
laag poly is mooi. Maar het was niet altijd mooi.
in de jaren 90, toen 3D-games net uitkwamen, was het zeker laag poly, en het was zeker niet mooi.. Afgezien van de nostalgie 🙂
maar laten we eerlijk zijn, het was niet erg mooi om naar te kijken. Toch, vandaag zien we veel nieuwe inhoud pop-up in super lage poly, weinig detail omgevingen, en toch-het ziet er prachtig uit.
Lees verder terwijl we de wereld van low poly verkennen, hoe we het mooi kunnen maken en waarom het er mooi uitziet, terwijl het er in het verleden nogal verschrikkelijk uitzag.
u kunt ook genieten van ons artikel over Low Poly Character Design, maar ik stel voor om dit eerst te lezen.
verderop zullen we stap voor stap bekijken hoe ik de aanbevolen afbeelding voor dit bericht heb gemaakt.
In dit artikel:
- Inleiding tot laag poly
- wat maakt laag poly er goed uit
- hoe beïnvloeden de vormen het uiteindelijke beeld
- materiaal en belichting
- manieren om de stemming van de scène snel te veranderen en te verbeteren
- de laatste hand leggen om het er professioneel uit te laten zien
Wat is laag poly?

Low poly is een brede uitdrukking, in feite, alle games die je vandaag speelt, met inbegrip van de nieuwste EA games met top graphics, alle tellen als “low poly”. Waarom?
omdat ze allemaal de minimale hoeveelheid polygonen gebruiken die mogelijk is om de vorm van een object te definiëren. We passen dan normale kaarten, occlusie kaarten, texturen, licht trucs etc toe om het object te laten lijken alsof het veel detail heeft.
in dit artikel zullen we ons echter richten op de “flat shaded” unsmoothed, minimalistische look, die de laatste tijd veel aandacht heeft gekregen, vooral binnen de indie gamedev scene.
Bekijk onze lijst van mooie lage poly kunst voor wat inspiratie en om precies te zien waar ik het over heb.
wat maakt laag poly er goed uit?
het gaat om het omarmen van de eenvoud van dingen. Denk aan life drawing (drawing naked people🙂), bekwame kunstenaars proberen het model voor hen te tekenen met de minste hoeveelheid lijnen mogelijk.
ze proberen de eenvoud van de menselijke vorm te omarmen, maar het zorgvuldig kiezen van die paar regels zal complexiteit en schoonheid naar boven brengen die de meeste mensen missen als ze naar het oorspronkelijke onderwerp kijken.

dit geldt ook bij het maken van lage polyobjecten. We willen objecten zoveel mogelijk vereenvoudigen, maar niet verder.
alles moet zo eenvoudig mogelijk worden gemaakt, maar niet eenvoudiger. – Albert Einstein
vroeger hadden ze geen toegang tot alle tools die we vandaag de dag hebben.
ze hadden slechts zoveel polygonen om mee te werken. Praktisch geen verlichting, geen normale kaarten. Alles moest worden gebakken in de textuur, die beperkt waren tot zeer lage resoluties.
sommige spellen slaagden erin om een live shadow te bedriegen, waarin op dat moment een grote WOW-factor was.
wat moderne kunst met een laag polygehalte zo aantrekkelijk maakt, is deze low-fidelity met high-fidelity. Laat het me uitleggen.
we nemen een zeer eenvoudige geometrie, en maken deze in super hoge resolutie. Breng slechts een platte kleur aan als textuur, maar gebruik een complexe shader met speculariteit, brekingen, enz. Vervolgens maken we deze eenvoudige vormen met de nieuwste technologie op het gebied van verlichting. Dit zal een immense complexiteit naar boven brengen, ook al gebruiken we gewoon deze eenvoudige vormen. We mengen low fidelity met high fidelity, waardoor we een aangename mix tussen de twee.
modelleren
tot aan de NIT grit, de eerste stap is het modelleren van je onderwerp. Dit proces is wat het eindresultaat zal maken of breken.
silhouet

silhouet.. Silhouet.. Silhouet..
ervoor zorgen dat de vorm van het object goed leest is erg belangrijk, vanuit alle hoeken, vooral als je een spel maakt waarbij de speler het object vanuit alle hoeken kan inspecteren.
polygonen per eenheid2
wat bedoel ik daarmee? Denk aan polygonen als een eindige hulpbron. Het aantal polygonen moet de objecten a) belang B) grootte weerspiegelen.
bekijk het voorbeeld hieronder:

als we de objecten polygonen met elke stap verdelen, kunnen we duidelijk zien wanneer het niet meer op een bol lijkt. Als je ze naast elkaar zet, is het geen samenhangend beeld.
echter, als we ook de objectgrootte verkleinen in correlatie met de onderverdelingen, behouden we dezelfde hoeveelheid polygonen in relatie tot de hoeveelheid ruimte die het object inneemt. Zie hieronder.

als we twee objecten dezelfde hoeveelheid polygonen geven, maar het ene object is half zo groot als het andere. We hebben dat kleinere object een hogere resolutie gegeven dan het grotere in verhouding tot zijn grootte.
dit is een zeer krachtige techniek om te gebruiken bij het werken met laag poly. Als u een boom, of rots, en dupliceren om het te plaatsen hier en daar, maar met verschillende schalen, is de kans groot dat uw afbeelding zal uiteindelijk op zoek rommelig.
als u kleine, middelgrote en grote bomen gaat hebben. Zorg ervoor dat u 3 verschillende modellen maakt met een passende hoeveelheid polygonen voor de grootte en het belang van de objecten. Een goede vuistregel is, als je de grootte halveert, ook de onderverdeling halveert. Dit creëert cohesie.
natuurlijk is dit misschien niet voor elk scenario waar, maar het is een goed uitgangspunt, en kan enig inzicht geven als je je vast voelt zitten of als iets niet “goed voelt”.
we willen er ook voor zorgen dat onze modellen geen gladgestreken normalen hebben, ook bekend als “geen gedeelde hoekpunten”. Zorg ervoor dat u deze instelling toepast in uw 3D modeling software, zoals in bijvoorbeeld Unity, dit kan achteraf niet heel eenvoudig worden gewijzigd.
materialen
ik probeer texturen tot een minimum te beperken. In feite geef ik de voorkeur aan alleen platte kleuren te gebruiken, en maak de complexiteit met verlichting. Ik vind dat dit me het schoonste, meest interessante resultaat geeft.
soms kan het echter leuk zijn om een subtiele textuur in te voeren om het oppervlak enigszins te breken.
maakt gebruik van componenten zoals speculariteit, breking, verstrooiing enz. Gebruik maken van deze kan zeker geven u een mooie, unieke look.

wees zeer voorzichtig met verzadigingsniveaus, ik zie veel lage poly kunst, met name gras, die te veel verzadiging hebben. Zorg ervoor dat je wat spiegelende in, dit zal verlichten highlights naar een meer aangename, onverzadigde toon. Verzadiging kan een sterke manier om de kijkers oog te begeleiden, maar wees voorzichtig niet te overdrijven.

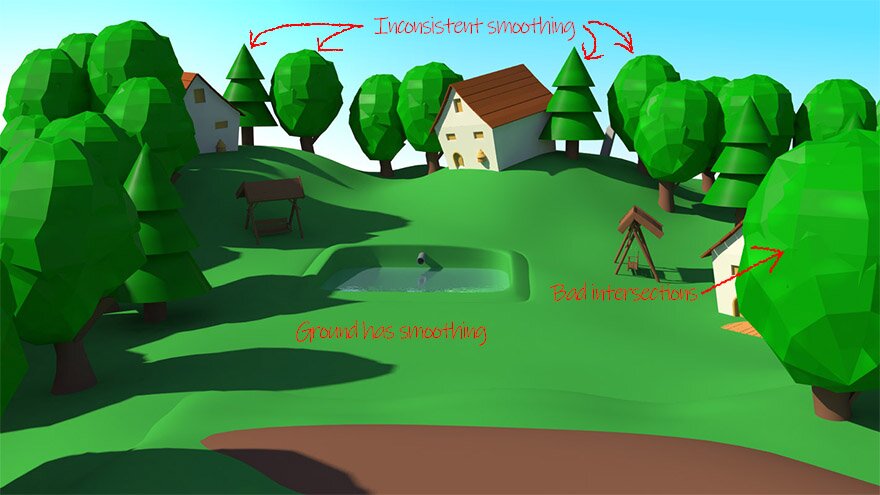
laten we nu eens kijken naar wat er gebeurt als je de dingen negeert die we tot nu toe hebben besproken.

zoals u kunt zien, is deze afbeelding niet erg aangenaam, laten we eens kijken waarom. Enorme inconsistenties in veelhoekgrootte, sommige dingen worden gladgestreken, andere niet. Verzadigingsniveau is zeer gelijk over het hele beeld, waardoor u geen punt van belang. Gras is te koel, een beetje warmte zou hebben geholpen. Het ziet er niet uit als een goede skydome werd gebruikt – de kleurtemperatuur lijkt hetzelfde in het zonlicht en de schaduw.
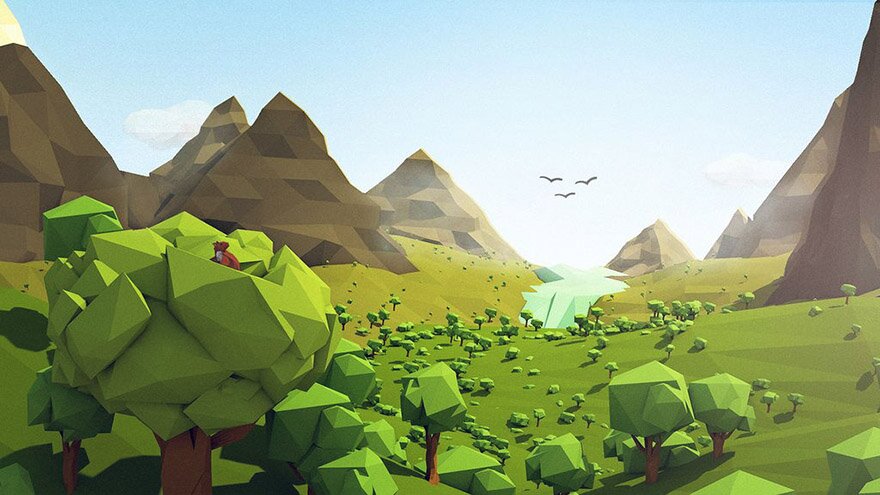
laten we daarentegen eens kijken naar een vergelijkbare scène met een succesvoller resultaat:

terwijl de bergen in de rug niet geweldig zijn, hebben we zeker een grote verbetering ten opzichte van de vorige afbeelding. De verlichting werkt veel beter, we hebben een mooie diepte in het beeld, die ons naar binnen trekt. De hoogtepunten rollen mooi van de bomen af.
verlichting
Verlichting is het belangrijkste onderdeel. De rest is natuurlijk ook belangrijk. Maar als je de verlichting niet goed krijgt, zal het er nooit goed uitzien.
laten we eens kijken hoe ik de aanbevolen afbeelding voor dit bericht heb gemaakt om een begrip te krijgen van hoe we verlichting kunnen benaderen.
opnieuw de featured image
Dit is een snelle en eenvoudige scene, zeker niet perfect, maar zou moeten werken voor onze test 🙂
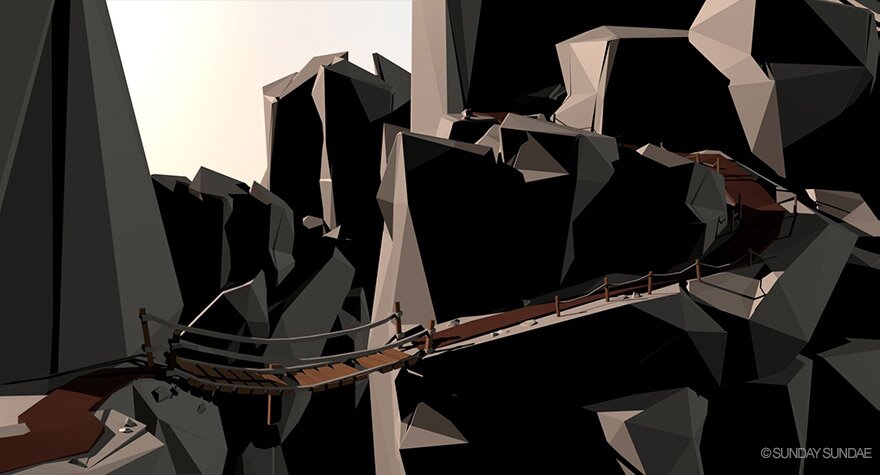
Beginnen, laten we het toevoegen van een gericht licht. Dit zal onze zon voorstellen. Ik heb ervoor gekozen om de zon links van ons te hebben, wat mooi Tegenlicht op de bergen.

hoewel dit een stijl op zich zou kunnen zijn, is het niet helemaal waar we naar op zoek zijn. We hebben het directe licht van de zon, maar we hebben niet de bijdrage van de hemel.
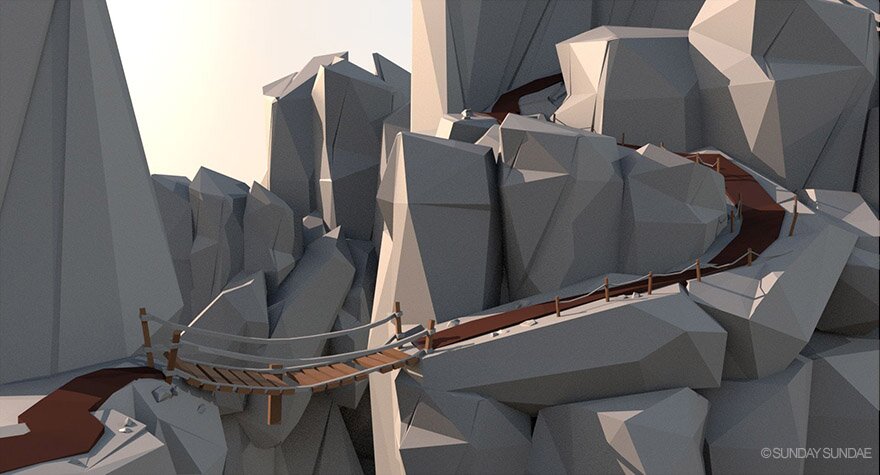
laten we een skydome toevoegen om de schaduwgebieden in te vullen. Hoewel je gewoon een blauwe bol kunt gebruiken, raad ik het gebruik van een kubus met een gefotografeerde hemel ten zeerste aan, dit kan het realisme enorm helpen verbeteren.

veel beter toegevoegd, maar we missen nog enkele componenten. Terwijl het licht uit de hemel komt.
wat we nu moeten toevoegen is indirect licht. Op dit moment raken de lichtstralen het oppervlak en sterven dan. Ze moeten van het oppervlak stuiteren en blijven oplichten. 2-3 bounces is over het algemeen genoeg voor dit doel.
dit is een van de belangrijkste stappen, en gemakkelijk vergeten. Je kunt dit doen in onwerkelijke en eenheid, maar het moet gebakken worden. Want dit is nogal een duur proces.

dat is een stuk beter, terwijl subtiel, het geeft ons een duurdere look. Het indirecte licht helpt bij het strijken van een aantal van de donkere, modderige gebieden in de vorige foto – waardoor we met een schone, frisse look.
nu is er nog maar één ding over, de spiegelende component.

terwijl het heel subtiel is op de rotsen, zoals ik de speculariteit heb ingesteld om vrij ruw te zijn, zijn rotsen over het algemeen niet zo glanzend.
het belangrijkste verschil is te zien op de pathway. Ik besloot om het pad heel glanzend te maken, het zag er in eerdere versies een beetje plat uit.
ik ben hier blij mee, laten we verder gaan met Post Processing.
Post Processing
we hebben de belichting op dit punt ingesteld, maar er zijn veel trucs die we achteraf kunnen toepassen om ons resultaat te verbeteren.
Depth haze
het eerste ding, vooral in deze afbeelding, is depth queuing. We kunnen de brug zien, maar het is niet zo leesbaar als we zouden willen.
wat hier echt kan helpen is om wat dieptemis toe te voegen om de voorgrond van de achtergrond te scheiden.

Dit is waar je ook een beetje gek kunt worden voor verschillende stemmingen. We kunnen het veel meer opvoeren om een beetje meer bewolkt, gevaarlijk gevoel te hebben, alsof we echt hoog staan. Voel je vrij om te spelen met de kleur van de nevel ook.
Ik zal gaan met de minder extreme versie, maar de optie is er zeker voor u om mee te spelen.
kleurcorrectie
Hier kunt u uw fantasie de vrije loop laten. Kleurcorrectie van de uiteindelijke afbeelding is een geweldige manier om de stemming in te stellen en het juiste “gevoel” te krijgen voor een afbeelding. En het is ok om gek te worden, want het is heel gemakkelijk om opnieuw te beginnen.

In dit geval zou ik graag zien dat het iets dynamischer is. Ik ga de highlights opwarmen en de schaduw iets afkoelen en wat vignetten toevoegen.
wees voorzichtig met de verzadiging, veel van de grote lage poly spullen worden geruïneerd door de verzadiging te veel aan te zwengelen. Vooral op gras, als het verandert in een groen neonlicht, probeer dan een back-off op de verzadiging Een beetje, en overweeg het toevoegen van een beetje meer spiegelend. Speculariteit kan helpen om ervoor te zorgen dat hoogtepunten rollen van een meer aangename desaturated bereik in plaats van die schreeuwerige heldere kleur.
scherptediepte-Defocus
veel lage polyartiesten voegen graag een extreme hoeveelheid defocus toe, dit kan helpen met realisme. Het draagt ook bij aan een miniatuur look, die echt goed kan werken met lage poly.
laten we proberen wat defocus toe te voegen aan onze bergpas:

en daar heb je het, dit is de afbeelding die je bovenaan zag 🙂
Wrap up
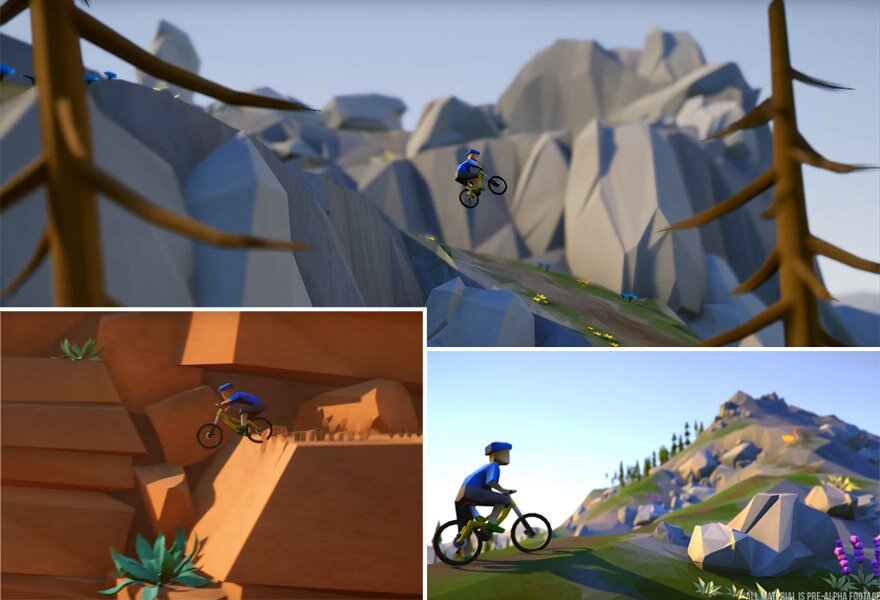
Ik wil graag een spel noemen dat later dit jaar uitkomt (2018), genaamd Lonely Mountains Downhill.
gemaakt door Megagon Industries, twee jongens die ook houden van laag Polyester 🙂

er is een demo van 1 minuut op hun website als je het wilt uitproberen! Dat heb ik gedaan, het is fantastisch! Ga een kijkje nemen, Ik kan niet wachten tot dit in de schappen ligt 😀
eenzame bergafwaarts
Hartelijk dank voor het lezen!



