Posted in eコマース,Entrepreneurship,Marketing by Samantha Rodriguez
Last updated on February9th, 2018


PayPalは間違いなく最大のオンライン決済ゲートウェイであり、ほとんどどこでもお金を送受信できます。 WordPress webサイトに統合すると、サイトから直接製品やサービスの支払いを受け取ることができるため、さらに多くの機能が提供されます。
幸いなことに、WordPressのウェブサイトでPayPalを設定することは簡単で迅速であり、あなたは数分以内に支払いを受け入れるためにあなたのウェブサイト PayPalを使用すると、PayPalアカウントといくつかの埋め込まれたボタン以外の何ものでも完全に機能するeコマースストアにあなたのウェブサイトを
この記事では、Wordpress用のPayPalの設定方法を紹介します。 これには、手動の統合だけでなく、WordPressのプラグインディレクトリから様々なプラグインの使用が含まれています。 始めましょう!
WordPress用PayPalの設定方法
WordPressウェブサイトにPayPalを追加するには、2つの主要なオプションがあります。 まず、PayPal内で支払いボタンを手動で作成し、手動でサイトに追加することができます。 第二に、利用可能な多くのPayPal WordPressのプラグインのいずれかを使用することができます。 私たちは、これらのオプションの両方をすぐに見ていきます。
PayPal WordPressのプラグイン
WordPressのプラグインの増殖を考えると、専用のPayPalのソリューションがあることは驚くことではありません。 彼らはシンプル(すなわちWordPressのシンプルなPayPalショッピングカート)からより高度な(すなわちWoocommerceのPayPal)までの範囲ですが、一度設定すると、世界中の何百万人もの顧客からの支払いを受け入れるために使用することができます。
PayPalボタンでチェックアウト
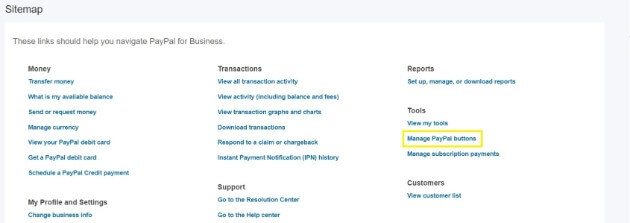
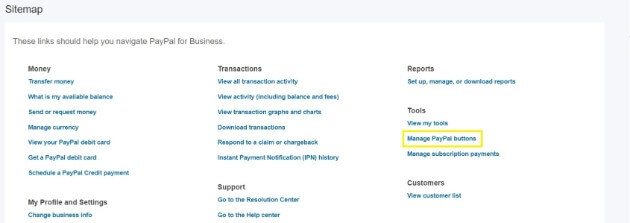
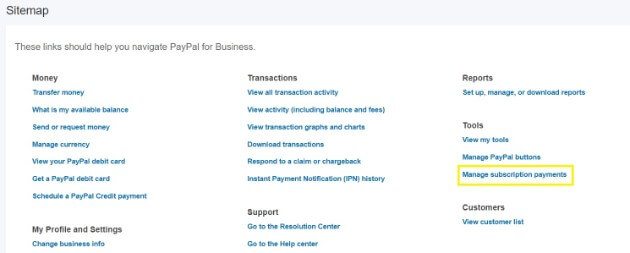
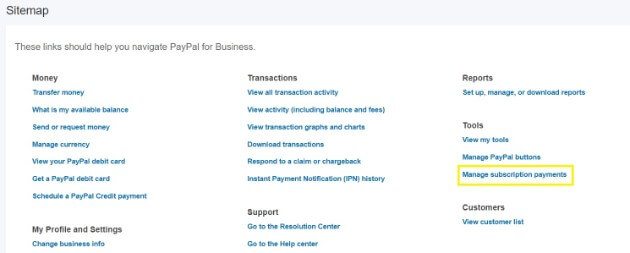
最初に、手動のアプローチについて説明しましょう。 あなたのウェブサイトにPayPalボタンでチェックアウトを追加することは、PayPalの支払いの受け入れを開始する最も簡単な方法の一つです。 開始するには、PayPalアカウントにログインし、More>Sitemapに移動します。 [ツール]の下の右側で、[PayPalボタンの管理]を選択します。:


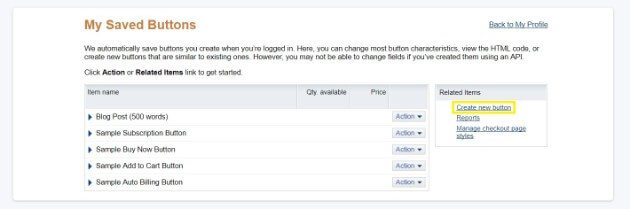
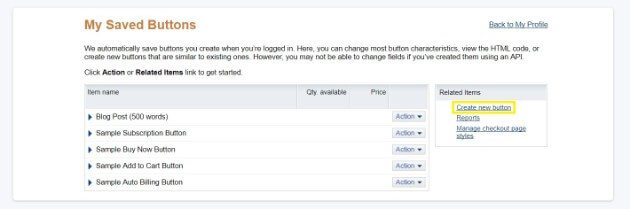
ページの右側に、関連アイテムというラベルのボックスが表示されます。 [新規作成]ボタンを選択します。:


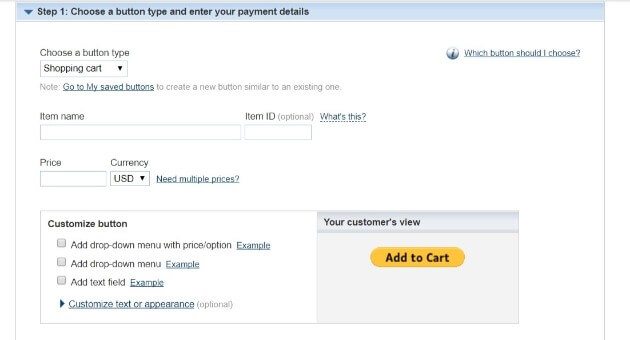
あなたは三段階の作成プロセスを持つページに移動します。 まず、適切なボタンタイプを選択してから、商品名、価格を入力し、正しい通貨を選択します:


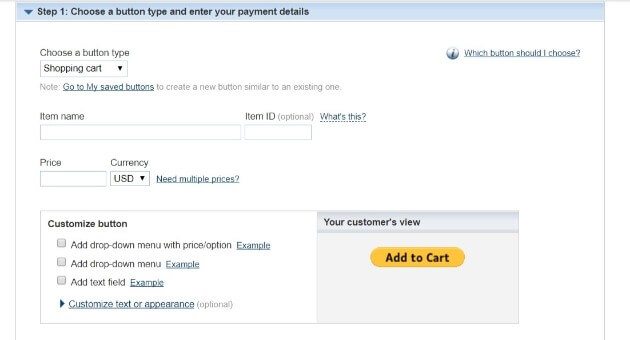
ここでは、ドロップダウンメニューやテキストフィールドの追加など、ボタンをカスタマイズすることもできます。 関連する場合は、設定された配送料と税金の割合を追加することもできます:


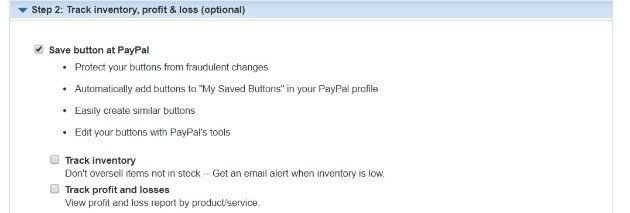
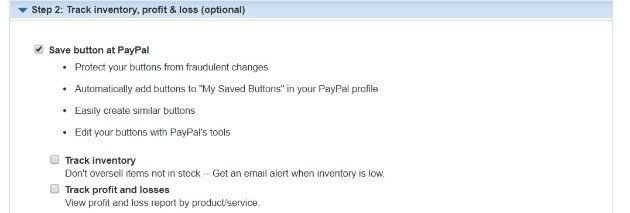
準備ができたら、在庫追跡ステップに進むことができます。 ここでは、PayPalでボタンを保存したり、在庫と損益を追跡したりすることができます:


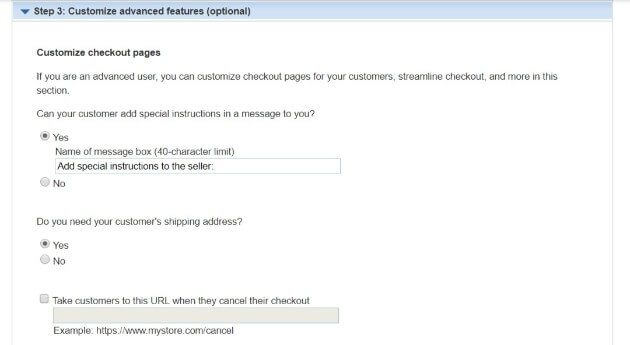
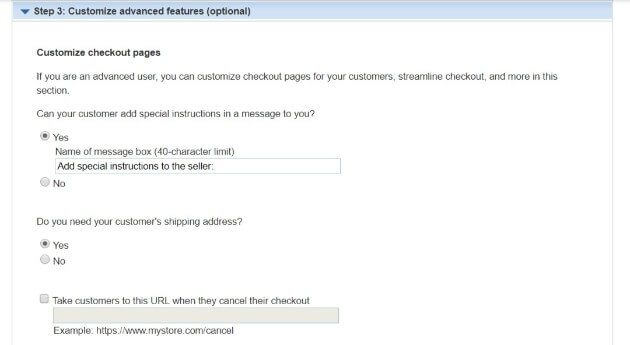
最後に、3番目のステップでは、販売プロセスをさらにカスタマイズすることができます(たとえば、チェックアウトページ)。:


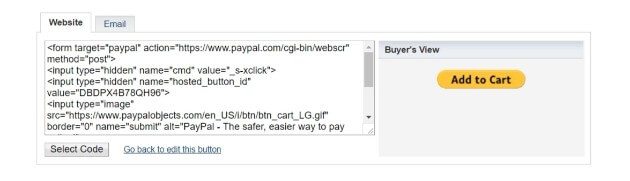
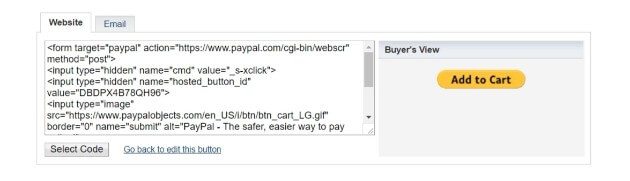
完了したら、ページの下部にある作成ボタンをクリックします。 新しいページには、ボタンのコードと、ボタンをウェブサイトに追加するための手順が含まれます:


コードをコピーして、追加したいWordPressの投稿またはページのテキストエディタに貼り付けます。
プロセスを簡単にするために、WordPressプラグインを使用することもできます。 私たちは、PayPalの今すぐ購入ボタンをお勧めします:


このプラグインには、18の言語と25の通貨のサポートなど、多くの機能があります。 あなたも、”サンドボックス”(すなわち、テストプラットフォーム)を使用して、サイト上でライブに行く前に、あなたのPayPalのボタンをテストすることがで これにより、ボタンが公開されるとすぐにボタンを使用できるようになります。
PayPal for WooCommerce


WooCommerceユーザーの場合、PayPal for WooCommerceプラグインは、顧客から直接PayPalの支払いを受け取るように設定できます。 このプラグインを使用すると、Express、Braintreeクレジットカード決済など、複数のPayPal支払い形式を受け入れることができます。
これにより、より大きな顧客ベースからの支払いを受け入れることができますが、安全性は確保されています。
WordPressシンプルなPayPalショッピングカート


時には、単純なPayPalボタンが必要なすべてです。 WordPressのシンプルなPayPalショッピングカートを使用すると、これを行うことができますし、より多くの。 あなたは、物理的またはデジタル製品やサービスを販売するかどうか、このプラグインは、あなたのページ、投稿、あるいはウェブサイトのサイドバーに基本的
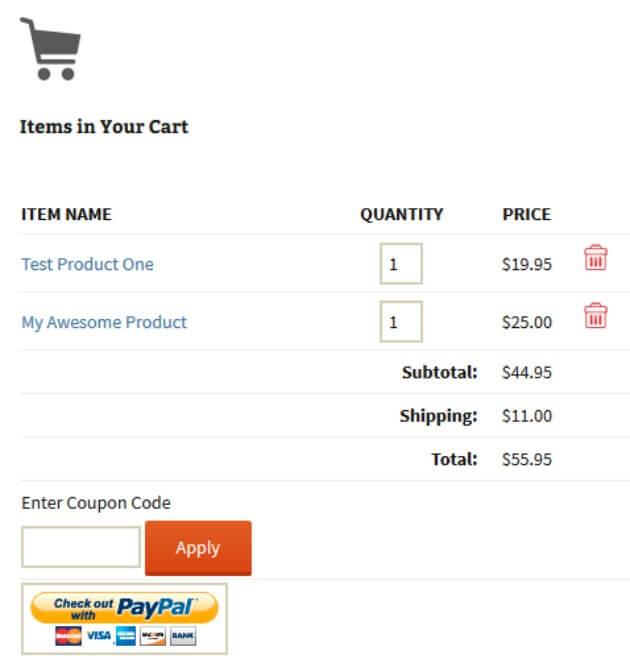
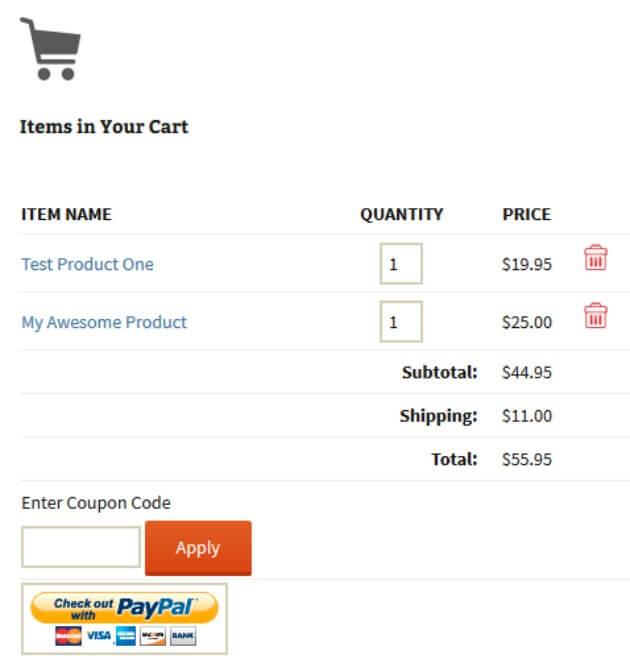
その他の利点は、割引クーポンを作成し、実装する機能、およびあなたのウェブサイトにショッピングカートを追加する機能が含まれています:


ユーザーがカートに追加をクリックすると、コンパクトなショッピングカートに移動し、その中の項目を表示(および編集)
WP Easy PayPal支払いを受け入れる


WP Easy PayPal Payment Acceptは、WordPressサイトにPayPalボタンを追加できる簡単に実装できるプラグインです。 あなたは、サービスや製品の支払いを受け入れるために、あるいは寄付を受け入れるためにそれを使用することができます。
プラグインを使用して、任意のページや投稿に追加できる支払いボタンウィジェットを作成することができます。 このような単純なプラグインのために、それはまた、多数のカスタマイズ機能を提供しています。 たとえば、カスタムボタンの画像を設定したり、独自のテキストまたは画像ベースの支払いボタンを作成したりすることができます。
WordPressにPayPalペイメントゲートウェイを統合
上記のオプションはPayPal Standardと一緒に使用できますが、PayPal Payments Proにはより高度なオプションがあります。 これにより、顧客のチェックアウトエクスペリエンス全体をカスタマイズできます。
取引を完了するためにPayPalのウェブサイトに指示される代わりに、PayPal Payments Proを使用する商人は自分のウェブサイトで支払いを受け入れることができます。 これは、Payflowゲートウェイを使用して行われます。
それを有効にするには、利用可能なチェックアウトソリューションの数から選択する必要があります。 しかし、それらは潜在的に技術的に高度であるため、WordPressの専門家(WP Engineのサポートチームなど)と相談することが最善のアプローチになります。
PayPalでの定期支払いの設定方法
会員サイトの人気が急速に高まっており、PayPalは定期支払いの必要性にサブスクリプションボタンで応えています。
これを設定するには、PayPalホームページに戻り、More>Sitemapに移動します。 “ツール”で、”サブスクリプションの支払いの管理”を選択します:


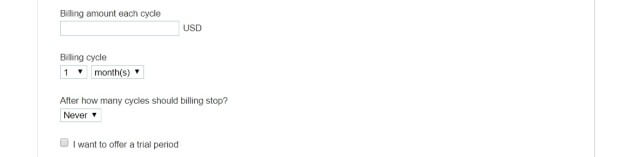
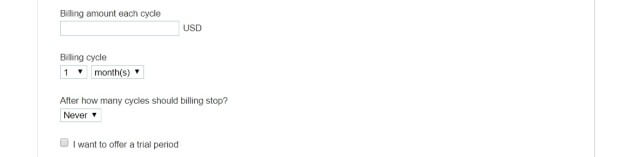
関連項目の下の右側にある[サブスクリプションを作成]ボタンを選択します。 これは、PayPalボタンセクションで以前のチェックアウトに似たページにあなたをもたらすでしょう。 ここでは、アイテム名、各サイクルの請求金額、請求サイクルなどの重要な情報を追加できます:


在庫を追跡したり、販売プロセスをカスタマイズしたりすることもできます。 あなたが満足したら、ページの下部にある[作成]ボタンをクリックします。 提供されたコードをコピーし、以前と同じように目的のWordPressページ内のテキストエディタに貼り付けます。
上記の方法により、WordPressサイトでPayPalを簡単に設定できます。 しかし、あなたはまだプロセスについての質問があるかもしれません。 WPエンジンは、24/7の顧客サポートを提供しています理由です。 私たちのマネージドホスティングプランのいずれかを選択すると、あなたはあなたの方法のすべてのステップを助けることができる業界の専門家