에 사용자 지정 이미지 크기를 추가 하는 초보자 가이드 2019 년 4 월 9 일에 와 심 압바스
기본적으로 워드 프레스는 기본 이미지 크기를 가지고,그래서 당신은 이미지를 업로드 할 때 이러한 기본 크기에 대한 추가 파일을 만듭니다. 사용자 정의 크기를 갖는 것은 워드 프레스 외부 사진을 편집 당신에게 시간을 절약 할 수 있습니다.
참고:이 자습서는 일반적인 자습서보다 조금 더 고급이며 사이트 코드를 편집해야합니다.
워드 프레스에서 사용자 정의 이미지 크기를 추가하려면 다음 4 단계를 수행해야합니다:
- 1 단계. 테마의 기능을 편집합니다.이미지 크기 추가
- 2 단계. 테마 파일에 코드를 추가하여 사용자 지정 크기
- 3 단계를 표시합니다. 이전에 업로드한 이미지에 대한 축소판 그림 재생성
- 단계 4. 워드 프레스 포스트 삽입에서 사용자 정의 이미지 크기를 사용하여
시작할 준비가 되셨습니까? 가자!
1 단계:테마의 기능을 편집합니다.먼저 함수에 코드를 추가해야합니다.귀하의 웹 사이트의 파일. 당신이 전에이 작업을 수행 한 적이 없다면,당신은 당신의 워드 프레스 사이트에 붙여 넣기 코드 조각이 초보자 가이드를 확인할 수 있습니다.
코드를 변경하기 전에 먼저 사이트를 백업해야 합니다.
코드를 추가하는 가장 빠른 방법은 모양”편집기로 이동하여 기능을 편집하는 것입니다.테마 파일. 이 스크립트를 거기에 붙여 넣기 만하면됩니다:
add_theme_support( 'post-thumbnails' );
저장 버튼을 클릭해야합니다. 새로운 워드 프레스 이미지 크기를 추가 할 수 있도록 위의 스크립트는,추가 _이미지 _크기()기능을 가능하게 할 것이다.
다음은 사이트에 사용자 지정 이미지 크기를 추가하는 데 도움이 되는 몇 가지 예입니다:
add_image_size( 'post-thumbnail size', 800, 240 );add_image_size( 'homepage-thumb size', 220, 180 );add_image_size( 'fullpage-thumb size', 590, 9999 );
이 예제에서는 원하는 이름(예:포스트 썸네일 크기)을 선택하여 테마에 이미지 크기를 추가 할 수 있습니다. ‘800’과’240’과 같은 숫자는 각각 너비와 높이입니다.
워드 프레스 썸네일 크기에 필요한 너비와 높이를 추가해야합니다.
2 단계:사용자 정의 크기를 표시하는 테마 파일에 코드를 추가
새 이미지 크기를 추가 한 후,당신이해야 할 다음 일은 워드 프레스 테마에 사용자 정의 크기를 표시하는 것입니다.
당신이 당신의 썸네일을 표시 할 포스트 루프 내부의 테마 파일에이 코드를 추가:
<?php the_post_thumbnail( 'your-specified-image-size' ); ?>
이 코드에서는 이전 단계에서 설정 한 이미지 이름(예:’포스트 썸네일 크기’)으로’지정된 이미지 크기’를 변경해야합니다. 테마 파일에 이 코드를 사용하여 사용자 지정 이미지 크기를 표시합니다.
3 단계:이전에 업로드 된 이미지에 대한 썸네일을 다시 생성
다음은 워드 프레스에서 썸네일을 다시 생성해야,그래서 모든 이전에 업로드 된 이미지는 새로운 썸네일 크기로 업데이트됩니다.
썸네일 재생성 플러그인을 사용하는 것이 좋습니다. 그것은 당신이 이전 단계에서 추가 한 사용자 정의 크기로 워드 프레스 이미지를 업데이트합니다.

플러그인 설치에 대한 자세한 내용은 워드 프레스 플러그인을 설치하는 방법에 대한이 가이드를 확인하십시오.
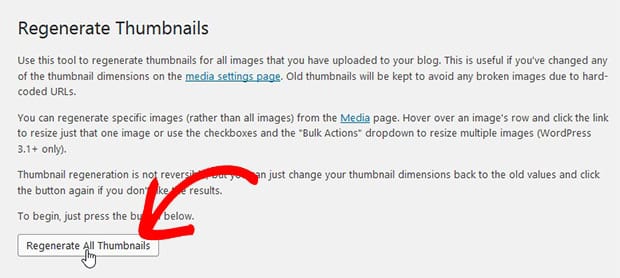
플러그인을 활성화 한 후,당신은 도구로 이동해야”재생성. 썸네일과 모든 썸네일 재생성 버튼을 누르십시오.

그것은 워드 프레스의 모든 이미지를 다시 생성합니다.
4 단계:워드 프레스 포스트 삽입에서 사용자 정의 이미지 크기를 사용하여
워드 프레스의 게시물에 의해 추가 이미지 크기를 삽입하려면 설치하고 간단한 이미지 크기 플러그인을 활성화해야합니다.

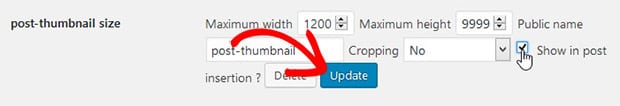
플러그인을 활성화하면 설정으로 이동해야합니다”미디어 및 확인 표시 게시물 삽입에 표시? 당신은 워드 프레스 게시물에 사용하려는 모든 새 이미지 크기.

사용자 정의 이미지 크기에 포스트 삽입을 활성화하면 파란색 업데이트 버튼이 표시됩니다. 단순히 그것을 클릭.
그것은 당신이 정의 된 이미지 크기를 사용하여 게시물 콘텐츠에 사진을 추가 할 수 있습니다.
우리는이 튜토리얼은 워드 프레스에서 사용자 정의 이미지 크기를 추가하는 방법을 배울 도움이되기를 바랍니다. 당신은 또한 당신의 워드 프레스 영구 링크를 사용자 정의하는 방법에 대한 우리의 가이드를 체크 아웃 할 수 있습니다.
이 튜토리얼을 좋아하는 경우에,더 많은 무료 워드 프레스 가이드 및 리소스에 대한 페이스 북과 트위터에 우리를 따르십시오..