vi får ofta komplimanger från användare om hur snabbt vår webbplats laddas. Alla vill veta hemligheten bakom en Snabbladdad WordPress-webbplats. Bortsett från bra webbhotell och välkodade plugins måste du se till att du använder korrekt caching och har ett CDN (content delivery network). För vår installation använder vi ett plugin som heter W3 Total Cache. På grund av en hög volym av begäran, har vi beslutat att skapa en steg för steg guide om hur man installerar och setup W3 Total Cache För nybörjare.
i den här artikeln visar vi hur du installerar W3 Total Cache och ställer in den ordentligt för att maximera fördelarna. Vi kommer också att visa dig hur du kombinerar W3 Total Cache med CDN-tjänst för att göra din webbplats ännu snabbare.
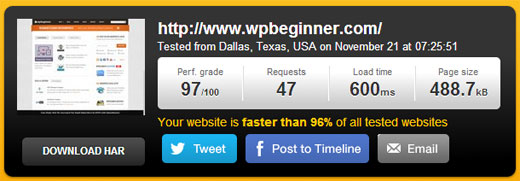
innan du börjar rekommenderar vi starkt att du kontrollerar webbplatsens prestanda med hjälp av Google Page Speed och Pingdom-verktyg. Detta ger dig en före och efter jämförelse.
nedan är skärmdumpen av våra Pingdom-resultat:

Låt oss komma igång med vår installation av W3 Total Cache.
Video Tutorial
om du inte gillar videon eller behöver fler instruktioner, Fortsätt läsa.
Vad är W3 Total Cache?
W3 Total Cache är den snabbaste och mest kompletta WordPress prestandaoptimering plugin. Betrodd av många populära webbplatser inklusive: På& T, Mashable, Smashing Magazine, WPBeginner och miljontals andra. W3 Total Cache förbättrar användarupplevelsen på din webbplats genom att förbättra serverns prestanda, cacha alla aspekter av din webbplats, minska nedladdningstiderna och tillhandahålla transparent innehållsleveransnätverk (CDN) integration.
installera W3 Total Cache i WordPress
innan du installerar W3 Total Cache måste du se till att du avinstallerar alla andra cachningspluggar (till exempel WP Super Cache). Om du inte gör detta innan du installerar, kommer plugin har problem vid aktivering.
vi har en mycket grundlig guide som förklarar hur du installerar ett WordPress-plugin som du kan följa. Eller så kan du följa den korta guiden nedan:
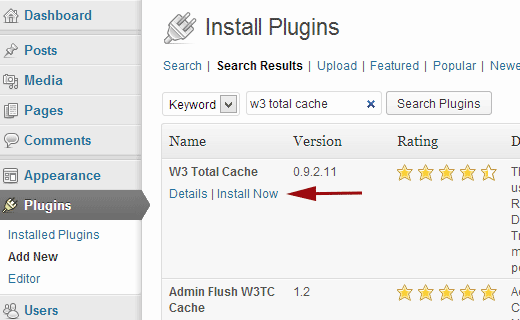
gå till din WordPress-administratörspanel och klicka på Plugins ” Lägg till nytt. Sök efter ”W3 Total Cache” och du bör se resultat som bilden nedan:

klicka på knappen Installera nu och aktivera sedan plugin.
Inställningar och konfiguration av W3 Total Cache
W3 Total Cache är ett mycket kraftfullt plugin, så det har massor av alternativ. Detta kan vara en bra sak eller en dålig sak. För dem som vet hur man använder dessa alternativ är de en guldgruva. För de flesta nybörjare kan dessa alternativ vara ganska knepiga och förvirrande. Vi kommer att besöka vart och ett av dessa alternativ i detalj, så att du kan ställa in W3 Total Cache korrekt. Låt oss börja med Allmänna inställningar.
Allmänna inställningar
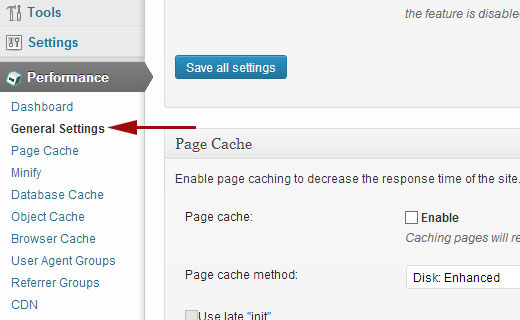
du kan gå till sidan Allmänna inställningar genom att klicka på menyknappen prestanda i din WordPress-administratörspanel. Det är här Du ställer in plugin genom att konfigurera grundläggande inställningar. Se till att du är på sidan Allmänna inställningar och inte den Kampanjpanel som denna plugin har.

Vad är Sidcache?
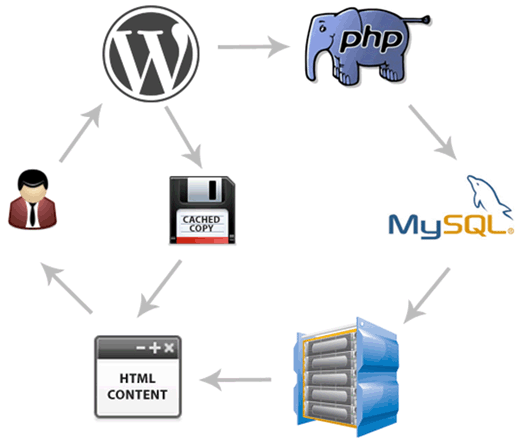
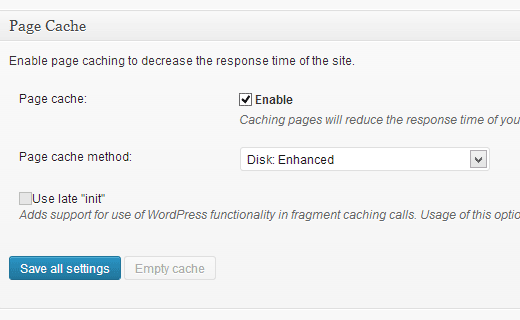
det första alternativet som du ser på den här sidan är Sidcache. Det är ansvarigt för att skapa statiska cachesidor för varje sida som laddas, så den laddas inte dynamiskt vid varje sidbelastning. Genom att ha detta aktiverat kommer du att minska din laddningstid avsevärt. Se bilden nedan för att se hur Sidcachen fungerar:

som du kan se normalt när en användare kommer till din webbplats, kör WordPress PHP-skript och MySQL-frågor till databasen för att hitta den begärda sidan. Sedan analyserar PHP data och genererar en sida. Denna process tar serverresurser. Med sidcachningen aktiverad kan du hoppa över all serverbelastning och visa en cachad kopia av sidan när en användare begär det.
för delad hosting som de flesta nybörjare använder Rekommenderas Disk: Enhanced-metoden starkt. Du bör markera rutan Aktivera Sidcache och spara alla inställningar.

för de flesta människor är detta allt du behöver göra med sidcache. Eftersom den här guiden är för nybörjare kommer vi att hoppa över de avancerade inställningarna för sidcachning eftersom standardalternativen är tillräckliga nog.
vi kommer också att hoppa över Minify, Databascache och Objektcache. Den enkla anledningen är att inte alla servrar ger optimerade resultat med dessa inställningar. Nästa alternativ du kommer att se är webbläsarens Cache.
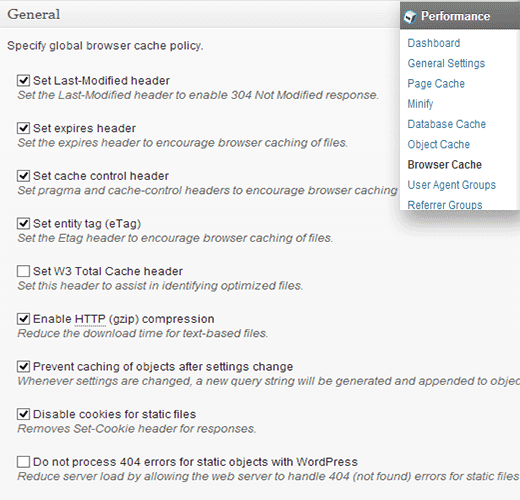
Vad är webbläsarens Cache?
varje gång en användare besöker en webbplats hämtar deras webbläsare Alla bilder, CSS-filer, JavaScript och andra statiska filer i en tillfällig mapp för att förbättra användarupplevelsen. På det här sättet när samma användare går till nästa sida laddas den mycket snabbare eftersom alla statiska filer finns i webbläsarens cache.
Webbläsarcachealternativ i W3 Total Cache anger en tidsgräns för webbläsarens Cache. Med tanke på att du inte ändrar din logotyp varje dag, att ha statiska filer som den cachade i 24 timmar skadar dig inte. Kontrollera bara aktivera under webbläsarens Cache alternativ och klicka på Spara alla inställningar knapp. När du har gjort det, sedan kan besöka prestanda ” webbläsarens Cache sida för fler inställningar.

som du kan se på bilden ovan aktiverade vi ganska mycket allt utom 404. När du sparar inställningarna tar alla inställningar nedan på den sidan automatiskt hand om sig själv.
i våra gratis WordPress-inställningar är det standardinställningarna som vi aktiverar.
vad är en CDN?
CDN står för Content Delivery Network som låter dig betjäna ditt statiska innehåll från flera molnservrar snarare än bara en värdserver. Detta gör att du kan minska serverbelastningen och påskynda din webbplats.
vi har skapat en infographic på vad som är en CDN och varför du behöver en CDN för din WordPress webbplats. Vi rekommenderar starkt att du kolla in det, så att du kan fatta ett utbildat beslut.
W3 Total Cache stöder MaxCDN, Amazon S3, Rackspace Cloud och Amazon Cloud Front. WPBeginner använder MaxCDN (varför vi använder MaxCDN). Det här avsnittet Gäller endast webbplatser som använder CDN eller planerar att använda CDN. Om du tror att du kommer att använda en CDN, rekommenderar vi MaxCDN.
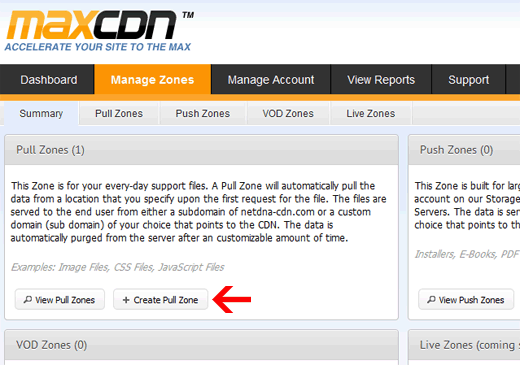
det första du behöver göra för att skapa en Pull Zone i din MaxCDN-instrumentpanel. Logga in på ditt MaxCDN-konto, klicka på Hantera zoner och klicka sedan på Skapa Pull Zone-knappen.

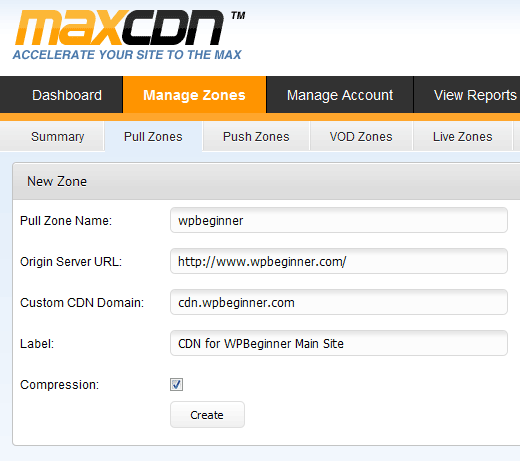
på nästa skärm blir du ombedd att ange detaljer för din pull zone.
- Dra Zon Namn: Helt enkelt ge något namn till denna pull zone så att du kan identifiera den i din MaxCDN panel.
- Origin Server URL: Ange din WordPress webbplats URL börjar med http:// och slutar med en avslutande snedstreck / i slutet.
- Anpassad CDN-domän: ange valfri underdomän, till exempel: cdn.wpbeginner.com
- etikett: ge beskrivning för denna dragzon.
- komprimering: Om du aktiverar komprimering sparar du bandbredd så det rekommenderas starkt att du markerar den här rutan.
en skärmdump av hur ovan nämnda inställningar kommer att se ut:

klicka på knappen Skapa och MaxCDN kommer att skapa Pull Zone. På nästa skärm kommer det att visa dig en URL som den här ”wpb.wpbeginner.netdna-cdn.com” kopiera och spara den här webbadressen i en textfil med anteckningsblock eftersom vi behöver det senare.
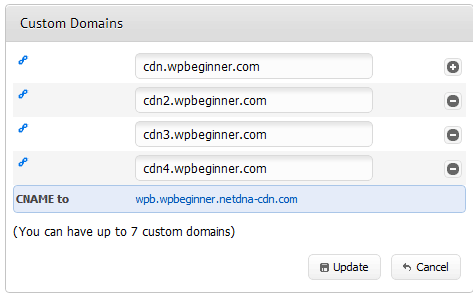
nu när vi har skapat en Pull Zone är nästa steg att ställa in innehållszoner. Du kan göra detta genom att gå till din MaxCDN-instrumentpanel. Klicka på knappen Hantera bredvid din dragzon som du just skapade. På nästa skärm klickar du på fliken Inställningar. Syftet med att skapa innehållszoner är att lägga till underdomäner, så att vi kan förbättra användarupplevelsen genom att köa innehåll från olika underdomäner i användarens webbläsare. För att göra detta klickar du på knappen märkt anpassade domäner och lägger till flera underdomäner. Se skärmdumpen nedan:

när du har lagt till anpassade domäner klickar du bara på knappen Uppdatera.
nästa steg är att ställa in CNAME-poster för underdomänerna. De flesta av våra rekommenderade WordPress-värdleverantörer som Hostgator, Bluehost, etc ger en cPanel till sina kunder för att hantera olika inställningar för deras värd. Vi kommer att beskriva hur man ställer in en CNAME-post i cPanel.
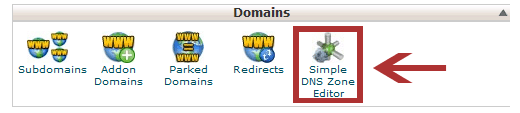
logga in på din cPanel-instrumentpanel och klicka sedan på Simple DNS Zone Editor under domäner.

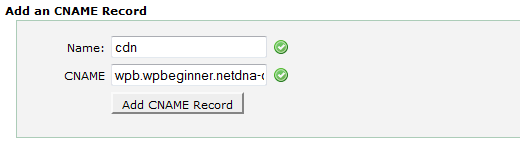
på nästa skärm ser du ett formulär med två fält. Ange underdomännamnet du angav när du skapade innehållszonen. Till exempel kommer du att sätta cdn för cdn.wpbeginnner.com.
cPanel fyller automatiskt i hela domänen. I fältet CNAME anger du webbadressen som tillhandahålls av MaxCDN när du skapade pull-zonen. Det är webbadressen vi bad dig spara i anteckningsblock.

upprepa processen för alla dina underdomäner, t.ex. cdn1, cdn2, etc. Kom ihåg att endast namnfältet kommer att ändras varje gång och CNAME-fältet har alltid webbadressen som tillhandahålls av MaxCDN för din pull-zon. När du har skapat CNAME-poster för alla underdomäner är det dags att gå tillbaka till WordPress och konfigurera MaxCDN med W3 Total Cache.
gå till prestanda ” Allmänna inställningar. Bläddra ner tills du hittar CDN – konfigurationsrutan. Markera Aktivera och välj MaxCDN från CDN Typ rullgardinsmenyn. Klicka på Spara alla inställningar knapp.

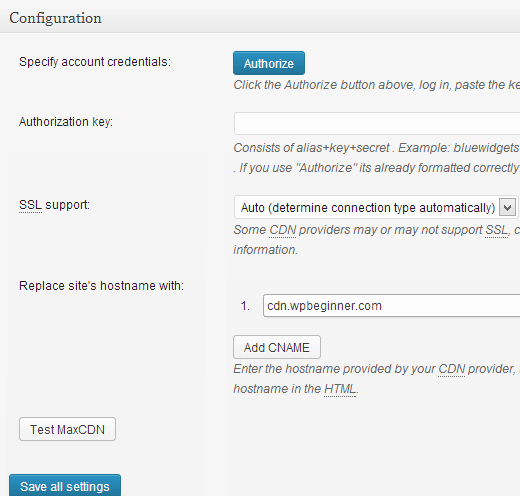
när du har sparat inställningar ser du ett meddelande som informerar dig om att ge information om ”Auktoriseringsnyckel” och ”ersätt standard värdnamn med” fält och välj en dragzon. Klicka på länken” Ange det här ” och W3 Total Cache tar dig till CDN-sidan.

på nästa skärm klickar du på knappen Auktorisera. Detta tar dig till MaxCDN webbplats där du kommer att generera En behörighetsnyckel. Kopiera och klistra in den här nyckeln i W3 Total Cache. I” Ersätt webbplatsens värdnamn med ” anger du underdomänen du skapade tidigare.

spara alla inställningar och det är allt. Din webbplats är nu konfigurerad för att betjäna statiska filer med MaxCDN. Om du nu laddar din webbplats ska bildadresserna visas från CDN-underdomänen snarare än din webbplats faktiska domän. Till exempel:
https://www.wpbeginner.com/wp-content/uploads/2010/08/w3totalcachecdnconfig.gif
skulle ersättas med:
http://cdn.wpbeginner.com/wp-content/uploads/2010/08/w3totalcachecdnconfig.gif
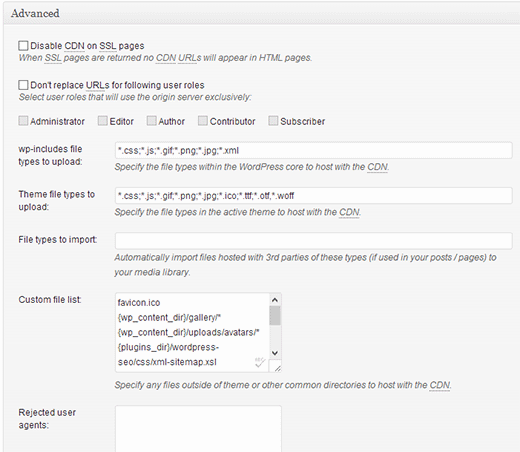
nu om någon av dina statiska filer inte laddas med CDN, betyder det förmodligen att du måste ange det i inställningen för anpassad fillista i W3 Total Cache. Vi var tvungna att göra det för OIO Publisher plugin som vi använder för att visa annonser. Om du går till CDN-inställningssidan ser du alternativet Avancerat:

lägg bara till alla filer/mappar som du vill inkludera för CDN. Även om du märker, det finns en avvisad fillista. När du gör en liten designuppdatering, din stil.css uppdateras inte direkt. Så du kan lägga det i en avvisad fillista för den tid du gör ändringar. Om du bara vill ha en engångsrensning kan du göra det från din MaxCDN-instrumentpanel.
allt som vi har täckt hittills, kommer att fungera bra på de flesta webbhotell konton. W3 Total Cache kommer dock med många andra alternativ. Vi kommer att göra vårt bästa för att förklara vad de är och varför vi inte aktiverar dem på alla webbplatser.
Minify
Minify helt enkelt minska storleken på dina statiska filer för att spara varje enskild kilobyte som du kan. Ibland kan dock generering av den minifierade filen vara mer resurskrävande än resursen den sparar. Vi säger inte att det är en hemsk funktion. Vi säger helt enkelt att det kanske inte passar bäst för varje server. Vi har hört många användare klaga på det, och vår värd (HostGator) rekommenderade oss att lämna detta. Om du är som oss (inte kunniga med server jargong), sedan lyssna på ditt webbhotell leverantör.
Databascachning
Databascachning minskar serverbelastningen genom att cacha SQL-frågor. Detta eliminerar behandlingstiden för att fråga databasen (vilket kanske inte är mycket för mindre webbplatser). När vi började använda detta verkade det lägga mycket belastning på vår server. Vår värd rekommenderade oss att stänga av den. Istället hamnade de på den inbyggda SQL-cachen för oss. Återigen, använd det här alternativet på egen risk. Du kan prova det och se hur det påverkar din webbplats laddningstid. Stäng sedan av det, om effekten inte är tillräckligt stor. De flesta värdar rekommenderar inte detta för delade värdkonton.
Objektcachning
om du har en mycket dynamisk webbplats hjälper det att använda Objektcachningen. Detta används främst om du har komplexa databasfrågor som är dyra att regenerera. För de flesta nybörjare, ignorera det.
nu när du har allt setup, är det bäst att skapa en säkerhetskopia för din W3 Total Cache konfiguration. När allt kommer omkring gick vi igenom mycket i den här artikeln. Du måste komma tillbaka till din W3 Total caches allmänna inställningssida. Det finns ett avsnitt för Import / exportinställningar. Klicka för att ladda ner inställningsfilen från din server.
vi hoppas att du hittade den här artikeln användbar. För de användare som fortfarande inte säljs på CDN-konceptet rekommenderar vi starkt att du ger det ett skott. CDN fungerar med din webbhotell för att minska serverbelastningen och öka webbplatsens prestanda. Vi använder MaxCDN och vi rekommenderar dig att göra detsamma. (Prova dem för bara en månad, och du kommer att se varför vi rekommenderar dem).