Twitter Facebook Google+
All behandlingskode for denne artikkelen, sammen med bilder, finnes På Github
Tidlig i fjor utfordret Jeg meg selv Til å komme opp med tjuefem design ved hjelp av onlyPerlin flow fields og fulgte det oppmed syttifem forskjellige måter å tegne en circle.In denne artikkelen jeg utforske en annen enkel utfordring: femten forskjellige måter todraw interessante linjer.
Begrensningene
jeg satte tre begrensninger for denne utfordringen. Som før var min første begrensning åforgå bruk av farge slik at jeg kunne fokusere på former og former i stedet.
For det Andre skal hver versjon implementeres som en uavhengig, gjenbrukbar funksjon i samsvar med følgende erklæring:
void line(float x1, float y1, float x2, float y2, float weight, float value) { /* * Draw a line from (x1, y1) to (x2, y2) with a given * weight and darkness (value) */}på denne måten kan jeg enkelt gjenbruke dem senere for andre verk. Ovenfor ser du det Som Erangi to ekstra parametere: en slagvekt og en verdi (eller lyshet/mørke).
som den tredje og siste begrensningen måtte hver versjon ha en generativ / prosessuell komponent til den. Det vil si at hver gang funksjonen kalles, skal en ny variant genereres.
nok snakk. Her er resultatene! Nyt!
