we krijgen vaak complimenten van gebruikers over hoe snel onze site laadt. Iedereen wil het geheim achter een snelle laden WordPress site weten. Afgezien van goede webhosting en goed gecodeerde plugins, je moet ervoor zorgen dat u gebruik maakt van de juiste caching en hebben een CDN (content delivery network). Voor onze setup, we gebruiken een plugin genaamd W3 Total Cache. Als gevolg van een hoog volume van de aanvraag, hebben we besloten om een stap voor stap handleiding over hoe te installeren en setup W3 Total Cache voor beginners te maken.
In dit artikel laten we u zien hoe u W3 Total Cache installeert en correct instelt om de voordelen te maximaliseren. We laten u ook zien hoe u W3 Total Cache met ha CDN-service combineert om uw site nog sneller te laden.
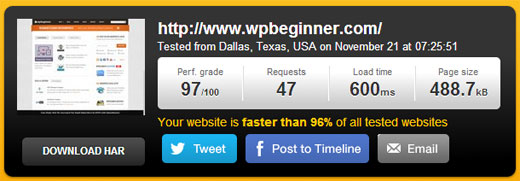
voordat u begint, raden we u ten zeerste aan om de prestaties van uw site te controleren met behulp van Google Page Speed en Pingdom Tools. Dit geeft je een vergelijking voor en na.
hieronder is de screenshot van onze Pingdom resultaten:

laten we beginnen met onze setup van W3 Total Cache.
Video Tutorial
als u de video niet leuk vindt of meer instructies nodig hebt, lees dan verder.
Wat is W3 totale Cache?
W3 Total Cache is de snelste en meest complete WordPress performance optimization plugin. Vertrouwd door vele populaire sites, waaronder: Op& T, Mashable, Smashing Magazine, WPBeginner, en miljoenen anderen. W3 Total Cache verbetert de gebruikerservaring van uw site door het verbeteren van de prestaties van uw server, caching elk aspect van uw site, het verminderen van de downloadtijden en het verstrekken van transparante content delivery network (CDN) integratie.
W3 Total Cache installeren in WordPress
voordat u W3 Total Cache installeert, moet u ervoor zorgen dat u alle andere cachingplugins verwijdert (bijvoorbeeld WP Super Cache). Als u dit niet doet voorafgaand aan de installatie, zal de plugin problemen bij activering hebben.
we hebben een zeer grondige handleiding waarin wordt uitgelegd hoe u een WordPress plugin kunt installeren die u kunt volgen. Of u kunt de korte handleiding hieronder volgen:
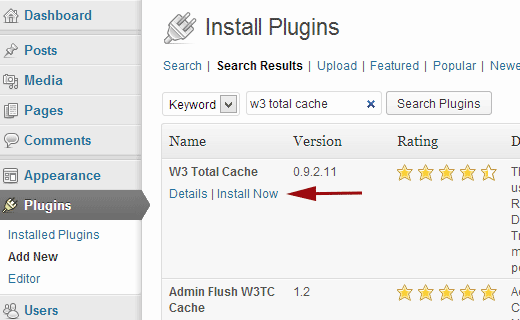
Ga naar uw WordPress admin panel en klik op Plugins ” Nieuwe Toevoegen. Zoek naar “W3 Total Cache” en je zou resultaten moeten zien zoals de afbeelding hieronder:

klik op de knop Nu installeren en activeer de plugin.
instellingen en configuratie van W3 Total Cache
W3 Total Cache is een zeer krachtige plugin, dus het heeft tal van opties. Dit kan goed of slecht zijn. Voor degenen die weten hoe deze opties te gebruiken, ze zijn een goudmijn. Voor de meeste beginners kunnen deze opties heel lastig en verwarrend zijn. We zullen elk van deze opties in detail bezoeken, zodat u W3 Total Cache goed kunt instellen. Laten we beginnen met algemene instellingen.
Algemene instellingen
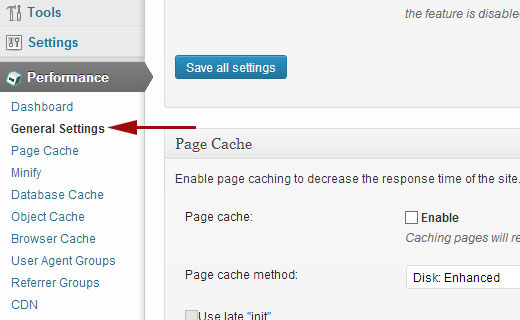
u kunt naar de pagina Algemene instellingen gaan door te klikken op de knop Performance menu in uw WordPress admin panel. Dit is waar u het opzetten van de plugin door het configureren van basisinstellingen. Zorg ervoor dat u op de Algemene instellingen pagina en niet de promotionele Dashboard pagina die deze plugin heeft.

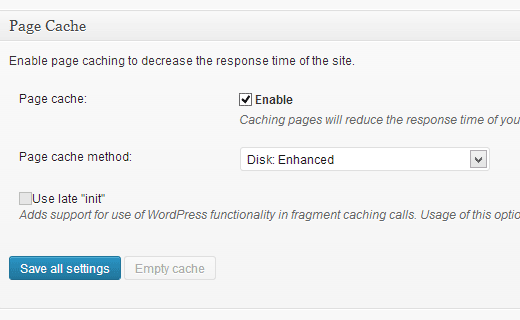
Wat is Paginacache?
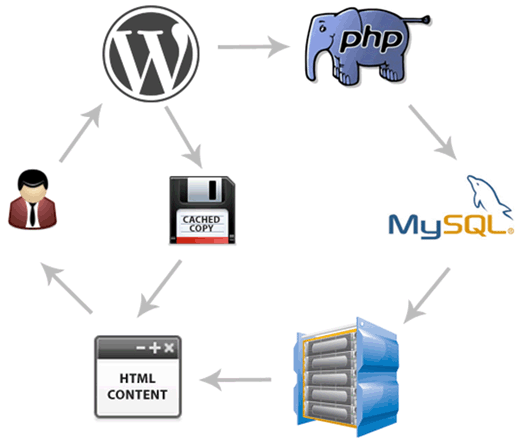
de eerste optie die u op deze pagina ziet is Paginacache. Het is verantwoordelijk voor het maken van statische cache pagina ‘ s voor elke pagina die wordt geladen, dus het wordt niet dynamisch geladen bij elke pagina te laden. Door dit ingeschakeld te hebben, zult u uw laadtijd aanzienlijk verminderen. Refereer naar de afbeelding hieronder om te zien hoe Page cache werkt:

zoals u normaal kunt zien wanneer een gebruiker naar uw site komt, draait WordPress PHP-scripts en MySQL-query ‘ s naar de database om de gevraagde pagina te vinden. Vervolgens ontleedt PHP de gegevens en genereert een pagina. Dit proces vereist serverbronnen. Als de paginacaching is ingeschakeld, kunt u al die serverbelasting overslaan en een kopie in de cache van de pagina weergeven wanneer een gebruiker erom vraagt.
voor shared hosting die de meeste beginners gebruiken, wordt de methode Disk: Enhanced ten zeerste aanbevolen. U moet de Inschakelen pagina Cache vak, en sla alle instellingen.

voor de meeste mensen is dit alles wat u moet doen met paginacaching. Aangezien deze gids is voor beginners niveau gebruikers zullen we de geavanceerde instellingen van pagina caching overslaan omdat de standaard opties voldoende zijn.
we zullen ook Minify, Database Cache en Object Cache overslaan. De eenvoudige reden is dat niet alle servers geoptimaliseerde resultaten bieden met deze instellingen. De volgende optie die u zult zien is Browser Cache.
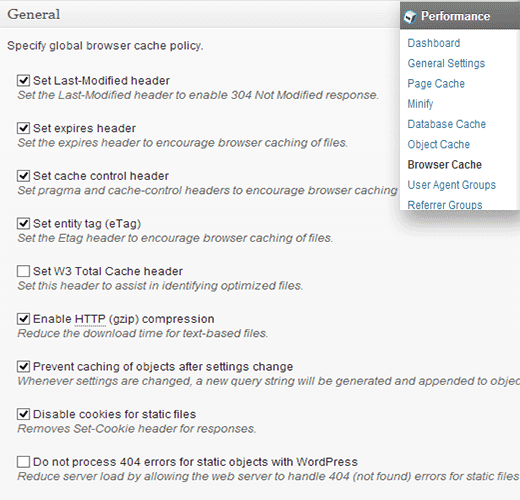
Wat is browsercache?
elke keer dat een gebruiker een website bezoekt, downloadt zijn webbrowser alle afbeeldingen, CSS-bestanden, JavaScripts en andere statische bestanden in een tijdelijke map om de gebruikerservaring te verbeteren. Op deze manier wanneer dezelfde Gebruiker gaat naar de volgende pagina, het zal veel sneller laden omdat alle statische bestanden in hun browser cache.
Browser Cache optie in W3 totale Cache stelt een tijdslimiet in op de Browser Cache. Aangezien u uw logo niet elke dag wijzigt, doet het geen pijn om statische bestanden als deze 24 uur in de cache te hebben. Controleer gewoon de inschakelen onder Browser Cache optie en klik op alle instellingen opslaan knop. Zodra je dat hebt gedaan, dan laten we een bezoek aan de prestaties ” Browser Cache pagina voor meer instellingen.

zoals u kunt zien in de afbeelding hierboven, hebben we vrijwel alles ingeschakeld, behalve de 404. Wanneer u de instellingen opslaat, zullen alle onderstaande instellingen op die pagina automatisch voor zichzelf zorgen.
in onze Gratis WordPress instellingen zijn dit de standaardinstellingen die we inschakelen.
Wat is een CDN?
CDN staat voor Content Delivery Network, waarmee u uw statische inhoud van meerdere cloudservers kunt bedienen in plaats van slechts één hostingserver. Dit stelt u in staat om de serverbelasting te verminderen en uw website te versnellen.
we hebben een infographic gemaakt over wat een CDN is en waarom u een CDN nodig hebt voor uw WordPress site. We raden u aan om het te controleren, zodat u een weloverwogen beslissing kunt nemen.
W3 totale Cache ondersteunt MaxCDN, Amazon S3, Rackspace Cloud en Amazon Cloud Front. WPBeginner gebruikt MaxCDN (waarom we MaxCDN gebruiken). Deze sectie is alleen van toepassing op sites die CDN gebruiken of van plan zijn CDN te gebruiken. Als je denkt dat je een CDN gaat gebruiken, dan raden we MaxCDN aan.
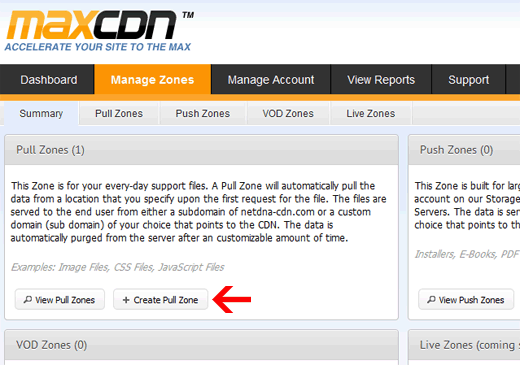
het eerste wat u moet doen is een Pull Zone maken in uw MaxCDN dashboard. Log in op uw MaxCDN-account, klik op Zones beheren en klik vervolgens op Pull Zone maken.

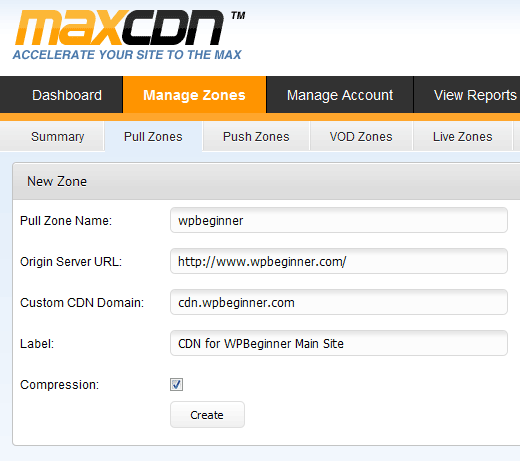
op het volgende scherm wordt u gevraagd om details voor uw pull zone.
- Pull Zone Naam: Geef gewoon een naam aan deze pull zone zodat je deze kunt identificeren in je MaxCDN Paneel.
- URL van de Origin-Server: Voer de URL van uw WordPress-website in, beginnend met http: / / en eindigend met een schuine streep / aan het einde.
- aangepast CDN-domein: voer een subdomein in, bijvoorbeeld: cdn.wpbeginner.com
- Label: Geef een beschrijving van deze trekzone.
- compressie: het inschakelen van compressie bespaart u bandbreedte, dus het wordt ten zeerste aanbevolen dat u dit vakje aanvinkt.
een screenshot van hoe bovengenoemde instellingen eruit zullen zien:

klik op de knop Aanmaken en MaxCDN zal de Pull Zone aanmaken. Op het volgende scherm, het zal u een URL als deze te laten zien “wpb.wpbeginner.netdna-cdn.com” kopieer en sla deze URL op in een tekstbestand met Kladblok omdat we dit later nodig zullen hebben.
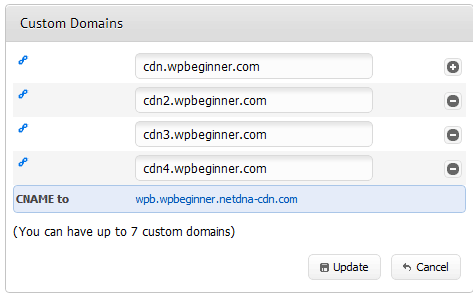
nu we een Pull Zone hebben gemaakt, is de volgende stap het instellen van content zones. U kunt dit doen door naar uw MaxCDN dashboard te gaan. Klik op de knop Beheren naast je pull zone die je zojuist hebt aangemaakt. Klik op het volgende scherm op het tabblad Instellingen. Het doel van het creëren van content zones is om subdomeinen toe te voegen, zodat we de gebruikerservaring kunnen verbeteren door inhoud van verschillende subdomeinen in de browser van de gebruiker te plaatsen. Om dit te doen klikt u op de knop met het label aangepaste domeinen en voeg meerdere subdomeinen. Zie de screenshot hieronder:

als u aangepaste domeinen hebt toegevoegd, klikt u op de knop Bijwerken.
de volgende stap is het instellen van CNAME records voor de subdomeinen. De meeste van onze aanbevolen WordPress hosting providers zoals Hostgator, Bluehost, etc bieden een cPanel aan hun klanten om verschillende instellingen van hun hosting te beheren. We zullen beschrijven hoe je een CNAME record in cPanel kunt instellen.
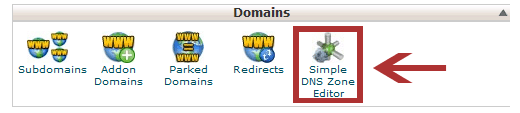
Log in op uw cPanel dashboard en klik vervolgens op eenvoudige DNS Zone Editor onder domeinen.

