door Waseem Abbas on April 9, 2019
wilt u uw eigen aangepaste formaten gebruiken voor WordPress-afbeeldingen? Mogelijk moet u afbeeldingen uploaden en bewerken in WordPress naar de grootte die u nodig heeft voor miniaturen en aanbevolen foto ‘ s. In deze tutorial, zullen we delen hoe u aangepaste beeldformaten toe te voegen in WordPress.
standaard heeft WordPress zijn standaard afbeeldingsformaten, dus wanneer u een afbeelding uploadt, creëert het extra bestanden voor deze standaardformaten. Met uw eigen aangepaste maten kunt u uren besparen in het bewerken van uw foto ‘ s buiten WordPress.
Opmerking: Deze tutorial is een beetje geavanceerder dan onze gebruikelijke tutorials, en vereist dat u de code van uw site bewerkt.
om aangepaste afbeeldingsformaten toe te voegen in WordPress, moet u deze 4 stappen volgen:
- Stap 1 Bewerk de functie van uw thema.php-bestand en voeg afbeeldingsgroottes
- Stap 2. Voeg de code in het themabestand toe om aangepaste groottes
- weer te geven Stap 3. Miniaturen regenereren voor eerder geüploade afbeeldingen
- Stap 4. Gebruik uw aangepaste afbeeldingsgroottes in WordPress post insertion
klaar om te beginnen? Laten we gaan!
Stap 1: Bewerk De functie van uw thema.php File and Add Image formaten
eerst moet je wat code toevoegen aan de functies.php bestand van uw website. Als je dit nog nooit eerder hebt gedaan, kunt u kijken op deze beginnershandleiding voor het plakken van code fragmenten aan uw WordPress site.
u moet eerst een back-up maken van uw site voordat u wijzigingen aanbrengt in de code.
de snelste manier om de code toe te voegen is door naar “Editor” te gaan en de functies te bewerken.php-bestand van uw thema. Plak gewoon dit script daar:
add_theme_support( 'post-thumbnails' );
zorg ervoor dat u klikt op de knop Opslaan. Het bovenstaande script zal de functie add_image_size() inschakelen, zodat u nieuwe WordPress-afbeeldingsgroottes kunt toevoegen.
hier zijn enkele voorbeelden die u helpen aangepaste afbeeldingsgroottes toe te voegen aan uw site:
add_image_size( 'post-thumbnail size', 800, 240 );add_image_size( 'homepage-thumb size', 220, 180 );add_image_size( 'fullpage-thumb size', 590, 9999 );
In deze voorbeelden, kunt u de naam kiezen (zoals post-thumbnail grootte) van uw keuze om de beeldformaten toe te voegen aan uw thema. De getallen ‘ 800 ‘en’ 240 ‘ zijn respectievelijk de breedte en hoogte.
u moet de gewenste breedte en hoogte toevoegen voor WordPress miniatuurformaten.
Stap 2: Voeg de Code toe in het themabestand om aangepaste formaten
weer te geven na het toevoegen van de nieuwe afbeeldingsformaten, is het volgende wat u moet doen uw aangepaste formaten weer te geven in WordPress thema.
voeg deze code toe aan het themabestand in de post-lus waar u uw miniatuurweergave wilt weergeven:
<?php the_post_thumbnail( 'your-specified-image-size' ); ?>
In deze code moet u ‘uw-opgegeven-afbeeldingsgrootte’ wijzigen met de afbeeldingsnaam die u in de vorige stap hebt ingesteld (zoals ‘post-miniatuurgrootte’). Gebruik deze code in uw thema bestanden om uw aangepaste beeldformaten weer te geven.
Stap 3: miniaturen regenereren voor eerder geüploade afbeeldingen
vervolgens moet u miniaturen regenereren in WordPress, zodat al uw eerder geüploade afbeeldingen worden bijgewerkt naar de nieuwe miniatuurformaten.
Wij raden u aan de plug-in miniaturen regenereren te gebruiken. Het zal uw WordPress afbeeldingen bij te werken aan de aangepaste maten die u hebt toegevoegd in de vorige stappen.

om meer te weten te komen over de installatie van plugins, bekijk deze handleiding over het installeren van een WordPress plugin.
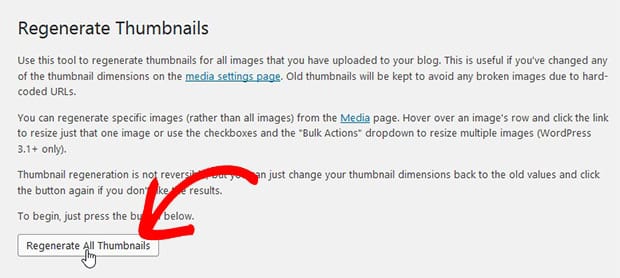
na het activeren van de plugin, moet u naar Tools ” Regen. Miniaturen en druk op de knop alle miniaturen regenereren.

het zal al uw afbeeldingen in WordPress regenereren.
Stap 4: Gebruik uw aangepaste afbeeldingsformaten in WordPress Post Insertion
om uw extra afbeeldingsformaten per post in WordPress in te voegen, moet u de plug-in eenvoudige afbeeldingsformaten installeren en activeren.

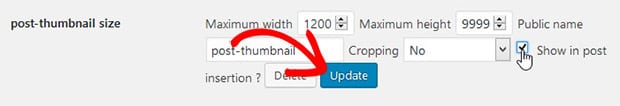
bij het activeren van de plugin, moet u naar Instellingen ” Media en vink aan Show in post insertion? voor al uw nieuwe beeldformaten die u wilt gebruiken in WordPress berichten.

u ziet een blauwe Update knop zodra u post insertion inschakelt voor elke aangepaste afbeeldingsgrootte. Klik er gewoon op.
Hiermee kunt u foto ‘ s toevoegen aan de inhoud van uw bericht met behulp van uw gedefinieerde afbeeldingsformaten.
we hopen dat deze tutorial u heeft geholpen om te leren hoe u aangepaste afbeeldingsgroottes kunt toevoegen in WordPress. U kunt ook kijken op onze gids over hoe u uw WordPress permalinks aanpassen.
als u deze tutorial leuk vindt, VOLG ONS dan op Facebook en Twitter voor meer Gratis WordPress-gidsen en-bronnen.