Twitter Facebook Google +
All Behandlingskod för den här artikeln, tillsammans med bilder, finns på Github
i början av förra året utmanade jag mig själv att komma med tjugofem mönster med onlyperlinflödesfält och följde upp det med sjuttiofem olika sätt att rita en circle.In den här artikeln utforskar jag en annan enkel utmaning: femton olika sätt att rita intressanta linjer.
begränsningarna
jag satte tre begränsningar för denna utmaning. Som tidigare var min första begränsning attforego användningen av färg så att jag kunde fokusera på former och former istället.
för det andra bör varje version implementeras som en oberoende, återanvändbar funktion som överensstämmer med följande deklaration:
void line(float x1, float y1, float x2, float y2, float weight, float value) { /* * Draw a line from (x1, y1) to (x2, y2) with a given * weight and darkness (value) */}på så sätt kan jag enkelt återanvända dem senare för andra verk. Ovan ser du det ange ytterligare två parametrar: en slagvikt och ett värde (eller ljushet/mörker).
som den tredje och sista begränsningen måste varje version ha någongenerativ/procedurkomponent till den. Det vill säga,varje gång funktionen kallas, bör en ny variant genereras.
tillräckligt att prata. Här är resultaten! Njut!
femton rader
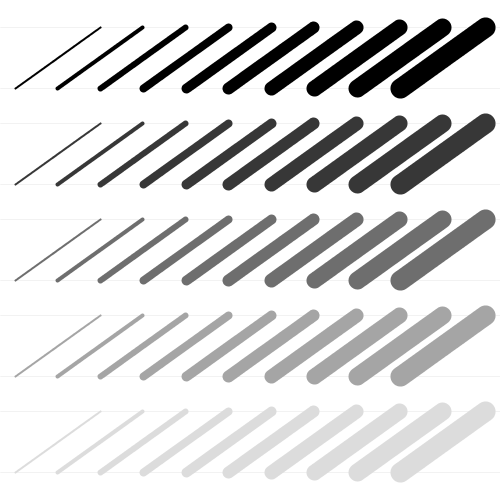
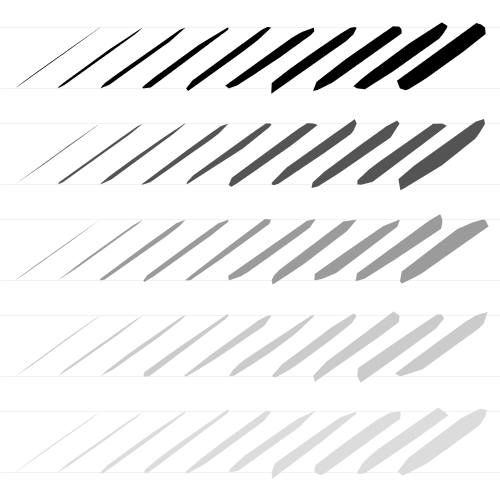
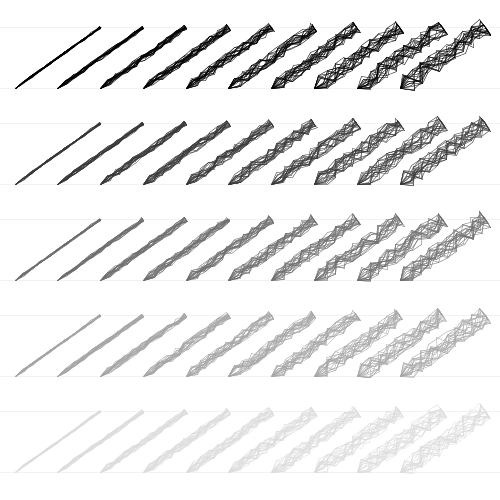
jag började med en grundläggande formatering av olika vikter och värden som jag letade efteroch gick med den enklaste möjliga linjen. Nedan ökar slagvikten från vänster till höger, och värdena blir lättare från topp till botten:
 #1
#1
min omedelbara nästa uppmaning var att bilda linjetjockleken från flera tunnare linjer. Linjens slutkapslar kan ses som en cirkel med diameter specificerad av weight.Jag genererade en slumpmässig punkt inuti cirkeln runt den första slutpunkten och en annan runt den andra och anslut dem med en linje vars färg är baserad pådet angivna värdet:
 #2
#2
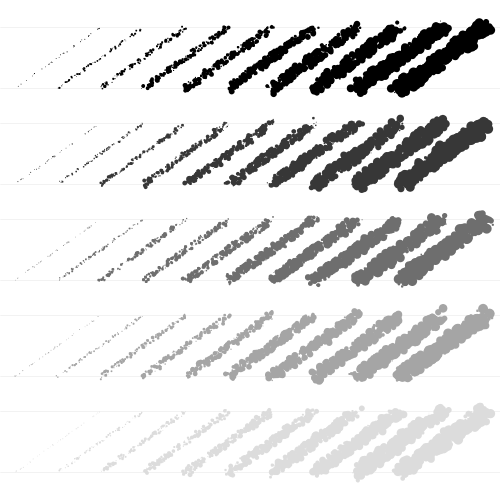
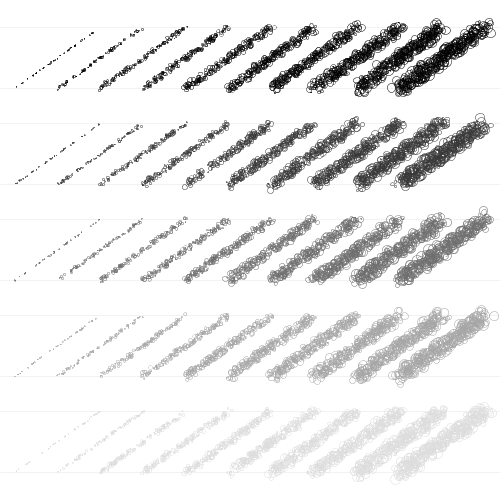
istället för att rita kompletta linjer samplade jag istället några punkter på linjen iställetoch ritade små ellipser (med den nödvändiga opaciteten för att få rätt värde):
 #3
#3
jag ville försöka se om jag kunde använda en solid svart fyllning för ellipserna och varythe-värdet med bara tätheten av provtagningen själv, och det verkar fungera ganskaväl:
 #4
#4
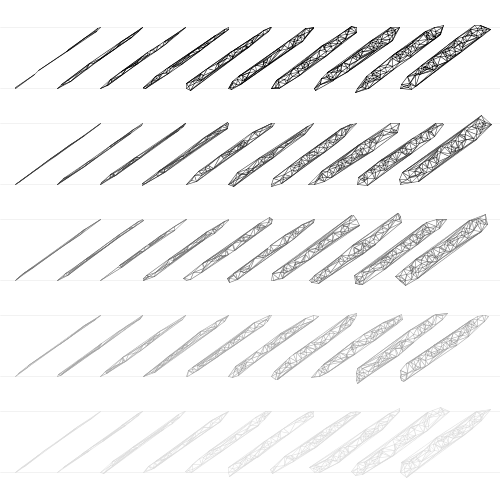
jag bestämde mig för att byta växlar lite och, efter att ha genererat några slumpmässiga punkter inuti theline shape, skapade ett Delaunay-diagram (med Lee Byrons fantastiska Mesh libraryför bearbetning. Värdet bestämdes av ljushetenav linjerna:
 #5
#5
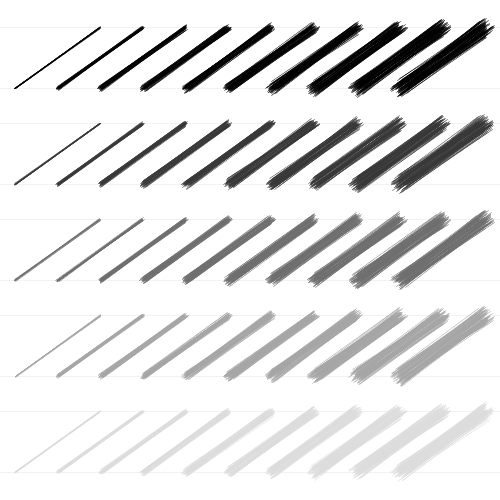
eftersom jag använde Mesh-biblioteket ändå, tänkte jag att jag också skulle försöka göra bara aconvex skrov av de slumpmässigt genererade punkterna. Detta ger en intressant borstliknande form:
 #6
#6
vid denna tidpunkt ville jag prova en variant av en tidigare skiss: istället för att genereraslumpmässiga linjer som slutar nära slutpunkterna på vår linje, ville jag generera dem var som helst inom linjens form. Resultatet var subtilt annorlunda, men de olika var inte särskilt urskiljbara:
 #7
#7
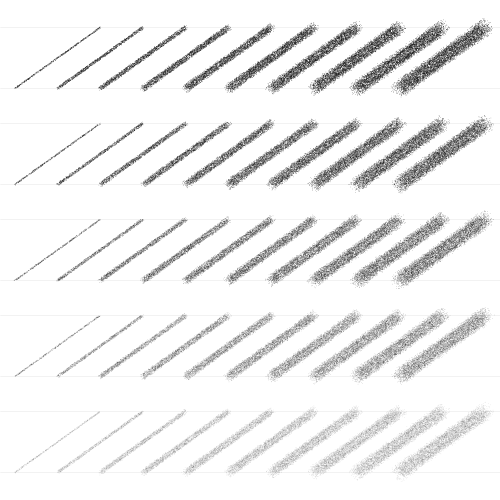
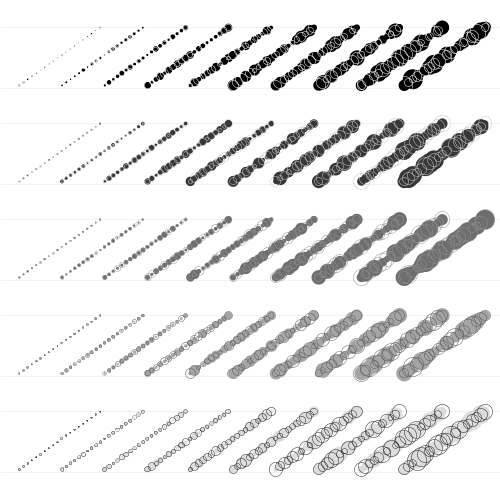
eftersom jag genererade slumpmässiga punkter längs linjens form ändå, tänkte jag att jag bara ritar några ellipser istället. Jag använder slumpmässiga diametrar baserat på den angivna vikten,men det här är den första där jag börjar rita utanför gränserna för den ursprungliga formen:
 #8
#8
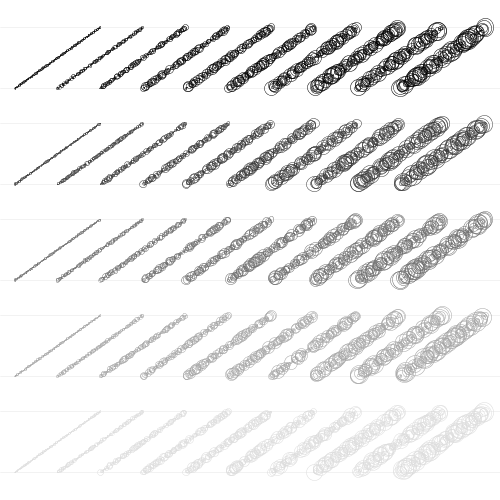
i nästa tog jag bort fyllningen och använde bara en tunn konturslag. Tips: Du kan ange fraktionerade slagvikter vid bearbetning för att få tunnare linjer (t. ex.strokeWeight(0.5))
 #9
#9
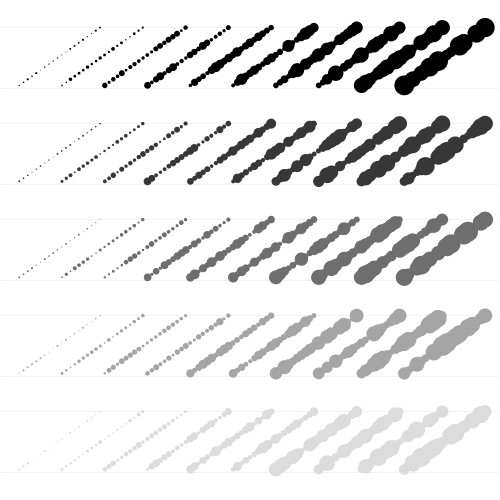
i stället för att generera ellipser med slumpmässiga positioner och diametrar, jag bestämde mig för att generatethem på den ursprungliga linjen med en slumpmässig diameter upp till den angivna stroke vikt:
 #10
#10
den här gången gick jag från stroke-only-versionen till den fyllda versionen eftersom jag bara hade gjort den variationen mellan # 8 och # 9:
 #11
#11
nu bestämde jag mig för att kombinera stroke-only och fill-only-versionerna. Jag använde oppositioncolors för stroke och fill för att få de olika värdena: ljusare värden har adark stroke med mycket ljus fyllning, medan mörkare värden har en ljus stroke med amuch mörkare fyllning:
 #12
#12
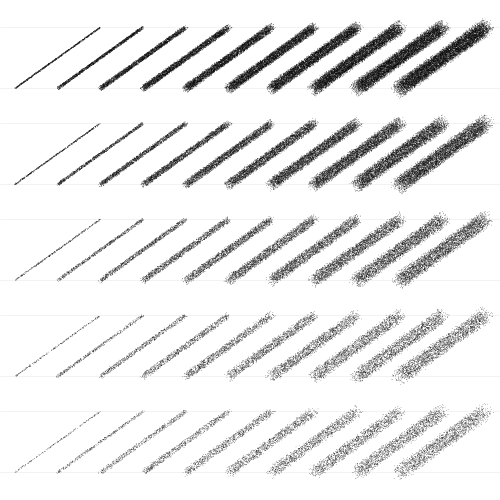
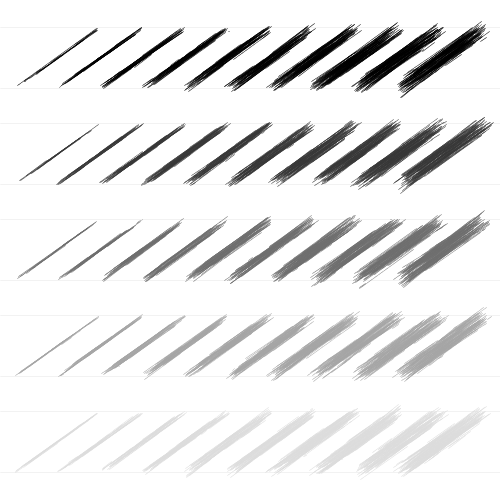
jag gick vidare för att genomföra en enkel rullator som går längs linjen med slumpmässiga skifteri sin position. Jag överlagde en massa av dessa för att få nästa iteration:
 #13
#13
jag reducerade sedan stegstorleken till en mycket liten mängd för att få en vinkelrätt klotter och drog bara en enda promenad från slutpunkten till enpoint med slumpmässiga variationer baserade på den angivna slagvikten: