av Waseem Abbas den 9 April 2019
vill du använda dina egna anpassade storlekar för WordPress-bilder? Du kan behöva ladda upp och redigera bilder i WordPress till den storlek du behöver för miniatyrer och utvalda foton. I den här handledningen delar vi hur du lägger till anpassade bildstorlekar i WordPress.
som standard har WordPress sina standardbildstorlekar, så när du laddar upp en bild skapas ytterligare filer för dessa standardstorlekar. Att ha egna anpassade storlekar kan spara timmar när du redigerar dina foton utanför WordPress.
Obs: Denna handledning är lite mer avancerad än våra vanliga tutorials, och kommer att kräva att du redigera koden på din webbplats.
för att lägga till anpassade bildstorlekar i WordPress måste du följa dessa 4 steg:
- Steg 1. Redigera ditt temas funktion.php-fil och Lägg till bildstorlekar
- steg 2. Lägg till koden i temafilen för att visa anpassade storlekar
- steg 3. Regenerera miniatyrer för tidigare uppladdade bilder
- steg 4. Använd dina egna bildstorlekar i WordPress inlägg insättning
redo att komma igång? Kom igen!
Steg 1: redigera ditt temas funktion.php-fil och Lägg till bildstorlekar
först måste du lägga till lite kod till funktionerna.php-fil på din webbplats. Om du aldrig har gjort det tidigare kan du kolla in den här nybörjarguiden för att klistra in kodavsnitt på din WordPress-webbplats.
du bör göra en säkerhetskopia av din webbplats först innan du gör några ändringar i koden.
det snabbaste sättet att lägga till koden är genom att gå till utseende ” Editor och redigera funktionerna.php-fil av ditt tema. Klistra bara in det här skriptet där:
add_theme_support( 'post-thumbnails' );
se till att klicka på Spara-knappen. Ovanstående skript aktiverar funktionen add_image_size (), så att du kan lägga till nya WordPress-bildstorlekar.
här är några exempel som hjälper dig att lägga till anpassade bildstorlekar på din webbplats:
add_image_size( 'post-thumbnail size', 800, 240 );add_image_size( 'homepage-thumb size', 220, 180 );add_image_size( 'fullpage-thumb size', 590, 9999 );
i de här exemplen kan du välja det namn (som storlek efter miniatyrbild) du vill lägga till bildstorlekarna i ditt tema. Siffrorna som ’800’ och ’ 240 ’ är bredden respektive höjden.
du bör lägga till önskad bredd och höjd för WordPress miniatyrstorlekar.
steg 2: Lägg till koden i temafilen för att visa anpassade storlekar
när du har lagt till de nya bildstorlekarna är nästa sak du behöver göra att visa dina anpassade storlekar i WordPress-temat.
Lägg till den här koden i temafilen i postslingan där du vill visa din miniatyrbild:
<?php the_post_thumbnail( 'your-specified-image-size' ); ?>
i den här koden måste du ändra ’din-specificerade-bildstorlek’ med bildnamnet du angav i föregående steg (som ’post-miniatyrstorlek’). Använd den här koden i dina temafiler för att visa dina anpassade bildstorlekar.
steg 3: regenerera miniatyrbilder för tidigare uppladdade bilder
nästa måste du regenerera miniatyrbilder i WordPress, så alla dina tidigare uppladdade bilder uppdateras till de nya miniatyrstorlekarna.
vi rekommenderar att du använder plugin-programmet Regenerate Thumbnails. Det kommer att uppdatera dina WordPress-bilder till de anpassade storlekarna du lade till i tidigare steg.

för att lära dig mer om plugin-installation, kolla in den här guiden om hur du installerar ett WordPress-plugin.
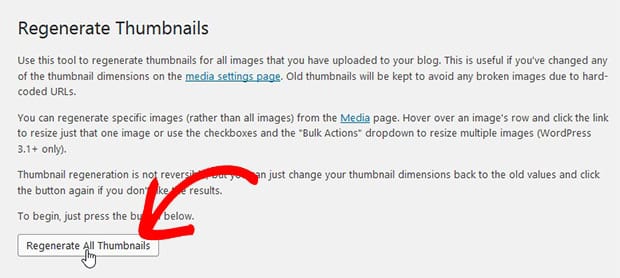
när du har aktiverat plugin måste du gå till Verktyg ” Regen. Miniatyrbilder och tryck på knappen regenerera alla miniatyrbilder.

det kommer att regenerera alla dina bilder i WordPress.
steg 4: Använd dina anpassade bildstorlekar i WordPress Post infogning
för att infoga dina ytterligare bildstorlekar efter inlägg i WordPress måste du installera och aktivera simple Image Sizes plugin.

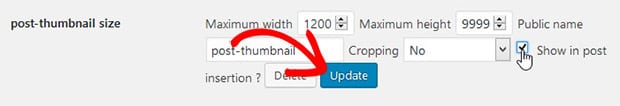
när du aktiverar plugin måste du gå till Inställningar ” Media och Bock visa i postinsättning? för alla dina nya bildstorlekar som du vill använda i WordPress-inlägg.

du ser en blå uppdateringsknapp när du aktiverar inläggsinsättning för valfri Anpassad bildstorlek. Klicka bara på den.
det låter dig lägga till foton i ditt inläggsinnehåll med dina definierade bildstorlekar.
vi hoppas att denna handledning har hjälpt dig att lära dig hur du lägger till anpassade bildstorlekar i WordPress. Du kanske också vill kolla in vår guide om hur du anpassar dina WordPress-permalänkar.
om du gillar den här guiden, Följ oss på Facebook och Twitter för mer gratis WordPress guider och resurser.