WP_Query är en PHP-klass i WordPress som laddar innehåll från databasen. Utvecklare förlitar sig på WP_Query för att bygga anpassade listor över innehåll som visas på webbplatsens front-end.
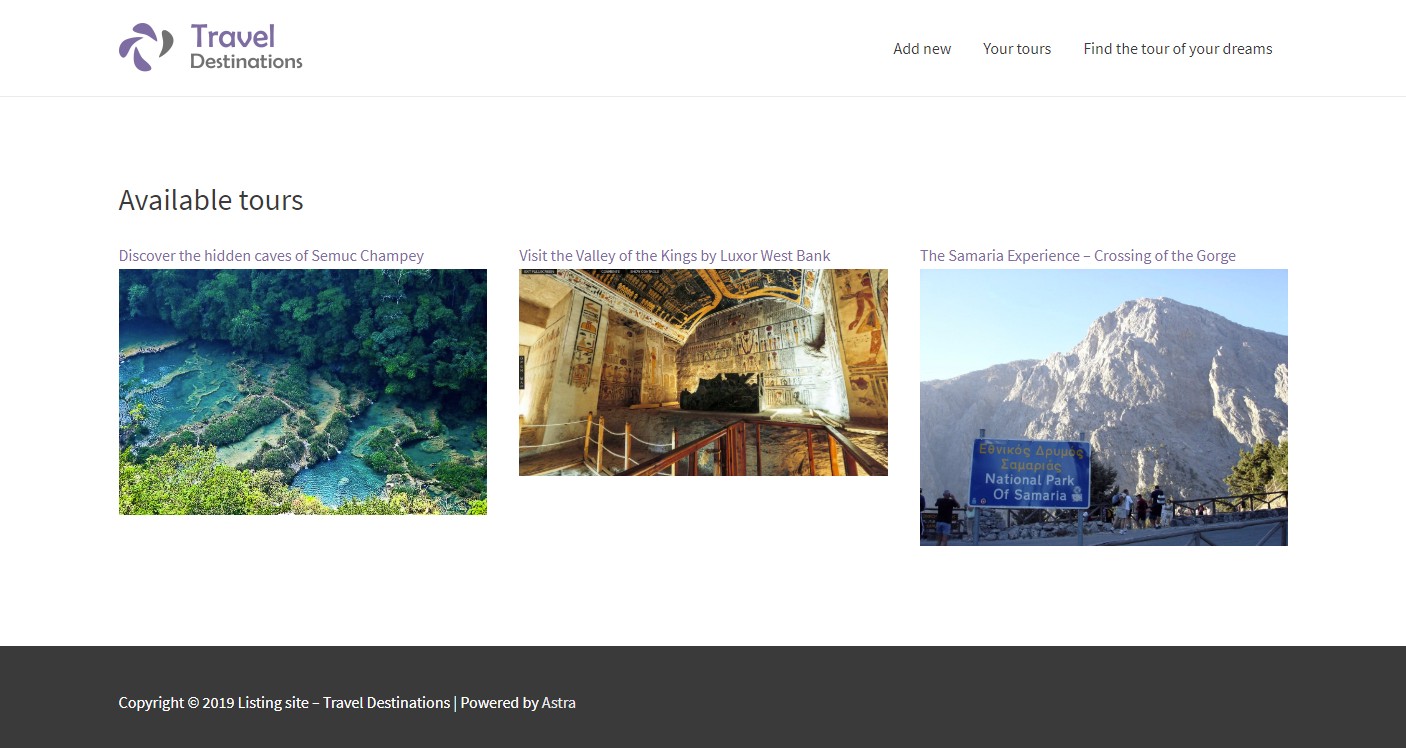
för att förstå hur WP_Query fungerar, låt oss titta på ett exempel. Här är en sida som visar tre” marknadsförda ” turer:

du måste använda WP_Query för att ladda dessa tour inlägg från databasen. Vi visar hur du skapar den här listan på två sätt:
- använda WP_Query via PHP-kod (kräver programmering)
- använda WP_Query använda verktygssatsen GUI (ingen programmering behövs)
använda WP_Query med PHP-kod
koden nedan är frågedelen. Här laddar WP_Query tre slumpmässiga” turer ” från databasen som matchar kriterierna.
först konstruerar koden en rad argument ($args), som innehåller alla detaljer i frågan som vi behöver köra. Sedan kallar vi WP_Query-klassen och ber den att returnera objekten (turer) som matchar argumenten.
function display_promoted_tours(){ // Create an array of arguments, which will tell WP_Query what information to load from the database $args = array( 'post_type' => 'tours', 'post_status' => 'publish', 'limit' => 3, 'orderby' => 'rand', 'tax_query' => array( 'relation' => 'AND', array( 'taxonomy' => 'tour-status', 'field' => 'slug', 'terms' => array( 'promoted' ), 'operator' => 'IN' ) ), 'meta_query' = array( 'relation' => 'AND', array( 'key' => 'wpcf-valid-until', 'value' => strtotime( 'today 00:00' ), 'type' => 'NUMERIC', 'compare' = '>' ) ) ); // Call WP_Query and load the content from the database $my_query = new WP_Query( $args ); // Now display the "tours" if ( $my_query->have_posts() ) : while ( $my_query->have_posts() ) : $my_query->the_post(); echo "<div class='card'>"; if ( has_post_thumbnail() ) : echo "<a href='" . get_the_permalink() . "' title='" . the_title(null,null,false) . "'>" . get_the_post_thumbnail() . "</a>"; endif; echo the_title( '<h3>', '</h3>', false); echo "<button class='button-style'><a href='" . get_the_permalink() . "'>Learn more</button>"; echo "</div>"; endwhile; wp_reset_postdata(); endif;}
nu har du koden som laddar innehållet från databasen och visar det på framsidan. Det sista steget är att lägga till den här koden i ett av temats mallar så att den körs på sidan där du vill att den ska visas.
för att göra detta måste du följa dessa ytterligare steg:
- skapa ett underordnat tema så att du inte direkt redigerar temats filer (orsakar framtida uppdateringsproblem)
- kopiera temats sida.php-Mall och byt namn på den
- redigera den nya mallfilen och ring display_promoted_tours från den
- från WordPress-administratören, redigera sidan som ska visa den här listan över turer och ställa in den för att använda den nya mallen
den här processen fungerar bra, men som du kan se kräver det en hel del kodning och felsökning. Om du är intresserad av PHP-fri version av denna process, som tar minuter i stället för dagar, fortsätta läsa.
skapa en fråga med Toolset GUI
Låt oss använda samma resewebbplatsexempel som ovan och skapa en fråga med Toolset istället för PHP-kodning.
nedan är samma exempel som ovan men den här gången utan att använda coding – just Toolset.
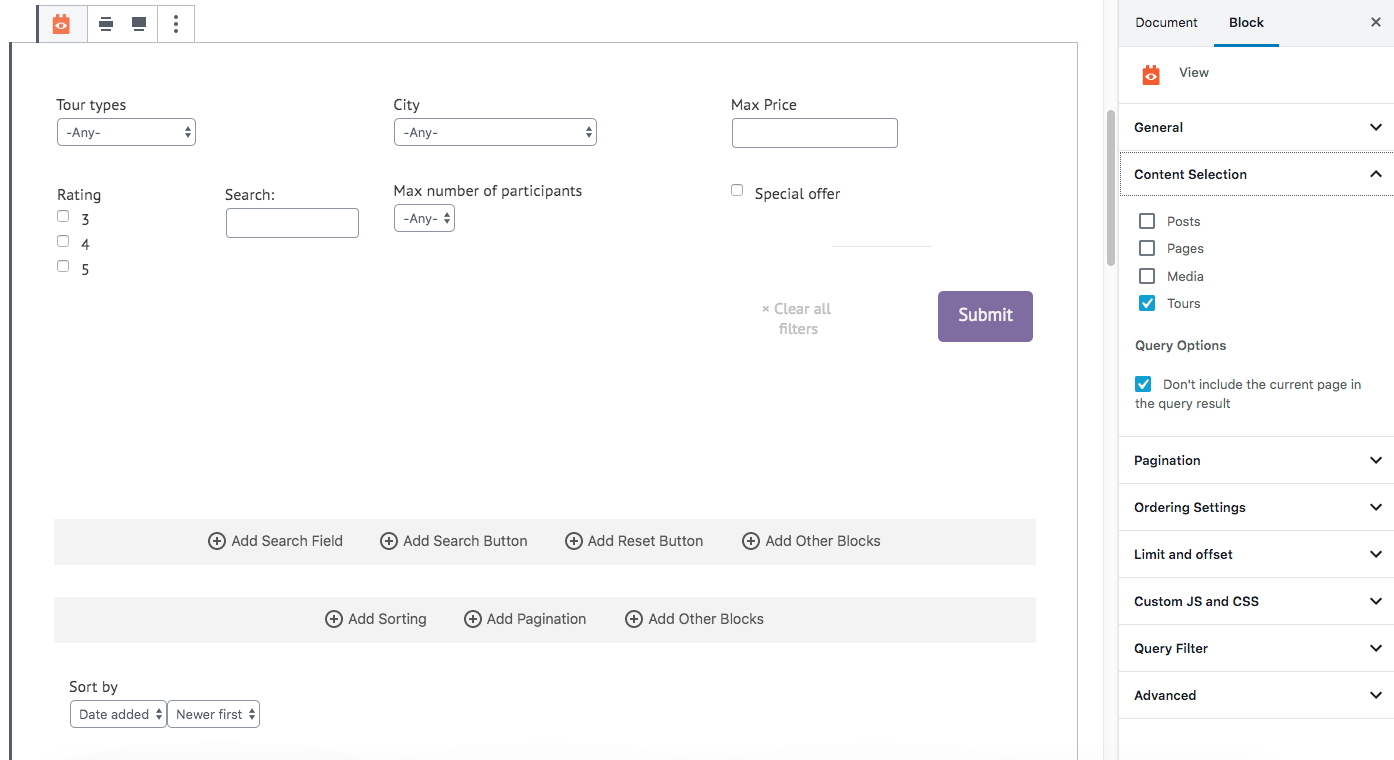
- infoga Visningsredigeringsblocket där du vill att listan ska visas
- Välj vilket innehåll du vill läsa in
- designa hur listan ska se ut
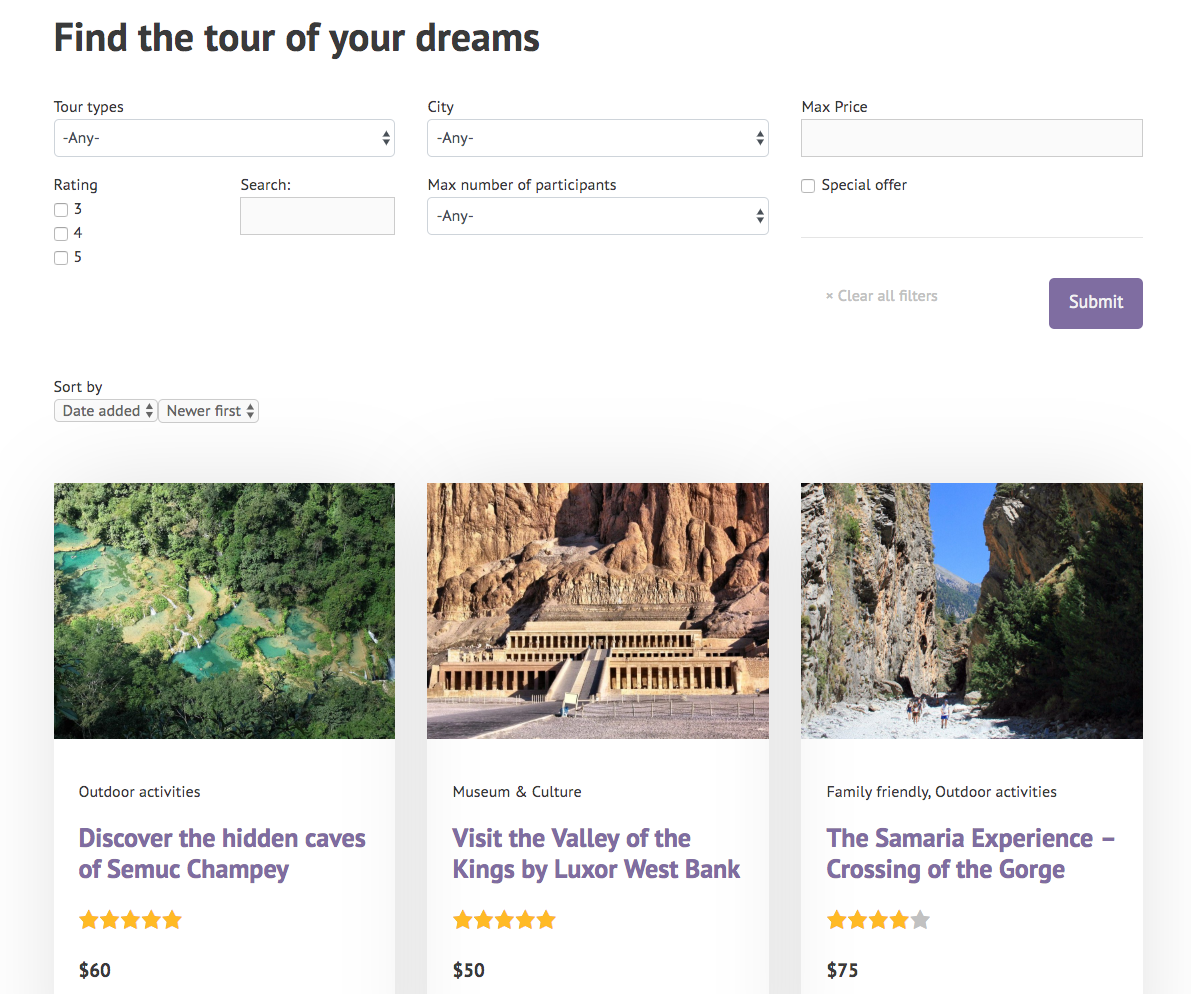
i det här exemplet visar vyn frågeresultaten som ett rutnät. Dina åsikter kan visa resultat på något sätt, även som markörer på kartor.
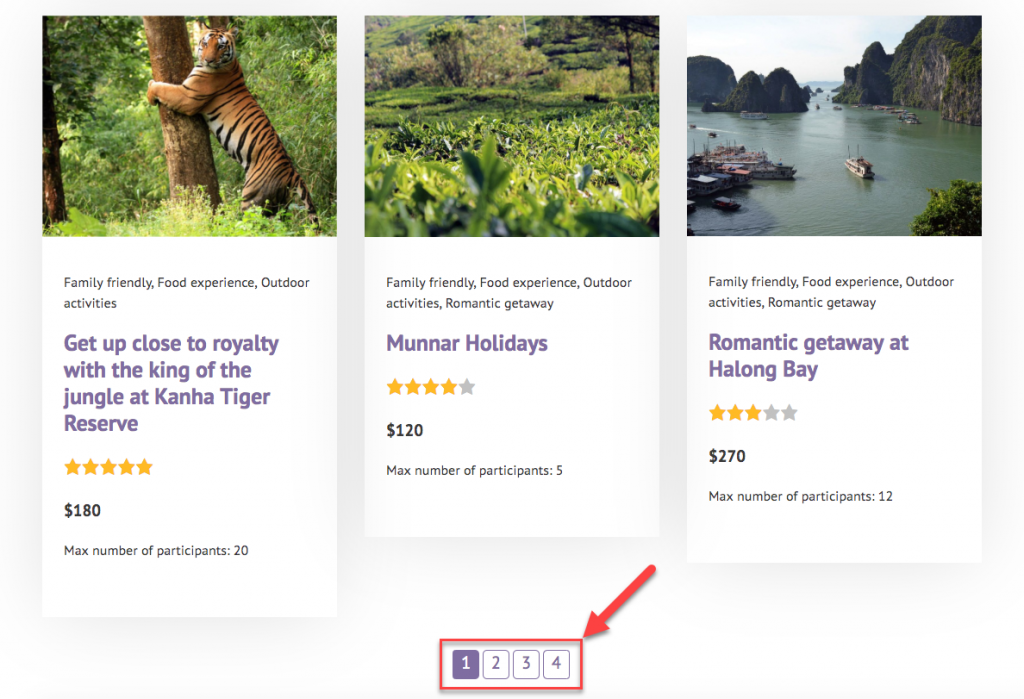
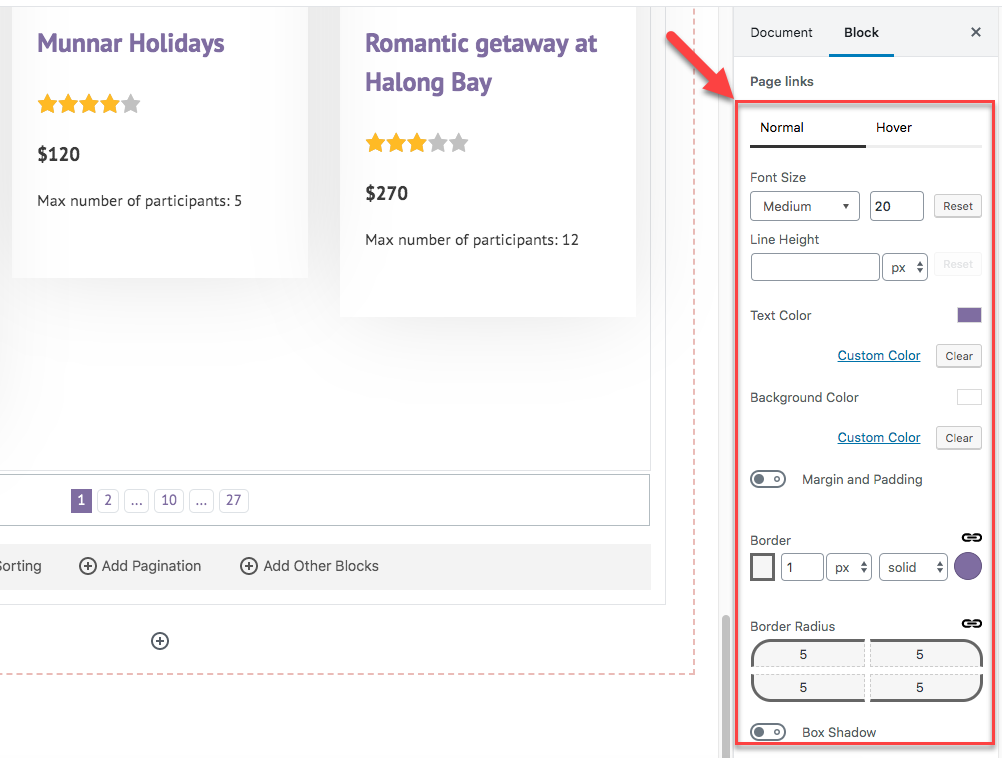
lägga till paginering till frågor
när du vill skapa en lång lista med innehåll kan du bryta ner det genom att lägga till paginering.

för att visa resultat i sidor, istället för en lång lista, måste du:
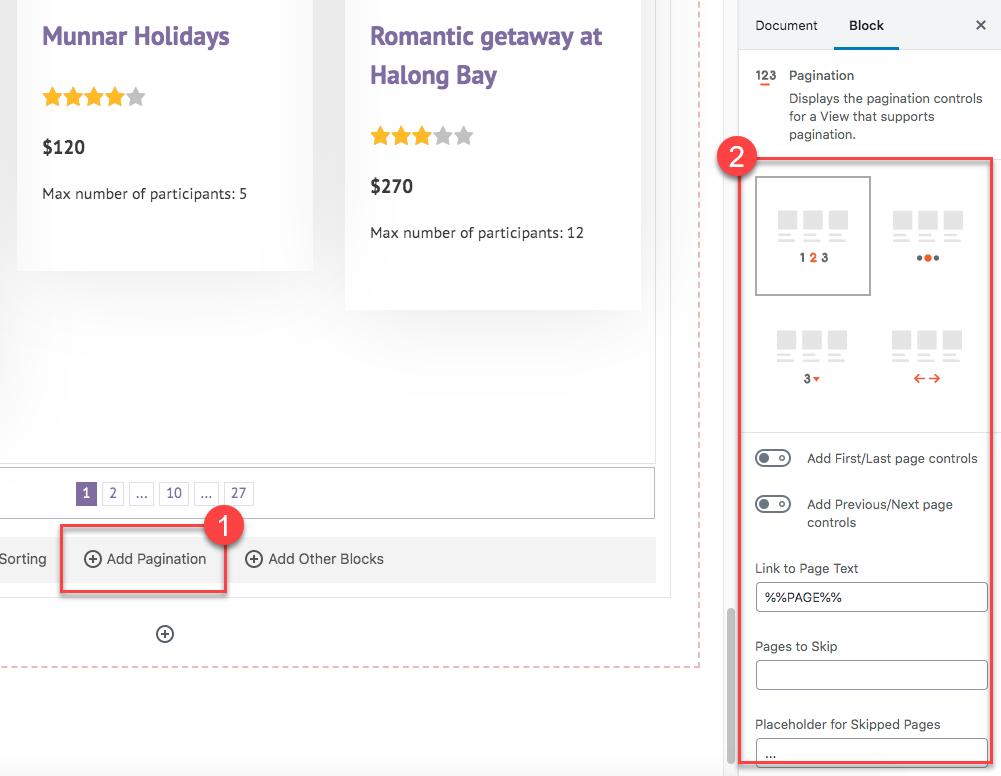
- aktivera paginering för vyn

- designa pagineringskontrollerna

skapa anpassade sökningar
förutom att visa resultaten som en lista kan du också använda frågor för att bygga anpassade sökningar. Anpassad sökning lägger till front-end-kontroller som gör det möjligt för användare att filtrera resultaten och hitta det exakta innehållet de letar efter.


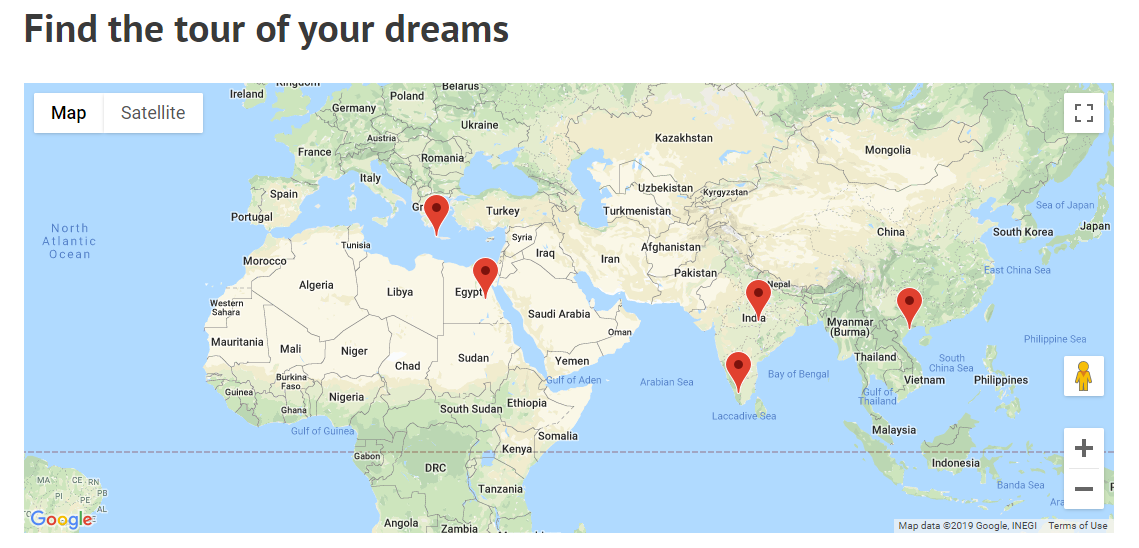
visa frågeresultat på en karta
om dina inlägg har ett anpassat adressfält kan du visa dem på en karta.

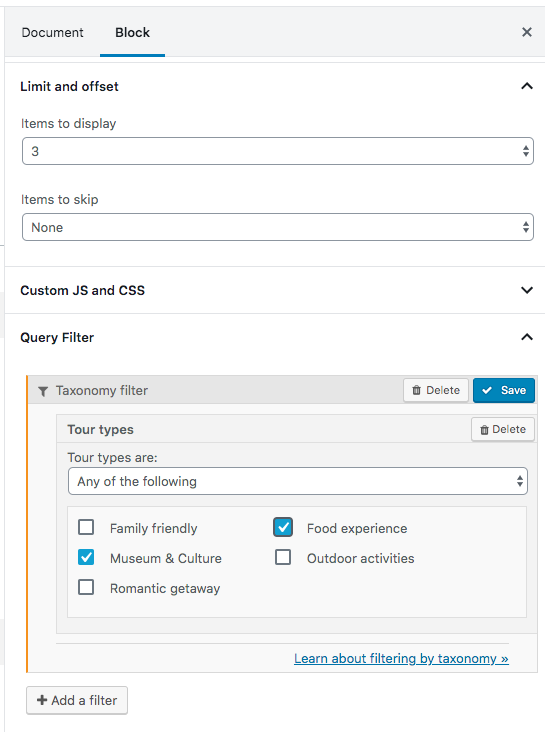
begränsa och filtrera frågor
de frågor som du skapar behöver inte laddas från databasen alla objekt av den typ du har valt. Du kan begränsa och filtrera frågor för att returnera de exakta resultaten som du vill få.
du kan till exempel skapa frågor som:
- returnera de första flera resultaten
- filtrera resultaten enligt värdena för anpassade fält och taxonomi
- filtrera resultaten enligt postförhållande
- filtrera resultaten enligt ingångar på fronten (skapa en anpassad sökning)