WP_Query is a PHP class in WordPress which loads content from the database. Os desenvolvedores confiam em wp_ Query para construir listas personalizadas de conteúdo que exibem no front-end do site.
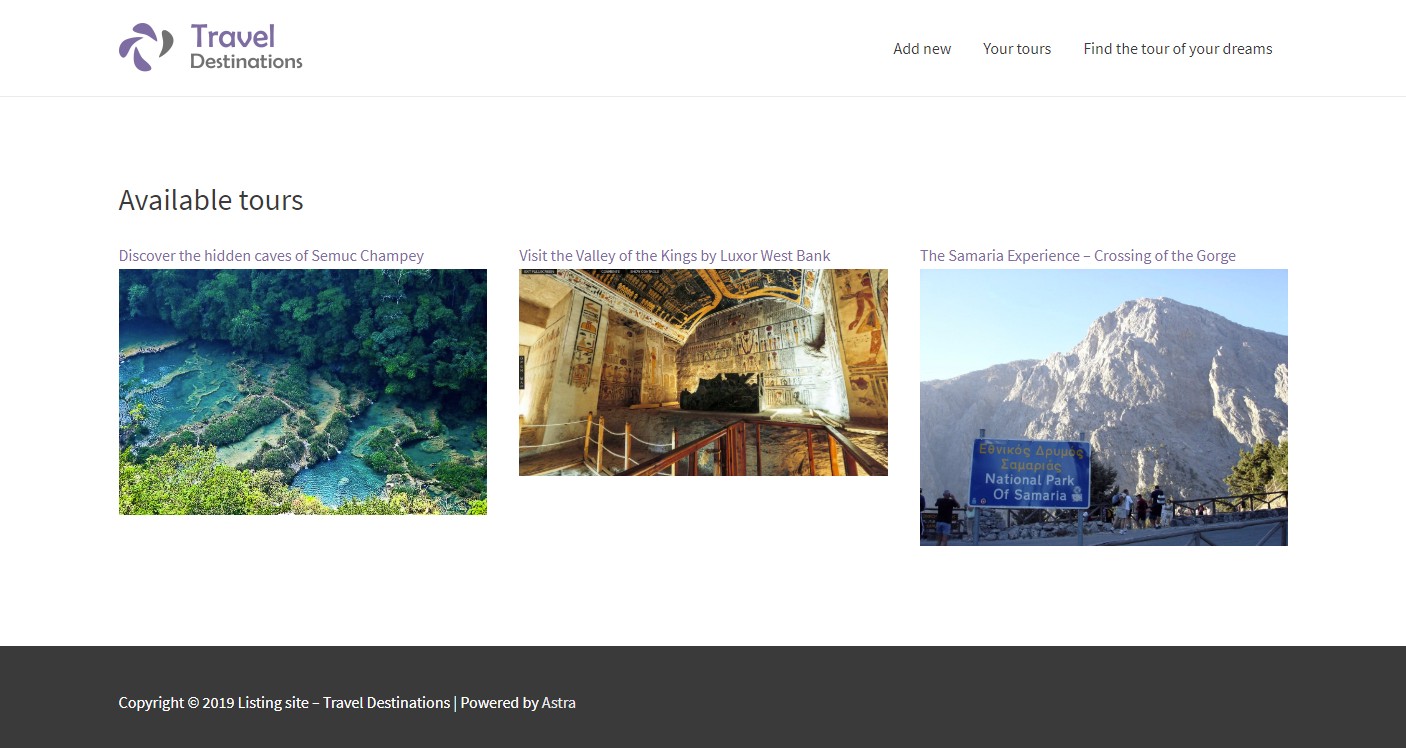
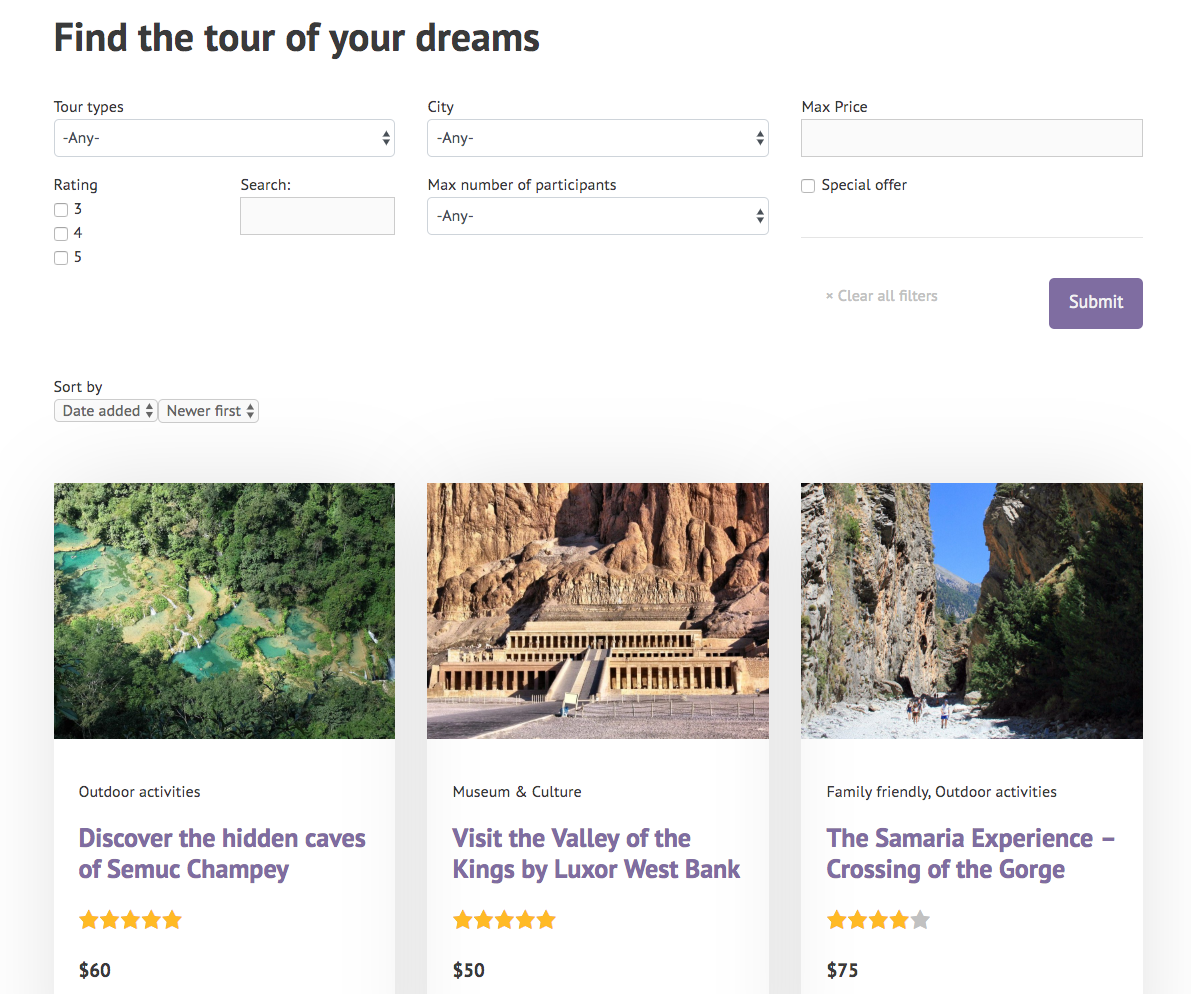
para entender como WP_Query funciona, vamos olhar para um exemplo. Aqui é uma página que exibe três “promovido” passeios:

Você deve usar o WP_Query para carregar estes passeio posts do banco de dados. Vamos mostrar como criar esta lista de duas formas:
- Usando WP_Query através de código PHP (requer programação)
- Usando WP_Query usando o conjunto de Ferramentas GUI (sem programação)
Usando WP_Query com o código PHP
O código a seguir é a parte de consulta. Aqui, WP_Query carrega três “tours” aleatórios da base de dados que correspondem aos critérios.
primeiramente, o código constrói um array de argumentos ($args), que inclui todos os detalhes da consulta que precisamos executar. Em seguida, chamamos a classe WP_Query e pedimos-lhe para devolver os itens (tours) que correspondem aos argumentos.
function display_promoted_tours(){ // Create an array of arguments, which will tell WP_Query what information to load from the database $args = array( 'post_type' => 'tours', 'post_status' => 'publish', 'limit' => 3, 'orderby' => 'rand', 'tax_query' => array( 'relation' => 'AND', array( 'taxonomy' => 'tour-status', 'field' => 'slug', 'terms' => array( 'promoted' ), 'operator' => 'IN' ) ), 'meta_query' = array( 'relation' => 'AND', array( 'key' => 'wpcf-valid-until', 'value' => strtotime( 'today 00:00' ), 'type' => 'NUMERIC', 'compare' = '>' ) ) ); // Call WP_Query and load the content from the database $my_query = new WP_Query( $args ); // Now display the "tours" if ( $my_query->have_posts() ) : while ( $my_query->have_posts() ) : $my_query->the_post(); echo "<div class='card'>"; if ( has_post_thumbnail() ) : echo "<a href='" . get_the_permalink() . "' title='" . the_title(null,null,false) . "'>" . get_the_post_thumbnail() . "</a>"; endif; echo the_title( '<h3>', '</h3>', false); echo "<button class='button-style'><a href='" . get_the_permalink() . "'>Learn more</button>"; echo "</div>"; endwhile; wp_reset_postdata(); endif;}
Agora, você tem o código que carrega o conteúdo da base de dados e exibe-o no front-end. O último passo é adicionar este código a um dos modelos do seu tema, de modo que ele irá correr na página onde você quer que ele apareça.
para fazer isto, terá de seguir estes passos adicionais:
- crie um tema-filho, para que não edite directamente os ficheiros do tema (causando problemas de actualização futuros)
- Copie a página do tema.php modelo e mude o nome
- Edite o novo arquivo de modelo e chamar display_promoted_tours dele
- De administração do WordPress, edite a página que deve mostrar esta lista de passeios e defina para usar o novo modelo de
Este processo funciona bem, mas como você pode vê-lo requer uma grande quantidade de codificação e depuração. Se você está interessado na versão livre de PHP deste processo, que leva minutos em vez de dias, continue lendo.
Create a query with Toolset GUI
Let’S use the same travel website example as above and create a query using Toolset instead of PHP coding.
abaixo está o mesmo exemplo que acima, mas desta vez sem usar codificação – apenas conjunto de ferramentas.
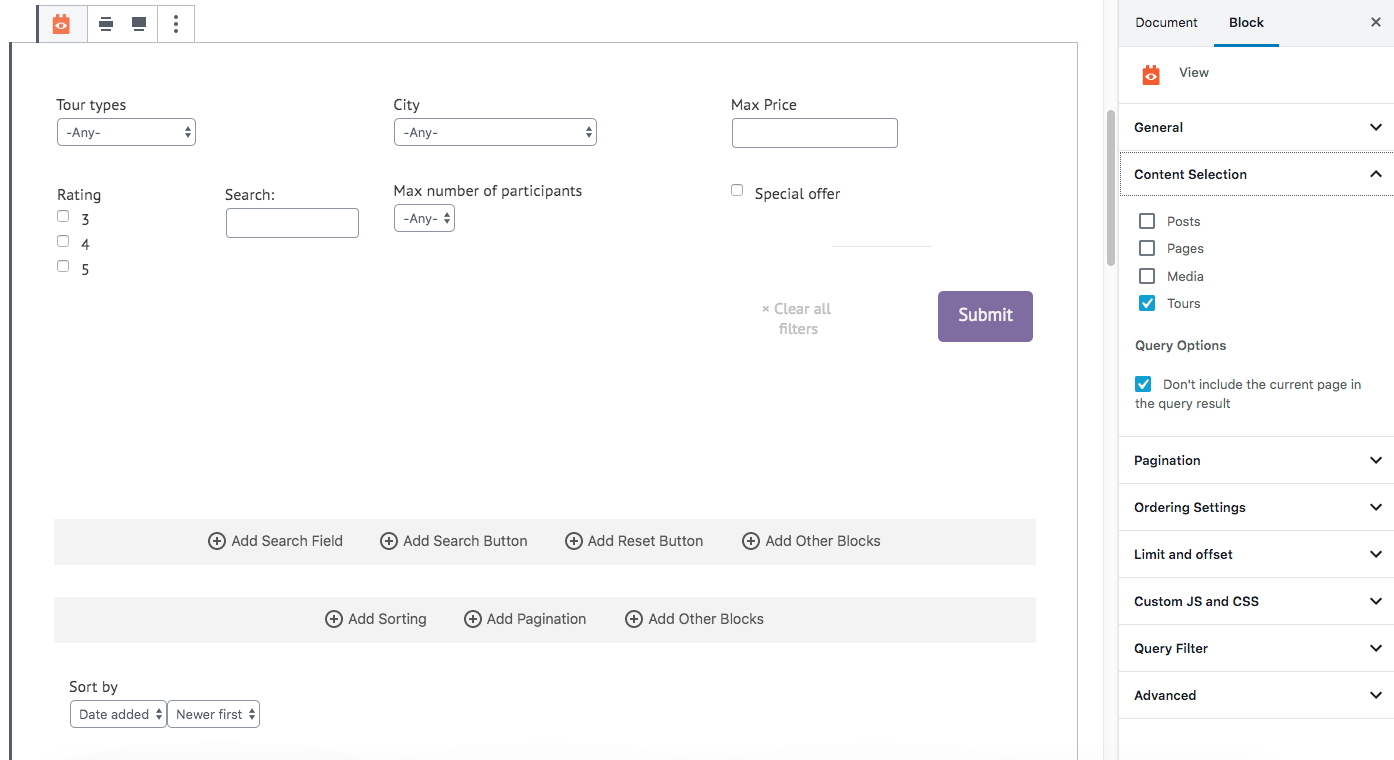
- introduza o bloco do editor de vistas onde deseja que a lista apareça
- escolha o conteúdo que deseja carregar
- Desenhe como a lista irá ficar
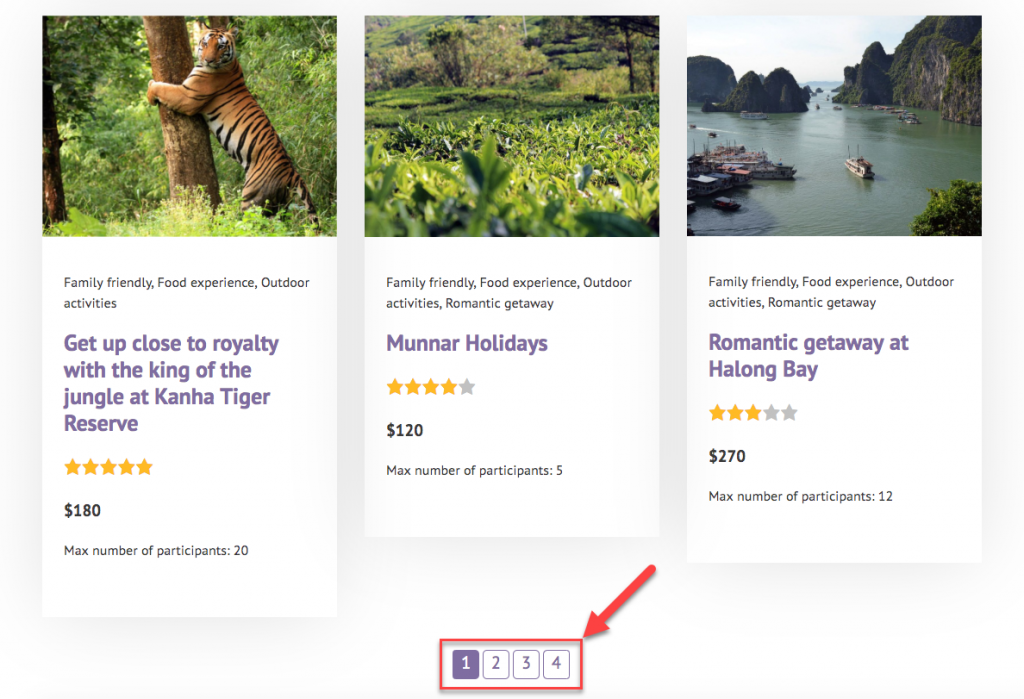
neste exemplo, a vista mostra os resultados da pesquisa como uma grelha. Suas vistas podem exibir resultados de qualquer forma, mesmo como marcadores em mapas.
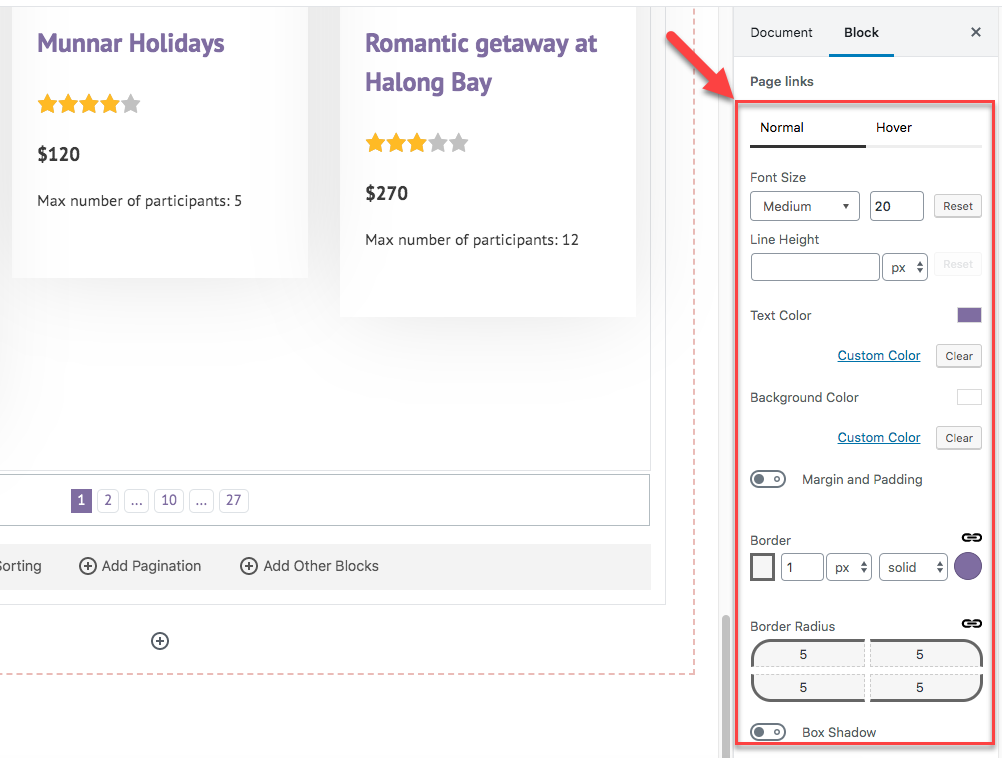
adicionando paginação a consultas
quando você deseja criar uma longa lista de conteúdos, você pode quebrá-la adicionando paginação.

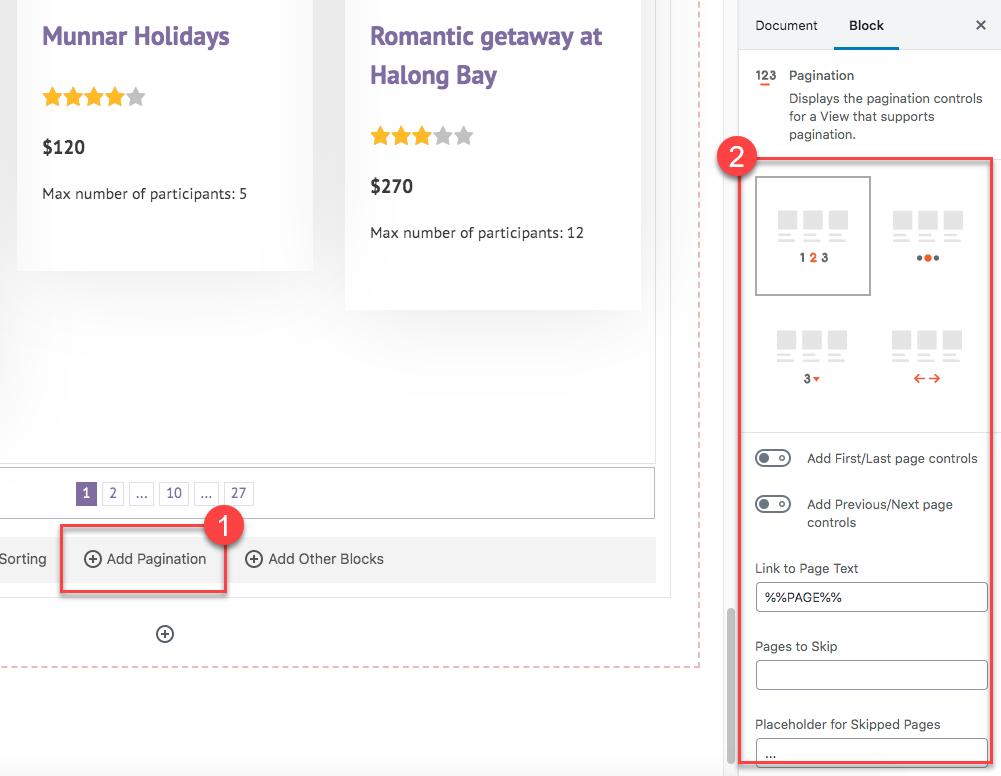
mostrar resultados em páginas, em vez de uma longa lista, você vai precisar de:
- Habilitar a paginação para o Visualizar

- Projeto de paginação controles

a Criação de pesquisas personalizadas
para Além de apresentar os resultados como uma lista você também pode usar consultas para criar buscas personalizadas. A pesquisa personalizada adiciona controles front-end que permitem aos usuários filtrar os resultados e encontrar o conteúdo exato que eles estão procurando.


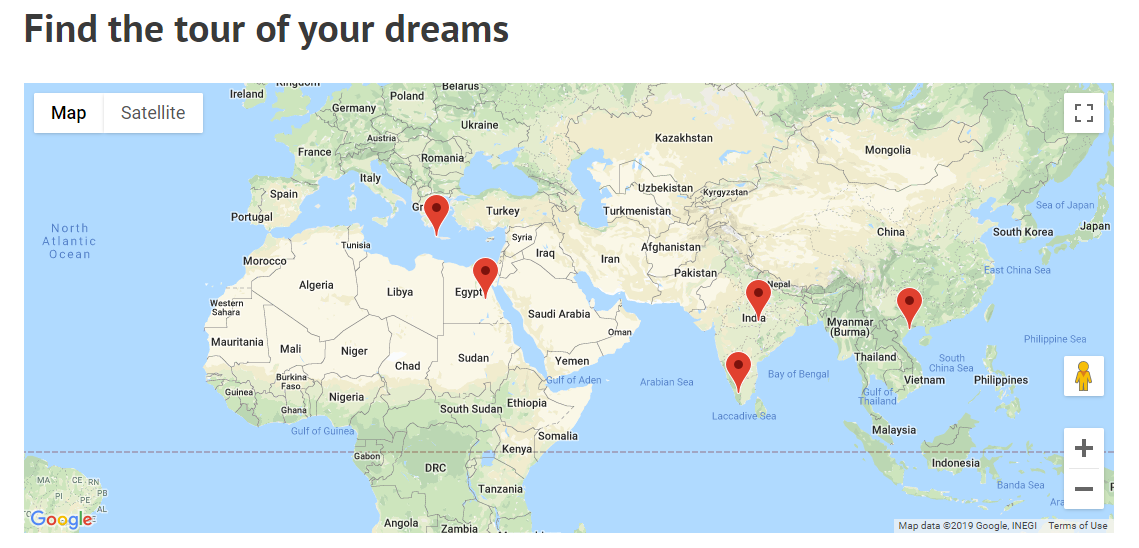
Exibir os resultados da consulta em um map
Se as suas postagens tem um Endereço personalizado do campo, você pode exibi-los em um mapa.

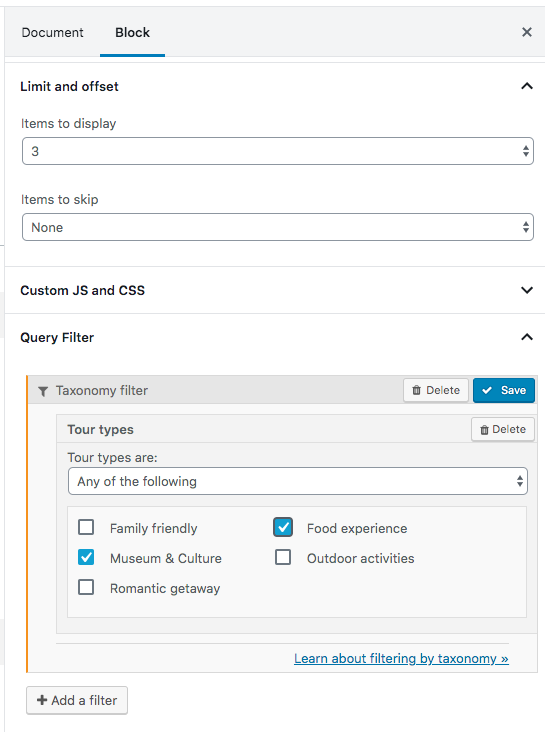
limitando e filtrando as consultas
as consultas que constrói não têm de carregar a partir da base de dados todos os itens do tipo que seleccionou. Você pode limitar e filtrar consultas para retornar os resultados exatos que você deseja obter.
por exemplo, você pode criar consultas que irão:
- Retornar vários resultados
- Filtrar os resultados de acordo com os valores dos campos personalizados e taxonomia
- Filtrar os resultados de acordo com o post de relacionamento
- Filtrar os resultados de acordo com as entradas de front-end (criar uma pesquisa personalizada)