Wp_Queryは、データベースからコンテンツをロードするWordPressのPHPクラスです。 開発者は、サイトのフロントエンドに表示されるコンテンツのカスタムリストを作成するためにWp_Queryに依存しています。
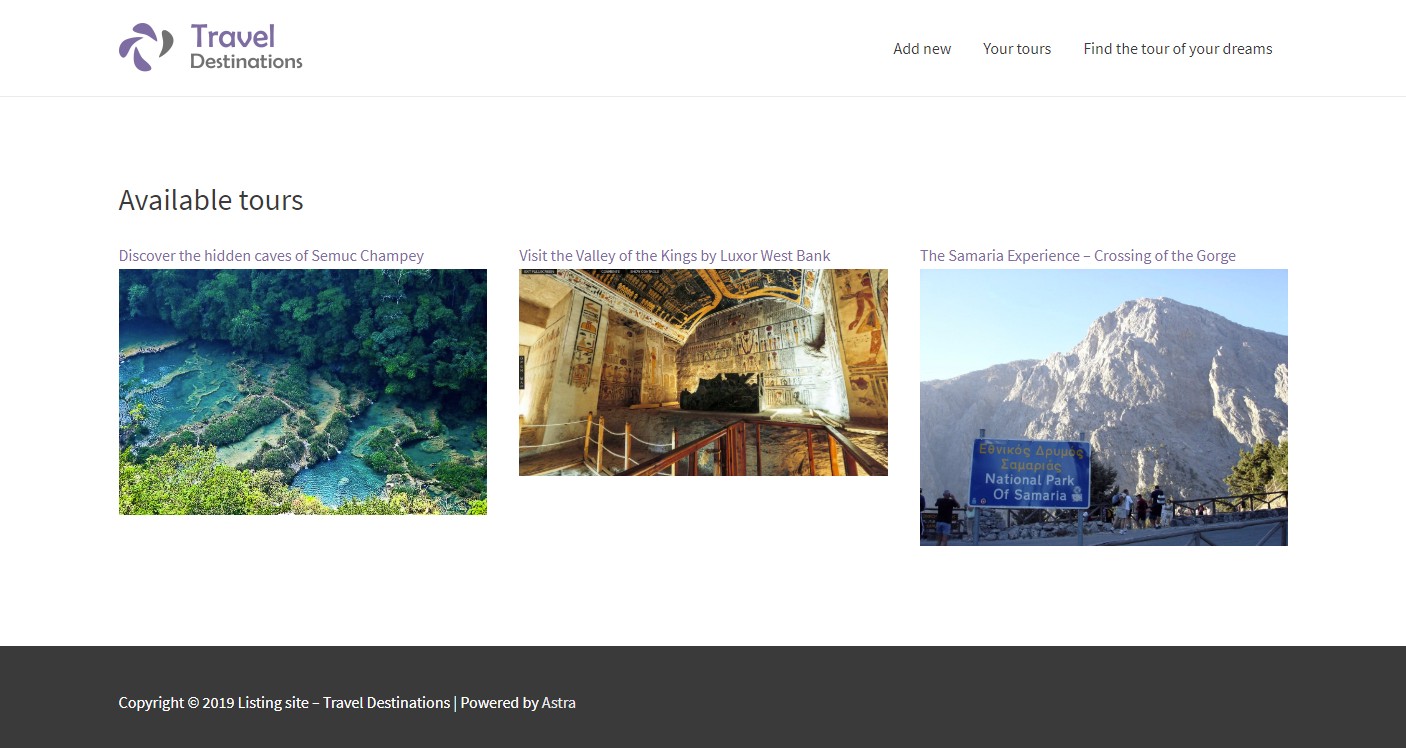
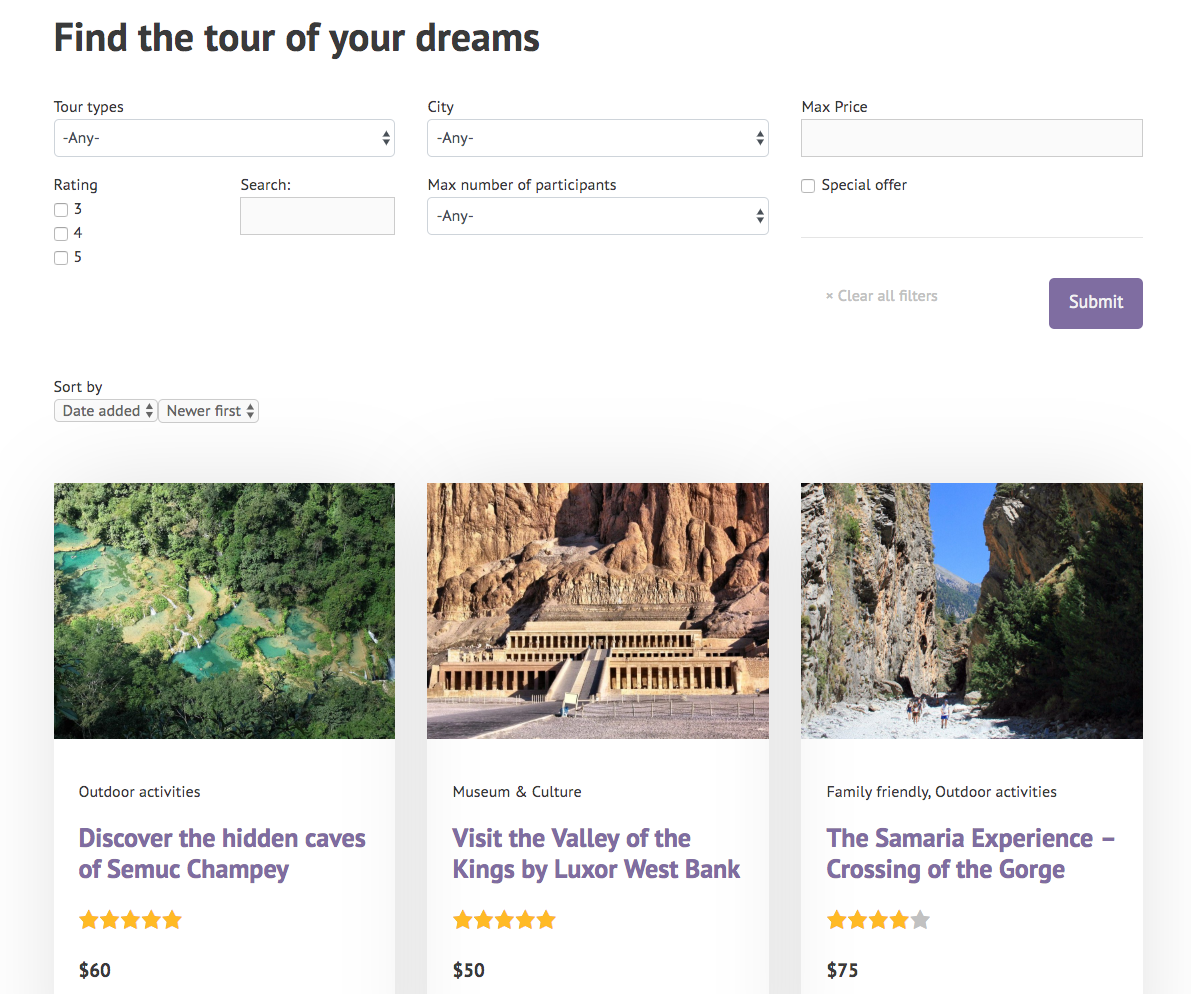
Wp_Queryがどのように機能するかを理解するために、例を見てみましょう。 ここでは、三つの”昇格”ツアーを表示するページです:

これらのツアー投稿をデータベースからロードするにはWp_Queryを使用する必要があります。 このリストを2つの方法で作成する方法を示します:
- PHPコードによるWp_Queryの使用(プログラミングが必要)
- Wp_Queryの使用(ツールセットGUIを使用)(プログラミングは必要ありません)
PHPコード
でWp_Queryを使用すると、以下のコードはクエリ部分です。 ここで、Wp_Queryは、基準に一致するデータベースから三つのランダムな”ツアー”をロードします。
