイズを追加した後、あなたがする必要がある次の事は、WordPressのテー
サムネイルを表示するpostループ内のテーマファイルにこのコードを追加します:
<?php the_post_thumbnail( 'your-specified-image-size' ); ?>
このコードでは、’your-specified-image-size’を前のステップで設定した画像名(’post-thumbnail size’など)で変更する必要があります。 カスタム画像サイズを表示するには、テーマファイルでこのコードを使用します。
ステップ3:以前にアップロードされた画像のサムネイルを再生成する
次に、WordPressでサムネイルを再生成する必要があるので、以前にアップロードされた画像はすべて新しいサムネイルサイズに更新されます。
サムネイルの再生成プラグインを使用することをお勧めします。 それはあなたが前の手順で追加したカスタムサイズにあなたのWordPressの画像を更新します。

プラグインのインストールについては、WordPressプラグインのインストール方法については、このガイドをチェックしてください。
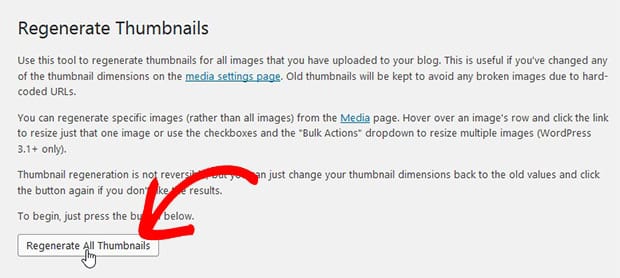
プラグインを有効にした後、ツール”Regen”に移動する必要があります。 サムネイルを再生し、すべてのサムネイルを再生成ボタンを押します。

WordPressですべての画像を再生成します。
ステップ4:WordPressのポスト挿入であなたのカスタム画像サイズを使用します
WordPressのポストによってあなたの追加の画像サイズを挿入するには、単純な画

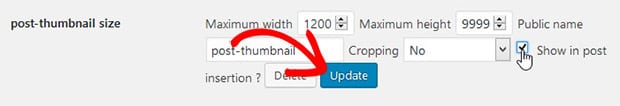
プラグインを有効にすると、設定”メディア”に移動し、ポスト挿入でマークを表示するにチェックする必要がありますか? WordPressの投稿で使用するすべての新しい画像サイズ。

任意のカスタム画像サイズのポスト挿入を有効にすると、青い更新ボタンが表示されます。 単にそれをクリックします。
定義した画像サイズを使用して投稿コンテンツに写真を追加することができます。
このチュートリアルがWordPressでカスタム画像サイズを追加する方法を学ぶのに役立つことを願っています。 また、あなたのWordPressのパーマリンクをカスタマイズする方法についての私たちのガイドをチェッ
このチュートリアルが好きなら、より多くの無料のWordPressのガイドとリソースについては、FacebookやTwitterで私たちに従ってください。