Twitter Facebook Google+
Todo o Processamento de código deste artigo, juntamente com as imagens, pode ser encontrado no Github
Início do ano passado, eu desafiei-me a vir para cima com vinte e cinco desenhos usando onlyPerlin fluxo campos e seguiu upwith setenta e cinco maneiras diferentes para desenhar um círculo.Neste artigo vou explorar um outro simples desafio: quinze diferentes formas todraw linhas interessantes.
the Constraints
I set three constraints for this challenge. Como antes, minha primeira restrição foi a de ignorar o uso da cor para que eu pudesse me concentrar em formas e formas em vez disso.Em segundo lugar, cada versão deve ser implementada como uma função independente e reutilizável, de acordo com a seguinte declaração::
void line(float x1, float y1, float x2, float y2, float weight, float value) { /* * Draw a line from (x1, y1) to (x2, y2) with a given * weight and darkness (value) */}desta forma, posso facilmente reutilizá-los mais tarde para outros trabalhos. Acima, você verá que especificam dois parâmetros adicionais: um peso de golpe e um valor (ou leveza/escuridão).
como a terceira e última restrição, cada versão tinha que ter alguma componente gerativa/processual. Isto é, cada vez que a função é chamada,uma nova variante deve ser gerada.Basta de conversa. Aqui estão os resultados! Aproveite!
quinze linhas
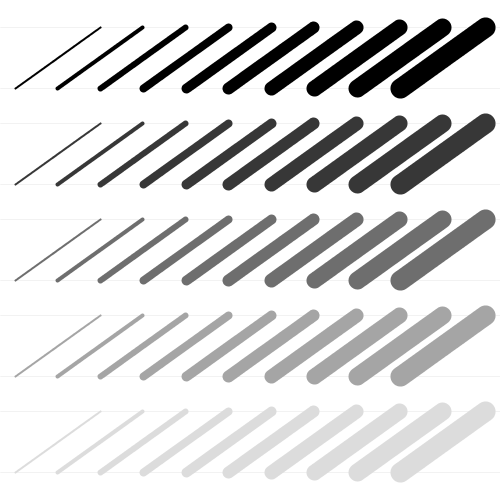
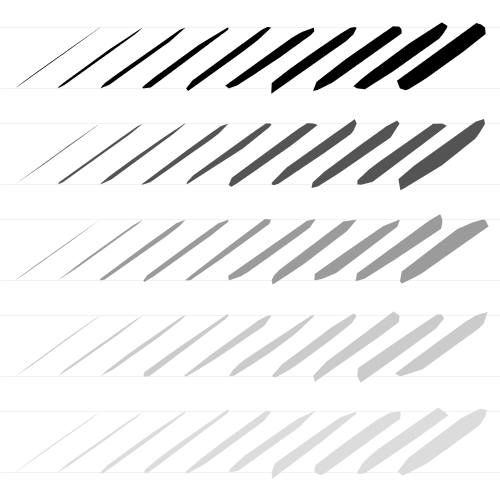
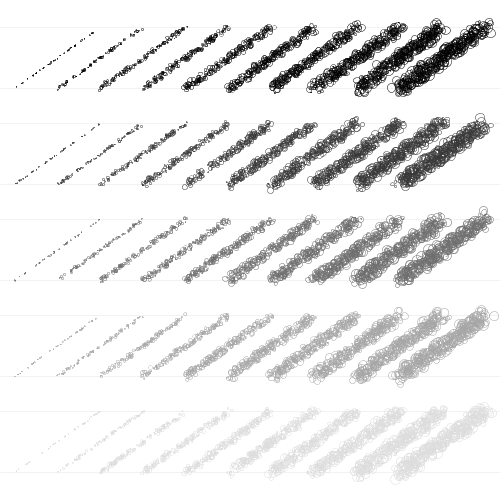
comecei com uma formatação básica de diferentes pesos e valores que eu estava procurando e foi com a linha mais simples possível. Abaixo, o peso do curso aumenta de esquerda para a direita, e os valores ficam mais leves de cima para baixo:
 #1
#1
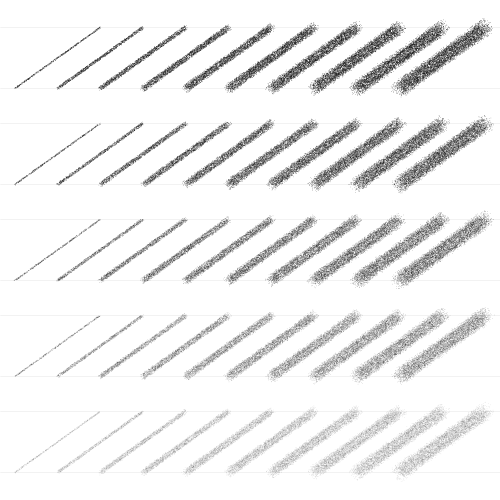
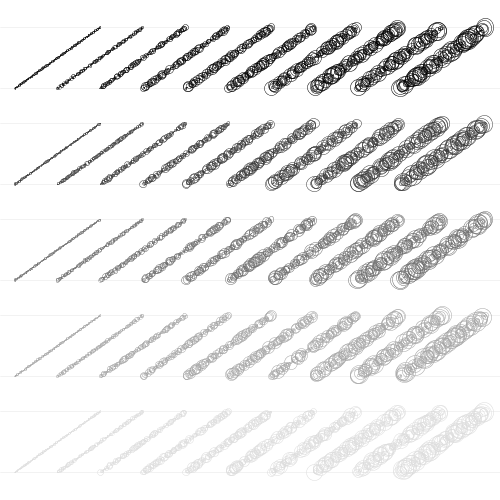
o meu próximo impulso era formar a espessura da linha de várias linhas mais finas. As dimensões da linha podem ser vistas como um círculo de diâmetro especificado por weight.Eu geradas de um ponto aleatório dentro do círculo ao redor do primeiro ponto de extremidade andanother em torno do segundo, e ligá-los com uma linha cuja cor é baseado no valor especificado:
 #2
#2
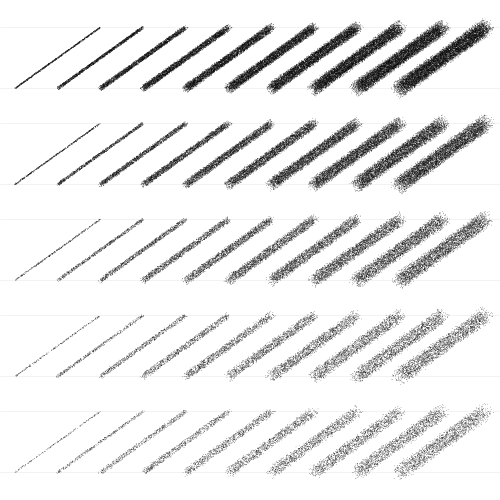
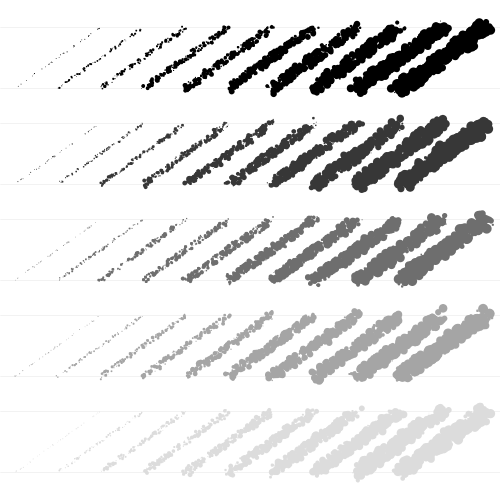
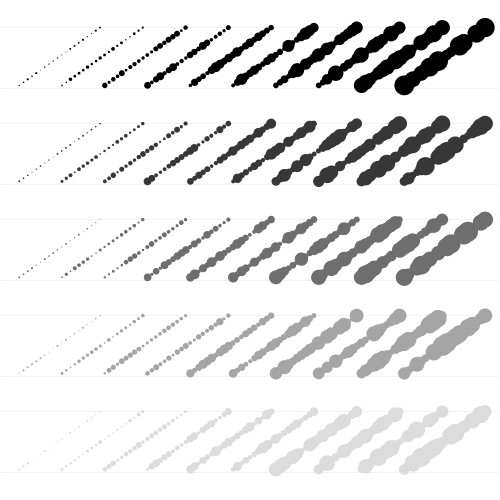
em Vez de desenhar linhas completas, em vez disso, amostrados alguns pontos sobre a linha de insteadand drew pequenas elipses (com a opacidade necessária para obter o valor correto):
 #3
#3
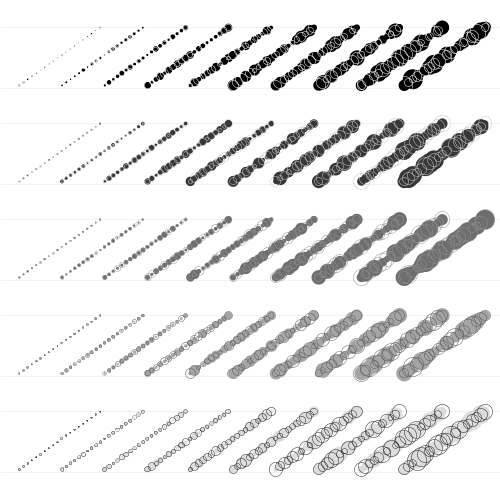
Eu queria tentar e ver se eu poderia usar um preenchimento de preto sólido para o elipses e varythe valor usando apenas a densidade de amostragem em si, e parece funcionar quitewell:
 #4
#4
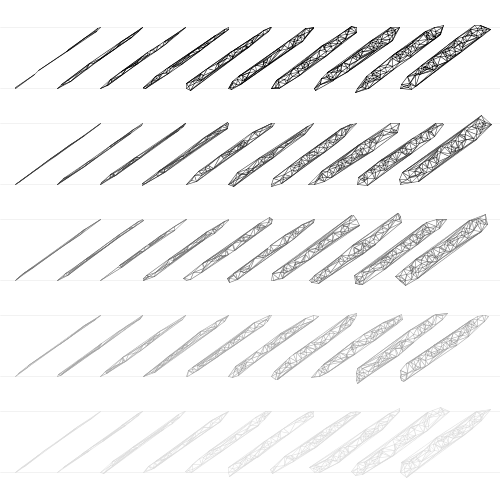
eu decidi mudar um pouco de engrenagem e, depois de gerar alguns pontos aleatórios dentro da linha de forma, criou um diagrama de Delaunay (usando a fantástica malha bibliotecária de Lee Byron para o processamento. O valor foi determinado pela luz das linhas:
 #5
#5
desde que eu estava usando a Biblioteca Mesh de qualquer maneira, eu pensei que eu também tentaria fazer apenas o casco aconvex dos pontos gerados aleatoriamente. Isto dá uma imagem interessante do pincel:
 #6
#6
neste momento eu queria tentar uma variação de um sketch anterior: em vez de generalizar linhas de Andom terminando perto dos pontos finais da nossa linha, eu queria gerá-las em qualquer lugar com a forma da linha. O resultado foi sutilmente diferente, mas o diferente não era particularmente discernível:
