vi får ofte komplimenter fra brukere om hvor fort nettstedet vårt laster. Alle ønsker å vite hemmeligheten bak en rask lasting WordPress nettsted. Bortsett fra god web hosting og godt kodede plugins, må du sørge for at du bruker riktig caching og har ET CDN (content delivery network). For vårt oppsett bruker vi et plugin som heter W3 Total Cache. På grunn Av et høyt antall forespørsler har vi besluttet å lage en trinnvis veiledning om hvordan du installerer Og konfigurerer W3 Total Cache for nybegynnere.
i denne artikkelen vil vi vise deg hvordan du installerer W3 Total Cache og setter den opp riktig for å maksimere fordelene. Vi vil også vise deg hvordan du kombinerer W3 Total Cache med HA CDN-tjeneste for å gjøre nettstedet ditt enda raskere.
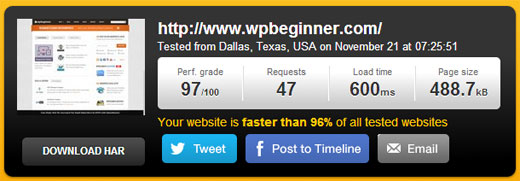
før du begynner, anbefaler vi at du sjekker ytelsen til nettstedet ditt ved Hjelp Av Google Page Speed Og Pingdom-Verktøy. Dette vil gi deg en før og etter sammenligning.
Nedenfor er skjermbildet av Våre Pingdom-resultater:

La oss komme i gang med vårt oppsett Av W3 Total Cache.
Video Tutorial
hvis du ikke liker videoen eller trenger flere instruksjoner, så fortsett å lese.
Hva Er W3 Total Cache?
W3 Total Cache Er den raskeste Og mest komplette wordpress ytelse optimalisering plugin. Klarert av mange populære nettsteder, inkludert: PÅ & T, Mashable, Smashing Magazine, WPBeginner, og millioner andre. W3 Total Cache forbedrer brukeropplevelsen på nettstedet ditt ved å forbedre serverytelsen, bufring alle aspekter av nettstedet ditt, redusere nedlastingstider og gi transparent content delivery network (CDN) integrasjon.
Installere W3 Total Cache I WordPress
Før du installerer W3 Total Cache, må du sørge For at du avinstallerer alle andre caching-plugins (FOR EKSEMPEL Wp Super Cache). Hvis du ikke gjør dette før du installerer, plugin vil ha problemer ved aktivering.
Vi har en veldig grundig guide som forklarer hvordan du installerer Et WordPress-plugin som du kan følge. Eller du kan følge den korte veiledningen nedenfor:
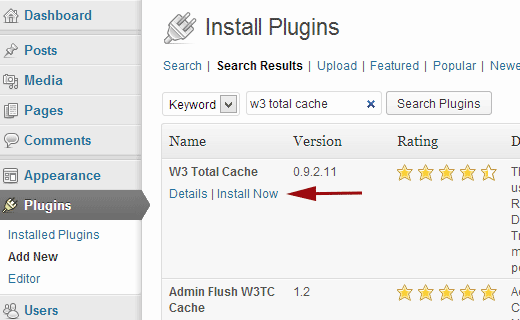
Gå Til WordPress admin panel og klikk På Plugins » Legg Til Ny. Søk etter «W3 Total Cache» og du bør se resultater som bildet nedenfor:

Klikk På Installer nå-knappen og aktiver deretter plugin.
Innstillinger Og Konfigurasjon Av W3 Total Cache
W3 Total Cache Er et veldig kraftig plugin, så det har mange alternativer. Dette kan være en god ting eller en dårlig ting. For de som vet hvordan de skal bruke disse alternativene, er de en gullgruve. For de fleste nybegynnere kan disse alternativene være ganske vanskelige og forvirrende. Vi vil besoke hver av disse alternativene i detalj, slik at Du kan sette Opp W3 Total Cache riktig. La oss starte med generelle innstillinger.
Generelle Innstillinger
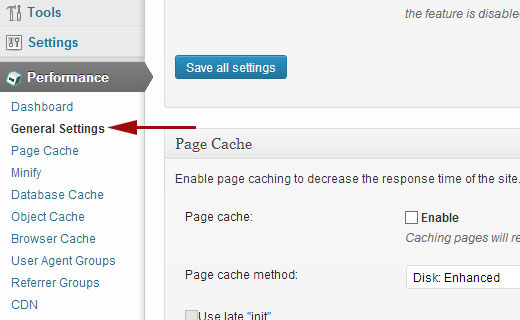
du kan gå Til Siden Generelle Innstillinger ved å klikke På Menyknappen Ytelse i WordPress admin panel. Dette er hvor du vil sette opp plugin ved å konfigurere grunnleggende innstillinger. Pass på at du er på siden generelle innstillinger og ikke Salgsfremmende Dashboard siden som denne plugin har.

