Twitter Facebook Google+
cały kod przetwarzania tego artykułu, wraz z obrazami, można znaleźć na Github
na początku ubiegłego roku rzuciłem wyzwanie, aby wymyślić dwadzieścia pięć projektów za pomocą pól przepływu onlyPerlin i podążył za tym siedemdziesiąt pięć różnych sposobów na narysowanie linii. circle.In w tym artykule zgłębiam kolejne proste wyzwanie: piętnaście różnych sposobów rysowania ciekawych linii.
ograniczenia
ustawiłem trzy ograniczenia dla tego wyzwania. Tak jak wcześniej, moim pierwszym ograniczeniem było zaprzestanie używania kolorów, aby móc skupić się na formach i kształtach.
po drugie, każda wersja powinna być zaimplementowana jako niezależna funkcja wielokrotnego użytku zgodna z następującą deklaracją:
void line(float x1, float y1, float x2, float y2, float weight, float value) { /* * Draw a line from (x1, y1) to (x2, y2) with a given * weight and darkness (value) */}w ten sposób mogę z łatwością wykorzystać je później do innych prac. Powyżej zobaczysz, że jest to określenie dwóch dodatkowych parametrów: wagi obrysu i wartości (lub jasności/ciemności).
jako trzecie i ostatnie ograniczenie, każda wersja musiała mieć jakiś komponent / proces. Oznacza to,że za każdym razem, gdy funkcja jest wywoływana, powinien być generowany nowy wariant.
dość gadania. Oto wyniki! Smacznego!
piętnaście linii
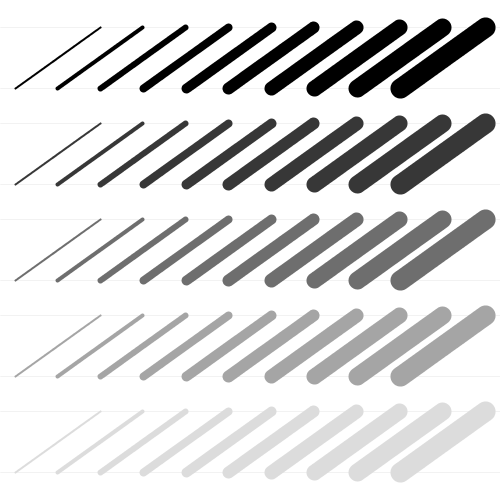
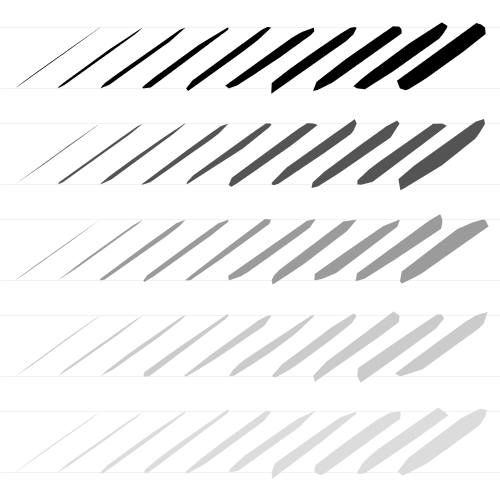
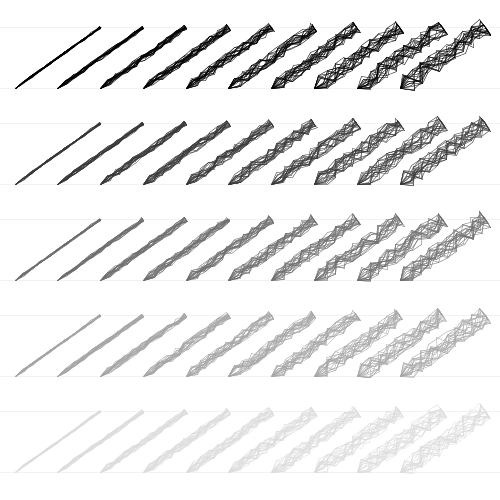
zacząłem od podstawowego formatowania różnych wag i wartości, których szukałem i poszedłem z najprostszą możliwą linią. Poniżej masa skoku zwiększa się od lewej do prawej, a wartości stają się lżejsze od góry do dołu:
 #1
#1
moim następnym impulsem było uformowanie grubości linii z wielu cieńszych linii. Końcówka linii może być postrzegana jako okrąg o średnicy określonej przez weight.Wygenerowałem losowy punkt wewnątrz okręgu wokół pierwszego punktu końcowego i drugiego wokół drugiego i połączyłem je linią, której kolor jest oparty na określonej wartości:
 #2
#2
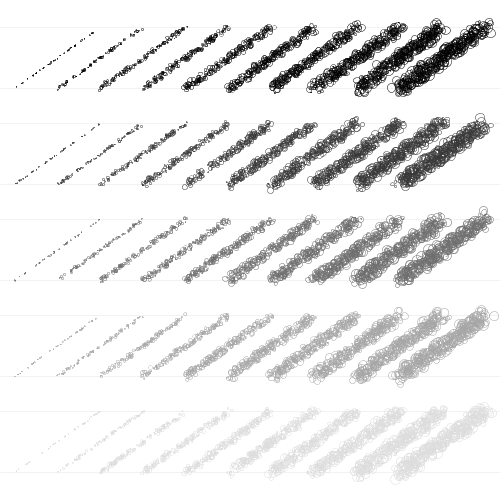
zamiast rysować kompletne linie, zamiast tego próbkowałem kilka punktów na linii i narysowałem małe elipsy (z wymaganym kryciem, aby uzyskać poprawną wartość):
 #3
#3
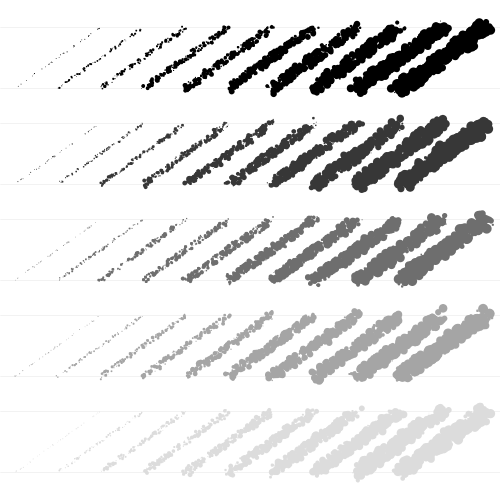
Chciałem Spróbować i zobaczyć, czy mogę użyć solidnego czarnego wypełnienia dla elipsy i wartości zmiennej, używając tylko gęstości samego próbkowania, i wydaje się, że działa dość dobrze:
 #4
#4
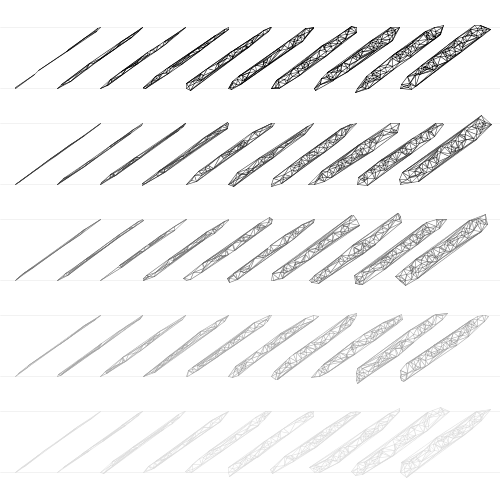
postanowiłem nieco zmienić bieg i po wygenerowaniu kilku losowych punktów wewnątrz kształtu linii, stworzyłem diagram Delaunaya (wykorzystując do obróbki fantastyczną bibliotekę siatki Lee Byrona. Wartość została określona przez lekkość linii:
 #5
#5
ponieważ i tak korzystałem z biblioteki Mesh, pomyślałem, że spróbuję również zrobić tylko wypukły kadłub losowo generowanych punktów. Daje to ciekawy kształt pędzla:
 #6
#6
w tym momencie Chciałem Spróbować wariacji poprzedniego szkicu: zamiast generować linie kończące się w pobliżu punktów końcowych naszej linii, chciałem je wygenerować gdziekolwiek w kształcie linii. Wynik był subtelnie inny, ale różnica nie była szczególnie dostrzegalna:
 #7
#7
ponieważ i tak generowałem losowe punkty wzdłuż kształtu linii, pomyślałem, że zamiast tego narysuję kilka elips. Używam losowych średnic w oparciu o określoną wagę, ale jest to pierwsza, w której zaczynam rysować poza granicami oryginalnego kształtu:
 #8
#8
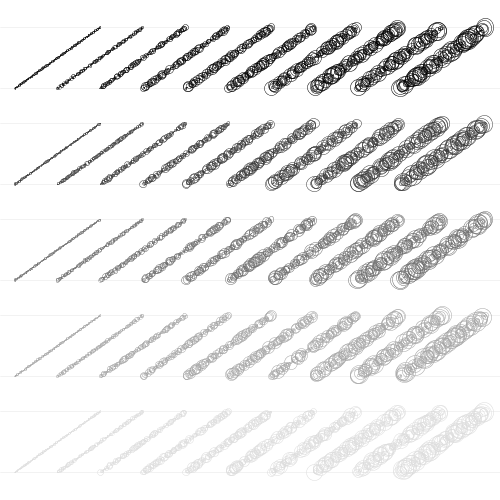
w następnym usunąłem wypełnienie i użyłem tylko cienkiego obrysu konturu. WSKAZÓWKA: Możesz określić ułamkowe masy udaru w przetwarzaniu, aby uzyskać cieńsze linie (np. strokeWeight(0.5))
 #9
#9
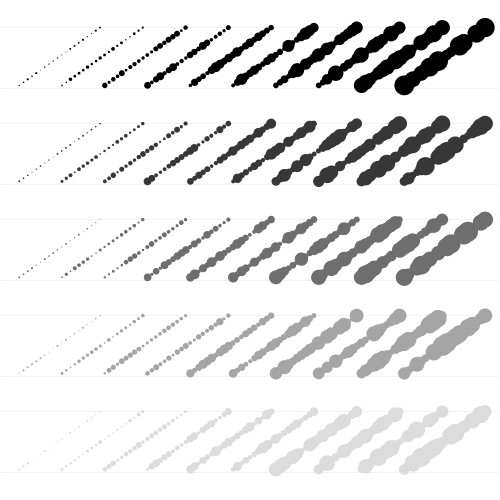
zamiast generować elipsy o losowych położeniach i średnicach, postanowiłem wygenerować je na oryginalnej linii o losowej średnicy do określonej wagi skoku:
 #10
#10
tym razem przeszedłem z wersji tylko na udar do wersji wypełnionej, ponieważ właśnie zrobiłem tę odmianę między #8 a # 9:
 #11
#11
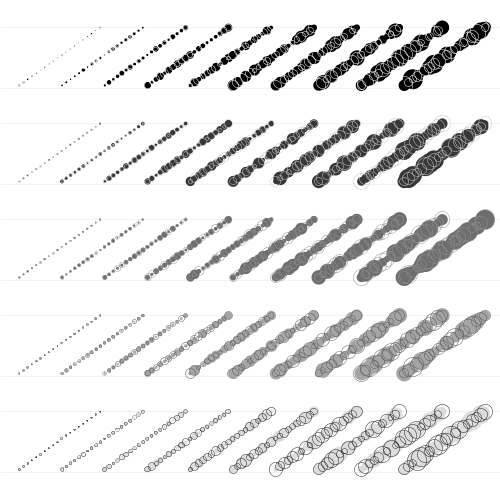
teraz postanowiłem połączyć wersje stroke-only I fill-only. Użyłem opposingcolors dla obrysu i wypełnienia, aby uzyskać różne wartości: jaśniejsze wartości mają wyraźny obrys z bardzo jasnym wypełnieniem, podczas gdy ciemniejsze wartości mają jasny obrys z bardzo ciemniejszym wypełnieniem:
 #12
#12
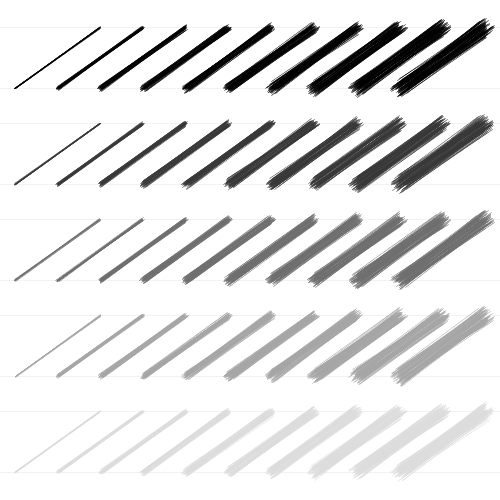
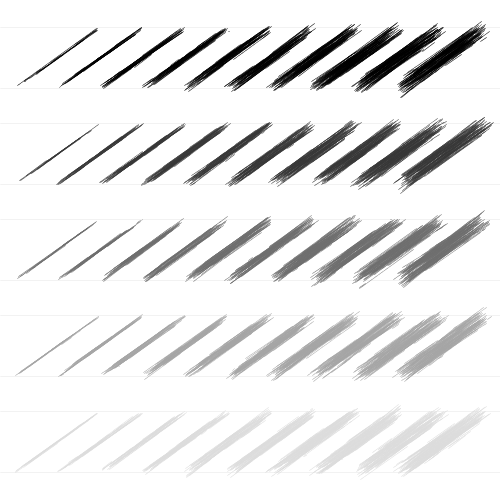
przeszedłem do wdrożenia prosty walker, który chodzi wzdłuż linii z przypadkowych przesunięć w jego pozycji. Nałożyłem kilka z nich, aby uzyskać następną iterację:
 #13
#13
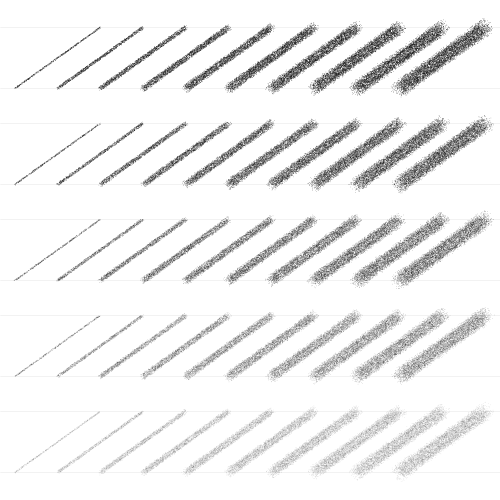
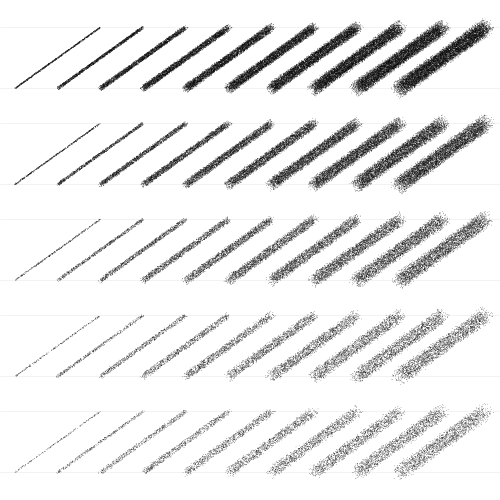
następnie zmniejszyłem rozmiar kroku do bardzo małej ilości, aby uzyskać prostopadłe bazgroły i narysowałem tylko jeden spacer od punktu końcowego do punktu końcowego z losowymi wariacjami w oparciu o określoną wagę skoku: