adesea primim complimente de la utilizatori cu privire la cât de repede se încarcă site-ul nostru. Toată lumea vrea să știe secretul din spatele unui site WordPress cu încărcare rapidă. În afară de găzduirea web bună și pluginurile bine codificate, trebuie să vă asigurați că utilizați cache-ul adecvat și aveți un CDN (content delivery network). Pentru configurarea noastră, folosim un plugin numit W3 Total Cache. Datorită unui volum mare de solicitări, am decis să creăm un ghid pas cu pas despre cum să instalați și să configurați W3 Total Cache pentru începători.
în acest articol, vă vom arăta cum să instalați W3 Total Cache și să îl configurați corect pentru a maximiza beneficiile. Vă vom arăta, de asemenea, cum să combinați serviciul W3 Total Cache wit ha CDN pentru a face încărcarea site-ului dvs. și mai rapidă.
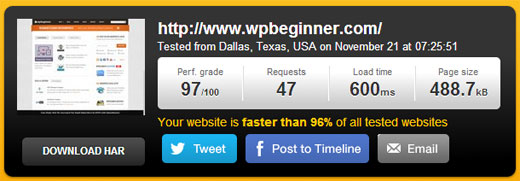
înainte de a începe, vă recomandăm să verificați performanța site-ului dvs. utilizând Google Page Speed și Pingdom Tools. Acest lucru vă va oferi o comparație înainte și după.
mai jos este captura de ecran a rezultatelor noastre Pingdom:

să începem cu configurarea noastră de W3 Total Cache.
tutorial Video
dacă nu vă place videoclipul sau aveți nevoie de mai multe instrucțiuni, continuați să citiți.
ce este memoria Cache totală W3?
W3 Total Cache este cel mai rapid și mai complet plugin de optimizare a performanței WordPress. De încredere de multe site-uri populare, inclusiv: La & T, Mashable, revista zdrobitoare, WPBeginner și alte milioane. W3 Total Cache îmbunătățește experiența utilizatorului de site-ul dvs. prin îmbunătățirea performanței serverului, cache fiecare aspect al site-ului dvs., reducerea timpilor de descărcare și furnizarea de integrare transparent content delivery network (CDN).
instalarea W3 Total Cache în WordPress
înainte de a instala W3 Total Cache, trebuie să vă asigurați că dezinstalați toate celelalte pluginuri de cache (de exemplu WP Super Cache). Dacă nu faceți acest lucru înainte de instalare, pluginul va avea probleme la activare.
avem un ghid foarte amănunțit care explică cum să instalați un plugin WordPress pe care îl puteți urmări. Sau puteți urma ghidul scurt de mai jos:
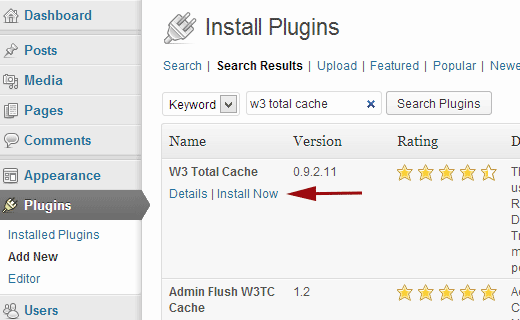
accesați Panoul de administrare WordPress și faceți clic pe pluginuri ” Adăugați nou. Căutați „W3 Total Cache” și ar trebui să vedeți rezultate precum imaginea de mai jos:

Faceți clic pe butonul Instalare acum și apoi activați pluginul.
setările și configurarea W3 Total Cache
W3 Total Cache este un plugin foarte puternic, deci are tone de opțiuni. Acest lucru ar putea fi un lucru bun sau un lucru rău. Pentru cei care știu să folosească aceste opțiuni, sunt o mină de aur. Pentru majoritatea începătorilor, aceste opțiuni ar putea fi destul de complicate și confuze. Vom vizita fiecare dintre aceste opțiuni în detaliu, astfel încât să puteți configura corect memoria Cache totală W3. Să începem cu setările generale.
Setări generale
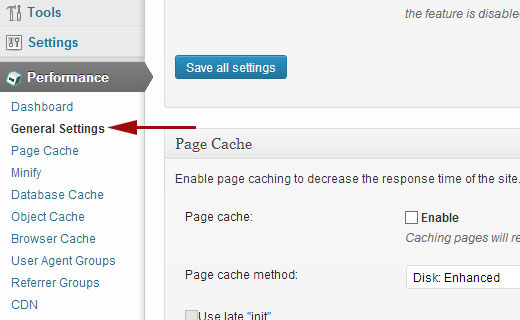
puteți accesa pagina Setări generale făcând clic pe butonul Meniu performanță din panoul de administrare WordPress. Aici veți configura pluginul configurând setările de bază. Asigurați-vă că vă aflați pe pagina Setări generale și nu pe pagina de tablou de bord promoțional pe care o are acest plugin.

ce este pagina Cache?
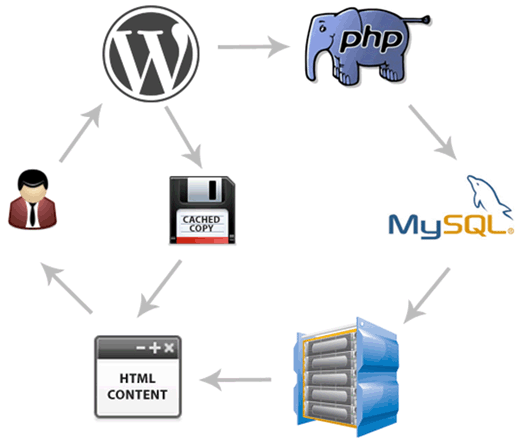
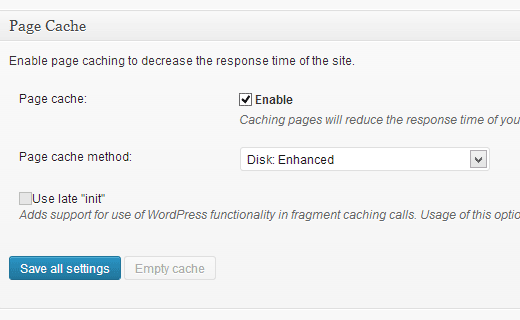
prima opțiune pe care o vedeți pe această pagină este Page Cache. Este responsabil pentru crearea de pagini cache statice pentru fiecare pagină încărcată, deci nu este încărcată dinamic la fiecare încărcare a paginii. Având acest lucru activat, veți reduce semnificativ timpul de încărcare. Consultați imaginea de mai jos pentru a vedea cum funcționează memoria cache a paginii:

după cum puteți vedea în mod normal când un utilizator vine pe site-ul dvs., WordPress rulează scripturi PHP și interogări MySQL în baza de date pentru a găsi pagina solicitată. Apoi PHP analizează datele și generează o pagină. Acest proces necesită resurse de server. Având activată cache-ul paginii, vă permite să omiteți toată încărcarea serverului și să afișați o copie cache a paginii atunci când un utilizator o solicită.
pentru găzduirea partajată pe care o folosesc majoritatea începătorilor, metoda disk:Enhanced este foarte recomandată. Ar trebui să bifați caseta Activare Cache pagină și să salvați toate setările.

pentru majoritatea oamenilor, acesta este tot ce trebuie să faceți cu cache-ul paginii. Deoarece acest ghid este destinat utilizatorilor de nivel începător, vom sări peste setările avansate ale cache-ului paginii, deoarece opțiunile implicite sunt suficiente.
de asemenea, vom trece prin Minify, Cache-ul bazei de date și Cache-ul obiectelor. Motivul simplu este că nu toate serverele oferă rezultate optimizate cu aceste setări. Următoarea opțiune pe care o veți vedea este memoria cache a browserului.
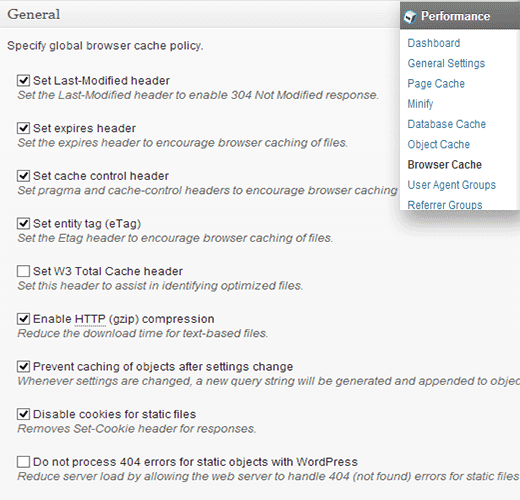
ce este memoria cache a browserului?
de fiecare dată când un utilizator vizitează un site web, browserul său web descarcă toate imaginile, fișierele CSS, JavaScripts și alte fișiere statice într-un folder temporar pentru a îmbunătăți experiența utilizatorului. În acest fel, atunci când același utilizator merge la pagina următoare, se va încărca mult mai repede, deoarece toate fișierele statice se află în memoria cache a browserului.
opțiunea cache Browser din W3 Total Cache stabilește o limită de timp pentru memoria cache a browserului. Având în vedere că nu vă schimbați logo-ul în fiecare zi, a avea fișiere statice de genul acesta în cache timp de 24 de ore nu vă face rău. Pur și simplu verificați opțiunea Activare sub Cache-ul browserului și faceți clic pe Salvați toate setările buton. După ce ați făcut acest lucru, atunci vă permite să vizitați performanță ” pagina Cache a browserului pentru mai multe setări.

după cum puteți vedea în imaginea de mai sus, am activat destul de mult totul, cu excepția 404. Când salvați setările, toate setările de mai jos pe acea pagină va avea grijă în mod automat de la sine.
în setările noastre gratuite WordPress, acestea sunt setările implicite pe care le activăm.
ce este un CDN?
CDN înseamnă Content Delivery Network, care vă permite să serviți conținutul static de pe mai multe servere cloud, mai degrabă decât de pe un singur server de găzduire. Acest lucru vă permite să reduceți încărcarea serverului și să accelerați site-ul dvs. web.
am creat un infografic despre ceea ce este un CDN și de ce aveți nevoie de un CDN pentru site-ul dvs. Vă recomandăm să o verificați, astfel încât să puteți lua o decizie educată.
W3 Total Cache acceptă MaxCDN, Amazon S3, Rackspace Cloud și Amazon Cloud Front. WPBeginner folosește MaxCDN (de ce folosim MaxCDN). Această secțiune se va aplica numai site-urilor care utilizează CDN sau intenționează să utilizeze CDN. Dacă credeți că veți utiliza un CDN, atunci vă recomandăm MaxCDN.
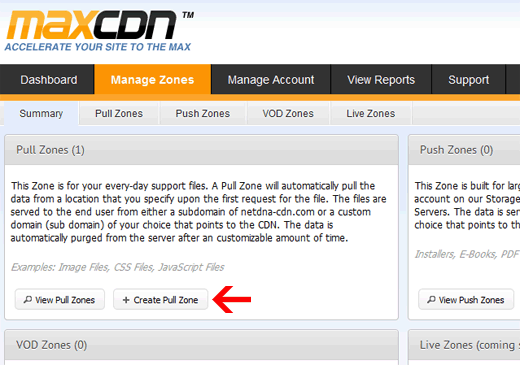
primul lucru pe care trebuie să-l faceți este să creați o zonă de tragere în tabloul de bord MaxCDN. MaxCDN, faceți clic pe Gestionare zone și apoi faceți clic pe butonul Creare zonă Pull.

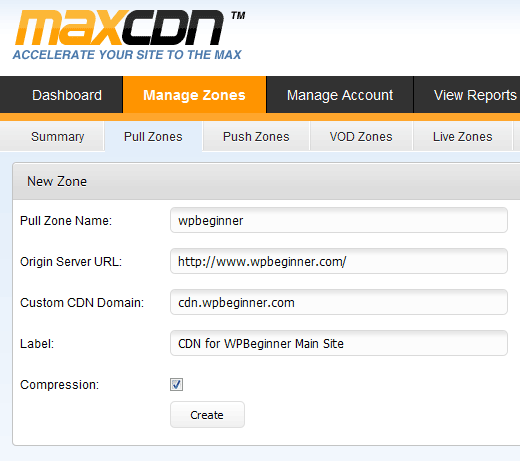
pe ecranul următor vi se va cere să furnizați detalii pentru zona dvs. de tragere.
- Numele Zonei De Tragere: Pur și simplu dați orice nume acestei zone de tragere, astfel încât să o puteți identifica în panoul MaxCDN.
- adresa URL a serverului de origine: introduceți adresa URL a site-ului dvs.
- domeniu CDN personalizat: introduceți orice subdomeniu, de exemplu: cdn.wpbeginner.com
- etichetă: furnizați descrierea acestei zone de tragere.
- compresie: activarea compresiei vă va economisi lățimea de bandă, deci este foarte recomandat să bifați această casetă.
o captură de ecran a modului în care vor arăta setările menționate mai sus:

Faceți clic pe butonul Creare și MaxCDN va crea zona de tragere. Pe ecranul următor, vă va arăta o adresă URL ca aceasta „wpb.wpbeginner.netdna-cdn.com” copiați și salvați această adresă URL într-un fișier text folosind notepad, deoarece vom avea nevoie de acest lucru mai târziu.
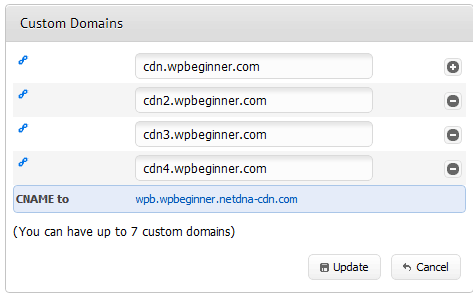
acum că am creat o zonă de tragere, următorul pas este să configurați zone de conținut. Puteți face acest lucru accesând tabloul de bord MaxCDN. Faceți clic pe butonul Gestionare de lângă zona de tragere pe care tocmai ați creat-o. În ecranul următor, faceți clic pe fila Setări. Scopul creării zonelor de conținut este de a adăuga subdomenii, astfel încât să putem îmbunătăți experiența utilizatorului prin așteptarea conținutului din diferite subdomenii în browserul utilizatorului. Pentru a face acest lucru, faceți clic pe butonul etichetat domenii personalizate și adăugați mai multe subdomenii. Vedeți captura de ecran de mai jos:

după ce ați adăugat domenii personalizate, pur și simplu faceți clic pe butonul Actualizare.
următorul pas este să configurați înregistrări CNAME pentru subdomenii. Majoritatea furnizorilor noștri de găzduire WordPress recomandați, cum ar fi Hostgator, Bluehost, etc, oferă un cPanel clienților lor pentru a gestiona diferite setări ale găzduirii lor. Vom descrie cum să configurați o înregistrare CNAME în cPanel.
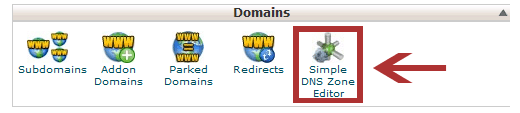
Conectați-vă la tabloul de bord cPanel și apoi faceți clic pe simplu DNS Zone Editor sub domenii.

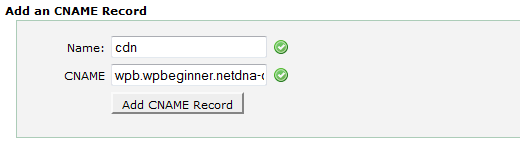
pe ecranul următor veți vedea un formular cu două câmpuri. Introduceți numele subdomeniului pe care l-ați introdus în timp ce creați zona de conținut. De exemplu, veți pune cdn pentru cdn.wpbeginnner.com.
cPanel va completa automat domeniul complet. În câmpul CNAME introduceți adresa URL furnizată de MaxCDN când ați creat zona de tragere. Este adresa URL pe care v-am cerut să o salvați în notepad.

repetați procesul pentru toate subdomeniile dvs., de exemplu cdn1, cdn2 etc. Amintiți-vă că numai câmpul Nume Se va schimba de fiecare dată, iar câmpul CNAME are întotdeauna adresa url furnizată de MaxCDN pentru zona dvs. de tragere. După ce ați creat înregistrări CNAME pentru toate subdomeniile, este timpul să reveniți la WordPress și să configurați MaxCDN cu W3 Total Cache.
mergeți la performanță ” Setări generale. Derulați în jos până găsiți caseta de configurare CDN. Verificați Enable și selectați MaxCDN din meniul derulant Tip CDN. Faceți clic pe Salvați toate setările buton.

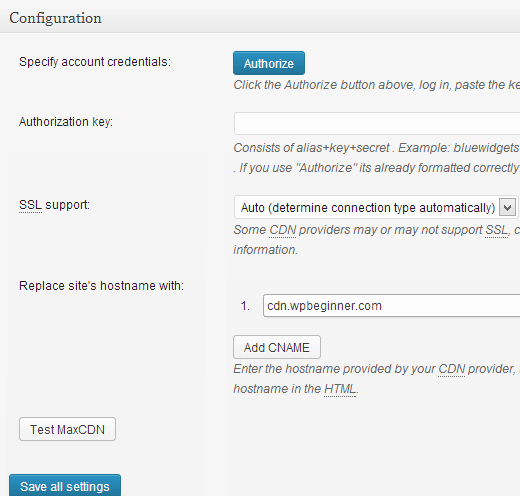
după salvarea setărilor, veți vedea o notificare care vă informează să furnizați informații pentru câmpurile „cheie de autorizare” și „înlocuiți numele de gazdă implicit cu” și selectați o zonă de tragere. Faceți clic pe linkul” specificați-l aici ” și W3 Total Cache vă va duce la pagina CDN.

în ecranul următor, faceți clic pe butonul Authorize. Acest lucru vă va duce la site-ul MaxCDN unde veți genera o cheie de autorizare. Copiați și lipiți această cheie înapoi în memoria Cache totală W3. În” înlocuiți numele gazdei site-ului cu ” Introduceți subdomeniul pe care l-ați creat mai devreme.

salvați toate setările și asta este tot. Site-ul dvs. este acum configurat pentru a servi fișiere statice folosind MaxCDN. Acum, dacă încărcați site-ul dvs., adresele URL ale imaginii ar trebui să fie difuzate din subdomeniul CDN, mai degrabă decât din domeniul real al site-ului dvs. De exemplu:
https://www.wpbeginner.com/wp-content/uploads/2010/08/w3totalcachecdnconfig.gif
va fi înlocuit cu:
http://cdn.wpbeginner.com/wp-content/uploads/2010/08/w3totalcachecdnconfig.gif
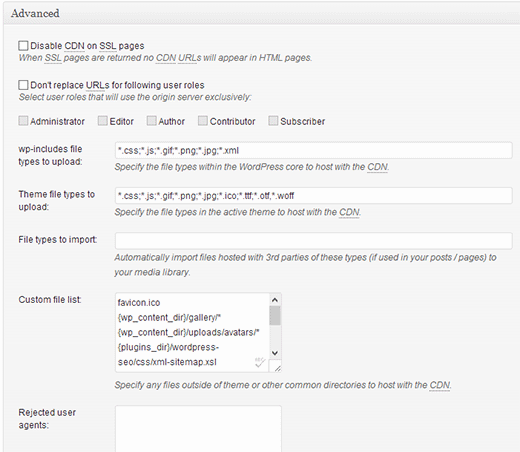
acum, dacă oricare dintre fișierele dvs. statice nu se încarcă cu CDN, atunci probabil înseamnă că va trebui să îl specificați în setarea listei de fișiere personalizate din memoria Cache totală W3. A trebuit să o facem pentru pluginul OIO Publisher pe care îl folosim pentru difuzarea anunțurilor. Dacă accesați pagina de setări CDN, veți vedea opțiunea Avansat:

pur și simplu adăugați toate fișierele/folderele pe care doriți să le includeți pentru CDN. De asemenea, dacă observați, există o listă de fișiere respinse. Când faceți o mică actualizare de design, stilul dvs.css nu se va actualiza imediat. Deci, puteți pune că într-o listă de fișiere respinse pentru momentul în care se face modificări. Dacă doriți doar o curățare unică, puteți face acest lucru din tabloul de bord MaxCDN.
tot ceea ce am acoperit până acum, va funcționa excelent pe majoritatea conturilor de găzduire web. Cu toate acestea, W3 Total Cache vine cu multe alte opțiuni. Vom încerca tot posibilul să explicăm ce sunt și de ce nu le permitem pe toate site-urile.
Minify
Minify reduce pur și simplu dimensiunea fișierelor statice pentru a vă salva fiecare kilobyte pe care le puteți. Cu toate acestea, uneori generarea acelui fișier minificat poate fi mai intensă decât resursa pe care o va salva. Nu spunem că este o funcție oribilă. Spunem pur și simplu că s-ar putea să nu fie cea mai potrivită pentru fiecare server. Am auzit numeroși utilizatori plângându-se despre asta, iar gazda noastră (HostGator) ne-a recomandat să lăsăm acest lucru. Dacă sunteți ca noi (nu SAVVY cu server lingo), apoi asculta furnizorul de web hosting.
cache-ul bazei de date
cache-ul bazei de date reduce încărcarea serverului prin memorarea în cache a interogărilor SQL. Acest lucru elimină timpul de procesare a interogării bazei de date (care poate să nu fie mult pentru site-urile mai mici). Când am început să folosim acest lucru, părea să pună multă încărcătură pe serverul nostru. Gazda noastră ne-a recomandat să-l oprim. În schimb, au ajuns să activeze cache-ul SQL încorporat pentru noi. Din nou, utilizați această opțiune pe propriul risc. Puteți să-l încercați și să vedeți cum afectează timpul de încărcare a site-ului. Apoi, pur și simplu opriți-l, dacă impactul nu este suficient de semnificativ. Majoritatea gazdelor nu recomandă acest lucru pentru conturile de găzduire partajate.
memorarea în cache a obiectelor
dacă aveți un site extrem de dinamic, atunci utilizarea memorării în cache a obiectelor vă va ajuta. Acest lucru este utilizat în principal dacă aveți interogări complexe de baze de date care sunt costisitoare de regenerat. Pentru majoritatea începătorilor, ignorați-l.
acum că aveți totul configurat, cel mai bine este să creați o copie de rezervă pentru configurația Cache totală W3. La urma urmei, am trecut prin multe în acest articol. Va trebui să reveniți la pagina de setări generale a Cache-ului Total W3. Există o secțiune pentru setările de Import / Export. Faceți clic pentru a descărca fișierul de setări de pe serverul dvs.
sperăm că ați găsit acest articol util. Pentru acei utilizatori care încă nu sunt vânduți pe conceptul de CDN, vă recomandăm să vă dați o șansă. CDN funcționează cu gazda dvs. web pentru a reduce încărcarea serverului și a crește performanța site-ului. Folosim MaxCDN și vă recomandăm să faceți același lucru. (Încercați-le doar o lună și veți vedea de ce le recomandăm).