przez Waseem Abbas w dniu 9 kwietnia 2019 r
czy chcesz używać własnych niestandardowych rozmiarów dla obrazów WordPress? Być może będziesz musiał przesłać i edytować obrazy w WordPress do rozmiaru wymaganego dla miniatur i polecanych zdjęć. W tym samouczku podzielimy się, jak dodać niestandardowe rozmiary obrazów w WordPress.
domyślnie WordPress ma domyślne rozmiary obrazów, więc po przesłaniu obrazu tworzy dodatkowe pliki dla tych domyślnych rozmiarów. Posiadanie własnych niestandardowych rozmiarów może zaoszczędzić wiele godzin podczas edycji zdjęć poza WordPress.
Uwaga: Ten samouczek jest nieco bardziej zaawansowany niż nasze zwykłe samouczki i wymaga edycji kodu witryny.
aby dodać niestandardowe rozmiary obrazów w WordPress, musisz wykonać następujące kroki 4:
- punkt 1. Edytuj funkcję motywu.plik php i dodaj Rozmiar obrazu
- Krok 2. Dodaj kod w pliku motywu, aby wyświetlić niestandardowe rozmiary
- Krok 3. Odzyskaj miniatury wcześniej przesłanych zdjęć
- Krok 4. Użyj niestandardowych rozmiarów obrazów w wstawianiu postów WordPress
gotowy, aby rozpocząć? Idziemy!
Krok 1: edytuj funkcję motywu.plik php i dodaj Rozmiar obrazu
najpierw musisz dodać trochę kodu do funkcji.plik php Twojej strony. Jeśli nigdy wcześniej tego nie robiłeś, możesz sprawdzić ten przewodnik dla początkujących do wklejania fragmentów kodu do swojej witryny WordPress.
przed dokonaniem jakichkolwiek zmian w kodzie należy wykonać kopię zapasową witryny.
najszybszym sposobem na dodanie kodu jest przejście do „Editor” i edycja funkcji.plik php Twojego motywu. Po prostu wklej tutaj ten skrypt:
add_theme_support( 'post-thumbnails' );
pamiętaj, aby kliknąć przycisk Zapisz. Powyższy skrypt włączy funkcję add_image_size (), dzięki czemu możesz dodawać nowe rozmiary obrazów WordPress.
oto kilka przykładów, które pomogą Ci dodać niestandardowe rozmiary obrazów na swojej stronie:
add_image_size( 'post-thumbnail size', 800, 240 );add_image_size( 'homepage-thumb size', 220, 180 );add_image_size( 'fullpage-thumb size', 590, 9999 );
w tych przykładach możesz wybrać nazwę (np. rozmiar miniatury posta), aby dodać rozmiary obrazów do motywu. Liczby takie jak ” 800 ” i ” 240 ” oznaczają odpowiednio szerokość i wysokość.
powinieneś dodać wymaganą szerokość i wysokość dla rozmiarów miniatur WordPress.
Krok 2: Dodaj kod w pliku motywu, aby wyświetlić niestandardowe rozmiary
po dodaniu nowych rozmiarów obrazów, następną rzeczą, którą musisz zrobić, to wyświetlić niestandardowe rozmiary w motywie WordPress.
Dodaj ten kod do pliku motywu wewnątrz pętli postu, w której chcesz wyświetlić miniaturę:
<?php the_post_thumbnail( 'your-specified-image-size' ); ?>
w tym kodzie musisz zmienić „twój-określony-Rozmiar-obrazu” z nazwą obrazu ustawioną w poprzednim kroku (na przykład „rozmiar miniatury posta”). Użyj tego kodu w plikach motywów, aby wyświetlić niestandardowe rozmiary obrazów.
Krok 3: regeneruj miniatury dla wcześniej przesłanych zdjęć
następnie musisz zregenerować miniatury w WordPress, aby wszystkie wcześniej przesłane zdjęcia zostały zaktualizowane do nowych rozmiarów miniatur.
zalecamy korzystanie z wtyczki Regenerate Thumbnails. Zaktualizuje obrazy WordPress do niestandardowych rozmiarów dodanych w poprzednich krokach.

aby dowiedzieć się więcej o instalacji wtyczki, zapoznaj się z tym przewodnikiem dotyczącym instalacji wtyczki WordPress.
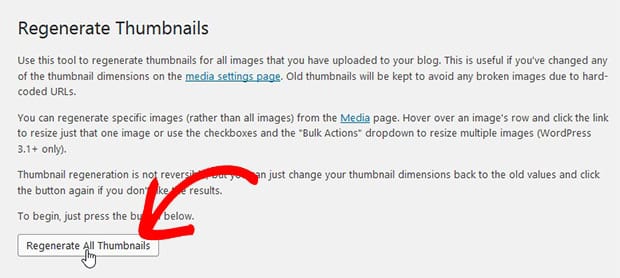
po aktywacji wtyczki, musisz przejść do Narzędzia ” Regen. Miniatury i naciśnij przycisk regeneruj wszystkie miniatury.

zregeneruje wszystkie Twoje zdjęcia w WordPressie.
Krok 4: Użyj niestandardowych rozmiarów obrazów w WordPress Wstawianie postów
aby wstawić dodatkowe rozmiary obrazów według postów w WordPress, musisz zainstalować i aktywować wtyczkę Simple Image Sizes.

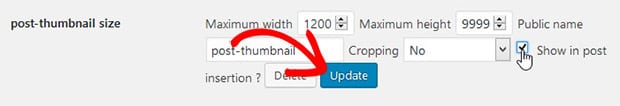
po aktywacji wtyczki musisz przejść do ustawień ” Media and check mark Show in post insertion? dla wszystkich nowych rozmiarów obrazów, których chcesz użyć w postach WordPress.

po włączeniu wstawiania postu dla dowolnego niestandardowego rozmiaru obrazu zobaczysz niebieski przycisk aktualizacji. Po prostu kliknij na niego.
umożliwia dodawanie zdjęć w treści postu przy użyciu zdefiniowanych rozmiarów obrazu.
mamy nadzieję, że ten samouczek pomógł Ci dowiedzieć się, jak dodawać niestandardowe rozmiary obrazów w WordPress. Możesz również sprawdzić nasz przewodnik, jak dostosować swoje permalinks WordPress.
jeśli podoba Ci się ten samouczek, Śledź nas na Facebooku i Twitterze, aby uzyskać więcej bezpłatnych przewodników i zasobów WordPress.