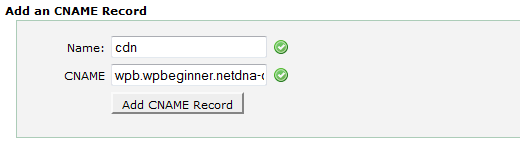
op het volgende scherm ziet u een formulier met twee velden. Voer de naam van het subdomein in die u hebt ingevoerd tijdens het aanmaken van de content zone. Bijvoorbeeld zet je cdn voor cdn.wpbeginnner.com.
cPanel vult automatisch het volledige domein in. Voer in het veld CNAME de URL in die MaxCDN heeft opgegeven toen je de pull zone hebt aangemaakt. Het is de URL die we je vroegen op te slaan in Kladblok.

herhaal het proces voor al uw subdomeinen, bijvoorbeeld cdn1, cdn2, enz. Onthoud dat alleen het Naam veld elke keer verandert en dat het CNAME veld altijd de url bevat die MaxCDN heeft opgegeven voor je pull zone. Zodra u CNAME records voor alle subdomeinen hebt gemaakt, is het tijd om terug te gaan naar WordPress en setup MaxCDN met W3 Total Cache.
Ga naar Performance ” Algemene instellingen. Scroll naar beneden tot je CDN configuratie box vindt. Schakel inschakelen en selecteer MaxCDN uit CDN Type drop down menu. Klik op de knop Alle instellingen opslaan.

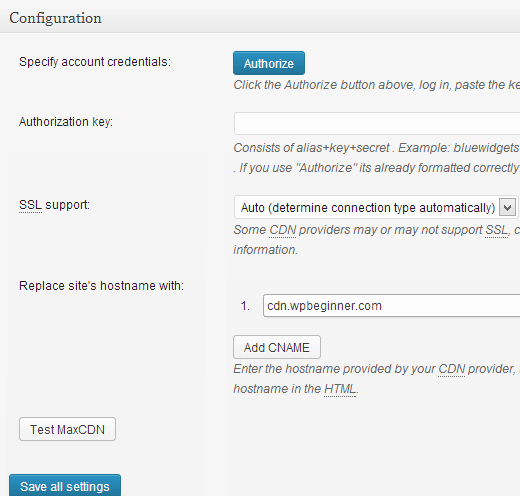
na het opslaan van instellingen ziet u een melding die u informeert om informatie te verstrekken voor de velden “Autorisatiesleutel” en “Standaardhostnaam vervangen door” en selecteert u een pull zone. Klik op” specificeer het hier ” link en W3 Total Cache brengt u naar de CDN pagina.

klik op het volgende scherm op de knop autoriseren. Dit brengt u naar de MaxCDN-website waar u een autorisatiesleutel zult genereren. Kopieer en plak deze sleutel terug in W3 Total Cache. Voer in” Vervang de hostnaam van de site door ” het subdomein in dat u eerder hebt aangemaakt.

alle instellingen opslaan en dat is alles. Uw site is nu geconfigureerd om statische bestanden te bedienen met MaxCDN. Als u nu uw site laadt, moeten de image-url ‘ s worden geserveerd vanuit het CDN-subdomein in plaats van het werkelijke domein van uw site. Bijvoorbeeld::
https://www.wpbeginner.com/wp-content/uploads/2010/08/w3totalcachecdnconfig.gif
zou worden vervangen door:
http://cdn.wpbeginner.com/wp-content/uploads/2010/08/w3totalcachecdnconfig.gif
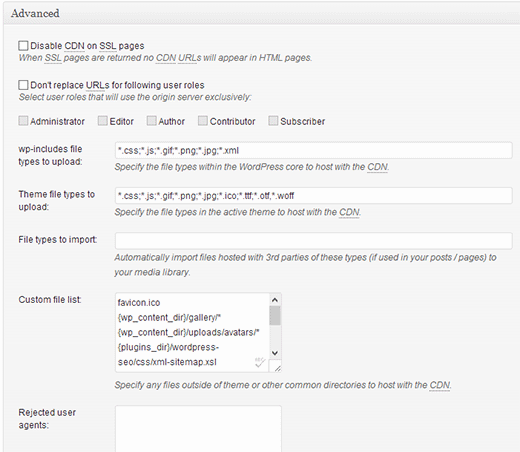
nu als een van uw statische bestanden niet worden geladen met de CDN, dan betekent dit waarschijnlijk dat je nodig hebt om het op te geven in de aangepaste bestanden lijst instelling in W3 Total Cache. We moesten het doen voor Oio Publisher plugin die we gebruiken voor het serveren van advertenties. Als u naar de pagina CDN-instellingen gaat, ziet u de Geavanceerde optie:

voeg gewoon alle bestanden/mappen toe die u voor CDN wilt opnemen. Ook als u merkt, er is een afgewezen bestand lijst. Wanneer u een kleine ontwerp-update, uw stijl.css wordt niet meteen bijgewerkt. Dus je kunt dat in een lijst met afgewezen bestanden zetten voor de tijd dat je wijzigingen aanbrengt. Als u slechts een eenmalige zuivering wilt, kunt u dat doen vanaf uw MaxCDN dashboard.
alles wat we tot nu toe hebben behandeld, zal geweldig werken op de meeste web hosting accounts. Echter, W3 Total Cache wordt geleverd met vele andere opties. We zullen ons best doen om uit te leggen wat ze zijn, en waarom we ze niet op alle sites mogelijk maken.
Minify
Minify verminder eenvoudig de grootte van uw statische bestanden om u elke kilobyte te besparen die u kunt. Echter, soms het genereren van dat geminifieerde bestand kan meer resource-intensieve dan de bron die het zal opslaan. We zeggen niet dat het een verschrikkelijke functie is. We zeggen alleen dat het misschien niet de beste oplossing is voor elke server. We hebben een groot aantal gebruikers horen klagen over het, en onze gastheer (HostGator) adviseerde ons om dit uit te laten. Als u net als wij (niet SAVVY met server lingo), luister dan naar uw web hosting provider.
Databasecaching
Databasecaching vermindert de serverbelasting door SQL-query ‘ s in de cache te plaatsen. Dit elimineert de verwerkingstijd van het opvragen van de database (die misschien niet veel voor kleinere sites). Toen we dit begonnen te gebruiken, leek het veel belasting op onze server te leggen. Onze gastheer raadde ons aan om het uit te zetten. In plaats daarvan, ze uiteindelijk het inschakelen van de ingebouwde SQL caching voor ons. Nogmaals, gebruik deze optie op eigen risico. U kunt het uitproberen en zien hoe het van invloed is op uw site laadtijd. Zet hem dan gewoon uit, als de impact niet significant genoeg is. De meeste hosts raden dit niet aan voor shared hosting accounts.
Object Caching
als u een zeer dynamische site hebt, zal het gebruik van Object Caching helpen. Dit wordt vooral gebruikt als je complexe database query ‘ s hebt die duur zijn om te regenereren. Voor de meeste beginners, negeren.
Nu u alles hebt ingesteld, kunt u het beste een back-up maken voor uw W3 Total Cache configuratie. We hebben immers veel meegemaakt in dit artikel. U moet terug te komen naar uw W3 Total Cache ‘ s Algemene instellingen pagina. Er is een sectie voor import / Export instellingen. Klik hierop om het instellingenbestand van uw server te downloaden.
we hopen dat u dit artikel nuttig vond. Voor gebruikers die nog steeds niet zijn verkocht op het concept van CDN, raden we je aan om het een kans te geven. CDN werkt samen met uw webhost om de serverbelasting te verlagen en de prestaties van de site te verhogen. We gebruiken MaxCDN en we raden u aan om hetzelfde te doen. (Probeer ze voor slechts een maand, en je zult zien waarom we ze aanbevelen).