Av Waseem Abbas 9. April 2019
vil du bruke dine egne tilpassede størrelser For WordPress-bilder? Du må kanskje laste opp og redigere bilder I WordPress til den størrelsen du trenger for miniatyrbilder og utvalgte bilder. I denne opplæringen vil vi dele hvordan du legger til egendefinerte bildestørrelser I WordPress.
Som standard Har WordPress standard bildestørrelser, så når du laster opp et bilde, oppretter det flere filer for disse standardstørrelsene. Å ha dine egne tilpassede størrelser kan spare deg for timer i å redigere bildene dine utenfor WordPress.
Merk: denne opplæringen er litt mer avansert enn våre vanlige opplæringsprogrammer, og vil kreve at du redigerer koden til nettstedet ditt.
for å legge til egendefinerte bildestørrelser I WordPress, må du følge disse 4 trinnene:
- Trinn 1. Rediger temaets funksjon.php-fil og legg til bildestørrelser
- Trinn 2. Legg til koden i temafilen for å vise egendefinerte størrelser
- Trinn 3. Regenerere miniatyrbilder for tidligere opplastede bilder
- Trinn 4. Bruk dine egendefinerte bildestørrelser i WordPress postinnsetting
Klar Til å komme i gang? Kom igjen!
Trinn 1: Rediger Temaets Funksjon.php-Fil Og Legg Til Bildestørrelser
Først må du legge til litt kode i funksjonene.php-fil av nettstedet ditt. Hvis du aldri har gjort dette før, kan du sjekke ut denne nybegynnerguiden for å lime inn kodebiter til WordPress-nettstedet ditt.
du bør ta en sikkerhetskopi av nettstedet ditt før du gjør endringer i koden.
den raskeste måten å legge til koden på er å gå Til Utseende » Editor og redigere funksjonene.php-fil av temaet ditt. Bare lim inn dette skriptet der:
add_theme_support( 'post-thumbnails' );
Pass på å klikke På Lagre-knappen. Skriptet ovenfor vil aktivere add_image_size () – funksjonen, slik at du kan legge til Nye WordPress bildestørrelser.
her er noen eksempler som hjelper deg med å legge til egendefinerte bildestørrelser på nettstedet ditt:
add_image_size( 'post-thumbnail size', 800, 240 );add_image_size( 'homepage-thumb size', 220, 180 );add_image_size( 'fullpage-thumb size', 590, 9999 );
I disse eksemplene kan du velge navnet (for eksempel etter miniatyrstørrelse) for å legge til bildestørrelsene i temaet. Tallene som ‘ 800 ‘og’ 240 ‘ er henholdsvis bredde og høyde.
du bør legge til ønsket bredde og høyde For wordpress miniatyrstørrelser.
Trinn 2: Legg Til Koden I Temafilen For Å Vise Egendefinerte Størrelser
etter at du har lagt til de nye bildestørrelsene, er det neste du må gjøre å vise dine egendefinerte størrelser I WordPress-temaet.
Legg til denne koden i temafilen inne i postsløyfen der du vil vise miniatyrbildet ditt:
<?php the_post_thumbnail( 'your-specified-image-size' ); ?>
i denne koden må du endre ‘din spesifiserte bildestørrelse’ med bildenavnet du angav i forrige trinn(som ‘post-thumbnail size’). Bruk denne koden i tema filer for å vise dine egendefinerte bildestørrelser.
Trinn 3: Regenerere Miniatyrbilder For Tidligere Opplastede Bilder
Neste må du regenerere miniatyrbilder I WordPress, så alle dine tidligere opplastede bilder vil bli oppdatert til de nye miniatyrstørrelsene.
vi anbefaler deg å bruke Regenerere Thumbnails plugin. Det vil oppdatere WordPress-bildene dine til de egendefinerte størrelsene du la til i tidligere trinn.

for å lære om plugin installasjon, sjekk ut denne guiden om hvordan du installerer En WordPress plugin.
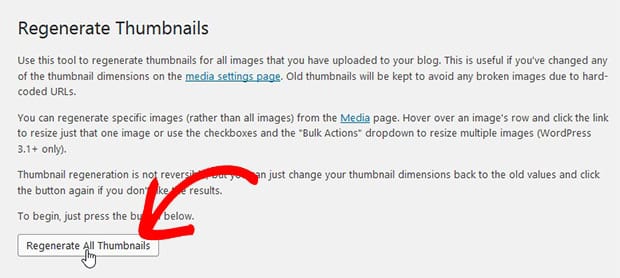
etter aktivering av plugin, må Du gå Til Verktøy » Regen. Miniatyrbilder og trykk På Regenerere Alle Miniatyrbilder knappen.

det vil regenerere alle bildene Dine I WordPress.
Trinn 4: Bruk Dine Egendefinerte Bildestørrelser I WordPress Innlegg Innsetting
for å sette inn flere bildestørrelser av innlegg I WordPress, må du installere Og aktivere Enkel Bildestørrelser plugin.

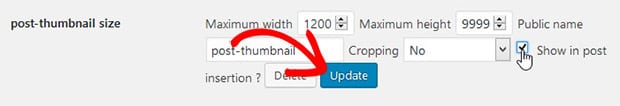
ved å aktivere plugin, må du gå Til Innstillinger » Media Og hake Vis i innlegget innsetting? for alle de nye bildestørrelsene du vil bruke I WordPress-innlegg.

du vil se en blå Oppdateringsknapp når du aktiverer innlegg innsetting for en egendefinert bildestørrelse. Bare klikk på den.
Den lar deg legge til bilder i innlegget ditt innhold ved hjelp av dine definerte bildestørrelser.
vi håper denne opplæringen har hjulpet deg med å lære hvordan du legger til egendefinerte bildestørrelser I WordPress. Du vil kanskje også sjekke ut vår guide for hvordan du tilpasser WordPress permalinks.
hvis du liker denne opplæringen, så følg oss På Facebook Og Twitter for mer Gratis WordPress guider og ressurser.