WP_Query is een PHP-klasse in WordPress die inhoud uit de database laadt. Ontwikkelaars vertrouwen op WP_Query om aangepaste lijsten van inhoud die worden weergegeven op front-end van de site te bouwen.
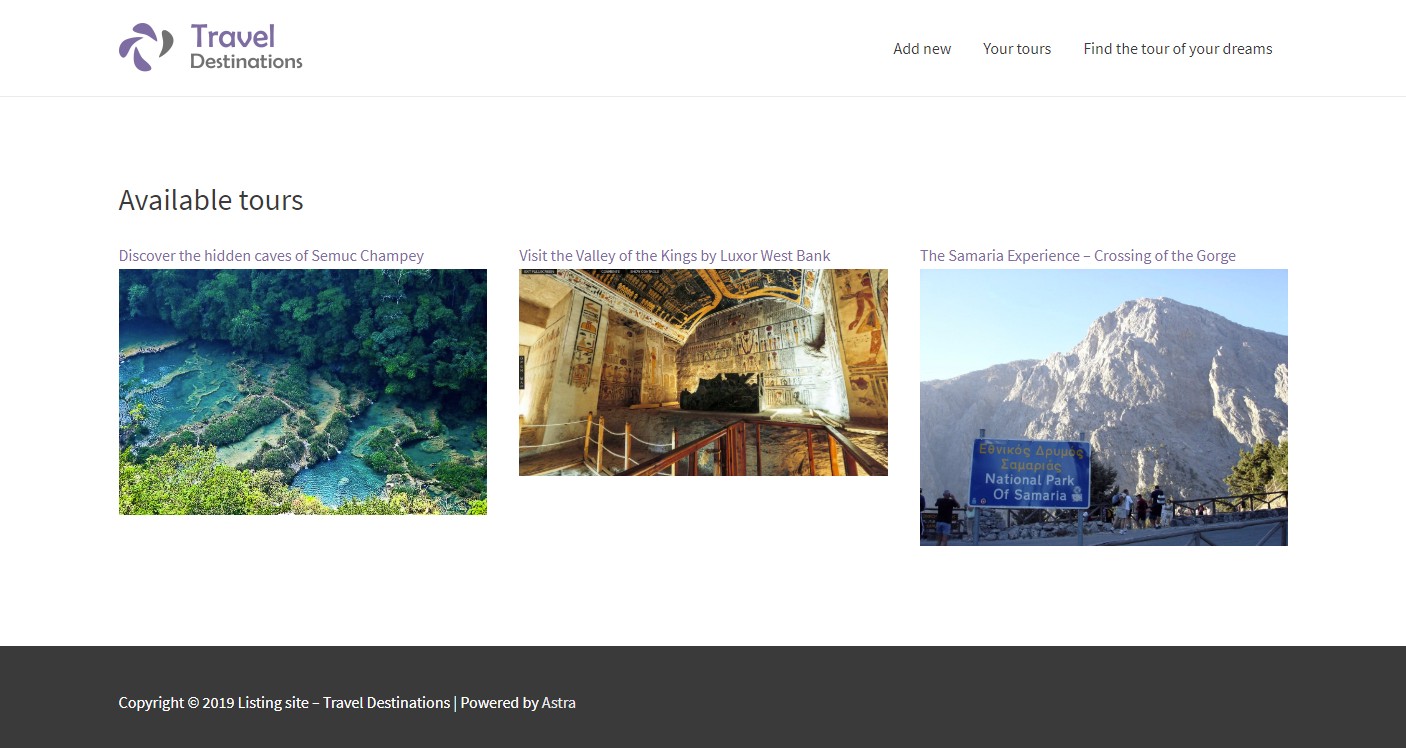
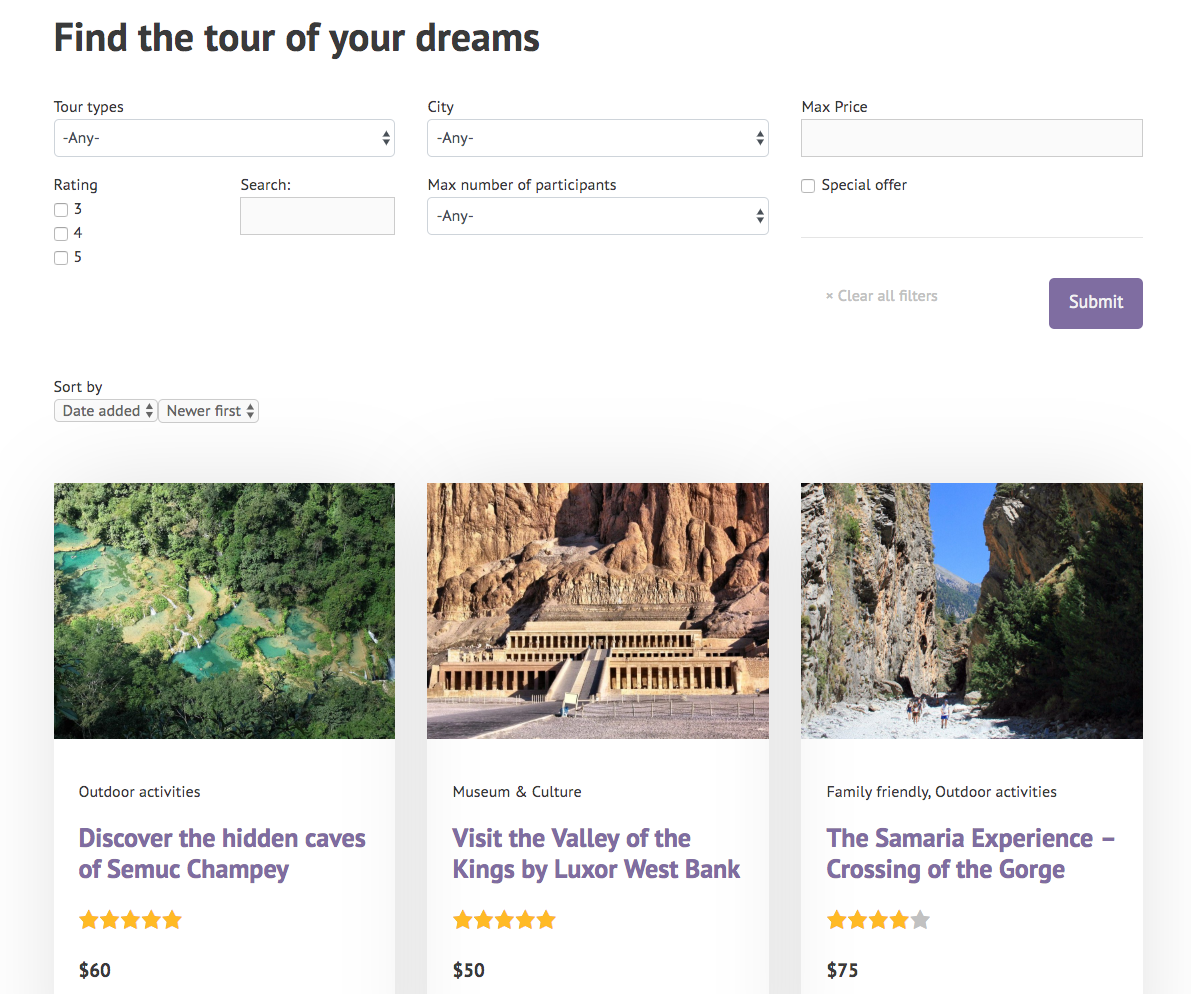
om te begrijpen hoe WP_Query werkt, laten we eens kijken naar een voorbeeld. Hier is een pagina die drie “gepromote” tours weergeeft:

u moet WP_Query gebruiken om deze tourposten uit de database te laden. We zullen laten zien hoe u deze lijst op twee manieren maakt:
- WP_Query gebruiken via PHP code (vereist programmeren)
- WP_Query gebruiken via de Toolset GUI (programmeren is niet nodig ))
met behulp van WP_Query met PHP code
de code hieronder is het query deel. Hier, WP_Query laadt drie willekeurige “tours” uit de database die voldoen aan de criteria.
eerst maakt de code een array van argumenten ($args), die alle details bevat van de query die we moeten uitvoeren. Vervolgens roepen we de klasse WP_Query aan en vragen het om de items (tours) terug te geven die overeenkomen met de argumenten.
function display_promoted_tours(){ // Create an array of arguments, which will tell WP_Query what information to load from the database $args = array( 'post_type' => 'tours', 'post_status' => 'publish', 'limit' => 3, 'orderby' => 'rand', 'tax_query' => array( 'relation' => 'AND', array( 'taxonomy' => 'tour-status', 'field' => 'slug', 'terms' => array( 'promoted' ), 'operator' => 'IN' ) ), 'meta_query' = array( 'relation' => 'AND', array( 'key' => 'wpcf-valid-until', 'value' => strtotime( 'today 00:00' ), 'type' => 'NUMERIC', 'compare' = '>' ) ) ); // Call WP_Query and load the content from the database $my_query = new WP_Query( $args ); // Now display the "tours" if ( $my_query->have_posts() ) : while ( $my_query->have_posts() ) : $my_query->the_post(); echo "<div class='card'>"; if ( has_post_thumbnail() ) : echo "<a href='" . get_the_permalink() . "' title='" . the_title(null,null,false) . "'>" . get_the_post_thumbnail() . "</a>"; endif; echo the_title( '<h3>', '</h3>', false); echo "<button class='button-style'><a href='" . get_the_permalink() . "'>Learn more</button>"; echo "</div>"; endwhile; wp_reset_postdata(); endif;}
nu hebt u de code die de inhoud van de database laadt en deze op de front-end weergeeft. De laatste stap is om deze code toe te voegen aan een van uw thema ‘ s sjablonen, zodat het zal draaien op de pagina waar u wilt dat het wordt weergegeven.
om dit te doen, moet u deze extra stappen volgen:
- Maak een dochterthema, zodat u de bestanden van het thema niet direct kunt bewerken (waardoor toekomstige updateproblemen ontstaan)
- kopieer de pagina van het thema.php template en hernoem het
- Bewerk het nieuwe template bestand en bel display_promoted_tours van het
- van de WordPress admin, bewerk de pagina die deze lijst van tours moet tonen en stel het in op het nieuwe template
dit proces werkt prima, maar zoals je kunt zien vereist het een behoorlijke hoeveelheid codering en debugging. Als je geïnteresseerd bent in de PHP-vrije versie van dit proces, die Minuten in plaats van dagen duurt, lees dan verder.
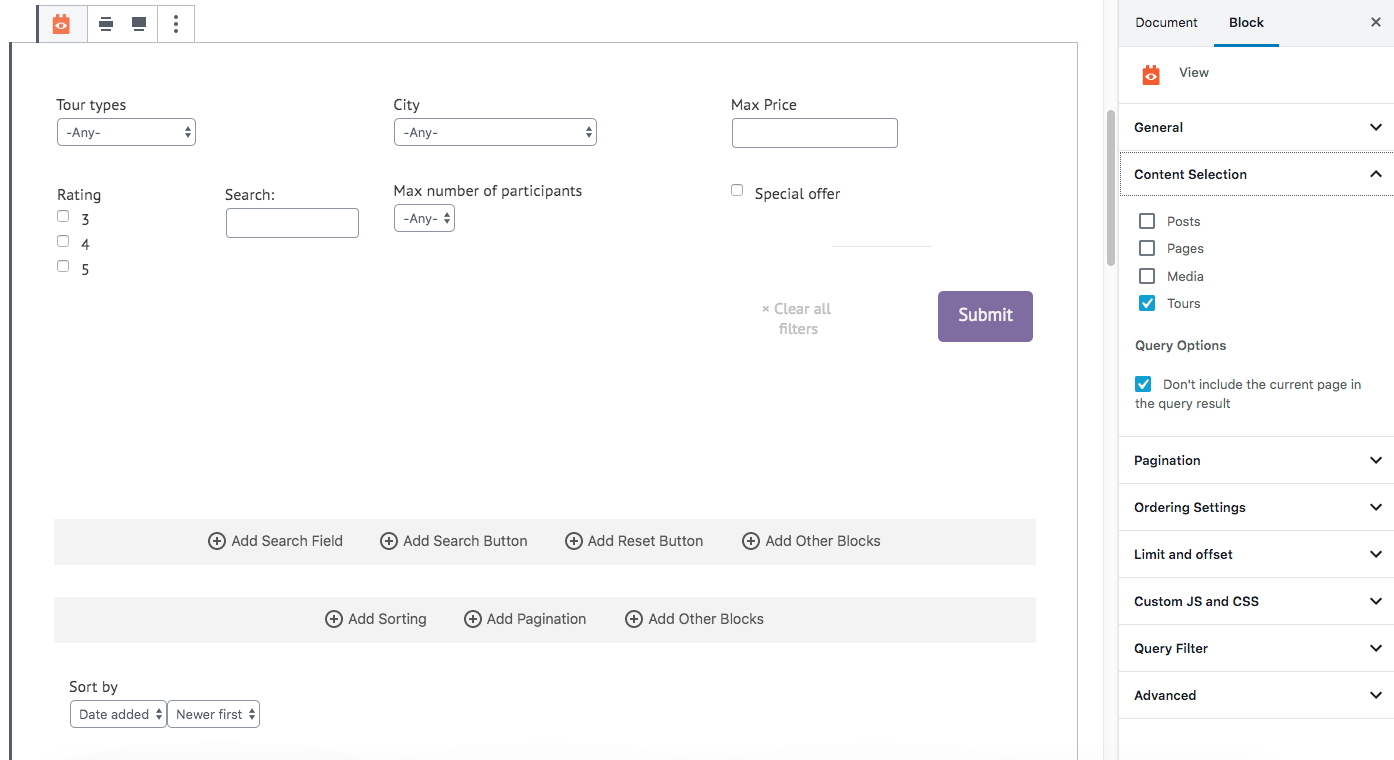
Maak een query met Toolset GUI
laten we hetzelfde reiswebsite voorbeeld gebruiken als hierboven en maak een query met Toolset in plaats van PHP codering.
Hieronder is hetzelfde voorbeeld als hierboven, maar dit keer zonder codering-just Toolset.