Femten Linjer
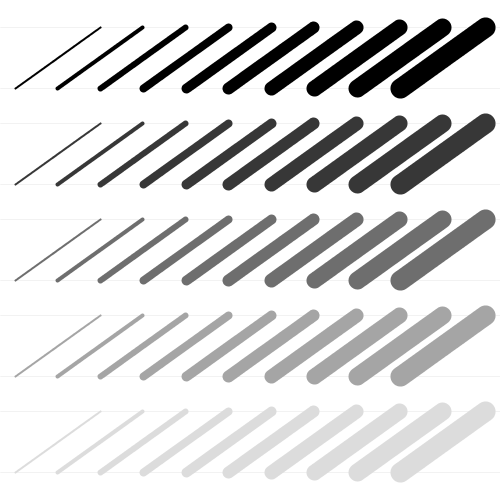
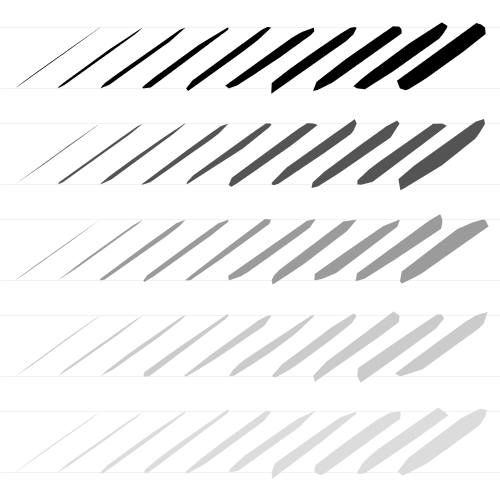
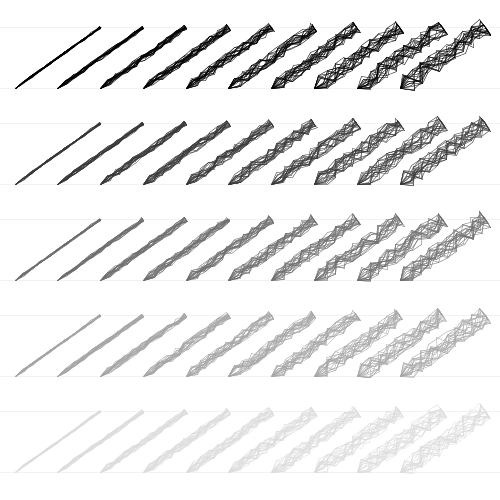
jeg startet med en grunnleggende formatering av forskjellige vekter og verdier som jeg lette etterog gikk med den enkleste mulige linjen. Nedenfor øker slagvekten fra venstretil høyre, og verdiene blir lettere fra topp til bunn:
 #1
#1
Min umiddelbare neste trang var å danne linjetykkelsen fra flere tynnere linjer. Endcaps av linjen kan ses som en sirkel med diameter spesifisert av weight.Jeg genererte et tilfeldig punkt inne i sirkelen rundt det første endepunktet ogen annen rundt den andre, og koble dem med en linje hvis farge er basert påden angitte verdien:
 #2
#2
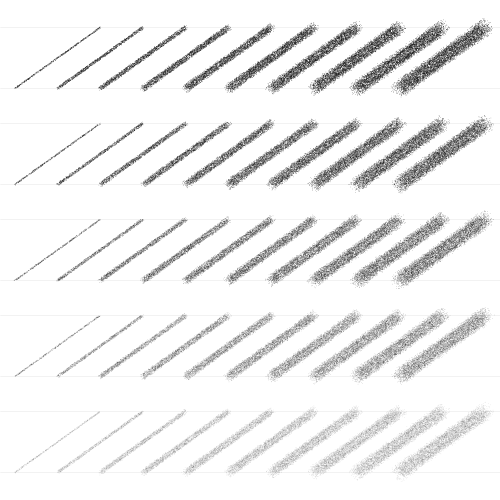
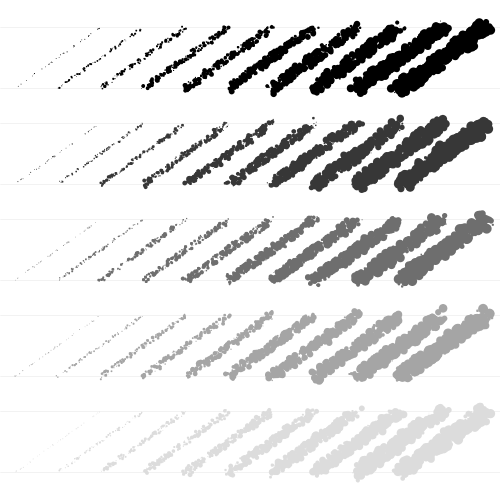
I stedet for å tegne komplette linjer, samplet jeg i stedet noen få punkter på linjen i stedetog trakk små ellipser (med nødvendig opasitet for å få riktig verdi):
 #3
#3
jeg ønsket å prøve og se om jeg kunne bruke en solid svart fyll for ellipser og variythe verdi ved hjelp av bare tettheten av prøvetaking selv, og det ser ut til å fungere ganskevel:
 #4
#4
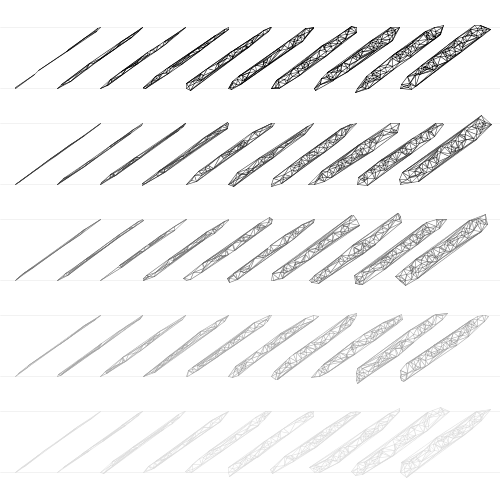
jeg bestemte meg for å bytte gir litt, og etter å ha generert noen tilfeldige punkter inne i linjeformen, opprettet Et Delaunay-diagram (Ved Hjelp Av Lee Byrons fantastiske Mesh libraryfor Processing. Verdien ble bestemt av lyshetenav linjene:
 #5
#5
Siden jeg brukte Nettbiblioteket uansett, skjønte jeg at jeg også ville prøve å gjøre bare aconvex skrog av tilfeldig genererte poeng. Dette gir en interessant pensellignende form:
 #6
#6
På dette punktet ønsket jeg å prøve en variant av en tidligere skisse: i stedet for å generatingrandom linjer som slutter nær endepunktene på linjen vår, ønsket jeg å generere dem hvor som helst i linjens form. Resultatet var subtilt annerledes, men de forskjellige var ikkespesielt merkbar:
 #7
#7
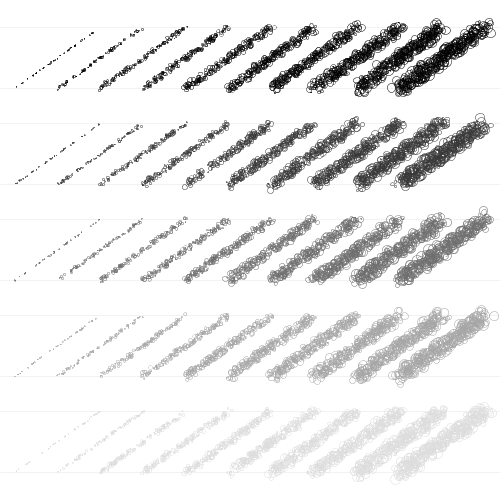
Siden jeg genererte tilfeldige punkter langs linjens form, skjønte jeg at jeg bare tegner noen ellipser i stedet. Jeg bruker tilfeldige diametre basert på den angitte vekten, men dette er den første der jeg begynner å tegne utenfor grensene til den opprinnelige formen:
 #8
#8
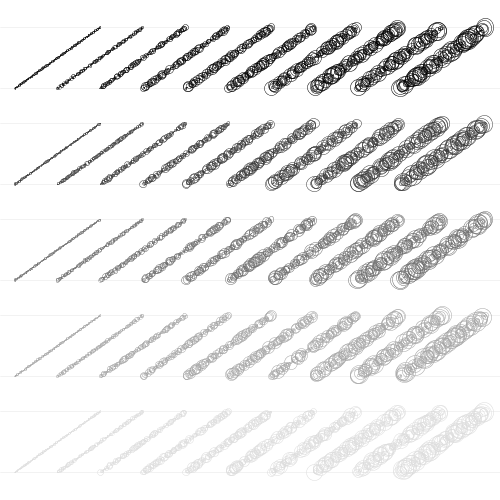
I den neste fjernet jeg fyllingen og brukte bare et tynt omrissslag. Tips: du kan angi fraksjonelle slagvekter i Behandlingen for å få tynnere linjer (f. eks.strokeWeight(0.5))
 #9
#9
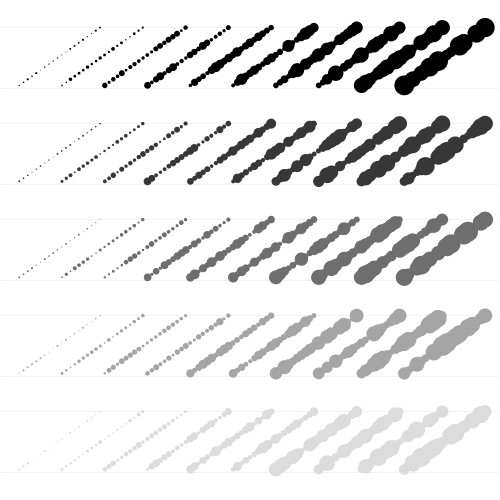
I Stedet for å generere ellipser med tilfeldige posisjoner og diametre, bestemte jeg meg for å generatethem på den opprinnelige linjen med en tilfeldig diameter opp til den angitte slagvekten:
 #10
#10
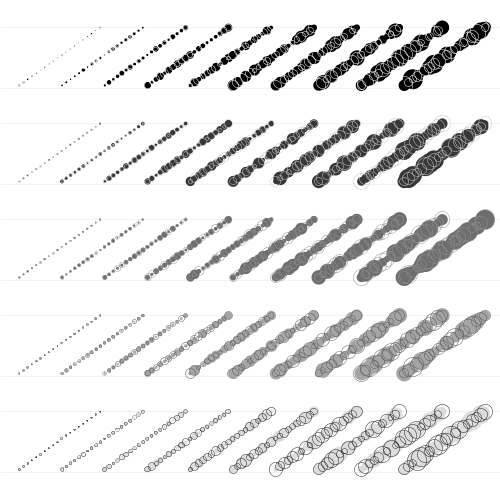
Denne gangen gikk jeg fra stroke-only-versjonen til den fylte versjonen fordi jeg bare hadde gjort den variasjonen mellom #8 og # 9:
 #11
#11
Nå bestemte jeg meg for å kombinere stroke-only og fill-only versjoner. Jeg brukte opposingcolors for stroke og fill for å få de forskjellige verdiene: lysere verdier har adark slag med veldig lett fyll, mens mørkere verdier har et lysslag med amuch mørkere fyll:
 #12
#12
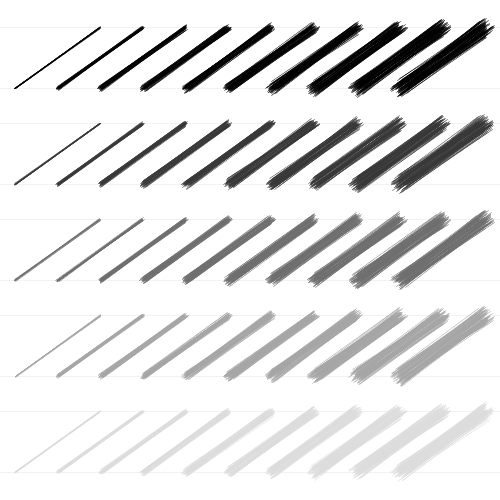
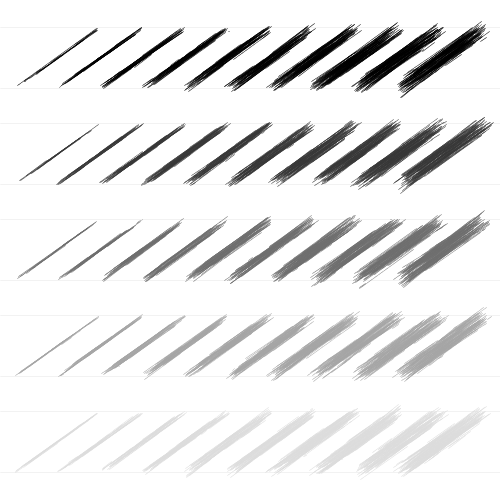
jeg flyttet på å gjennomføre en enkel rullator som går langs linjen med tilfeldige shiftsin sin posisjon. Jeg overlaid en haug med disse for å få neste iterasjon:
 #13
#13
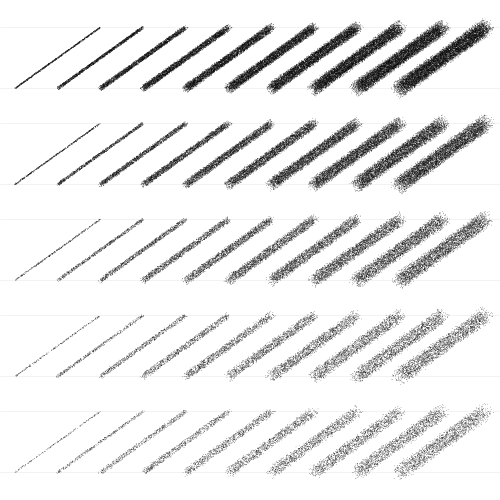
jeg reduserte deretter trinnstørrelsen til en svært liten mengde for å få en vinkelrett skrible,og trakk bare en enkelt tur fra sluttpunkt til punkt med tilfeldige variasjoner basert på spesifisert slagvekt: