por Waseem Abbas em 9 de abril de 2019
você quer usar o seu próprio tamanhos personalizados para WordPress imagens? Você pode precisar fazer upload e editar imagens no WordPress para o tamanho que você precisa para miniaturas e fotos de destaque. Neste tutorial, vamos compartilhar como adicionar tamanhos de imagem personalizados no WordPress.
por padrão, o WordPress tem seus tamanhos de imagem padrão, então quando você carrega uma imagem ele cria arquivos adicionais para esses tamanhos padrão. Ter seus próprios tamanhos personalizados pode economizar horas na edição de suas fotos fora do WordPress.
Nota: Este tutorial é um pouco mais avançado do que os nossos tutoriais habituais, e irá exigir que você edite o código do seu site.
para adicionar tamanhos de imagem personalizados no WordPress, você terá que seguir estes 4 passos:
- Passo 1. Edite a função do seu tema.php file and add image sizes
- Step 2. Adicionar o código no ficheiro de tema para mostrar tamanhos personalizados
- Passo 3. Regenerar as miniaturas para imagens anteriormente carregadas
- Passo 4. Usar os seus tamanhos de imagem personalizados no WordPress post insertion
pronto para começar? Vamos!Passo 1: editar a função do tema.php File and Add Image Sizes
First you’ll need to add some code to the functions.arquivo php de seu site. Se você nunca fez isso antes, você pode verificar este guia de iniciante para colar trechos de código para o seu site WordPress.
você deve fazer um backup do seu site primeiro antes de fazer quaisquer alterações ao código.
a maneira mais rápida de adicionar o código é indo para o editor aparência e editar as funções.ficheiro php do seu tema. Basta colar este programa ali:
add_theme_support( 'post-thumbnails' );
certifique-se de clicar no botão Gravar. O programa acima irá activar a função add_image_size (), para que possa adicionar novos tamanhos de imagem WordPress.
Aqui estão os poucos exemplos que o ajudam a adicionar tamanhos de imagem personalizados no seu site:
add_image_size( 'post-thumbnail size', 800, 240 );add_image_size( 'homepage-thumb size', 220, 180 );add_image_size( 'fullpage-thumb size', 590, 9999 );
nestes exemplos, você pode escolher o nome (como o tamanho do post-thumbnail) de sua escolha para adicionar os tamanhos da imagem ao seu tema. Os números como ‘800’ e ‘240’ são a largura e a altura, respectivamente.
deve adicionar a largura e a altura necessárias para os tamanhos de miniaturas do WordPress.
Step 2: Adicione o código no arquivo tema para mostrar tamanhos personalizados
depois de adicionar os novos tamanhos de imagem, a próxima coisa que você precisa fazer é mostrar seus tamanhos personalizados no tema WordPress.
adicione este código no ficheiro de tema dentro do ciclo de mensagens onde deseja mostrar a sua miniatura:
<?php the_post_thumbnail( 'your-specified-image-size' ); ?>
neste código, você precisa mudar ‘seu-especificado-tamanho da imagem’ com o nome da imagem que você definiu no passo anterior (como ‘tamanho da miniatura post-thumbnail’). Use este código nos seus ficheiros de tema para mostrar os seus tamanhos de imagem personalizados.
Passo 3: regenerar as miniaturas para imagens anteriormente carregadas
em seguida, você precisa regenerar as miniaturas no WordPress, de modo que todas as suas imagens anteriormente carregadas serão atualizadas para os novos tamanhos de miniaturas.
recomendamos que use o plugin de miniaturas regeneradas. Ele irá atualizar suas imagens WordPress para os tamanhos personalizados que você adicionou em passos anteriores.

para aprender sobre a instalação do plugin, confira este guia sobre como instalar um plugin WordPress.
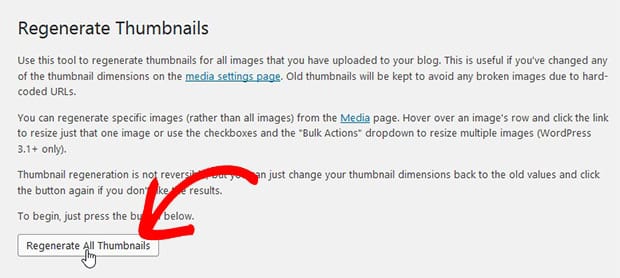
depois de ativar o plugin, você precisa ir para Ferramentas ” Regen. Miniaturas e carregue no botão regenerar todas as miniaturas.

irá regenerar todas as suas imagens no WordPress.
Passo 4: Use os seus tamanhos de imagem Personalizados no WordPress Post Insertion
para inserir os seus tamanhos de imagem adicionais através de posts no WordPress, você precisa instalar e ativar um plugin de tamanho de imagem simples.

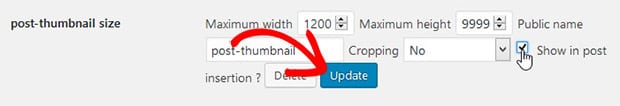
ao activar o ‘plugin’, terá de ir à configuração ” Media e marcar a apresentação no pós-inserção? para todos os seus novos tamanhos de imagem que você quer usar em posts WordPress.

irá ver um botão de actualização azul assim que activar a inserção pós para qualquer tamanho de imagem personalizado. Basta clicar nele.
ele permite que você adicione fotos no seu conteúdo de post usando o seu tamanho de imagem definido.
esperamos que este tutorial o tenha ajudado a aprender a adicionar tamanhos de imagem personalizados no WordPress. Você também pode querer verificar o nosso guia sobre como personalizar o seu WordPress permalinks.
se você gosta deste tutorial, então, por favor, siga-nos no Facebook e Twitter para mais guias e recursos WordPress gratuitos.