WP_Query este o clasă PHP în WordPress care încarcă conținut din Baza de date. Dezvoltatorii se bazează pe WP_Query pentru a construi liste personalizate de conținut care se afișează pe front-end-ul site-ului.
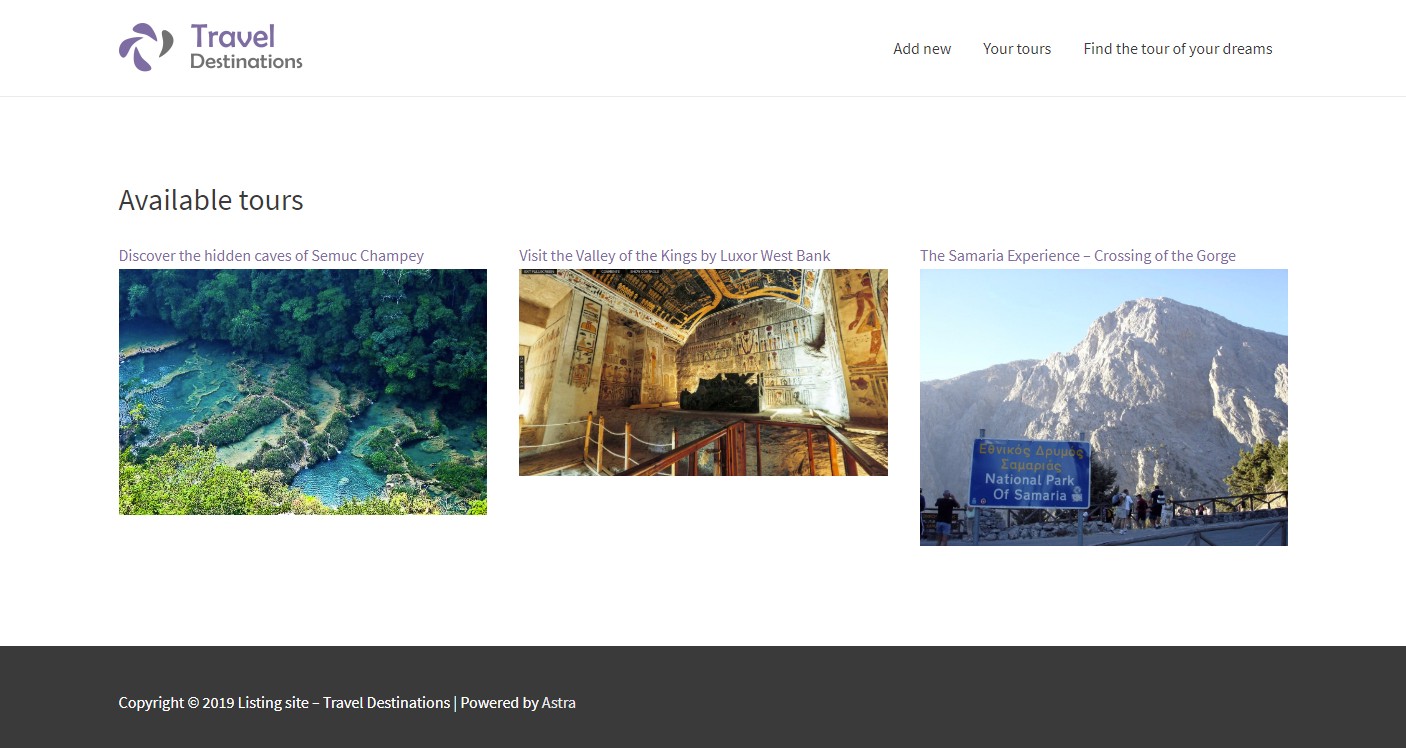
pentru a înțelege cum funcționează WP_Query, să ne uităm la un exemplu. Iată o pagină care afișează trei tururi „promovate:

trebuie să utilizați WP_Query pentru a încărca aceste postări din Baza de date. Vom arăta cum să creați această listă în două moduri:
- utilizarea WP_Query prin cod PHP (necesită programare)
- utilizarea WP_Query folosind setul de instrumente GUI (nu este necesară programarea)
folosind WP_Query cu cod PHP
codul de mai jos este partea de interogare. Aici, WP_Query încarcă trei „tururi” aleatorii din Baza de date care corespund criteriilor.
în primul rând, codul construiește o serie de argumente ($args), care include toate detaliile interogării pe care trebuie să o rulăm. Apoi, numim clasa WP_Query și îi cerem să returneze elementele (tururi) care se potrivesc argumentelor.
function display_promoted_tours(){ // Create an array of arguments, which will tell WP_Query what information to load from the database $args = array( 'post_type' => 'tours', 'post_status' => 'publish', 'limit' => 3, 'orderby' => 'rand', 'tax_query' => array( 'relation' => 'AND', array( 'taxonomy' => 'tour-status', 'field' => 'slug', 'terms' => array( 'promoted' ), 'operator' => 'IN' ) ), 'meta_query' = array( 'relation' => 'AND', array( 'key' => 'wpcf-valid-until', 'value' => strtotime( 'today 00:00' ), 'type' => 'NUMERIC', 'compare' = '>' ) ) ); // Call WP_Query and load the content from the database $my_query = new WP_Query( $args ); // Now display the "tours" if ( $my_query->have_posts() ) : while ( $my_query->have_posts() ) : $my_query->the_post(); echo "<div class='card'>"; if ( has_post_thumbnail() ) : echo "<a href='" . get_the_permalink() . "' title='" . the_title(null,null,false) . "'>" . get_the_post_thumbnail() . "</a>"; endif; echo the_title( '<h3>', '</h3>', false); echo "<button class='button-style'><a href='" . get_the_permalink() . "'>Learn more</button>"; echo "</div>"; endwhile; wp_reset_postdata(); endif;}
acum, aveți codul care încarcă conținutul din Baza de date și îl afișează pe front-end. Ultimul pas este să adăugați acest cod la unul dintre șabloanele temei dvs., astfel încât acesta să ruleze pe pagina în care doriți să apară.
pentru a face acest lucru, va trebui să urmați acești pași suplimentari:
- creați o temă copil, astfel încât să nu editați direct fișierele temei (provocând probleme de actualizare viitoare)
- copiați pagina temei.șablon php și redenumiți-l
- editați noul fișier șablon și apelați display_promoted_tours din acesta
- de la administratorul WordPress, Editați pagina care ar trebui să afișeze această listă de tururi și setați-o să utilizeze noul șablon
acest proces funcționează bine, dar după cum puteți vedea, necesită o cantitate corectă de codificare și depanare. Dacă sunteți interesat de versiunea fără PHP a acestui proces, care durează minute în loc de zile, continuați să citiți.
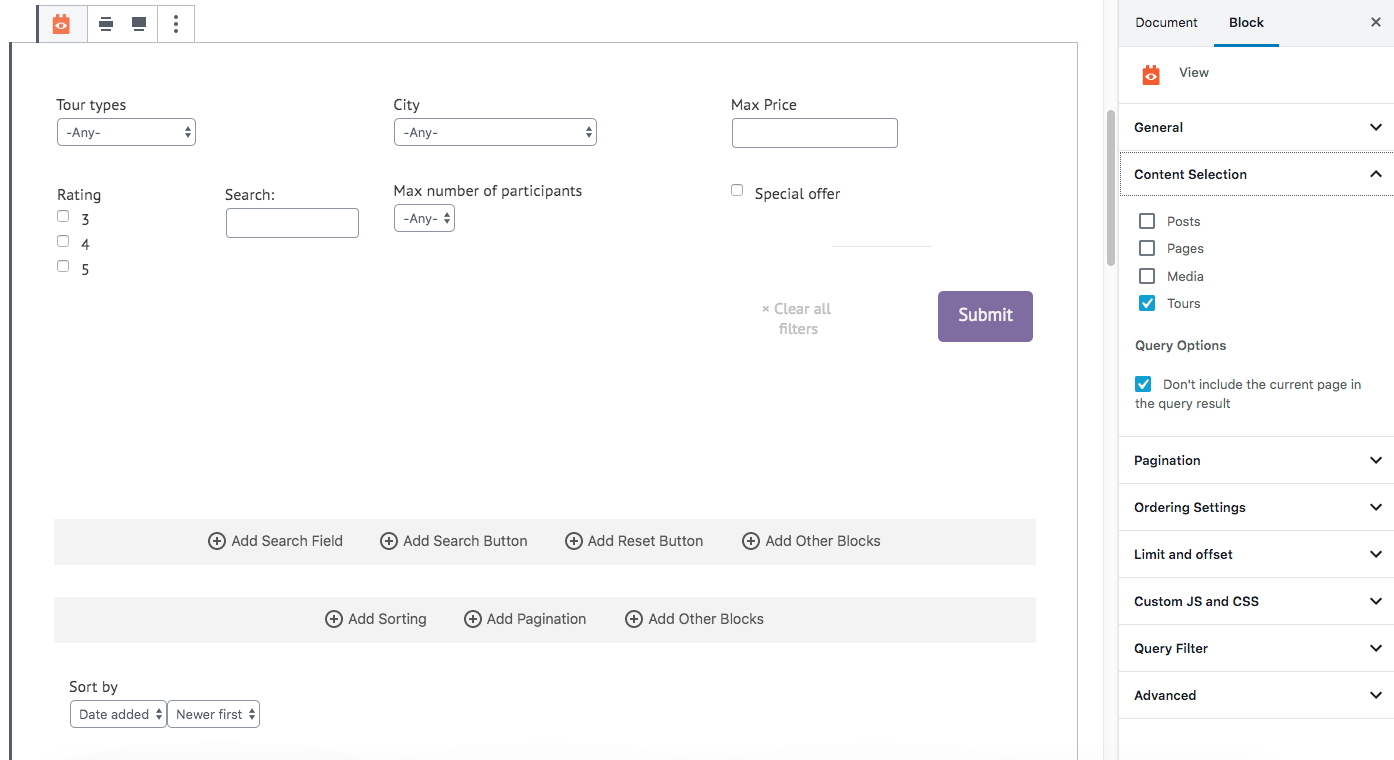
creați o interogare cu setul de instrumente GUI
să folosim același exemplu de site de călătorie ca mai sus și să creăm o interogare folosind setul de instrumente în loc de codarea PHP.
mai jos este același exemplu ca mai sus, dar de data aceasta fără a utiliza codificare – doar Set de instrumente.
- introduceți blocul editorului de vizualizări unde doriți să apară lista
- alegeți ce conținut doriți să încărcați
- proiectați cum va arăta lista
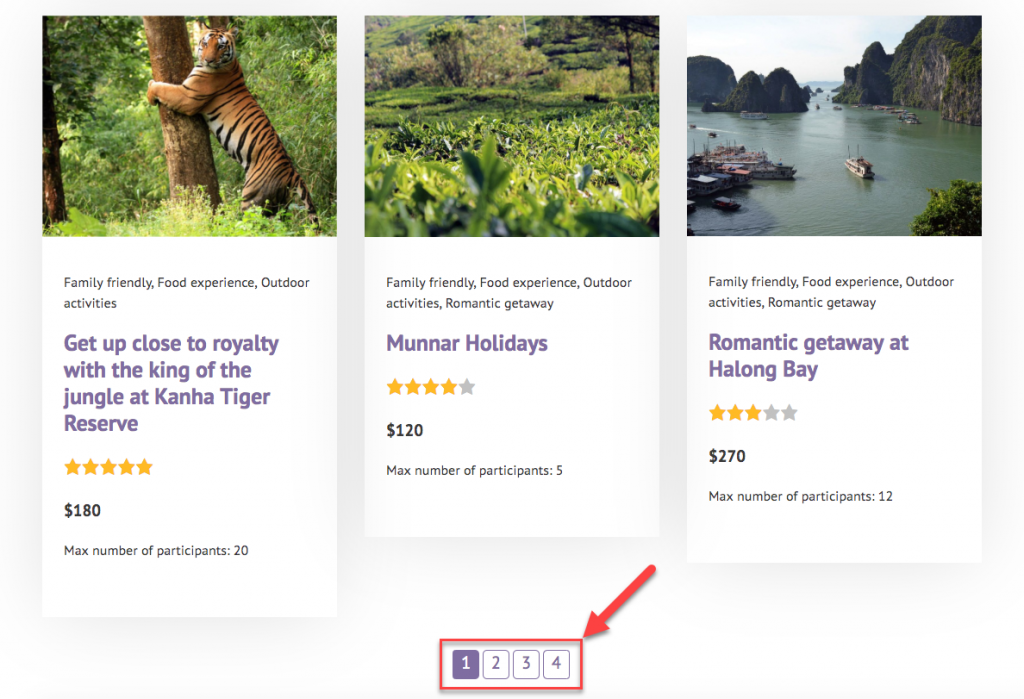
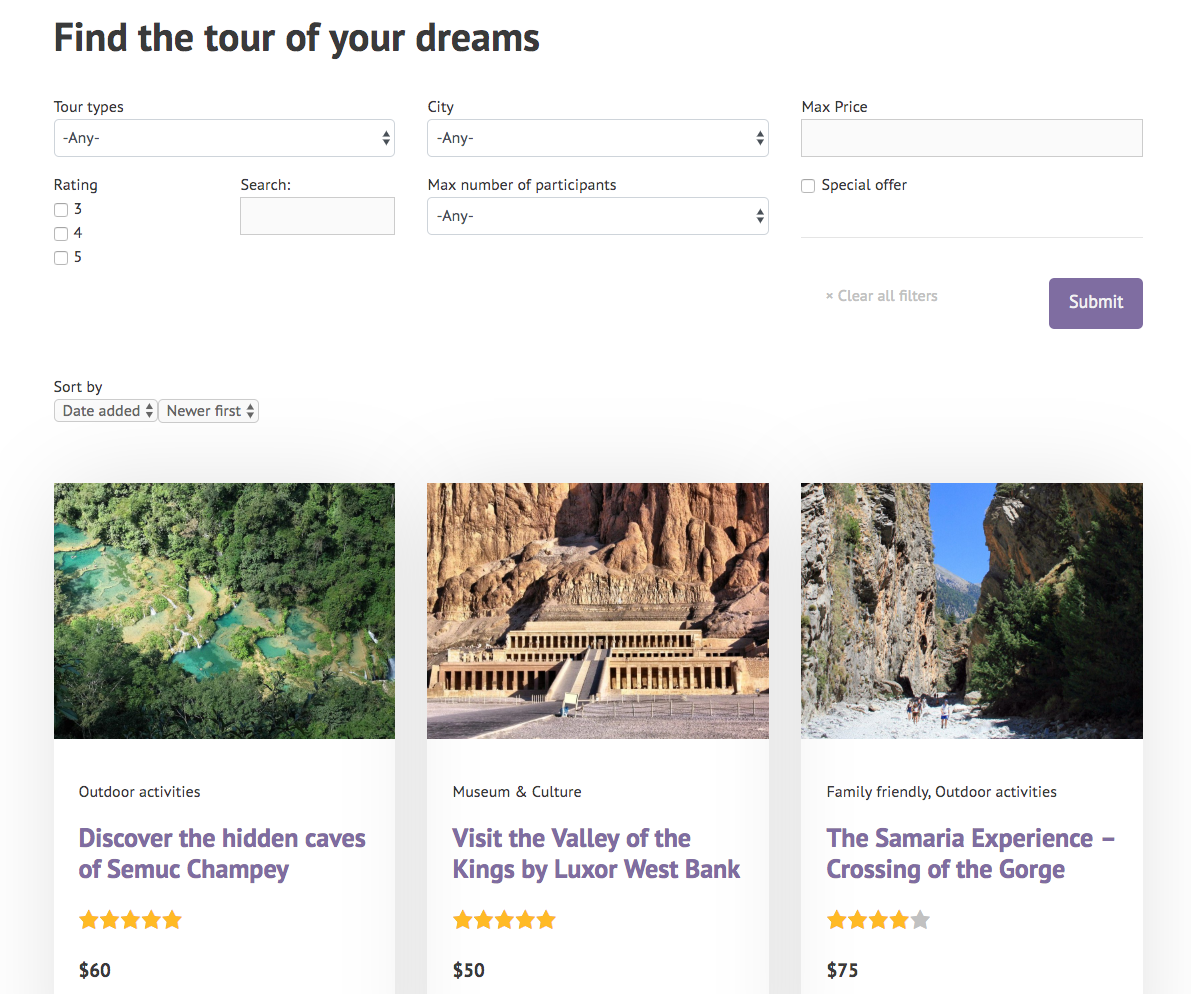
în acest exemplu, vizualizarea afișează rezultatele interogării sub formă de grilă. Vizualizările dvs. pot afișa rezultate în orice mod, chiar și ca markeri pe hărți.
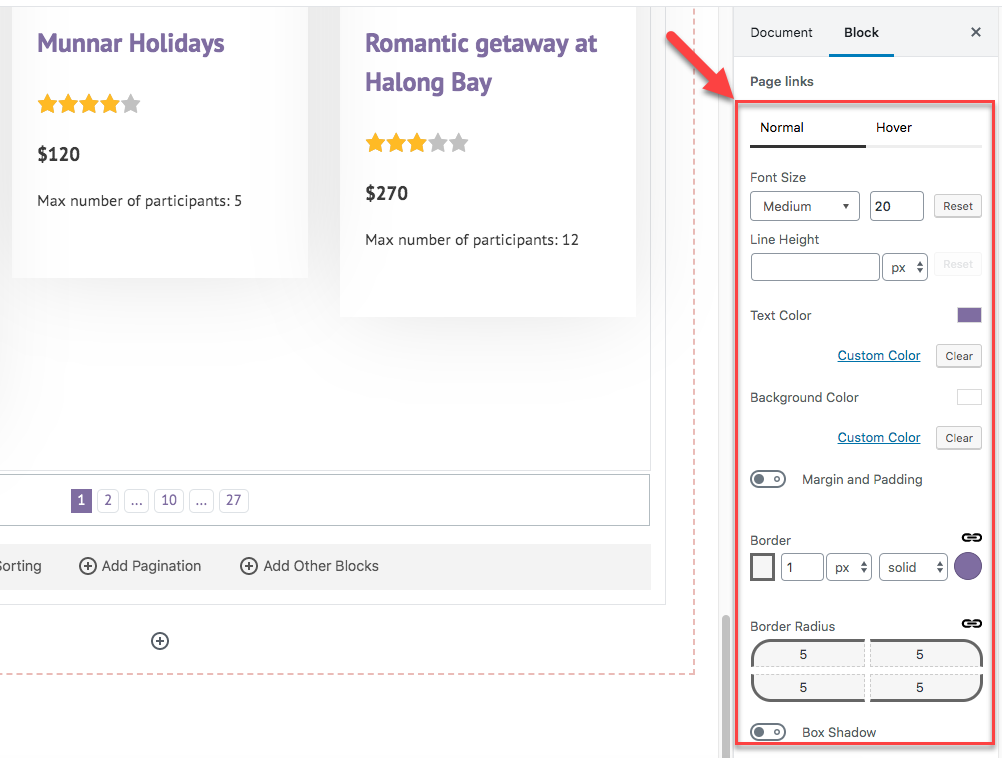
adăugarea paginării la interogări
când doriți să creați o listă lungă de conținut, o puteți descompune adăugând paginare.

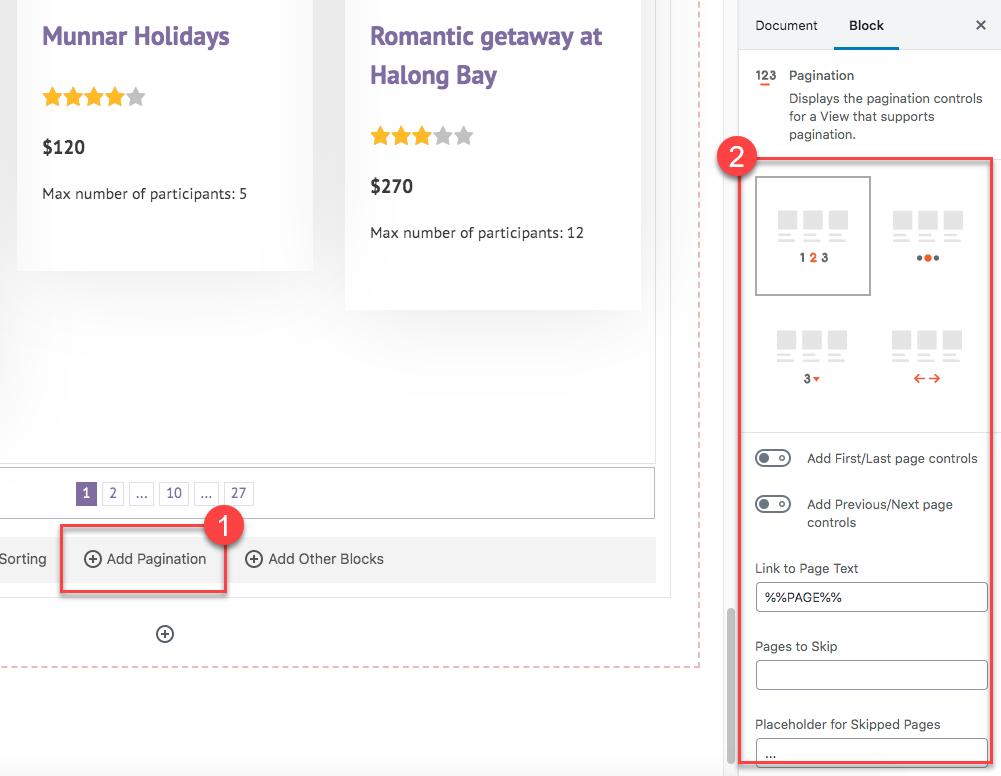
pentru a afișa rezultatele în pagini, în loc de o listă lungă, va trebui să:
- activați paginarea pentru vizualizare

- proiectați comenzile de paginare

crearea căutărilor personalizate
pe lângă afișarea rezultatelor ca listă, puteți utiliza și interogări pentru a construi căutări personalizate. Căutarea personalizată adaugă controale front-end care permit utilizatorilor să filtreze rezultatele și să găsească conținutul exact pe care îl caută.


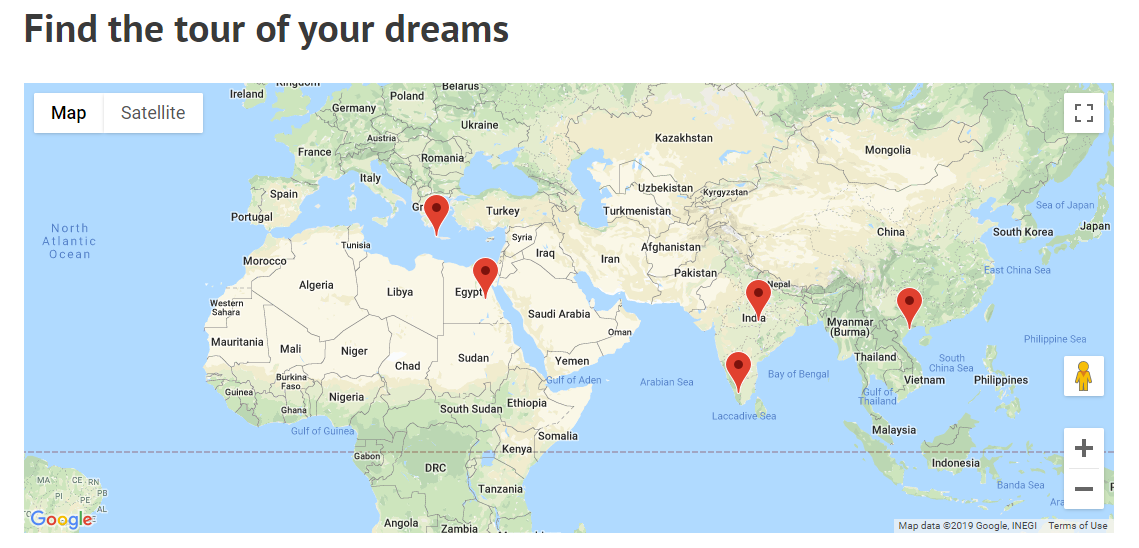
afișarea rezultatelor interogării pe o hartă
dacă postările dvs. au un câmp de adresă personalizat, le puteți afișa pe o hartă.

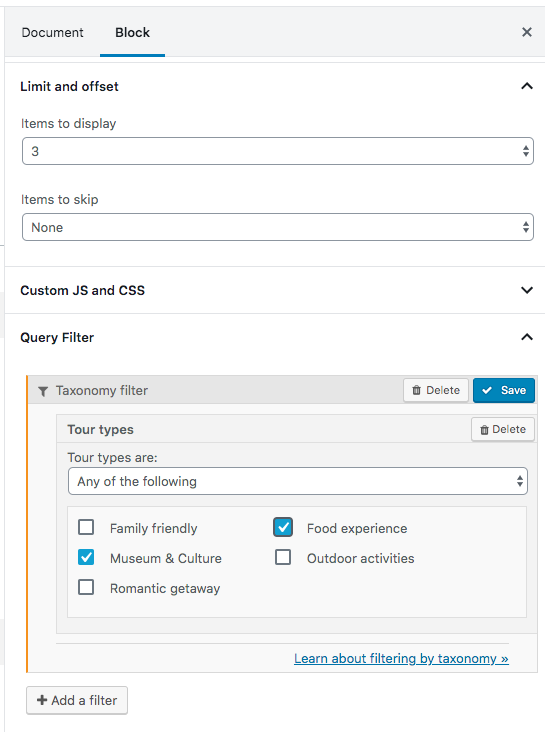
limitarea și filtrarea interogărilor
interogările pe care le construiți nu trebuie să încarce din Baza de date toate elementele de tipul pe care l-ați selectat. Puteți limita și filtra interogările pentru a returna rezultatele exacte pe care doriți să le obțineți.
de exemplu, puteți crea interogări care vor:
- returnați primele rezultate
- Filtrați rezultatele în funcție de valorile câmpurilor personalizate și taxonomie
- Filtrați rezultatele în funcție de relația post
- Filtrați rezultatele în funcție de intrările de pe front-end (creați o căutare personalizată)