- voeg het weergaven-editorblok in waar u de lijst wilt weergeven
- Kies welke inhoud u wilt laden
- ontwerp hoe de lijst eruit zal zien
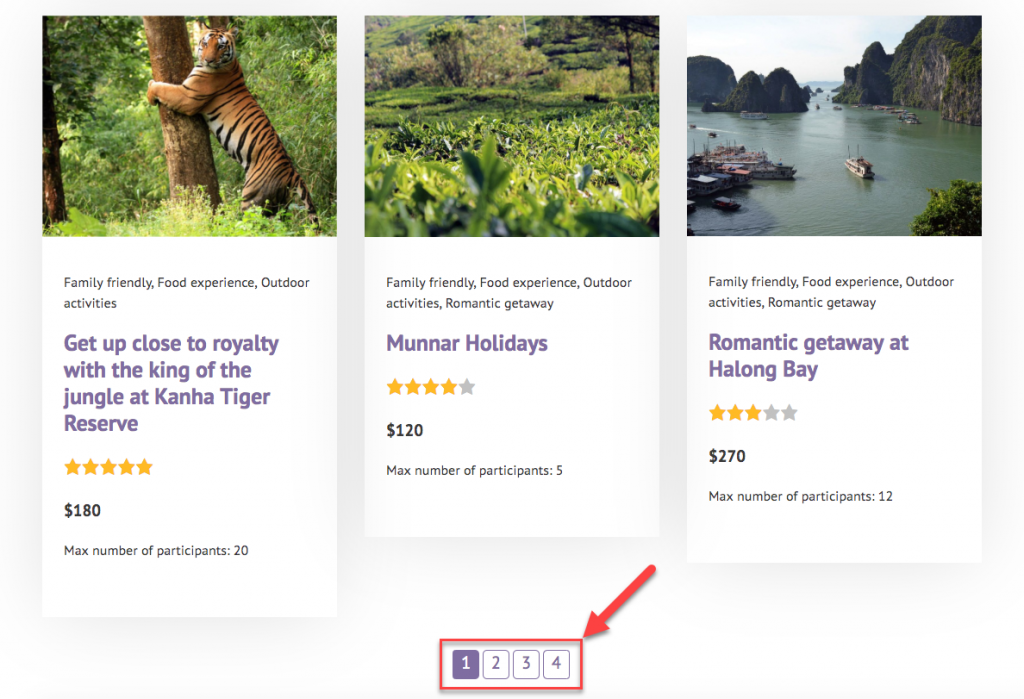
in dit voorbeeld toont de weergave de resultaten van de query als een raster. Uw weergaven kunnen resultaten op elke manier weergeven, zelfs als markeringen op kaarten.
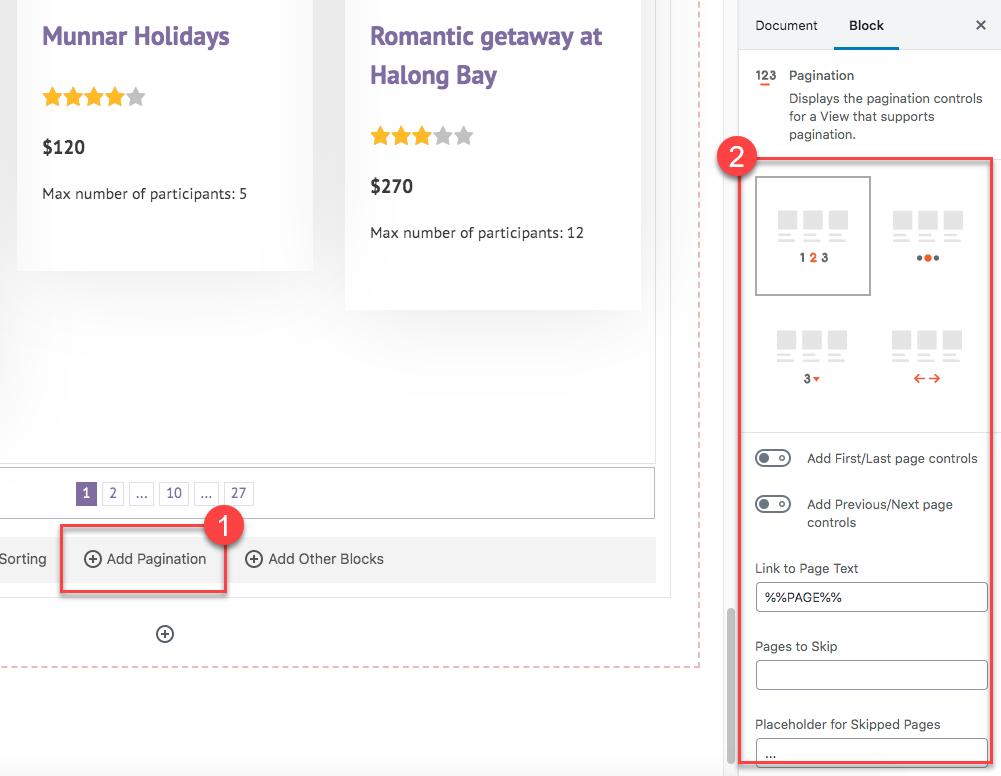
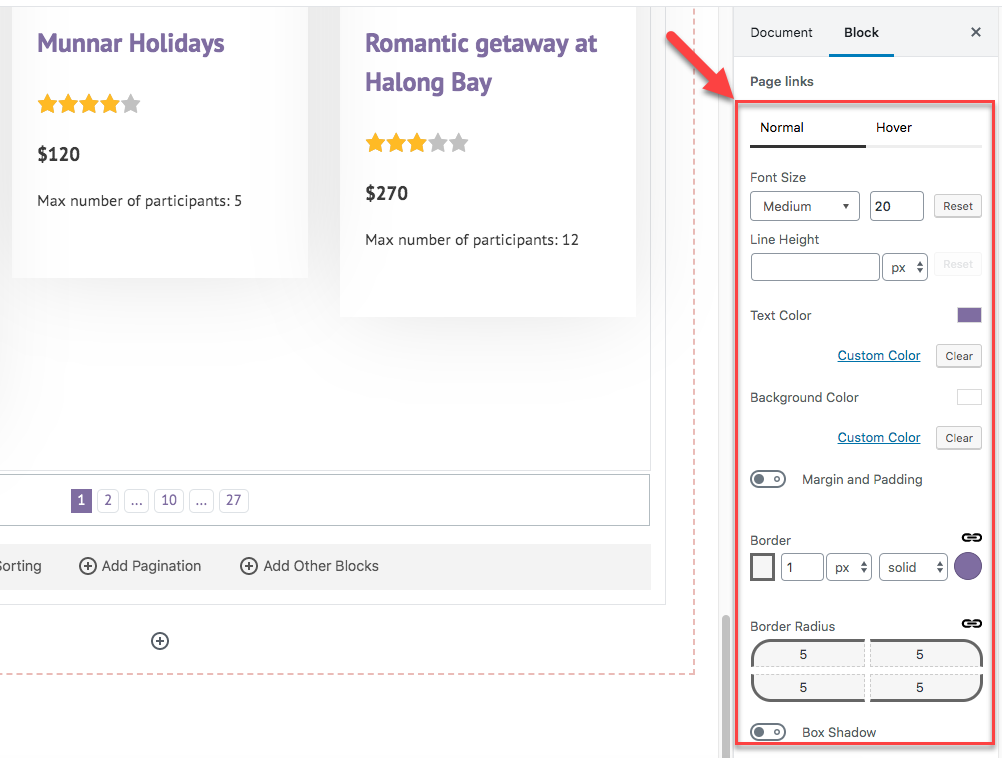
paginering toevoegen aan zoekopdrachten
wanneer u een lange lijst met inhoud wilt maken, kunt u deze afbreken door paginering toe te voegen.

om resultaten in pagina ‘ s weer te geven, moet u in plaats van een lange lijst:
- het Inschakelen van de paginering voor het Uitzicht

- het Ontwerp van de paginering-besturingselementen

het Maken van aangepaste zoekopdrachten
Naast de weergave van de resultaten in een lijst kunt u ook gebruik maken van query ‘ s voor het samenstellen van aangepaste zoekopdrachten. Custom search voegt front-end controles die gebruikers in staat stellen om de resultaten te filteren en vind de exacte inhoud die ze zoeken.


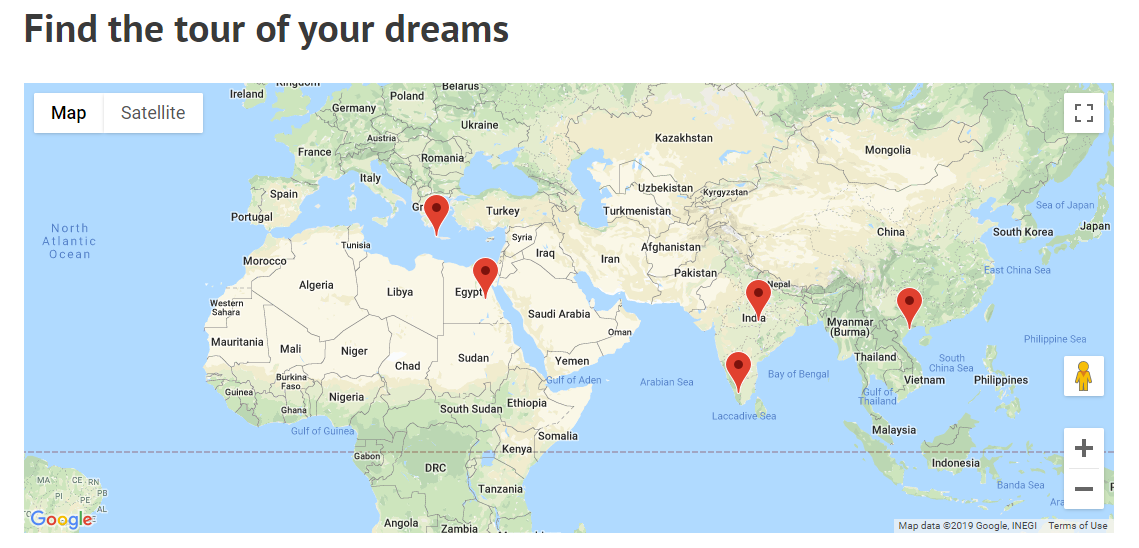
zoekresultaten weergeven op een kaart
als uw berichten een aangepast adresveld hebben, kunt u ze weergeven op een kaart.

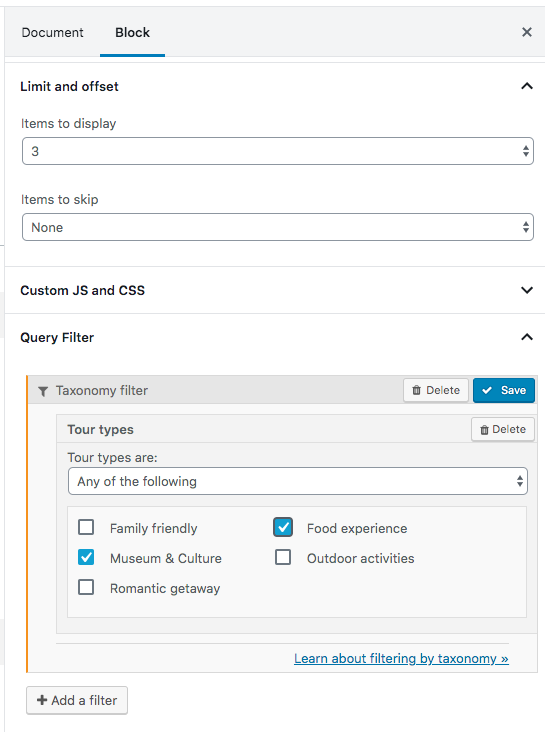
queries beperken en filteren
de Queries die u bouwt hoeven niet alle items van het type dat u hebt geselecteerd uit de database te laden. U kunt beperken en filteren query ‘ s om de exacte resultaten die u wilt krijgen retourneren.
bijvoorbeeld, u kunt queries maken die:
- retourneer de eerste resultaten
- filter de resultaten volgens de waarden van aangepaste velden en taxonomie
- Filter de resultaten volgens postrelatie
- Filter de resultaten volgens invoer op de front-end (Maak een aangepaste zoekopdracht)