WP_Query er EN PHP-klasse I WordPress som laster innhold fra databasen. Utviklere stole På WP_Query å bygge egendefinerte lister over innhold som vises på nettstedets front-end.
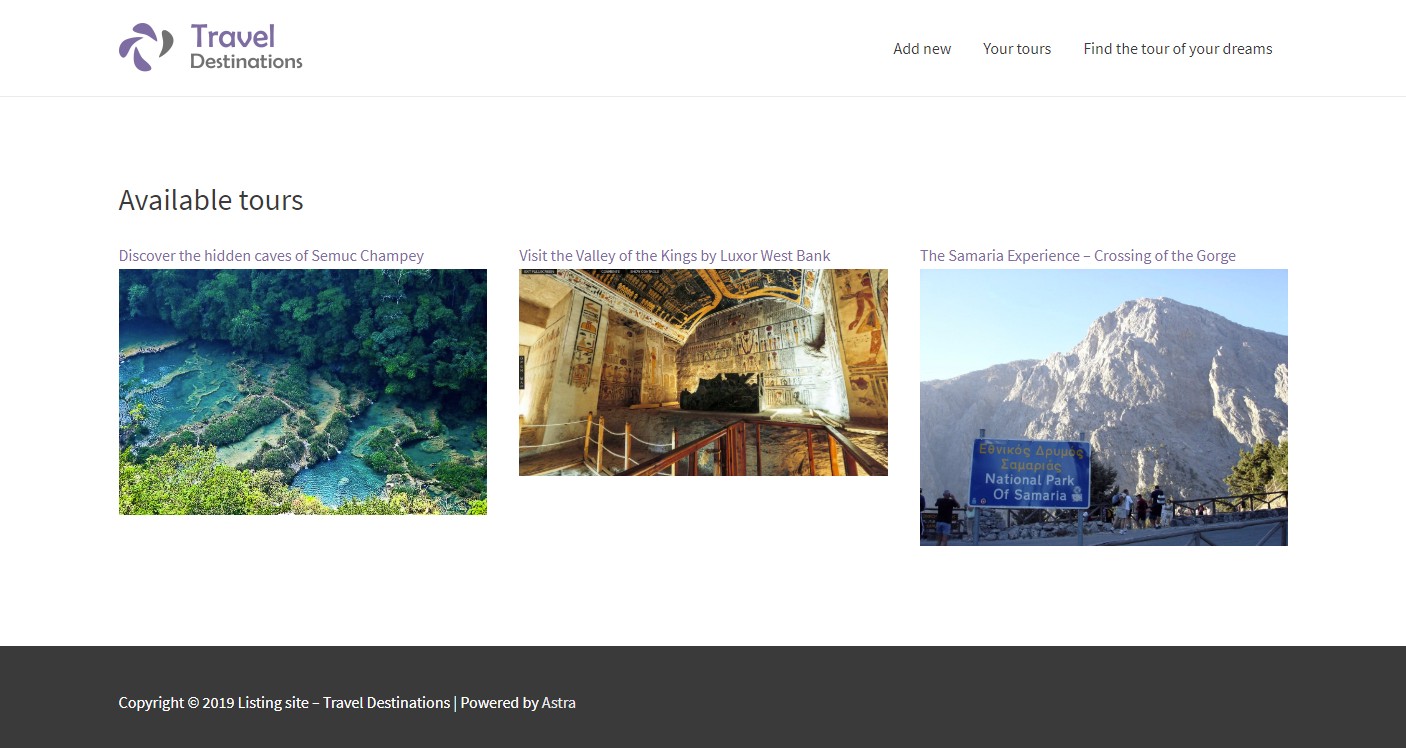
for å forstå Hvordan WP_Query fungerer, la oss se på et eksempel. Her er en side som viser tre» forfremmet » turer:

Du må bruke WP_Query å laste disse tur innlegg fra databasen. Vi vil vise hvordan du lager denne listen på to måter:
- Bruke WP_Query VIA PHP-kode(krever programmering)
- Bruke WP_Query bruke Verktøysettet GUI (ingen programmering nødvendig)
Bruke WP_Query MED PHP-kode
koden nedenfor er spørringsdelen. Her laster WP_Query tre tilfeldige «turer» fra databasen som samsvarer med kriteriene.
først konstruerer koden en rekke argumenter ($args), som inneholder alle detaljene i spørringen vi må kjøre. Deretter kaller Vi wp_query-klassen og ber den om å returnere elementene (turer) som samsvarer med argumentene.
function display_promoted_tours(){ // Create an array of arguments, which will tell WP_Query what information to load from the database $args = array( 'post_type' => 'tours', 'post_status' => 'publish', 'limit' => 3, 'orderby' => 'rand', 'tax_query' => array( 'relation' => 'AND', array( 'taxonomy' => 'tour-status', 'field' => 'slug', 'terms' => array( 'promoted' ), 'operator' => 'IN' ) ), 'meta_query' = array( 'relation' => 'AND', array( 'key' => 'wpcf-valid-until', 'value' => strtotime( 'today 00:00' ), 'type' => 'NUMERIC', 'compare' = '>' ) ) ); // Call WP_Query and load the content from the database $my_query = new WP_Query( $args ); // Now display the "tours" if ( $my_query->have_posts() ) : while ( $my_query->have_posts() ) : $my_query->the_post(); echo "<div class='card'>"; if ( has_post_thumbnail() ) : echo "<a href='" . get_the_permalink() . "' title='" . the_title(null,null,false) . "'>" . get_the_post_thumbnail() . "</a>"; endif; echo the_title( '<h3>', '</h3>', false); echo "<button class='button-style'><a href='" . get_the_permalink() . "'>Learn more</button>"; echo "</div>"; endwhile; wp_reset_postdata(); endif;}
nå har du koden som laster innholdet fra databasen og viser det på forsiden. Det siste trinnet er å legge til denne koden i et av temaets maler, slik at den kjører på siden der du vil at den skal vises.
for å gjøre dette må du følge disse ekstra trinnene:
- Opprett et barnetema, slik at du ikke redigerer temafilene direkte (forårsaker fremtidige oppdateringsproblemer)
- Kopier temasiden.den
- Rediger den nye malfilen og ring display_promoted_tours fra den
- Fra WordPress admin, rediger siden som skal vise denne listen over turer og sett den til å bruke den nye malen
denne prosessen fungerer fint, men som du kan se krever det en god del koding og feilsøking. Hvis DU er interessert I PHP-fri versjon av denne prosessen, som tar minutter i stedet for dager, fortsett å lese.
Lag en spørring MED Toolset GUI
La oss bruke samme reise nettsted eksempel som ovenfor og lage en spørring ved Hjelp Av Toolset i stedet FOR PHP koding.
Nedenfor er det samme eksemplet som ovenfor, men denne gangen uten å bruke koding-bare Verktøysett.
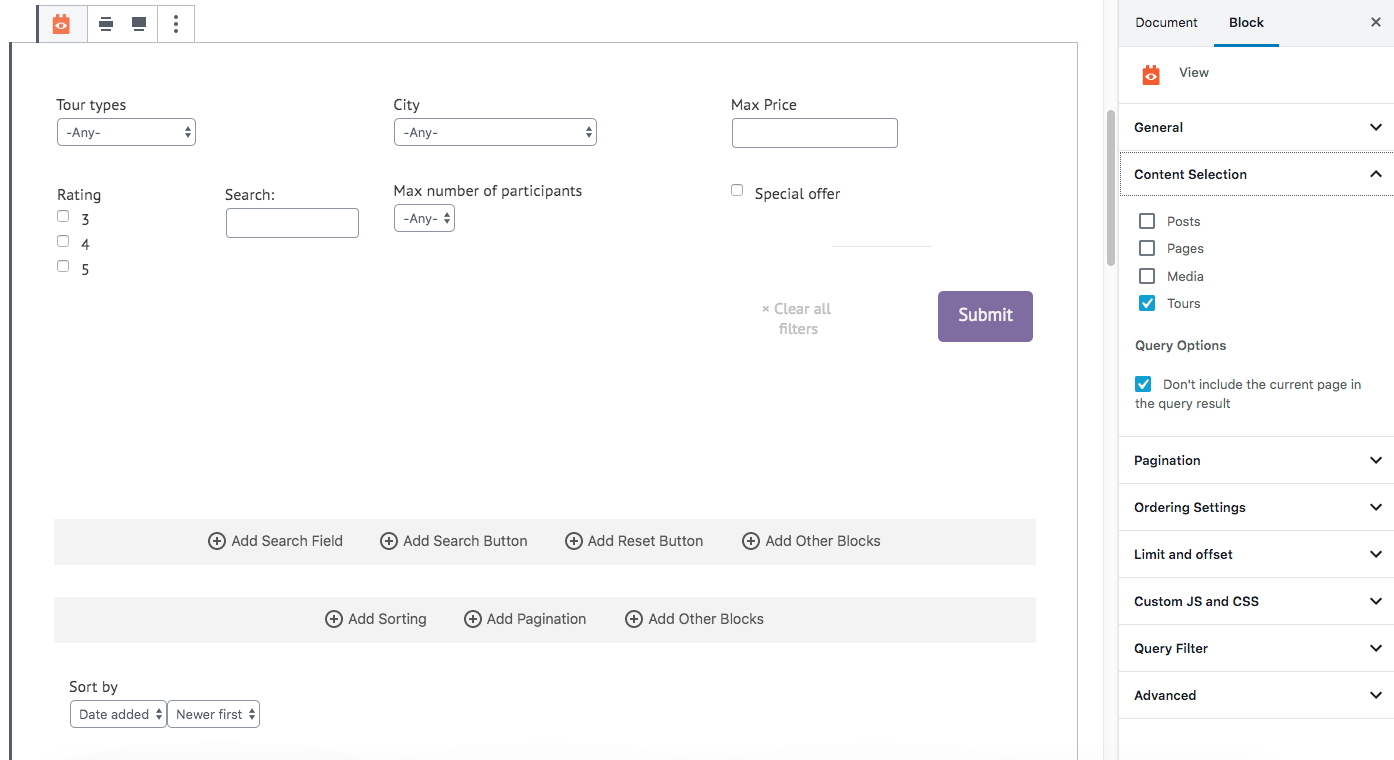
- Sett Inn Visningsredigeringsblokken der du vil at listen skal vises
- Velg hvilket innhold du vil laste
- Utforme hvordan listen skal se
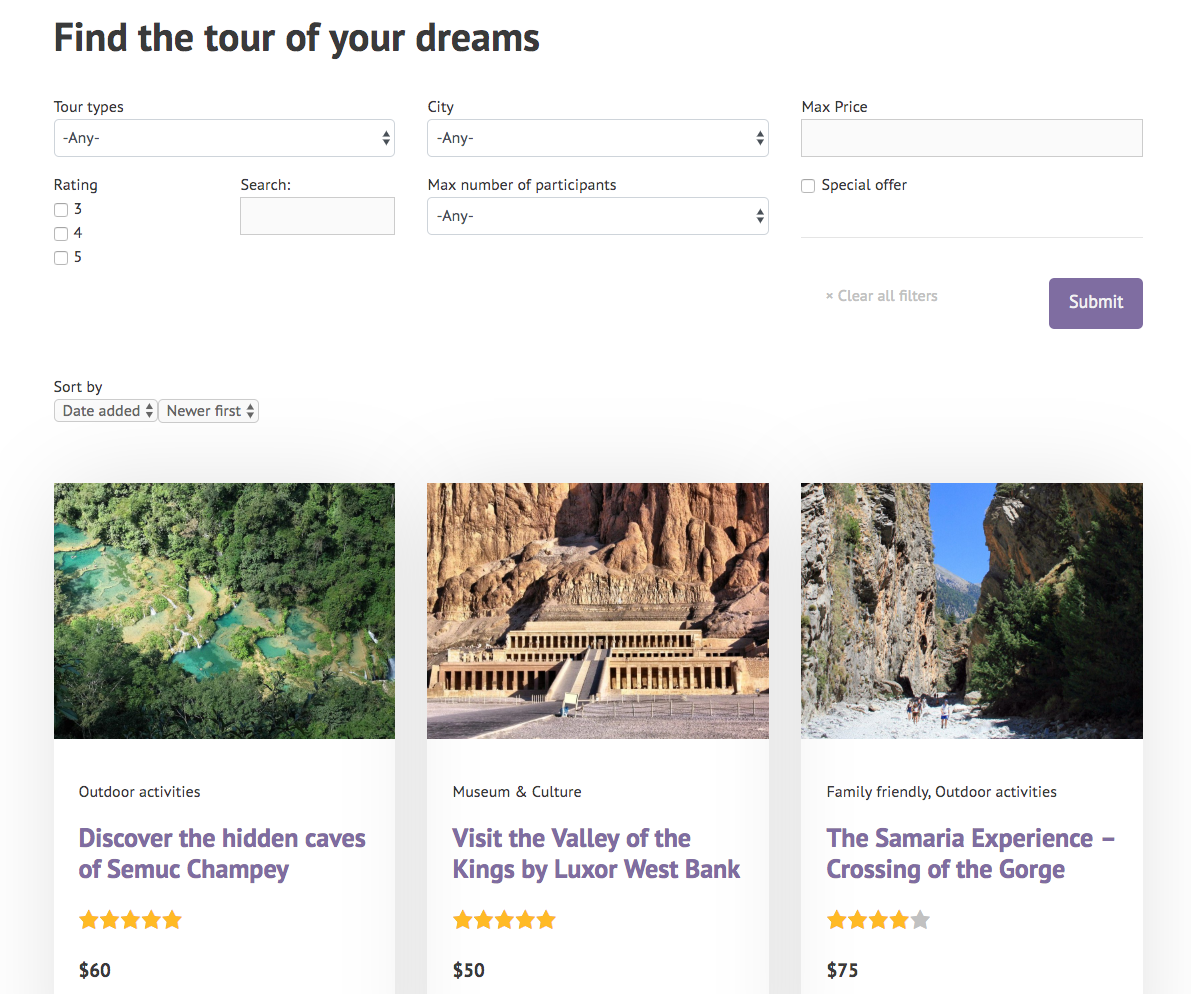
I dette eksemplet viser visningen spørringsresultatene som et rutenett. Dine Synspunkter kan vise resultater på noen måte, selv som markører På Kart.
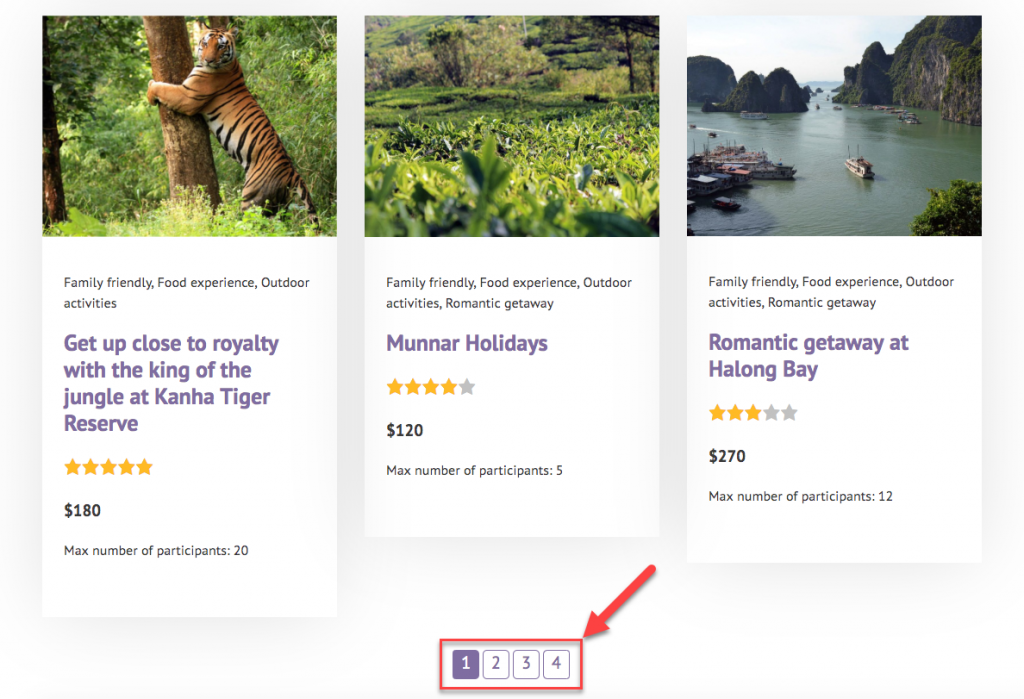
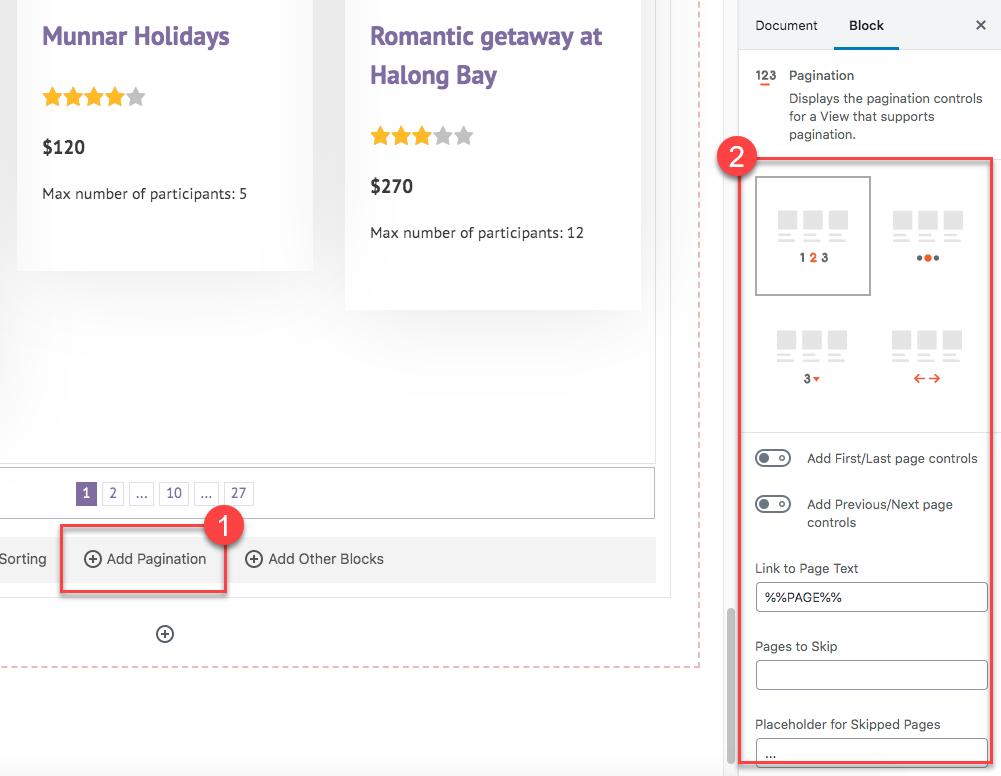
Legge til paginering i spørringer
når du vil lage en lang liste med innhold, kan du bryte det ned ved å legge til paginering.

for å vise resultater på sider, i stedet for en lang liste, må du:
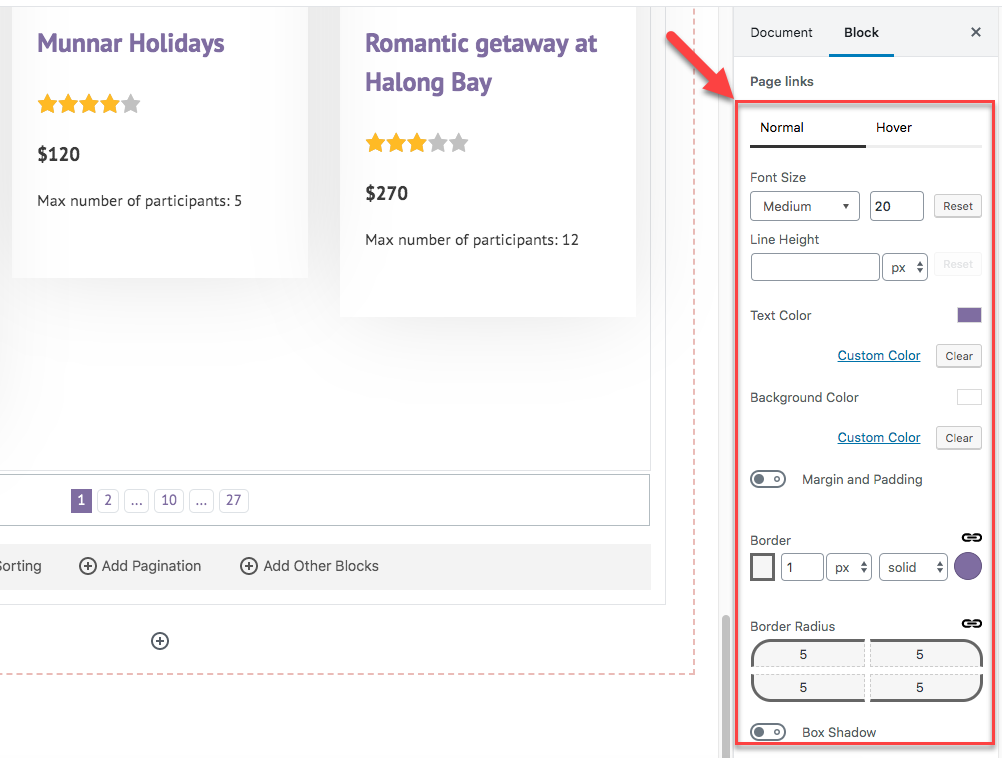
- Aktiver paginering for Visningen

- Design paginering kontroller

Opprette egendefinerte søk
I Tillegg til å vise resultatene som en liste, kan du også bruke spørringer til å bygge egendefinerte søk. Custom search legger til frontkontroller som lar brukerne filtrere resultatene og finne det nøyaktige innholdet de leter etter.


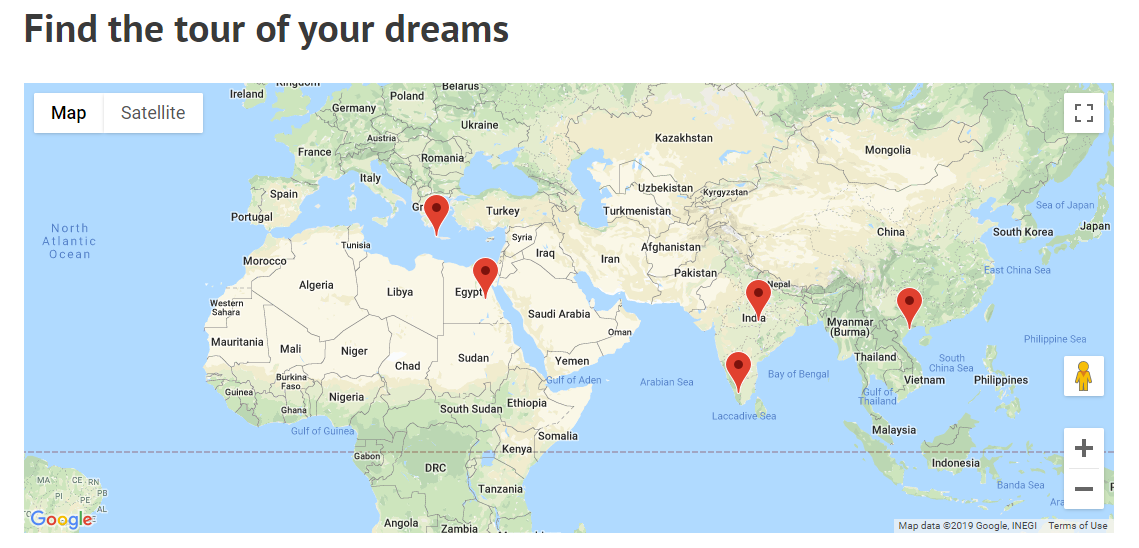
vise spørringsresultater på et kart
Hvis innleggene dine har et Egendefinert Adressefelt, kan du vise dem på et kart.

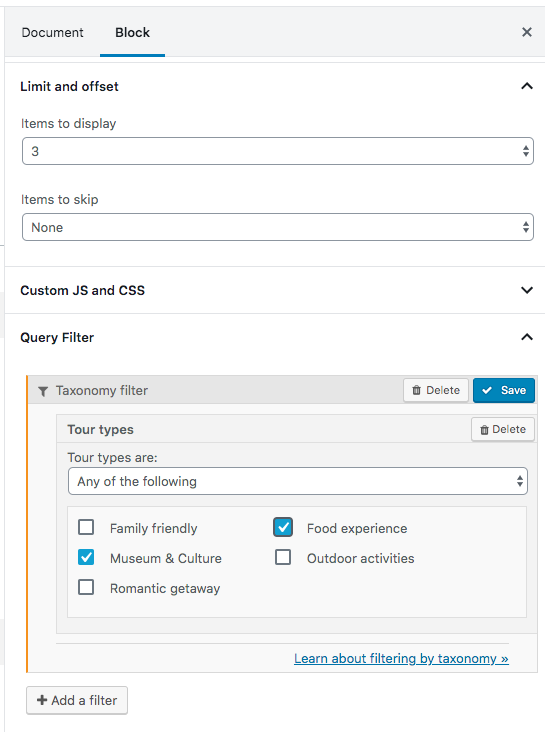
Begrense og filtrere spørringer
spørringene du bygger, trenger ikke å laste inn alle elementene av typen du har valgt fra databasen. Du kan begrense og filtrere spørringer for å returnere de nøyaktige resultatene du vil få.
du kan for eksempel opprette spørringer som vil:
- Returner de første flere resultatene
- Filtrer resultatene i henhold til verdiene for egendefinerte felt og taksonomi
- Filtrer resultatene i henhold til inndata på frontenden (opprett et tilpasset søk)