 #7
#7
como estava a gerar pontos aleatórios ao longo da forma da linha, decidi desenhar algumas elipses. Uso diâmetros aleatórios baseados no peso especificado, mas este é o primeiro em que começo a desenhar fora dos limites da forma original:
 #8
#8
na próxima, removi o enchimento e usei apenas um traço fino. Dica: você canspecify fracionário do curso de pesos em Processamento para obter mais finas linhas (por exemplo,strokeWeight(0.5))
 #9
#9
em Vez de gerar elipses com posições aleatórias e diâmetros, eu decidi generatethem sobre a linha original com um random de diâmetro, até o limite especificado espessura do traço:
 #10
#10
Desta vez eu fui de curso-versão apenas para o preenchimento versão, porque eu tinha justdone que a variação betweween #8 e #9:
 #11
#11
agora, decidi combinar as versões só para remates e fill-only. Eu usei opposingcolors para o traço e o preenchimento para obter as diferentes valores: isqueiro valores adark curso com muito luz de preenchimento, enquanto o mais escuro dos valores de um leve acidente vascular cerebral com grande parte mais escura de preenchimento:
 #12
#12
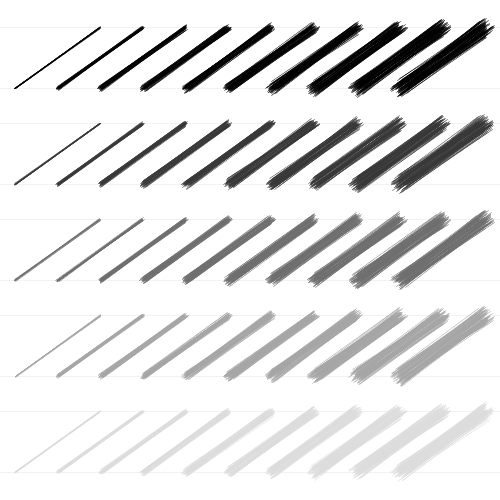
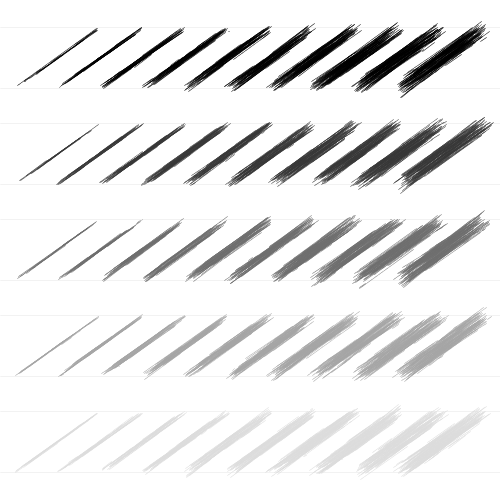
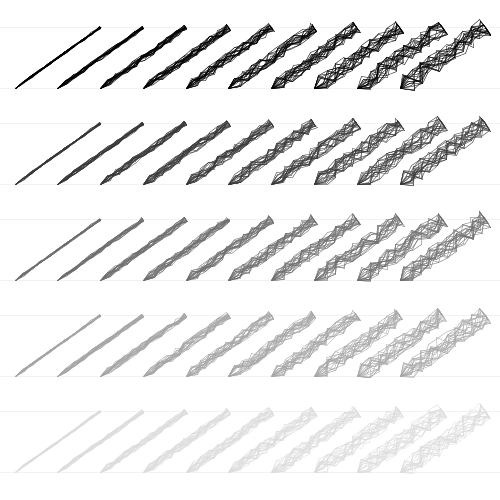
mudei-me para implementar um simples caminhante que caminha ao longo da linha aleatória shiftsin a sua posição. Eu sobrepus um monte destes para obter a próxima iteração:
 #13
#13
em seguida, reduzi o tamanho do passo para uma quantidade muito pequena para obter um rabisco perpendicular, e desenhei apenas uma única caminhada de endpoint a enpoint com variações aleatórias com base no peso do curso especificado: