ハイパーリンクを使用せずにプロジェクトを記述するのは難しすぎます。 私たちは、多くの場合、コンテンツを分類するためにいくつかのページを作成し、WordPressのハイパーリンクは、サイトのナビゲーショ あなたは別のページにWordPressのページをリンクする方法を知りたい場合は、このチュートリアルでは、あなたのために有用であろう。
WordPressのリンクトピックには膨大な数の質問があります。 あなたは非常に簡単にそれを行うことができます。 次の手順に従ってください、あなたの目標を達成します。
WordPressのページへのリンク
- WordPressで投稿を追加するには、Guttenbergエディタ、使用中に非常に簡単である特別な組み込みエディタを使用する必要があります。 左のサイドバーにある”投稿”をクリックして”新規追加”を選択すると、エディタが開きます。
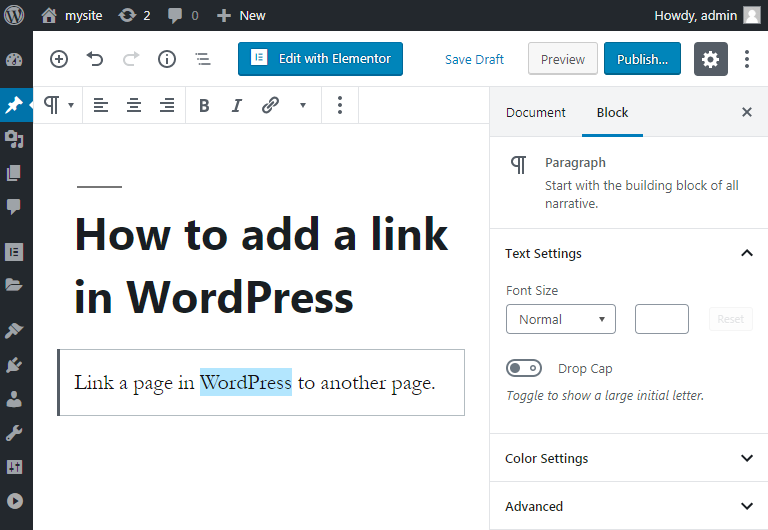
- その後、WordPressのハイパーリンクの作成を開始します。 リンクする必要があるテキストをマウスで強調表示し、エディタツールバーの”リンク”ボタンをクリックします。

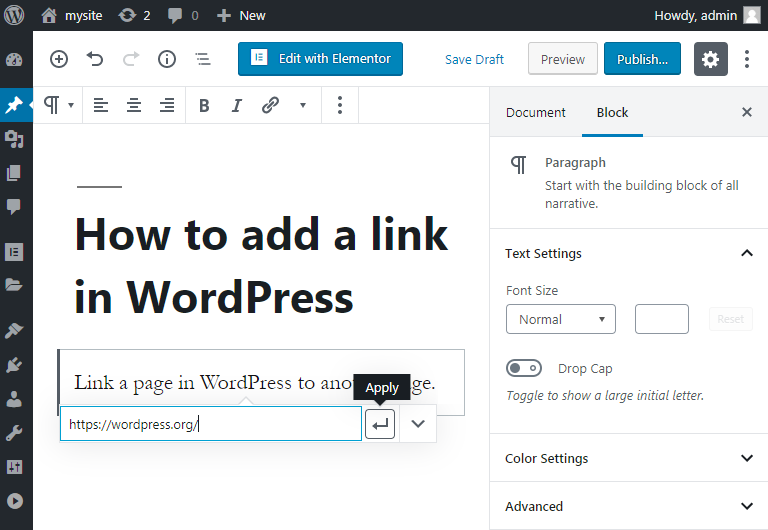
- このボタンをクリックするとポップアップフィールドが表示され、そこにリンクを追加できます。 また、”適用”ボタンの近くにある”リンク設定”をクリックして、”新しいタブで開く”機能をオンにする機会があります。 それはあなたの訪問者がハイパーリンクを使用した後あなたの場所を失わないのを助ける。

WordPressのページをリンクする方法の質問に答えるために、あなたのテキストやその下にハイパーリンクやリンクボタンを追加 これは、ユーザーが非常に迅速に必要なページや情報を見つけるのに役立ちます。
WordPressのボタンリンク
テキスト内にハイパーリンクを追加するのが快適でない場合は、別の決定があります。 そこで、WordPressのボタンリンクをページに追加する方法を紹介します。 もちろん、あなたはそれを行うためのさまざまな方法の多くを持っている、例えば、独自のHTMLやCSSコードを使用して、プラグインを試してみてくださ しかし、Guttenberg WordPressエディターでは、数回のクリックでWordPressボタンリンクを追加できます。
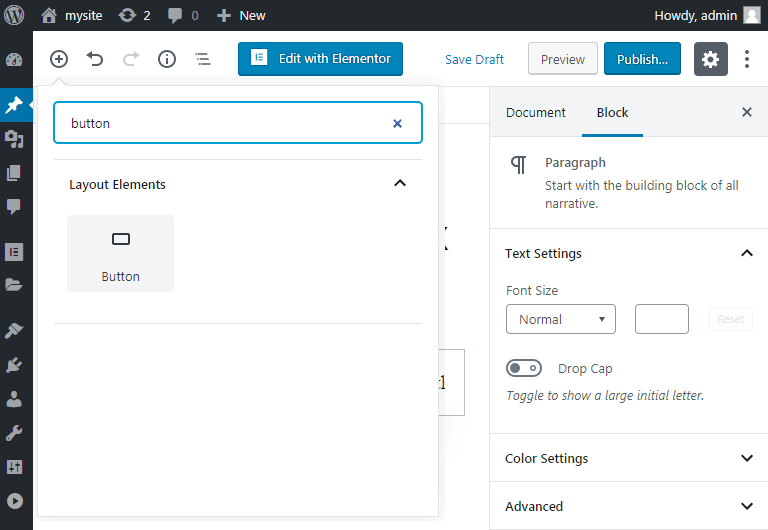
- “投稿”と”新規追加”に戻ります。 そこに職場の左上隅にプラス内部の丸いボタンを見つけます。 それをクリックし、検索フィールドに”ボタン”と書いてください。

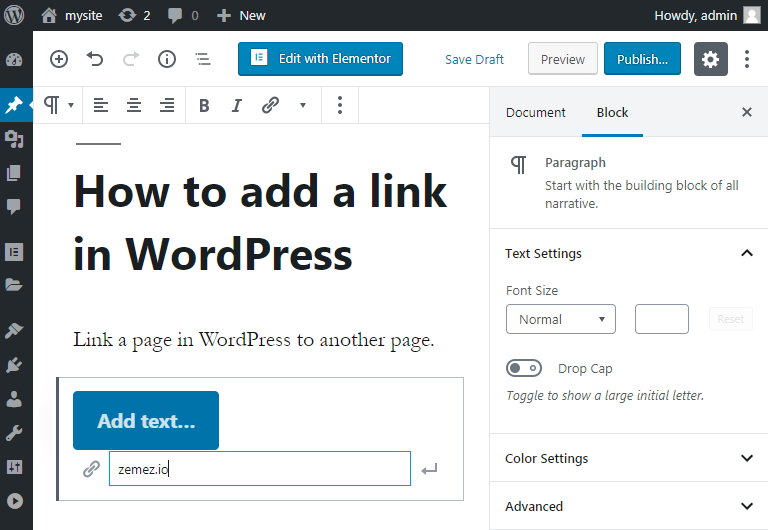
- URLフィールドに必要なリンクを追加すると、タスクが完了します。 ページへのあなたのWordPressのリンクは準備ができています。

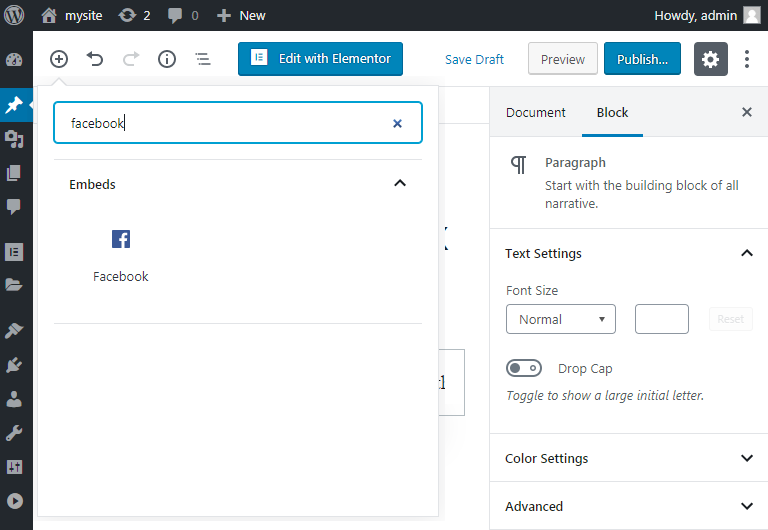
- Gutenbergでは、ソーシャルネットワークのリンクボタンをテキストに貼り付けることもできます。 単純なボタンを追加するのと同様の方法で行うことができます。 検索フィールドに”ボタン”の代わりに必要なソーシャルネットワークの名前を記入し、それをクリックします。

WordPressでリンクを追加する方法についての短いガイダンスでした。 あなたが私たちのチュートリアルの記事が好きなら、私たちのニュースレターに従
