WP_Query to klasa PHP w WordPress, która ładuje zawartość z bazy danych. Programiści polegają na WP_Query do tworzenia niestandardowych list treści wyświetlanych w interfejsie witryny.
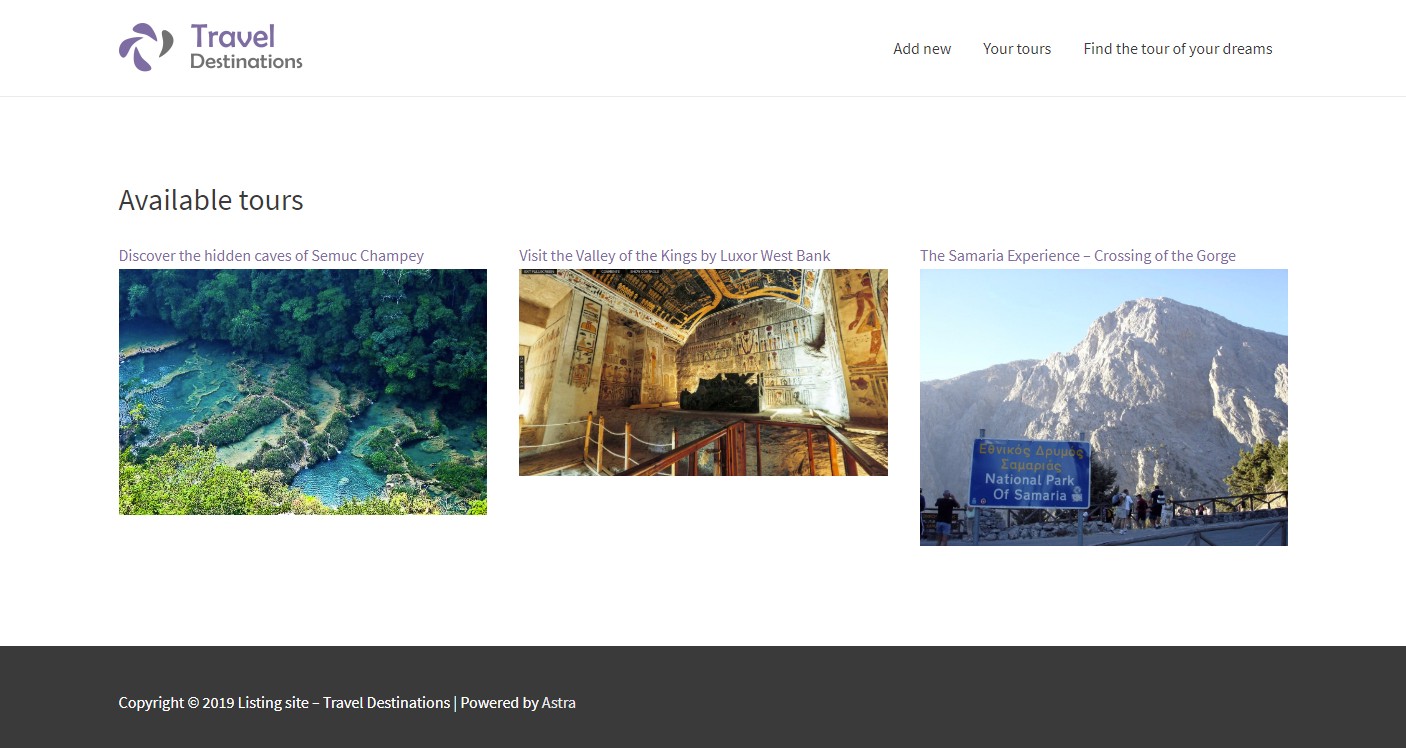
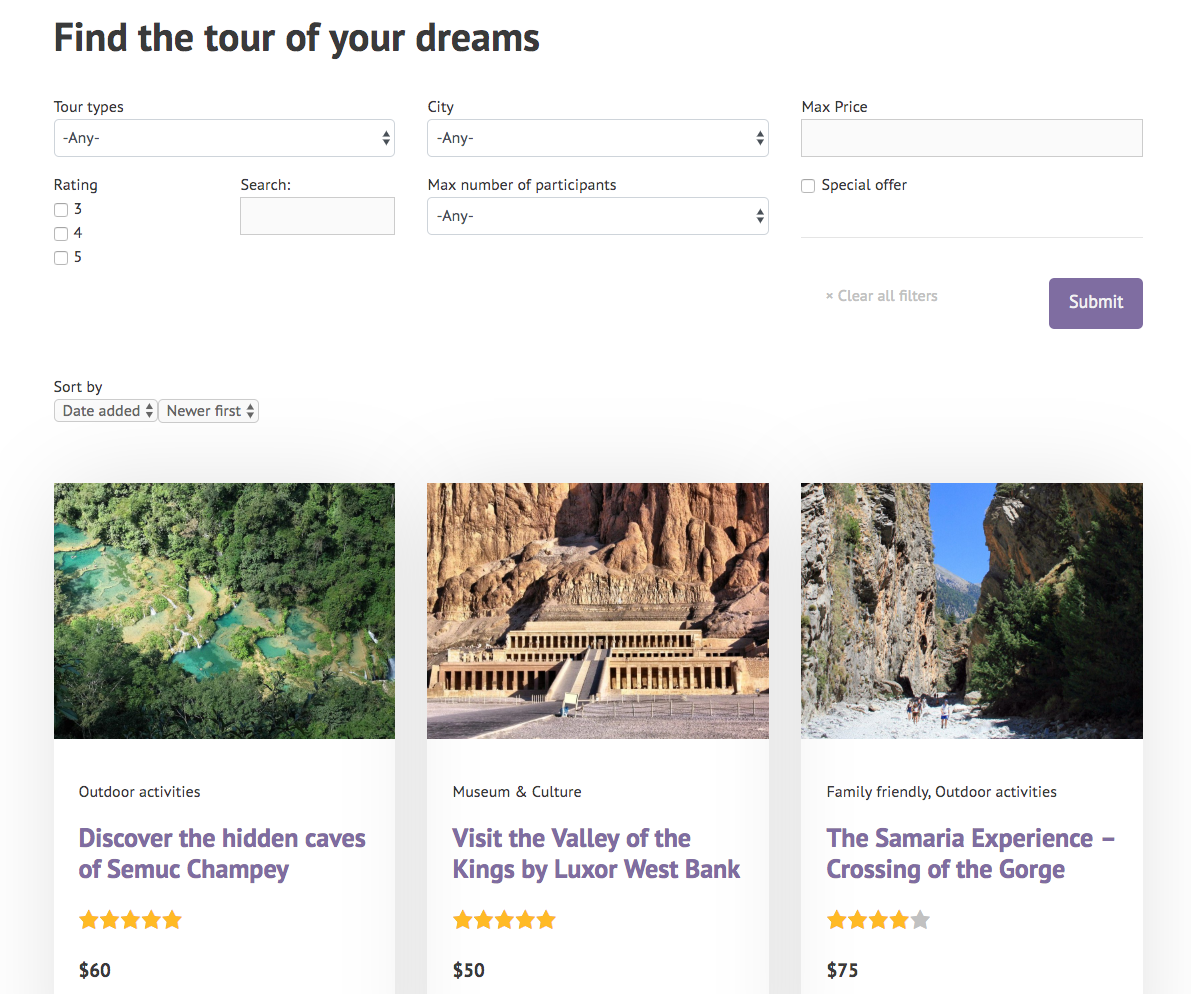
aby zrozumieć, jak działa WP_Query, spójrzmy na przykład. Oto strona, która wyświetla trzy” promowane ” wycieczki:

aby załadować te posty z bazy danych, musisz użyć WP_Query. Pokażemy, jak stworzyć tę listę na dwa sposoby:
- Korzystanie z WP_Query za pomocą kodu PHP (wymaga programowania)
- Korzystanie z WP_Query za pomocą GUI zestawu narzędzi (nie wymaga programowania)
używając WP_Query z kodem PHP
poniższy kod jest częścią zapytania. Tutaj WP_Query ładuje trzy losowe „wycieczki” z bazy danych, które spełniają kryteria.
po pierwsze, kod konstruuje tablicę argumentów ($args), która zawiera wszystkie szczegóły zapytania, które musimy uruchomić. Następnie wywołujemy klasę WP_Query i prosimy ją o zwrócenie elementów (tours) pasujących do argumentów.
function display_promoted_tours(){ // Create an array of arguments, which will tell WP_Query what information to load from the database $args = array( 'post_type' => 'tours', 'post_status' => 'publish', 'limit' => 3, 'orderby' => 'rand', 'tax_query' => array( 'relation' => 'AND', array( 'taxonomy' => 'tour-status', 'field' => 'slug', 'terms' => array( 'promoted' ), 'operator' => 'IN' ) ), 'meta_query' = array( 'relation' => 'AND', array( 'key' => 'wpcf-valid-until', 'value' => strtotime( 'today 00:00' ), 'type' => 'NUMERIC', 'compare' = '>' ) ) ); // Call WP_Query and load the content from the database $my_query = new WP_Query( $args ); // Now display the "tours" if ( $my_query->have_posts() ) : while ( $my_query->have_posts() ) : $my_query->the_post(); echo "<div class='card'>"; if ( has_post_thumbnail() ) : echo "<a href='" . get_the_permalink() . "' title='" . the_title(null,null,false) . "'>" . get_the_post_thumbnail() . "</a>"; endif; echo the_title( '<h3>', '</h3>', false); echo "<button class='button-style'><a href='" . get_the_permalink() . "'>Learn more</button>"; echo "</div>"; endwhile; wp_reset_postdata(); endif;}
teraz masz kod, który ładuje zawartość z bazy danych i wyświetla ją w interfejsie. Ostatnim krokiem jest dodanie tego kodu do jednego z szablonów motywu, aby działał na stronie, na której ma się pojawić.
aby to zrobić, musisz wykonać następujące dodatkowe kroki:
- Utwórz motyw potomny, aby nie edytować bezpośrednio plików motywu (powodując przyszłe problemy z aktualizacją)
- skopiuj stronę motywu.szablon php i zmień jego nazwę
- Edytuj nowy plik szablonu i wywołaj z niego display_promoted_tours
- z poziomu administratora WordPress, Edytuj stronę, która powinna wyświetlać tę listę wycieczek i ustaw ją tak, aby używała nowego szablonu
ten proces działa dobrze, ale jak widać wymaga sporej ilości kodowania i debugowania. Jeśli jesteś zainteresowany darmową wersją tego procesu, która zajmuje minuty zamiast dni, Czytaj dalej.
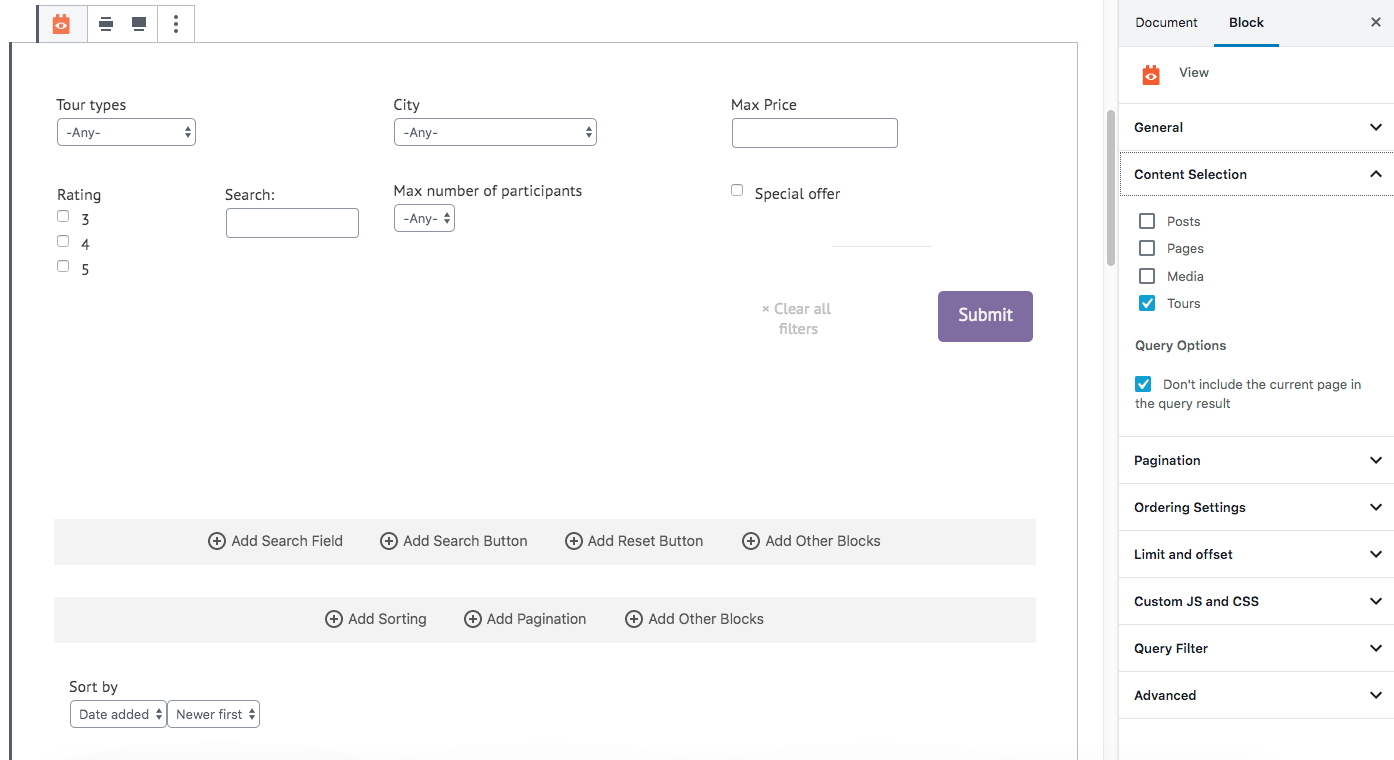
Utwórz zapytanie za pomocą GUI zestawu narzędzi
użyjmy tego samego przykładu strony podróżniczej jak powyżej i utwórz zapytanie za pomocą zestawu narzędzi zamiast kodowania PHP.
poniżej jest taki sam przykład jak powyżej, ale tym razem bez użycia kodowania-po prostu Toolset.
- Wstaw blok edytora widoków w miejscu, w którym ma pojawić się lista
- wybierz zawartość, którą chcesz załadować
- Zaprojektuj, jak będzie wyglądała lista
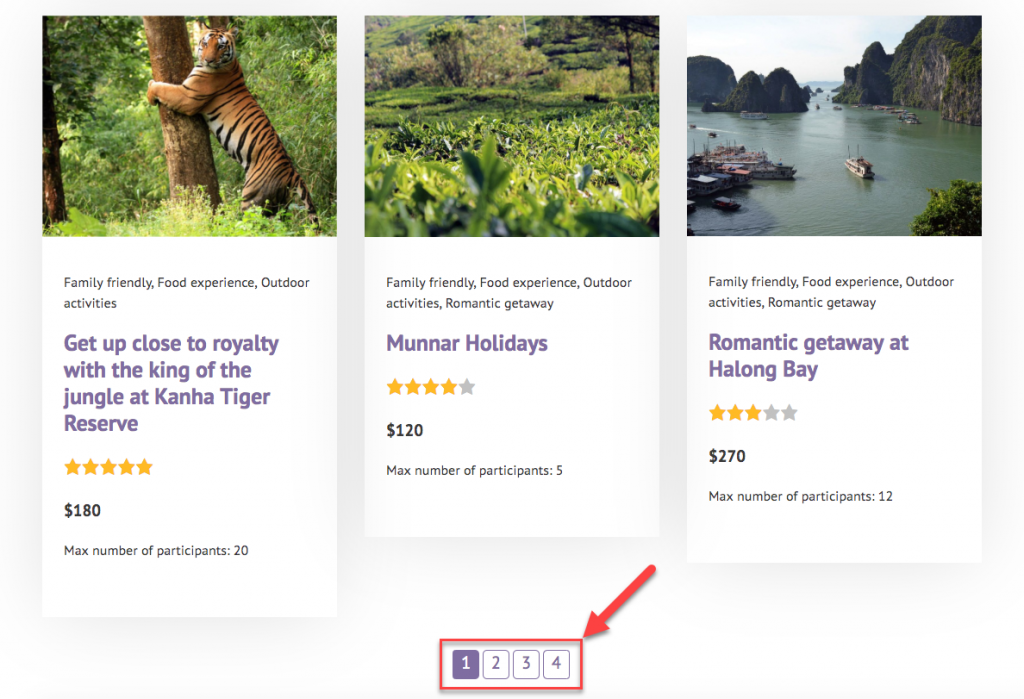
w tym przykładzie widok wyświetla wyniki zapytań jako siatkę. Twoje widoki mogą wyświetlać wyniki w dowolny sposób, nawet jako znaczniki na mapach.
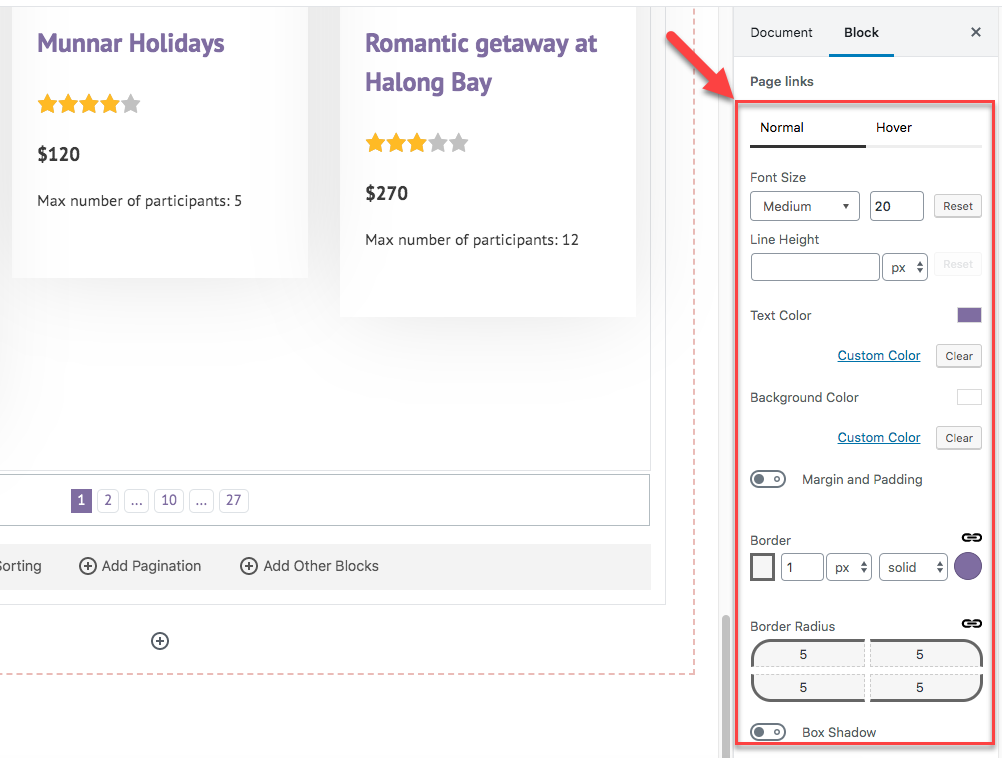
dodawanie paginacji do zapytań
jeśli chcesz utworzyć długą listę treści, możesz ją rozbić, dodając paginację.

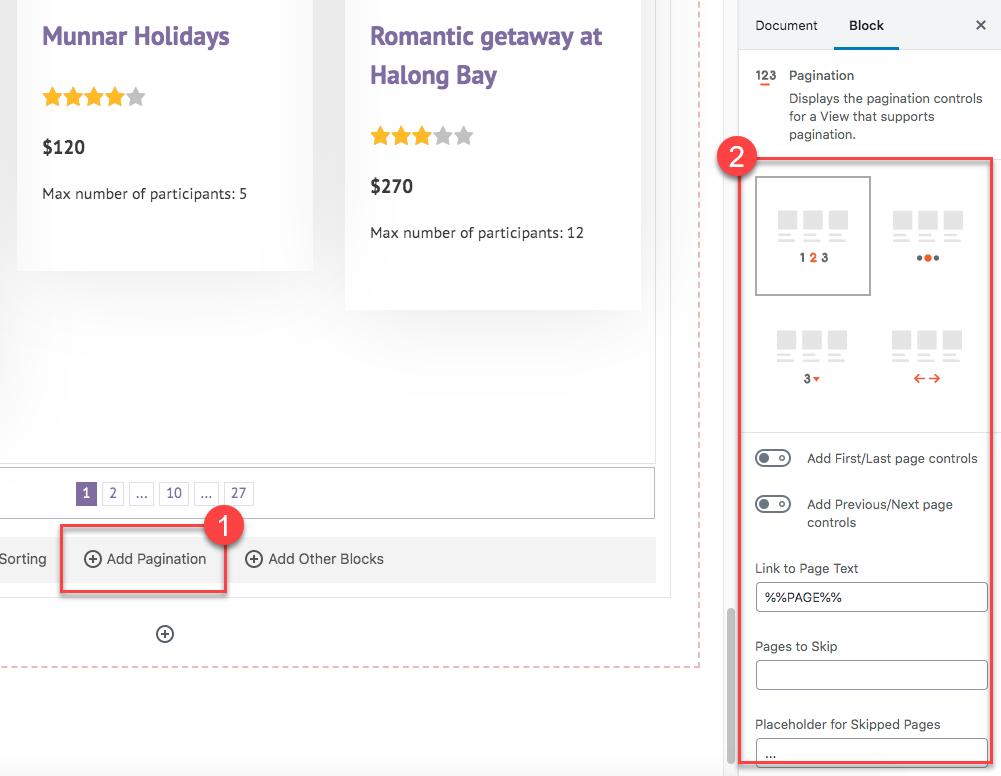
aby wyświetlić wyniki na stronach, zamiast jednej długiej listy, musisz:
- Włącz stronicowanie widoku

- Zaprojektuj kontrolę paginacji

Tworzenie niestandardowych wyszukiwań
oprócz wyświetlania wyników jako listy, możesz również użyć zapytań do tworzenia niestandardowych wyszukiwań. Wyszukiwanie niestandardowe dodaje kontrolki front-end, które pozwalają użytkownikom filtrować wyniki i znaleźć dokładną zawartość, której szukają.


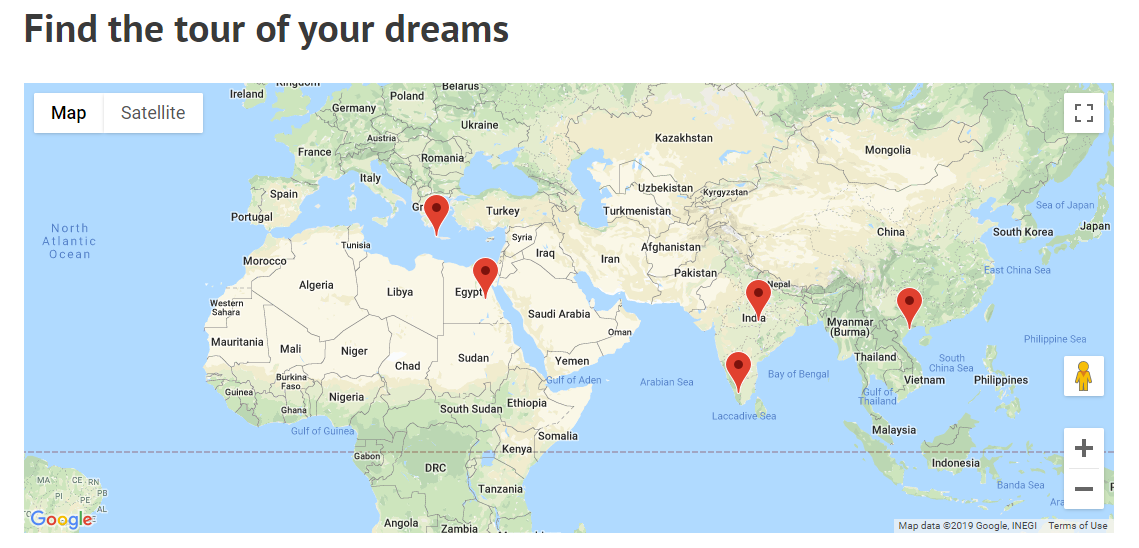
wyświetlanie wyników zapytań na mapie
jeśli Twoje posty mają niestandardowe pole adresu, możesz je wyświetlić na mapie.

ograniczanie i filtrowanie zapytań
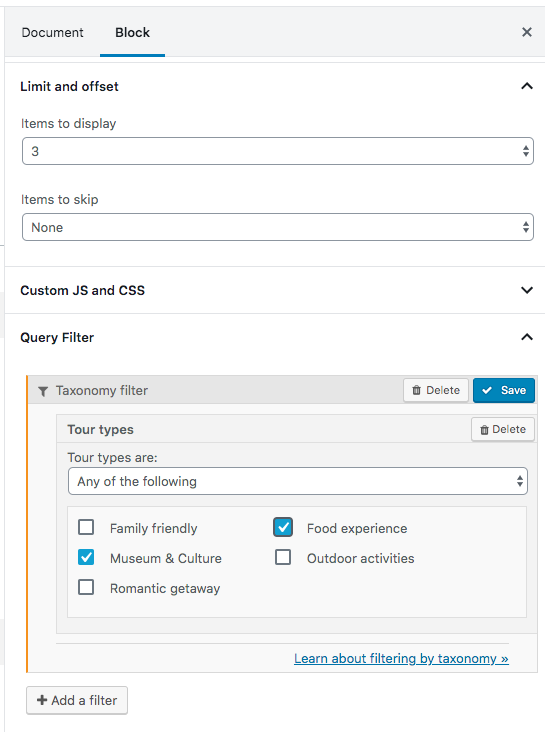
utworzone zapytania nie muszą wczytywać z bazy danych wszystkich wybranych pozycji typu. Możesz ograniczać i filtrować zapytania, aby zwrócić dokładne wyniki, które chcesz uzyskać.
na przykład możesz tworzyć zapytania, które będą:
- zwróć kilka pierwszych wyników
- Filtruj wyniki według wartości pól niestandardowych i taksonomii
- Filtruj wyniki według relacji po
- Filtruj wyniki według wejść na front-end (utwórz niestandardowe wyszukiwanie)