Hva Er Sidebuffer?
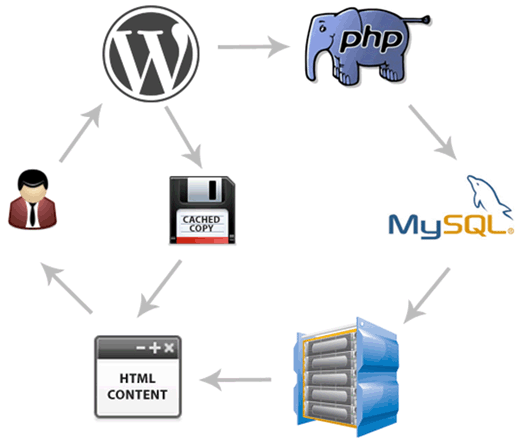
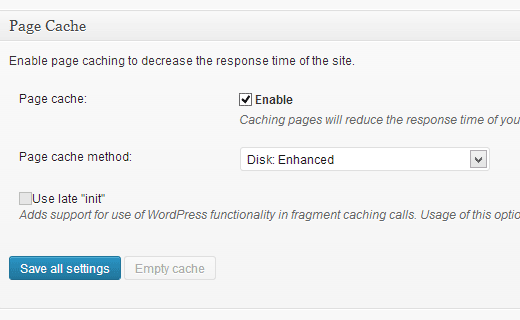
det første alternativet du ser på denne siden, Er Sidebuffer. Det er ansvarlig for å lage statiske cache sider for hver side som er lastet, så det ikke blir dynamisk lastet på hver side belastning. Ved å ha dette aktivert, vil du redusere belastningstiden betydelig. Se bildet nedenfor for å se hvordan Sidebufferen fungerer:

Som du normalt ser når en bruker kommer til nettstedet ditt, Kjører WordPress PHP-skript og MySQL-spørringer til databasen for å finne den forespurte siden. DERETTER ANALYSERER PHP dataene og genererer en side. Denne prosessen tar serverressurser. Når sidebufringen er slått på, kan du hoppe over all den serverbelastningen og vise en bufret kopi av siden når en bruker ber om det.
for delt hosting som de fleste nybegynnere bruker, Anbefales Disk: Enhanced method sterkt. Du bør sjekke Aktiver Side Cache boksen, og lagre alle innstillinger.

for de fleste er dette alt du trenger å gjøre med sidebufring. Siden denne guiden er for nybegynnere nivå brukere vil vi hoppe over de avanserte innstillingene for side caching fordi standardalternativene er tilstrekkelig nok.
vi vil også hoppe gjennom Minify, Database Cache, Og Objekt Cache. Den enkle grunnen er at ikke alle servere gir optimaliserte resultater med disse innstillingene. Neste alternativ du vil se Er Browser Cache.
Hva Er Nettleserens Cache?
hver gang en bruker besøker et nettsted, laster nettleseren ned alle bildene, CSS-filene, Javascriptene og andre statiske filer i en midlertidig mappe for å forbedre brukeropplevelsen. På denne måten når den samme brukeren går til neste side, lastes den mye raskere fordi alle statiske filer er i nettleserens cache.
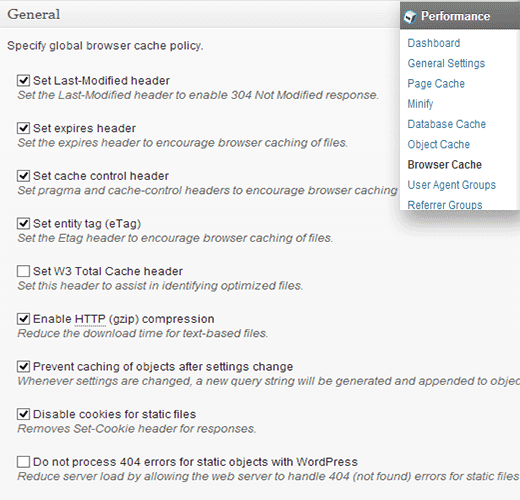
Nettleserbufferalternativ I W3 Total Cache angir en tidsbegrensning for Nettleserbufferen. Tatt i betraktning at du ikke endrer logoen din hver dag, har du ikke statiske filer som den bufrede i 24 timer. Bare sjekk Aktiver Under Nettleser Cache alternativet og klikk Lagre alle innstillinger knappen. Når du har gjort det, så kan besøke Ytelse » Browser Cache side for flere innstillinger.

som du kan se på bildet ovenfor, aktiverte vi stort sett alt unntatt 404. Når du lagrer innstillingene, vil alle innstillingene under på den siden automatisk ta vare på seg selv.
i Våre Gratis WordPress-oppsett er disse standardinnstillingene vi slår på.
Hva er EN CDN?
CDN står For Content Delivery Network som lar deg betjene statisk innhold fra flere sky servere i stedet for bare en hosting server. Dette gjør at du kan redusere serverbelastningen og øke hastigheten på nettstedet ditt.
Vi har laget en infografisk på HVA SOM ER EN CDN og Hvorfor Du Trenger EN CDN for WordPress-siden din. Vi anbefaler at du sjekker det ut, slik at du kan ta en utdannet beslutning.
W3 Total Cache støtter MaxCDN, Amazon S3, Rackspace Cloud og Amazon Cloud Front. WPBeginner bruker MaxCDN (hvorfor vi bruker MaxCDN). Denne delen gjelder bare for områder som bruker CDN, eller planlegger Å bruke CDN. Hvis du tror du skal bruke EN CDN, så anbefaler Vi MaxCDN.
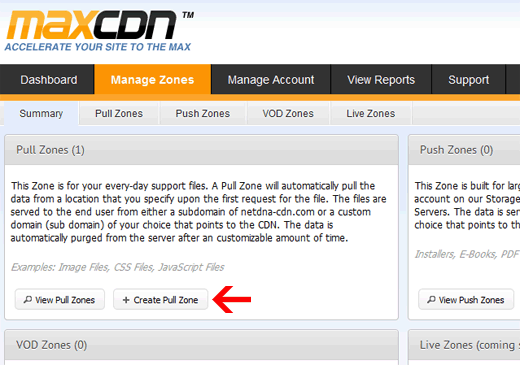
Det Første du må gjøre er å opprette En Trekksone i MaxCDN-dashbordet. Logg Inn På MaxCDN-kontoen din, klikk På Administrer Soner og klikk Deretter På Opprett Pull Zone-knappen.

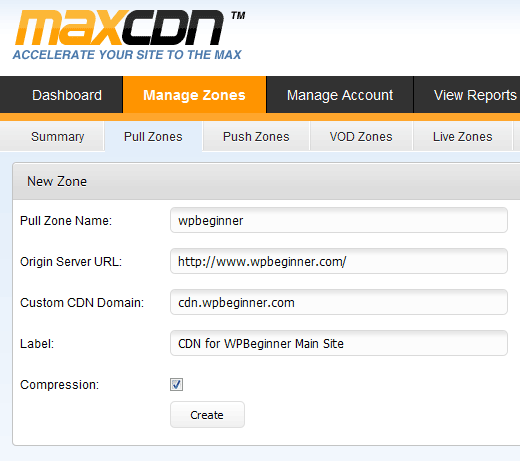
på neste skjermbilde blir du bedt om å oppgi detaljer for pull-sonen din.
- Trekk Sone Navn: Bare gi et navn til denne trekksonen slik at du kan identifisere Den i MaxCDN-panelet.
- Origin Server URL: Skriv Inn WordPress-nettstedets URL som starter med http: / / og slutter med en skråstrek / på slutten.
- Tilpasset CDN-Domene: skriv inn et underdomene, for eksempel: cdn.wpbeginner.com
- Etikett: Gi beskrivelse for denne trekksonen.
- Komprimering: Aktivering av komprimering sparer båndbredde, så det anbefales sterkt at du merker av i denne boksen.
et skjermbilde av hvordan de ovennevnte innstillingene vil se ut:

Klikk På Opprett-knappen Og MaxCDN vil opprette Pull Zone. På neste skjermbilde vil DET vise DEG EN URL som denne «wpb.wpbeginner.netdna-cdn.com» kopier OG lagre DENNE NETTADRESSEN i en tekstfil ved hjelp av notisblokk fordi vi trenger dette senere.
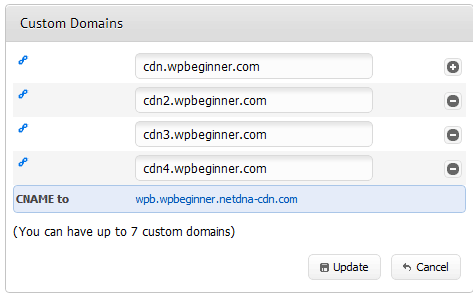
Nå som vi har opprettet En Pull Zone, er neste trinn å sette opp innholdssoner. Du kan gjøre dette ved Å gå Til MaxCDN dashbordet. Klikk på administrer-knappen ved siden av pull-sonen du nettopp opprettet. På neste skjermbilde klikker du på Innstillinger-fanen. Formålet med å opprette innholdssoner er å legge til underdomener, slik at vi kan forbedre brukeropplevelsen ved å kjøre innhold fra forskjellige underdomener inn i brukerens nettleser. For å gjøre dette, klikk På Knappen Merket Egendefinerte Domener og legg til flere underdomener. Se skjermbildet nedenfor:

når du har lagt til egendefinerte domener, klikker du Bare På Oppdater-knappen.
neste trinn er å sette OPP CNAME-poster for underdomenene. De fleste Av Våre anbefalte WordPress Hosting leverandører som Hostgator, Bluehost, etc gir en cPanel til sine kunder for å administrere ulike innstillinger av deres hosting. Vi vil beskrive hvordan du setter OPP EN CNAME-post i cPanel.
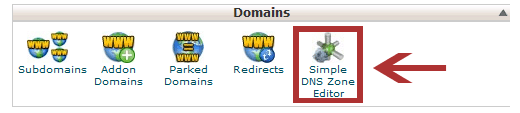
Logg Inn på cpanel-dashbordet og klikk Deretter På Simple DNS Zone Editor under Domains.

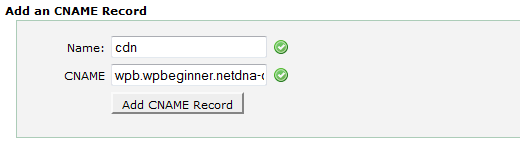
på neste skjermbilde vil du se et skjema med to felt. Skriv inn underdomennavnet du skrev inn mens du opprettet innholdssonen. For eksempel vil du sette cdn for cdn.wpbeginnner.com.
cPanel vil automatisk fylle ut hele domenet. I CNAME-feltet angir DU NETTADRESSEN som Ble levert Av MaxCDN da Du opprettet pull-sonen. DET ER NETTADRESSEN vi ba deg om å lagre i notisblokk.

Gjenta prosessen for alle underdomener, for eksempel cdn1, cdn2, etc. Husk at bare navnefeltet vil endres hver gang, OG CNAME-feltet har alltid url-adressen fra MaxCDN for pull-sonen din. Når DU har opprettet CNAME-poster for alle underdomener, er Det på tide å gå tilbake Til WordPress og sette Opp MaxCDN Med W3 Total Cache.
Gå Til Ytelse » Generelle Innstillinger. Rull ned til DU finner CDN configuration box. Sjekk Aktiver Og velg MaxCDN fra CDN Type rullegardinmenyen. Klikk På Lagre Alle Innstillinger-knappen.

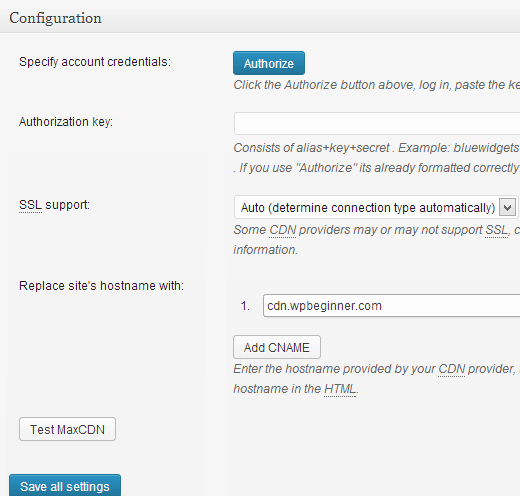
etter lagring av innstillinger vil du se et varsel som informerer deg om å gi informasjon om «Autorisasjonsnøkkel» og «Erstatt standard vertsnavn med» – felt og velg en trekksone. Klikk på» Spesifiser det her » linken Og W3 Total Cache tar Deg til CDN-siden.

på neste skjermbilde klikker Du På Autoriser-knappen. Dette vil ta Deg Til MaxCDN nettsted der du vil generere en autorisasjonsnøkkel. Kopier og lim inn denne nøkkelen tilbake I W3 Total Cache. I» Erstatt områdets vertsnavn med » skriver du inn underdomenet du opprettet tidligere.

Lagre alle innstillinger og det er alt. Nettstedet ditt er nå konfigurert til å betjene statiske filer Ved Hjelp Av MaxCDN. Nå, hvis du laster inn nettstedet ditt, skal bildeadressene leveres fra CDN-underdomenet i stedet for nettstedets faktiske domene. For eksempel:
https://www.wpbeginner.com/wp-content/uploads/2010/08/w3totalcachecdnconfig.gif
vil bli erstattet med:
http://cdn.wpbeginner.com/wp-content/uploads/2010/08/w3totalcachecdnconfig.gif
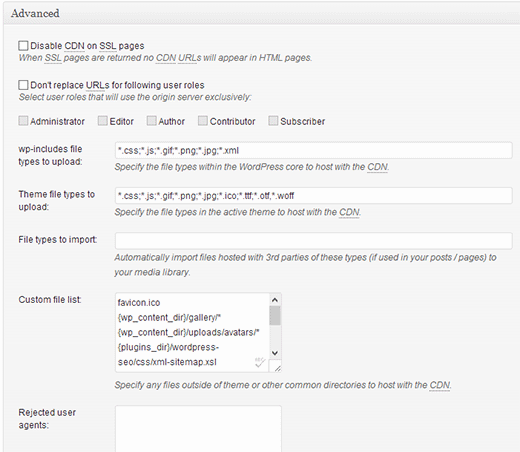
Nå, Hvis noen av dine statiske filer ikke lastes med CDN, betyr det sannsynligvis at du må spesifisere den i innstillingen for egendefinerte filer i W3 Total Cache. Vi måtte gjøre DET FOR Oio Publisher plugin som vi bruker for å vise annonser. Hvis du går til CDN-innstillingssiden, vil Du se Det Avanserte alternativet:

Bare legg til alle filene / mappene du vil inkludere FOR CDN. Også hvis du merker, er det en avvist filliste. Når du lager en liten designoppdatering, din stil.css vil ikke oppdatere med en gang. Så du kan sette det i en avvist filliste for tiden du gjør endringer. Hvis du bare vil ha en engangsrensing, kan du gjøre Det fra MaxCDN-dashbordet.
Alt som vi har dekket til nå, vil fungere bra på de fleste web hosting kontoer. Men W3 Total Cache kommer med mange andre alternativer. Vi vil prøve vårt beste for å forklare hva de er, og hvorfor vi ikke aktiverer dem på alle nettsteder.
Minify
Minify reduserer bare størrelsen på statiske filer for å spare deg for hver eneste kilobyte du kan. Men noen ganger genererer at minified filen kan være mer ressurskrevende da ressursen det vil spare. Vi sier ikke at det er en fryktelig funksjon. Vi sier bare at det kanskje ikke passer best for hver server. Vi har hørt mange brukere klager over det, og vår vert (HostGator) anbefalte oss å la dette av. Hvis du er som oss (IKKE KUNNSKAPSRIKE med server lingo), så lytt til din web hosting leverandør.
Databasebufring
databasebufring reduserer serverbelastningen ved å bufre SQL-spørringer. Dette eliminerer behandlingstiden for å spørre databasen (som kanskje ikke er mye for mindre nettsteder). Da vi begynte å bruke dette, syntes det å legge mye belastning på serveren vår. Vår vert anbefalte oss å slå den av. I stedet endte de med å slå på den innebygde SQL-caching for oss. Igjen, bruk dette alternativet på egen risiko. Du kan prøve det ut og se hvordan det påvirker nettstedet lastetid. Så bare slå den av, hvis virkningen ikke er betydelig nok. De fleste verter anbefaler ikke dette for delte hosting kontoer.
Objektbufring
hvis du har et svært dynamisk område, vil Det hjelpe Å bruke Objektbufringen. Dette brukes hovedsakelig hvis du har komplekse databasespørringer som er dyre å regenerere. For de fleste nybegynnere, ignorere det.
Nå som du har alt oppsett, er det best å lage en sikkerhetskopi For W3 Total Cache Konfigurasjon. Tross alt gikk vi gjennom mye i denne artikkelen. Du må komme tilbake Til W3 Total Cache Generelle Innstillinger-Siden. Det er en seksjon For Import / Eksport Innstillinger. Klikk For Å Laste ned innstillingsfilen fra serveren din.
vi håper at du fant denne artikkelen nyttig. For de brukerne som fortsatt ikke er solgt på KONSEPTET CDN, anbefaler vi at du gir det et skudd. CDN fungerer med webverten din for å redusere serverbelastningen og øke ytelsen til nettstedet. Vi bruker MaxCDN, og vi anbefaler deg å gjøre det samme. (Prøv dem for bare en måned, og du vil se hvorfor vi anbefaler dem).