最初に、コードは実行する必要があるクエリのすべての詳細を含む引数の配列($args)を構築します。 次に、Wp_Queryクラスを呼び出し、引数に一致するアイテム(tours)を返すように要求します。
function display_promoted_tours(){ // Create an array of arguments, which will tell WP_Query what information to load from the database $args = array( 'post_type' => 'tours', 'post_status' => 'publish', 'limit' => 3, 'orderby' => 'rand', 'tax_query' => array( 'relation' => 'AND', array( 'taxonomy' => 'tour-status', 'field' => 'slug', 'terms' => array( 'promoted' ), 'operator' => 'IN' ) ), 'meta_query' = array( 'relation' => 'AND', array( 'key' => 'wpcf-valid-until', 'value' => strtotime( 'today 00:00' ), 'type' => 'NUMERIC', 'compare' = '>' ) ) ); // Call WP_Query and load the content from the database $my_query = new WP_Query( $args ); // Now display the "tours" if ( $my_query->have_posts() ) : while ( $my_query->have_posts() ) : $my_query->the_post(); echo "<div class='card'>"; if ( has_post_thumbnail() ) : echo "<a href='" . get_the_permalink() . "' title='" . the_title(null,null,false) . "'>" . get_the_post_thumbnail() . "</a>"; endif; echo the_title( '<h3>', '</h3>', false); echo "<button class='button-style'><a href='" . get_the_permalink() . "'>Learn more</button>"; echo "</div>"; endwhile; wp_reset_postdata(); endif;}
これで、データベースからコンテンツをロードし、フロントエンドに表示するコードが得られました。 最後のステップでは、このコードをテーマのテンプレートのいずれかに追加して、表示したいページで実行するようにします。
これを行うには、次の追加の手順を実行する必要があります:
- 子テーマを作成して、テーマのファイルを直接編集しないようにします(将来の更新の問題が発生します)
- テーマのページをコピーします。phpテンプレートの名前を変更
- 新しいテンプレートファイルを編集し、そこからdisplay_promoted_toursを呼び出します
- WordPressの管理者から、このツアーのリストを表示するページを編集し、新しいテンプレートを使用するように設定します
このプロセスは正常に動作しますが、見ることができるように、かなりの量のコーディングとデバッグが必要です。 このプロセスのPHPフリーバージョンに興味がある場合は、数日ではなく数分かかる場合は、続きをお読みください。
Toolset GUIでクエリを作成する
上記と同じtravel websiteの例を使用し、PHPコーディングの代わりにToolsetを使用してクエリを作成しましょう。
以下は上記と同じ例ですが、今回はコーディングを使用せずにツールセットだけを使用します。
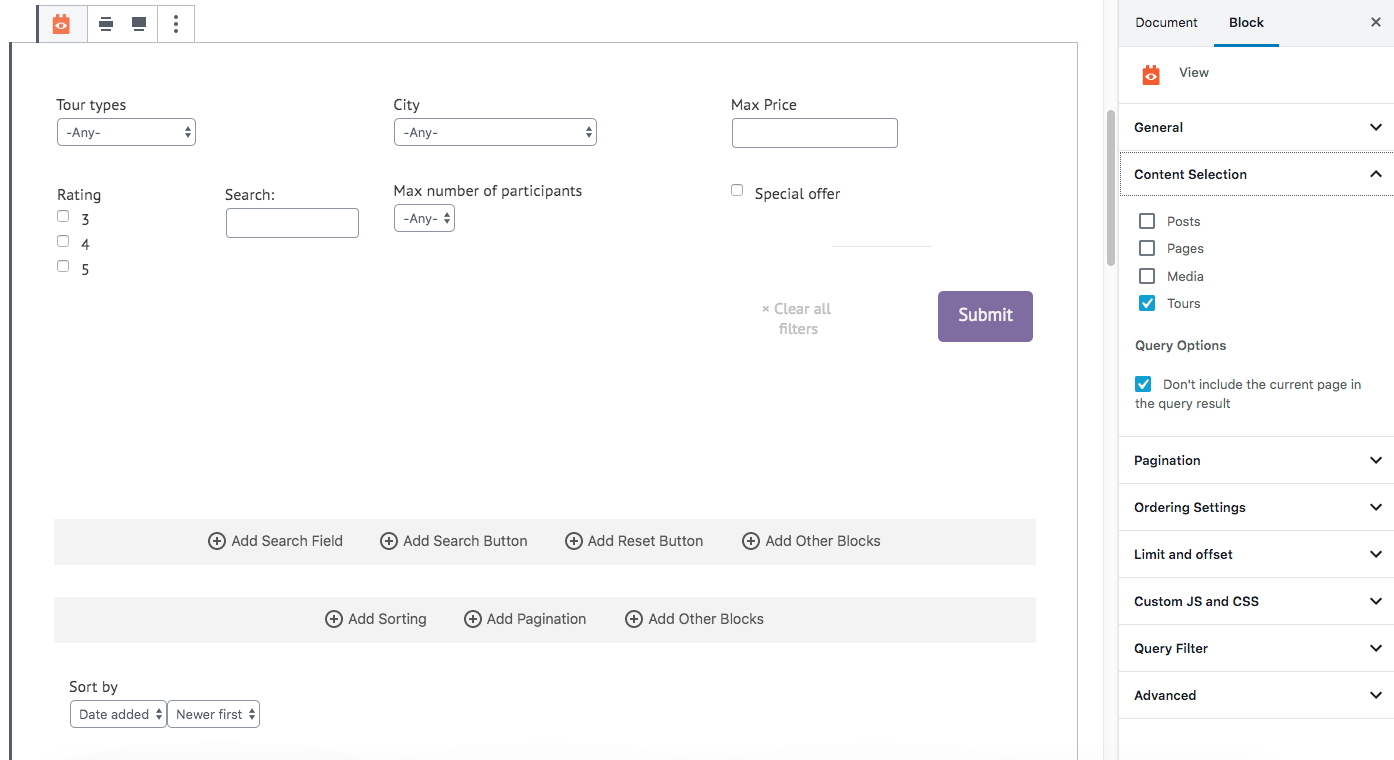
- リストを表示する場所にViews editorブロックを挿入します
- ロードするコンテンツを選択します
- リストの外観を設計します
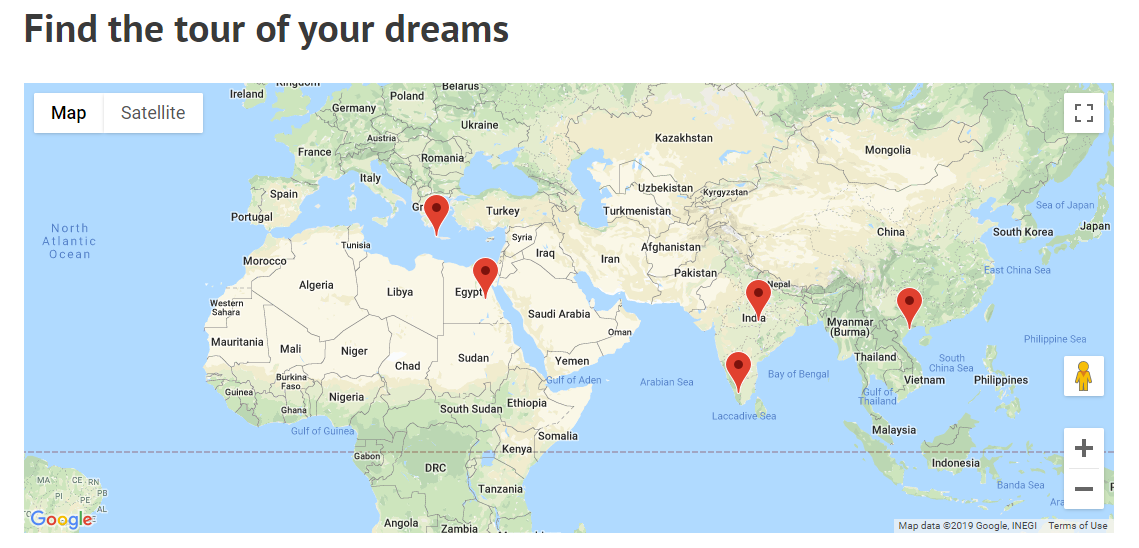
この例では、ビュー ビューは、マップ上のマーカーとしても、どのような方法で結果を表示できます。
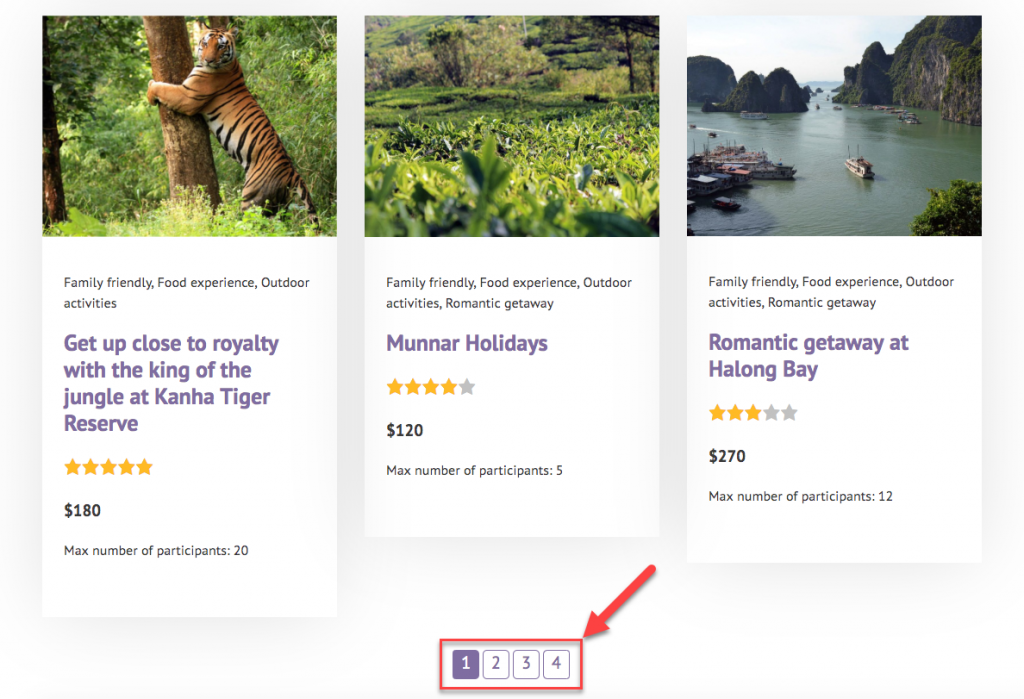
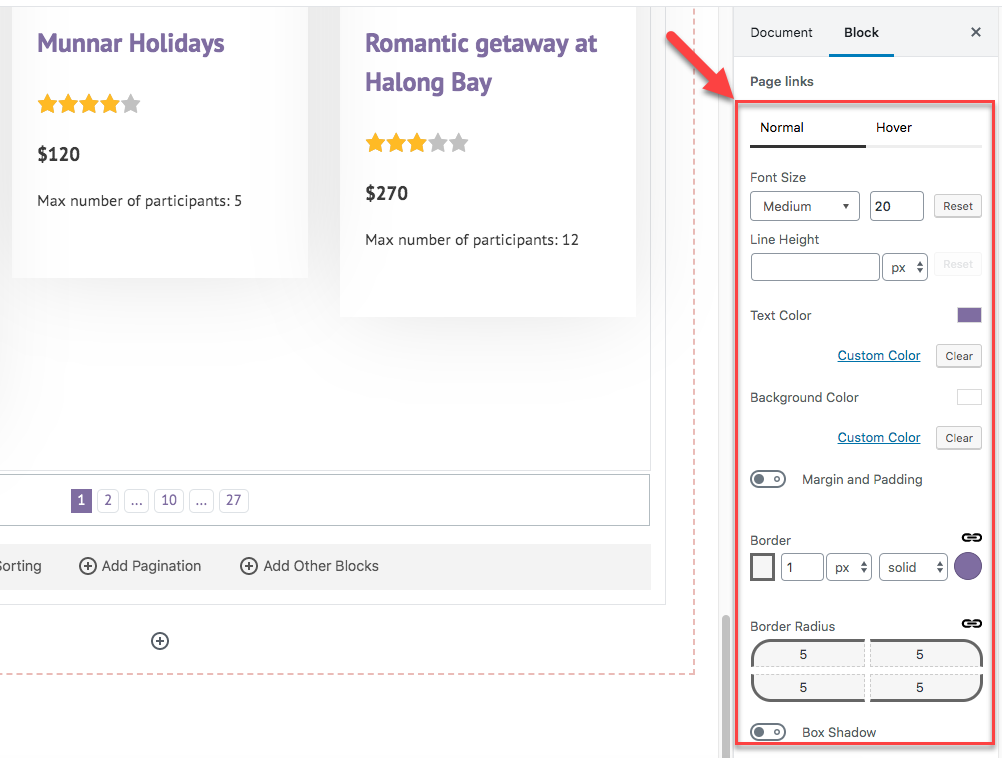
クエリへのページネーションの追加
コンテンツの長いリストを作成する場合は、ページネーションを追加することでそれを分解することができます。

ページに結果を表示するには、長いリストの代わりに、次の操作が必要です:
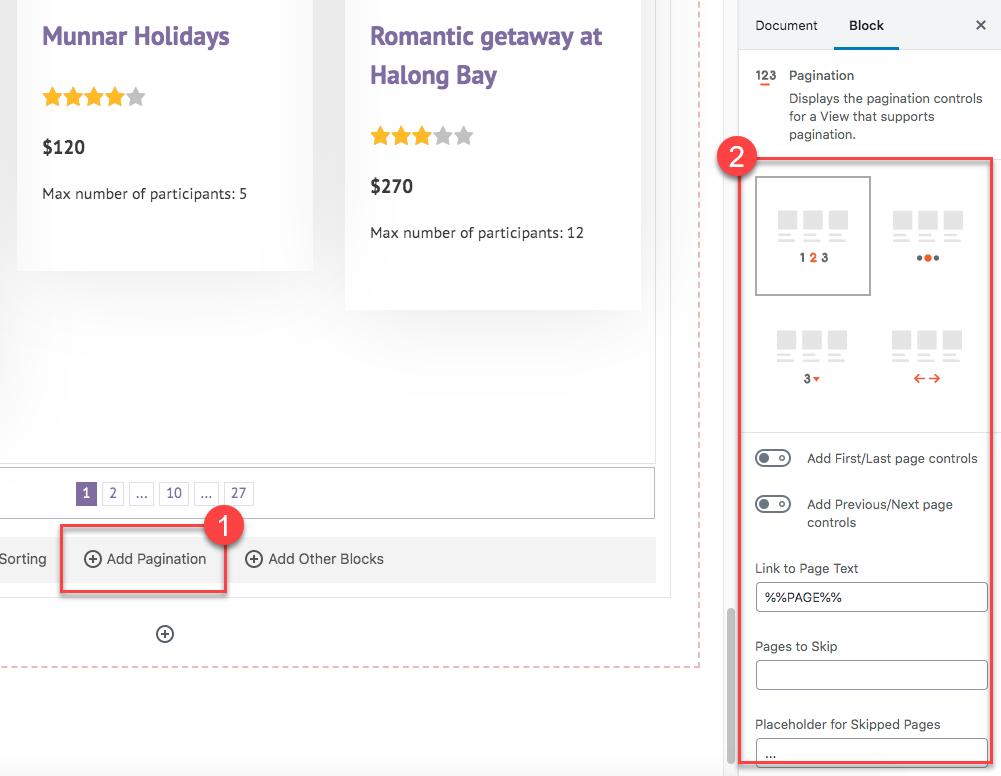
- ビューのページネーションを有効にする

- ページネーションコントロールの設計

カスタム検索の作成
結果をリストとして表示するだけでなく、クエリを使用してカスタム検索を作成することもできます。 カスタム検索は、ユーザーが結果をフィルタリングし、彼らが探している正確なコンテンツを見つけることを可能にするフロントエンドコ


クエリ結果をマップに表示する
投稿にカスタムアドレスフィールドがある場合は、それらをマップに表示できます。

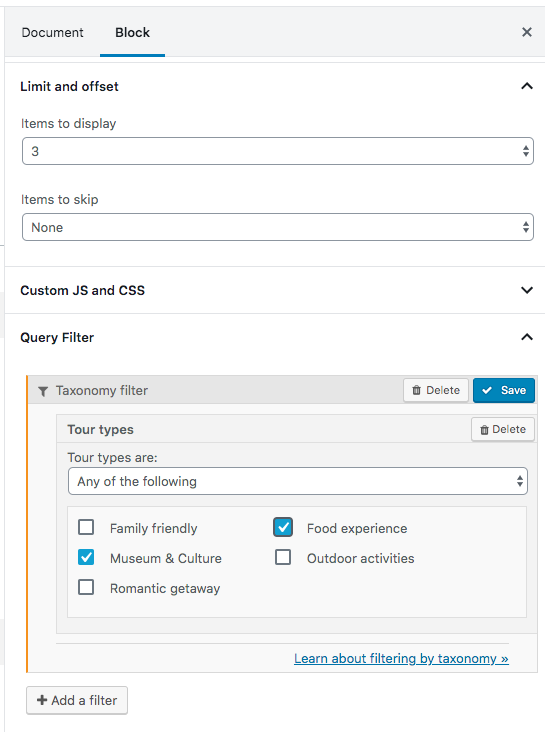
クエリの制限とフィルタリング
構築するクエリは、選択したタイプのすべての項目をデータベースからロードする必要はありません。 クエリを制限およびフィルタリングして、取得したい正確な結果を返すことができます。
たとえば、次のようなクエリを作成できます:
- 最初のいくつかの結果を返す
- カスタムフィールドとタクソノミの値に応じて結果をフィルタリング
- ポスト関係に応じて結果をフィルタリング
- フロントエンドの入力に応じて結果をフィルタリングする(カスタム検索を作成する))