Twitter Facebook Google+
Verwerking-code voor dit artikel, samen met afbeeldingen, is te vinden op Github
Begin vorig jaar heb ik mezelf uitgedaagd om te komen met vijfentwintig ontwerpen met behulp van onlyPerlin flow velden en die volgde upwith vijfenzeventig verschillende manieren om een cirkel te tekenen.In dit artikel verken ik een andere eenvoudige uitdaging: vijftien verschillende manieren todraw interessante lijnen.
de beperkingen
ik stelde drie beperkingen voor deze uitdaging. Zoals voorheen, mijn eerste beperking was om het gebruik van kleur te fororego, zodat ik me kon concentreren op vormen en vormen in plaats daarvan.
ten tweede moet elke versie worden geïmplementeerd als een onafhankelijke, herbruikbare functie die voldoet aan de volgende verklaring::
void line(float x1, float y1, float x2, float y2, float weight, float value) { /* * Draw a line from (x1, y1) to (x2, y2) with a given * weight and darkness (value) */}Zo kan ik ze later gemakkelijk hergebruiken voor andere werken. Boven, je zult zien dat Ispecify twee extra parameters: een slag gewicht en een waarde (Of lichtheid/duisternis).
als derde en laatste voorwaarde moest elke versie een generatief / procedurele component hebben. Dat wil zeggen, elke keer dat de functie wordt aangeroepen, moet een nieuwe variant worden gegenereerd.
genoeg gepraat. Hier zijn de resultaten! Geniet ervan!
vijftien regels
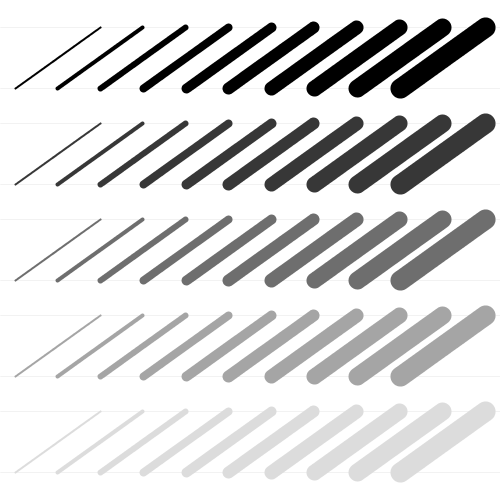
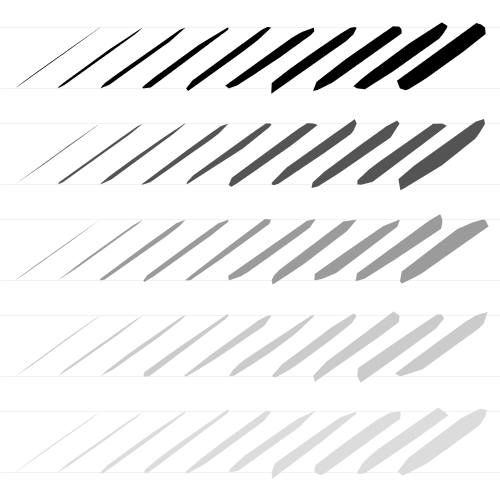
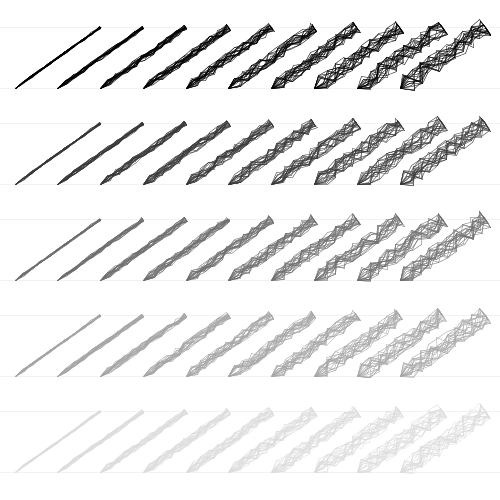
ik begon met een basisopmaak van verschillende gewichten en waarden die ik zocht en ging met de eenvoudigste regel. Hieronder neemt het slaggewicht toe van links naar rechts en worden de waarden lichter van boven naar beneden:
 #1
#1
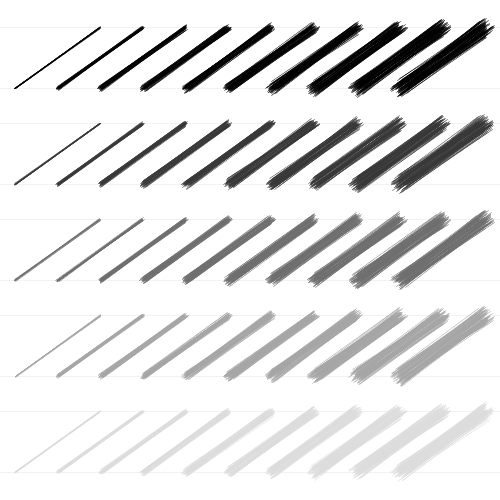
mijn onmiddellijke volgende drang was om de lijndikte te vormen van meerdere dunnere lijnen. De uiteinden van de lijn kunnen worden gezien als een cirkel met een diameter gespecificeerd door weight.Ik genereerde een willekeurig punt binnen de cirkel rond het eerste eindpunt andanother rond de tweede, en hen verbinden met een lijn waarvan de kleur is gebaseerd opde opgegeven waarde:
 #2
#2
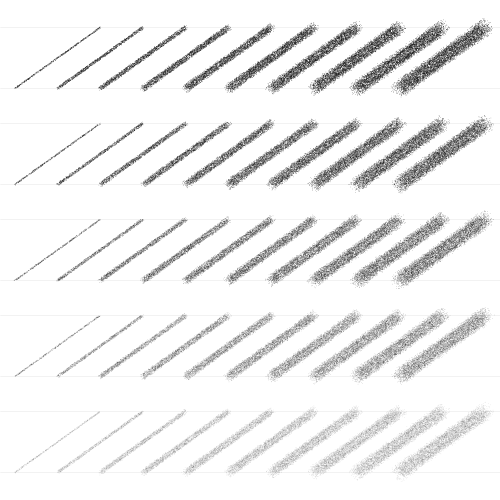
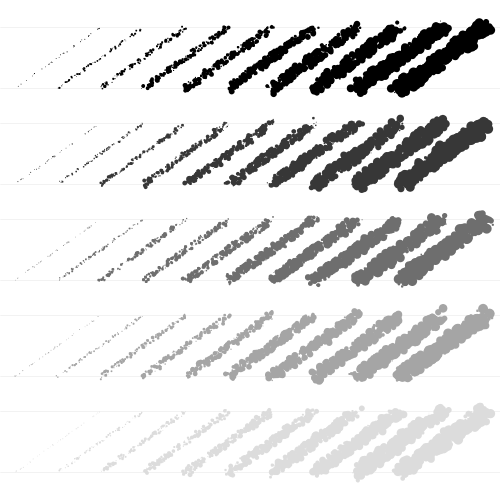
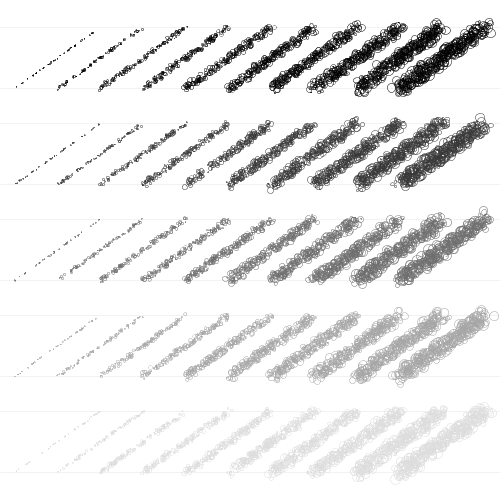
in Plaats van het tekenen van complete lijnen, ik bemonsterd in plaats van een paar punten op de lijn insteadand trok kleine ellipsen (met de vereiste dekking te krijgen van de juiste waarde):
 #3
#3
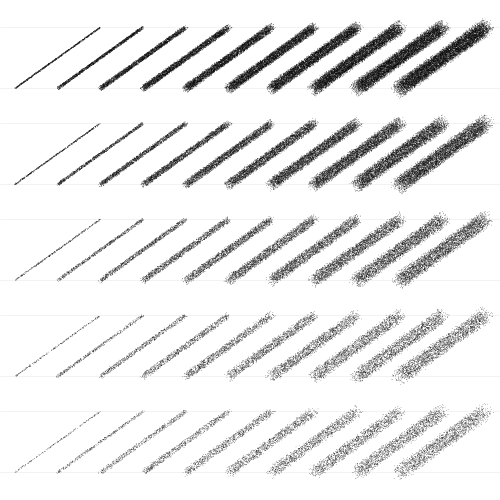
Ik wilde proberen of ik kon gebruik maken van een effen zwarte vulling voor de ellipsen en varythe waarde met behulp van slechts de dichtheid van de bemonstering zelf, en het lijkt te werken quitewell:
 #4
#4
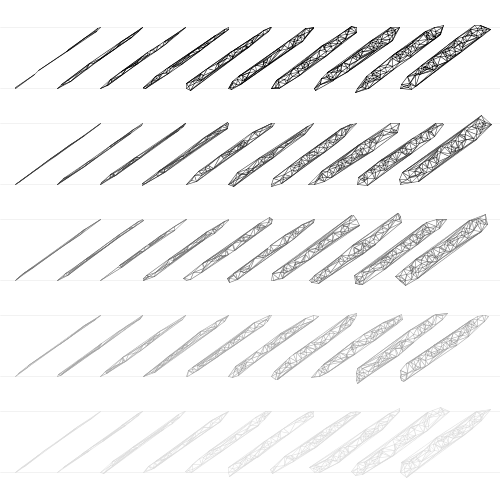
ik besloot om te schakelen een beetje en, na het genereren van een paar willekeurige punten in de lijn vorm, creëerde een Delaunay diagram (met behulp van Lee Byron fantastische mesh libraryfor verwerking. De waarde werd bepaald door de lichtheid van de lijnen:
 #5
#5
aangezien ik gebruik maakte van de Mesh bibliotheek toch, ik dacht dat ik zou ook proberen om gewoon te doen aconvex romp van de Willekeurig gegenereerde punten. Dit geeft een interessante borstel-achtige vorm:
 #6
#6
op dit punt wilde ik proberen een variatie van een vorige schets: in plaats van randlijnen te genereren die eindigen in de buurt van de eindpunten van onze lijn, wilde ik ze overal genereren in de vorm van de lijn. Het resultaat was subtiel anders, maar het verschil was niet bijzonder waarneembaar:
 #7
#7
omdat ik toch willekeurige punten genereerde langs de vorm van de lijn, dacht ik dat ik gewoon wat ellipsen zou tekenen. Ik gebruik willekeurige diameters op basis van het opgegeven gewicht,maar dit is de eerste waar ik begin te tekenen buiten de grenzen van de oorspronkelijke vorm:
 #8
#8
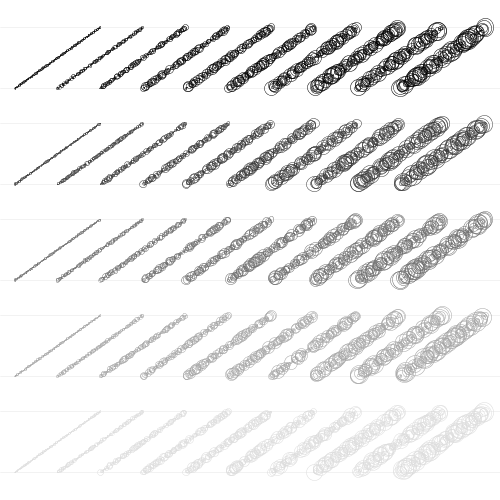
In de volgende, verwijderde ik de vulling en gebruikte gewoon een dunne omtrek lijn. Tip: u canspecify verwaarloosbare beroerte gewichten in de Verwerking te krijgen dunnere lijnen (bijv. strokeWeight(0.5))
 #9
#9
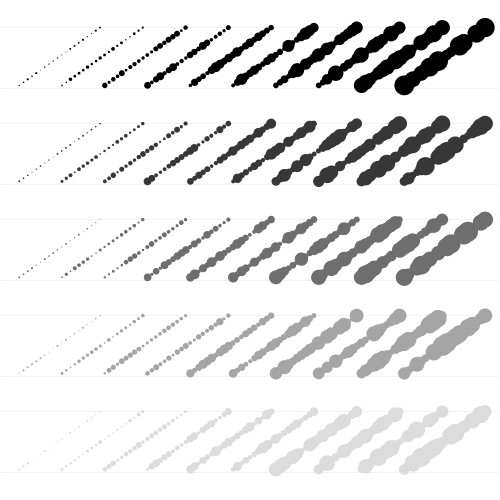
Plaats van het genereren van ellipsen met willekeurige posities en diameters, heb ik besloten om generatethem op de oorspronkelijke lijn met een willekeurige diameter van de opgegeven lijndikte:
 #10
#10
Deze keer ging ik van de beroerte-versie op de ingevulde versie, want ik had justdone dat variatie betweween #8 en #9:
 #11
#11
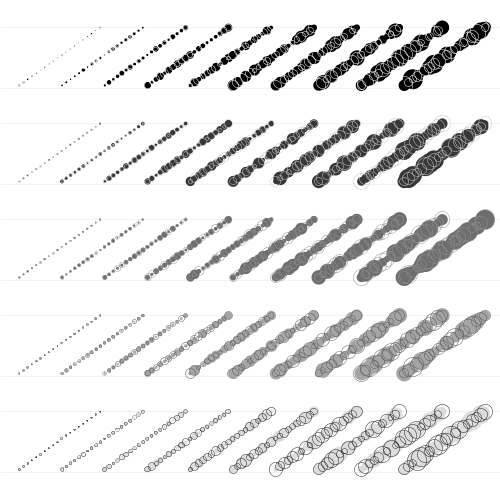
nu heb ik besloten om de stroke-only en fill-only versies te combineren. Ik gebruikte opposingcolors voor de lijn en vulling om de verschillende waarden te krijgen: lichtere waarden hebben een donkere lijn met zeer lichte vulling, terwijl donkerdere waarden een lichte lijn met een veel donkerdere vulling hebben:
 #12
#12
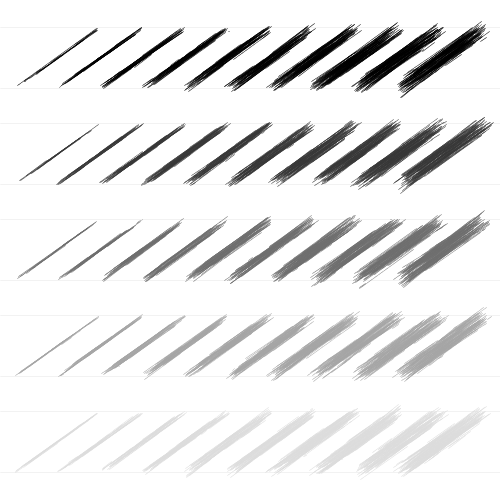
ik ging verder met het implementeren van een eenvoudige wandelaar die langs de lijn loopt met willekeurige verschuivingen in zijn positie. Ik heb er een paar over gelegd om de volgende iteratie te krijgen.:
 #13
#13
ik reduceerde vervolgens de stapgrootte tot een zeer kleine hoeveelheid om een loodrecht krabbel te krijgen,en tekende slechts een enkele wandeling van eindpunt naar enpoint met willekeurige variaties op basis van het opgegeven slaggewicht: