de Waseem Abbas pe 9 aprilie 2019
doriți să utilizați propriile dimensiuni personalizate pentru imagini WordPress? Poate fi necesar să încărcați și să editați imagini în WordPress la dimensiunea de care aveți nevoie pentru miniaturi și fotografii prezentate. În acest tutorial, vom împărtăși cum să adăugați dimensiuni de imagine personalizate în WordPress.
în mod implicit, WordPress are dimensiunile implicite ale imaginii, astfel încât atunci când încărcați o imagine creează fișiere suplimentare pentru aceste dimensiuni implicite. Având propriile dimensiuni personalizate vă poate economisi ore în editarea fotografiilor în afara WordPress.
Notă: Acest tutorial este un pic mai avansat decât tutorialele noastre obișnuite și vă va cere să editați codul site-ului dvs.
pentru a adăuga dimensiuni de imagine personalizate în WordPress, va trebui să urmați acești 4 pași:
- Pasul 1. Editați funcția temei dvs.fișier php și adăugați dimensiuni de imagine
- Pasul 2. Adăugați codul în fișierul temă pentru a afișa dimensiuni personalizate
- Pasul 3. Regenerați miniaturile pentru imaginile încărcate anterior
- Pasul 4. Utilizați dimensiunile de imagine personalizate în WordPress post Inserare
gata pentru a începe? Să mergem!
Pasul 1: Editați funcția temei.fișier php și adăugați dimensiuni de imagine
mai întâi va trebui să adăugați un cod la funcții.fișier php al site-ului dvs. web. Dacă nu ați mai făcut acest lucru până acum, Puteți consulta acest ghid pentru începători pentru lipirea fragmentelor de cod pe site-ul dvs.
ar trebui să faceți mai întâi o copie de rezervă a site-ului dvs. înainte de a face orice modificare a codului.
cel mai rapid mod de a adăuga codul este accesând aspect ” Editor și editați funcțiile.fișier php de tema. Pur și simplu lipiți acest script acolo:
add_theme_support( 'post-thumbnails' );
asigurați-vă că faceți clic pe butonul Salvare. Scriptul de mai sus va activa funcția add_image_size (), astfel încât să puteți adăuga noi dimensiuni de imagine WordPress.
iată câteva exemple care vă ajută să adăugați dimensiuni de imagine personalizate pe site-ul dvs:
add_image_size( 'post-thumbnail size', 800, 240 );add_image_size( 'homepage-thumb size', 220, 180 );add_image_size( 'fullpage-thumb size', 590, 9999 );
în aceste exemple, puteți alege numele (cum ar fi dimensiunea post-miniatură) la alegere pentru a adăuga dimensiunile imaginii la tema dvs. Numerele precum ‘ 800 ‘și’ 240 ‘ sunt lățimea și respectiv înălțimea.
ar trebui să adăugați lățimea și înălțimea necesare pentru dimensiunile miniaturilor WordPress.
Pasul 2: Adăugați codul în fișierul Temă pentru a afișa dimensiuni personalizate
după adăugarea noilor dimensiuni de imagine, următorul lucru pe care trebuie să-l faceți este să afișați dimensiunile personalizate în Tema WordPress.
adăugați acest cod în fișierul temă din bucla de postare unde doriți să afișați miniatura:
<?php the_post_thumbnail( 'your-specified-image-size' ); ?>
în acest cod, trebuie să modificați ‘dimensiunea imaginii dvs. specificată’ cu numele imaginii pe care l-ați setat în pasul anterior (cum ar fi ‘dimensiunea post-miniatură’). Utilizați acest cod în fișierele tematice pentru a afișa dimensiunile personalizate ale imaginii.
Pasul 3: regenerați miniaturile pentru imaginile încărcate anterior
în continuare trebuie să regenerați miniaturile în WordPress, astfel încât toate imaginile încărcate anterior vor fi actualizate la noile dimensiuni de miniaturi.
vă recomandăm să utilizați Regenerate miniaturi plugin. WordPress la dimensiunile personalizate pe care le-ați adăugat în pașii anteriori.

pentru a afla despre instalarea pluginului, consultați acest ghid despre cum să instalați un plugin WordPress.
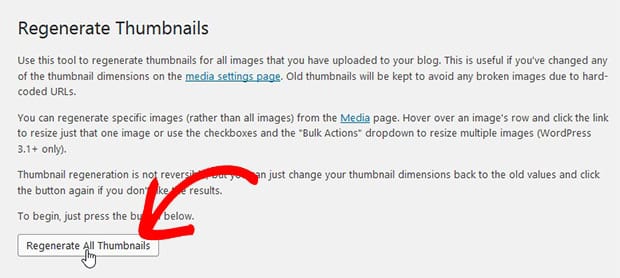
După activarea pluginului, trebuie să accesați Instrumente ” Regen. Miniaturi și apăsați butonul regenera toate miniaturi.

vă va regenera toate imaginile în WordPress.
Pasul 4: utilizați dimensiunile personalizate ale imaginii în inserția postării WordPress
pentru a insera dimensiunile suplimentare ale imaginii după postări în WordPress, trebuie să instalați și să activați pluginul simple Image Sizes.

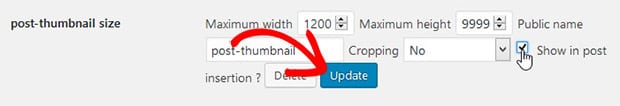
la activarea pluginului, trebuie să accesați Setări ” Media și bifați Arată în inserarea postării? pentru toate noile dimensiuni de imagine pe care doriți să le utilizați în postările WordPress.

veți vedea un buton albastru de actualizare după ce activați inserarea postare pentru orice dimensiune personalizată a imaginii. Pur și simplu faceți clic pe ea.
vă permite să adăugați fotografii în conținutul postării utilizând dimensiunile definite ale imaginii.
sperăm că acest tutorial v-a ajutat să învățați cum să adăugați dimensiuni de imagine personalizate în WordPress. De asemenea, poate doriți să consultați ghidul nostru despre cum să vă personalizați legăturile permanente WordPress.
dacă vă place acest tutorial, atunci vă rugăm să ne urmați pe Facebook și Twitter pentru mai multe ghiduri și resurse WordPress gratuite.