A menudo recibimos elogios de los usuarios por la rapidez con que se carga nuestro sitio. Todo el mundo quiere saber el secreto detrás de un sitio de WordPress de carga rápida. Aparte de un buen alojamiento web y complementos bien codificados, debe asegurarse de que está utilizando el almacenamiento en caché adecuado y tiene una CDN (red de entrega de contenido). Para nuestra configuración, utilizamos un complemento llamado Caché total W3. Debido a un gran volumen de solicitudes, hemos decidido crear una guía paso a paso sobre cómo instalar y configurar W3 Total Cache para principiantes.
En este artículo, le mostraremos cómo instalar W3 Total Cache y configurarlo correctamente para maximizar los beneficios. También le mostraremos cómo combinar el servicio W3 Total Cache wit ha CDN para que su sitio se cargue aún más rápido.
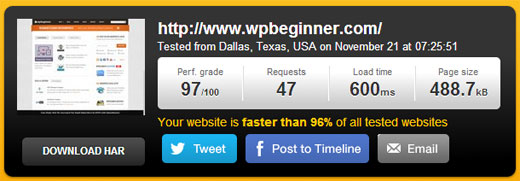
Antes de comenzar, le recomendamos que verifique el rendimiento de su sitio utilizando las herramientas de Velocidad de página de Google y Pingdom. Esto le dará un antes y un después de la comparación.
A continuación se muestra la captura de pantalla de nuestros resultados de Pingdom:

Comencemos con nuestra configuración de Caché total W3.
Video Tutorial
Si no le gusta el video o necesita más instrucciones, continúe leyendo.
¿Qué es la caché total W3?
W3 Total Cache es el complemento de optimización de rendimiento de WordPress más rápido y completo. En la que confían muchos sitios populares, incluidos: AT& T, Mashable, Smashing Magazine, WPBeginner y millones de otros. W3 Total Cache mejora la experiencia de usuario de su sitio al mejorar el rendimiento de su servidor, almacenar en caché todos los aspectos de su sitio, reducir los tiempos de descarga y proporcionar una integración de red de entrega de contenido (CDN) transparente.
Instalación de W3 Total Cache en WordPress
Antes de instalar W3 Total Cache, debe asegurarse de desinstalar todos los demás complementos de almacenamiento en caché (por ejemplo, WP Super Cache). Si no lo hace antes de la instalación, el complemento tendrá problemas al activarlo.
Tenemos una guía muy completa que explica cómo instalar un plugin de WordPress que puedes seguir. O puede seguir la breve guía a continuación:
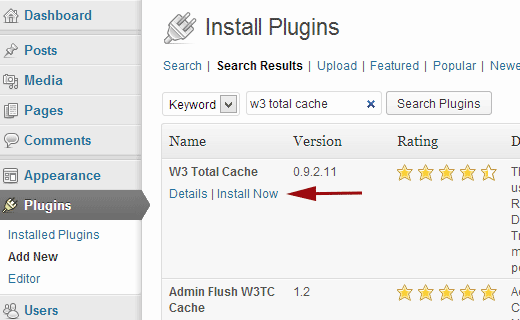
Vaya a su panel de administración de WordPress y haga clic en Complementos «Agregar nuevo». Busque «W3 Total Cache» y debería ver resultados como la imagen de abajo:

Haga clic en el botón Instalar ahora y, a continuación, active el plugin.
Ajustes y configuración de W3 Total Cache
W3 Total Cache es un complemento muy potente, por lo que tiene toneladas de opciones. Esto podría ser algo bueno o malo. Para aquellos que saben cómo usar estas opciones, son una mina de oro. Para la mayoría de los principiantes, estas opciones pueden ser bastante complicadas y confusas. Visitaremos cada una de estas opciones en detalle, para que pueda configurar correctamente la caché total W3. Comencemos con la configuración general.
Configuración general
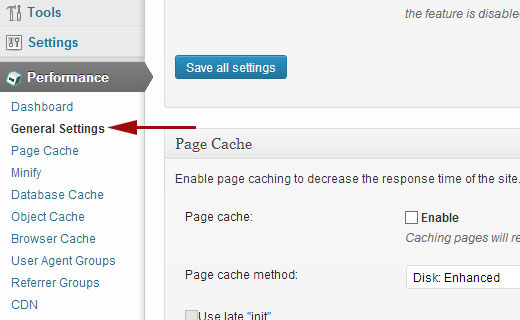
Puede ir a la página de Configuración general haciendo clic en el botón del menú Rendimiento en su panel de administración de WordPress. Aquí es donde configurará el complemento configurando la configuración básica. Asegúrate de estar en la página de configuración general y no en la página de panel de control promocional que tiene este complemento.

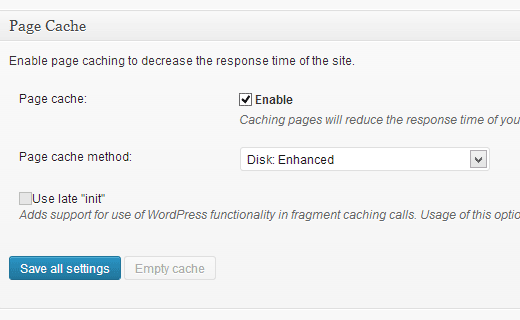
¿Qué es la caché de página?
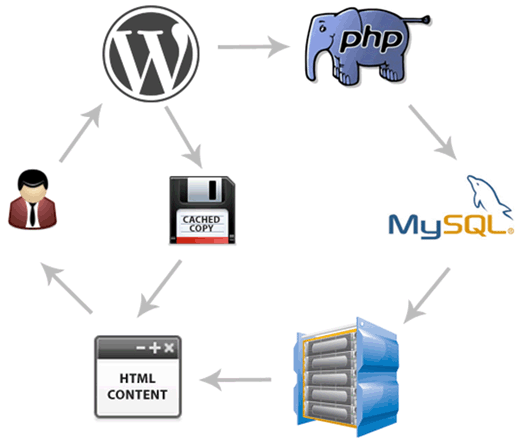
La primera opción que ves en esta página es Caché de página. Es responsable de crear páginas de caché estáticas para cada página que se carga, por lo que no se carga dinámicamente en cada carga de página. Al tener esto habilitado, disminuirá significativamente el tiempo de carga. Consulte la imagen de abajo para ver cómo funciona la caché de páginas:

Como puede ver normalmente cuando un usuario llega a su sitio, WordPress ejecuta scripts PHP y consultas MySQL a la base de datos para encontrar la página solicitada. Luego PHP analiza los datos y genera una página. Este proceso toma recursos del servidor. Activar el almacenamiento en caché de páginas le permite omitir toda la carga del servidor y mostrar una copia en caché de la página cuando un usuario la solicita.
Para el alojamiento compartido que utilizan la mayoría de los principiantes, el método Disk: Enhanced es muy recomendable. Debe marcar la casilla Habilitar caché de página y guardar todas las configuraciones.

Para la mayoría de la gente, esto es todo lo que necesita hacer con el almacenamiento en caché de páginas. Dado que esta guía es para usuarios de nivel principiante, omitiremos la configuración avanzada de almacenamiento en caché de páginas porque las opciones predeterminadas son suficientes.
También saltaremos a través de Minificar, Caché de base de datos y Caché de objetos. La sencilla razón es que no todos los servidores proporcionan resultados optimizados con esta configuración. La siguiente opción que verá es Caché del navegador.
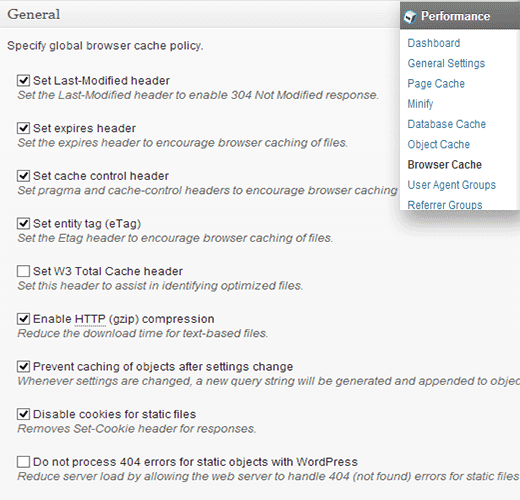
¿Qué es la caché del navegador?
Cada vez que un usuario visita un sitio web, su navegador web descarga todas las imágenes, archivos CSS, scripts JAVA y otros archivos estáticos en una carpeta temporal para mejorar la experiencia del usuario. De esta manera, cuando el mismo usuario vaya a la página siguiente, se cargará mucho más rápido porque todos los archivos estáticos están en la caché de su navegador.
La opción Caché del navegador en Caché total W3 establece un límite de tiempo en la caché del navegador. Teniendo en cuenta que no cambia su logotipo todos los días, tener archivos estáticos como ese almacenados en caché durante 24 horas no le hace daño. Simplemente marque la opción Habilitar en Caché del navegador y haga clic en el botón Guardar todas las configuraciones. Una vez que haya hecho eso, visite la página de rendimiento «Caché del navegador» para obtener más configuraciones.

Como puede ver en la imagen de arriba, prácticamente habilitamos todo excepto el 404. Al guardar la configuración, todas las configuraciones de abajo en esa página se cuidarán automáticamente.
En nuestras configuraciones gratuitas de WordPress, estas son las configuraciones predeterminadas que activamos.
¿Qué es una CDN?
CDN significa Content Delivery Network, que le permite servir su contenido estático desde varios servidores en la nube en lugar de un solo servidor de alojamiento. Esto le permite reducir la carga del servidor y acelerar su sitio web.
Hemos creado una infografía sobre Qué es una CDN y Por qué necesita una CDN para su sitio de WordPress. Le recomendamos encarecidamente que lo revise, para que pueda tomar una decisión informada.
La caché total W3 admite MaxCDN, Amazon S3, Rackspace Cloud y Amazon Cloud Front. WPBeginner está usando MaxCDN (por qué usamos MaxCDN). Esta sección solo se aplicará a los sitios que usan CDN o que planean usar CDN. Si cree que va a utilizar una CDN, le recomendamos MaxCDN.
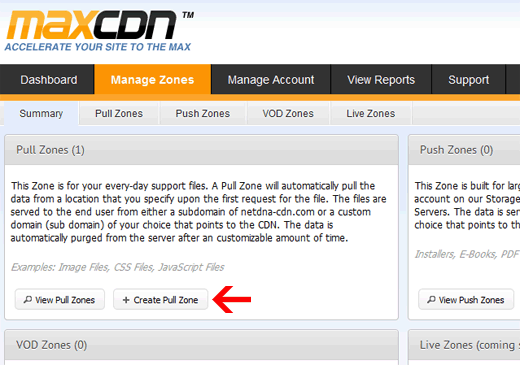
Lo primero que debe hacer es crear una zona de extracción en su panel de control de MaxCDN. Inicie sesión en su cuenta de MaxCDN, haga clic en Administrar zonas y, a continuación, haga clic en el botón Crear zona de extracción.

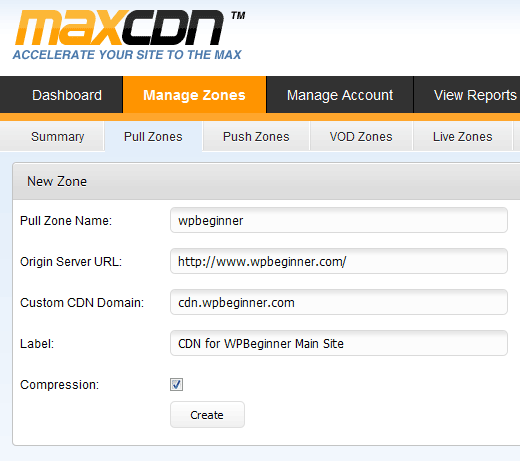
En la siguiente pantalla se le pedirá que proporcione detalles de su zona de extracción.
- Nombre de la zona de extracción: Simplemente asigne cualquier nombre a esta zona de extracción para que pueda identificarla en su panel MaxCDN.
- URL del servidor de origen: Ingrese la URL de su sitio web de WordPress que comienza con http: / / y termina con una barra diagonal / al final.
- Dominio CDN personalizado: introduzca cualquier subdominio, por ejemplo: cdn.wpbeginner.com Etiqueta
- : Proporcione una descripción de esta zona de extracción.Compresión
- : Activar la compresión le ahorrará ancho de banda, por lo que es muy recomendable que marque esta casilla.
Una captura de pantalla de cómo se verán los ajustes mencionados anteriormente:

Haga clic en el botón Crear y MaxCDN creará la Zona de extracción. En la siguiente pantalla, te mostrará una URL como esta «wpb.wpbeginner.netdna-cdn.com» copia y guarda esta URL en un archivo de texto usando el bloc de notas porque lo necesitaremos más adelante.
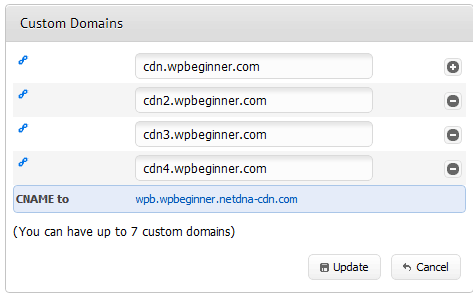
Ahora que hemos creado una zona de extracción, el siguiente paso es configurar zonas de contenido. Puede hacer esto yendo a su panel de control de MaxCDN. Haz clic en el botón administrar junto a la zona de extracción que acabas de crear. En la siguiente pantalla, haga clic en la pestaña Configuración. El propósito de crear zonas de contenido es agregar subdominios, para que podamos mejorar la experiencia del usuario poniendo en cola contenido de diferentes subdominios en el navegador del usuario. Para hacer esto, haga clic en el botón etiquetado Dominios personalizados y agregue varios subdominios. Vea la captura de pantalla a continuación:

Una vez que haya agregado dominios personalizados, simplemente haga clic en el botón Actualizar.
El siguiente paso es configurar registros CNAME para los subdominios. La mayoría de nuestros proveedores de alojamiento de WordPress recomendados, como Hostgator, Bluehost, etc., proporcionan un cPanel a sus clientes para administrar diferentes configuraciones de su alojamiento. Describiremos cómo configurar un registro CNAME en cPanel.
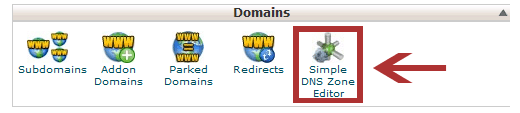
Inicie sesión en su panel de control de cPanel y, a continuación, haga clic en Editor de zona DNS Simple en Dominios.

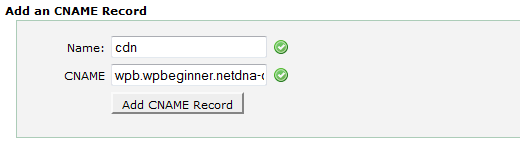
En la siguiente pantalla verá un formulario con dos campos. Introduce el nombre del subdominio que introdujiste al crear la zona de contenido. Por ejemplo, pondrá cdn para cdn.wpbeginnner.com.
cPanel rellenará automáticamente el dominio completo. En el campo CNAME, ingrese la URL proporcionada por MaxCDN cuando creó la zona de extracción. Es la URL que le pedimos que guardara en el bloc de notas.

Repita el proceso para todos sus subdominios, por ejemplo, cdn1, cdn2, etc. Recuerde que solo el campo nombre cambiará cada vez y el campo CNAME siempre tendrá la URL proporcionada por MaxCDN para su zona de extracción. Una vez que haya creado registros CNAME para todos los subdominios, es hora de volver a WordPress y configurar MaxCDN con Caché total W3.
Vaya a Configuración general de rendimiento. Desplácese hacia abajo hasta encontrar el cuadro de configuración de CDN. Marque Habilitar y seleccione MaxCDN en el menú desplegable Tipo de CDN. Haga clic en el botón Guardar todos los ajustes.

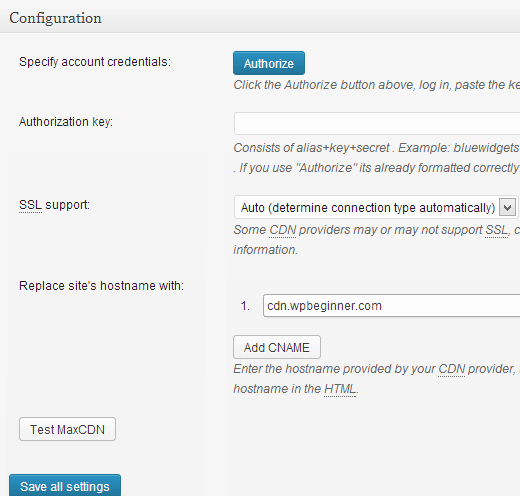
Después de guardar la configuración, verá una notificación que le informará de que debe proporcionar información para los campos» Clave de autorización «y» Reemplazar el nombre de host predeterminado por » y seleccione una zona de extracción. Haga clic en el enlace «Especifíquelo aquí» y W3 Total Cache lo llevará a la página de CDN.

En la siguiente pantalla, haga clic en el botón Autorizar. Esto lo llevará al sitio web de MaxCDN donde generará una clave de autorización. Copie y pegue esta clave de nuevo en la caché total W3. En» Reemplazar el nombre de host del sitio por», ingrese el subdominio que creó anteriormente.

Guardar todas las configuraciones y eso es todo. Su sitio ahora está configurado para servir archivos estáticos utilizando MaxCDN. Ahora, si carga su sitio, las URL de las imágenes deben servirse desde el subdominio de CDN en lugar del dominio real de su sitio. Por ejemplo:
https://www.wpbeginner.com/wp-content/uploads/2010/08/w3totalcachecdnconfig.gif
sería reemplazado por:
http://cdn.wpbeginner.com/wp-content/uploads/2010/08/w3totalcachecdnconfig.gif
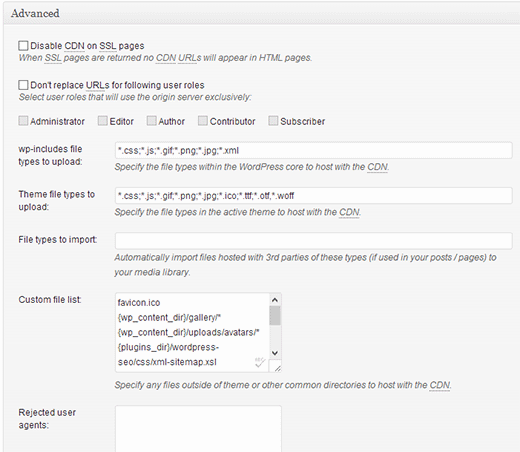
Ahora, si alguno de sus archivos estáticos no se está cargando con la CDN, probablemente significa que necesitará especificarlo en la configuración de lista de archivos personalizados en la caché total de W3. Tuvimos que hacerlo para el plugin de editor de OIO que usamos para publicar anuncios. Si va a la página de configuración de CDN, verá la opción Avanzada:

Simplemente agregue todos los archivos/carpetas que desee incluir para CDN. Además, si observa, hay una lista de archivos rechazados. Cuando haces una pequeña actualización de diseño, tu estilo.css no se actualizará de inmediato. Por lo tanto, puede ponerlo en una lista de archivos rechazados durante el tiempo que esté haciendo cambios. Si solo desea una purga de una sola vez, puede hacerlo desde su panel de control de MaxCDN.
Todo lo que hemos cubierto hasta ahora, funcionará muy bien en la mayoría de las cuentas de alojamiento web. Sin embargo, W3 Total Cache viene con muchas otras opciones. Haremos todo lo posible para explicar cuáles son y por qué no las habilitamos en todos los sitios.
Minify
Minify simplemente reduzca el tamaño de sus archivos estáticos para guardar cada kilobyte que pueda. Sin embargo, a veces generar ese archivo minificado puede requerir más recursos que el recurso que guardará. No estamos diciendo que sea una función horrible. Simplemente estamos diciendo que podría no ser el mejor para cada servidor. Hemos escuchado a numerosos usuarios quejarse de ello, y nuestro host (HostGator) nos recomendó que lo dejáramos. Si es como nosotros (NO es EXPERTO con la jerga del servidor), escuche a su proveedor de alojamiento web.
Almacenamiento en caché de bases de datos
El almacenamiento en caché de bases de datos reduce la carga del servidor mediante el almacenamiento en caché de consultas SQL. Esto elimina el tiempo de procesamiento de consultar la base de datos (que puede no ser mucho para sitios más pequeños). Cuando empezamos a usar esto, parecía poner mucha carga en nuestro servidor. Nuestro anfitrión nos recomendó apagarlo. En su lugar, terminaron activando el almacenamiento en caché SQL integrado para nosotros. De nuevo, utilice esta opción bajo su propio riesgo. Puedes probarlo y ver cómo afecta el tiempo de carga de tu sitio. Luego, simplemente apáguelo, si el impacto no es lo suficientemente significativo. La mayoría de los anfitriones no recomiendan esto para cuentas de alojamiento compartido.
Almacenamiento en caché de objetos
Si tiene un sitio altamente dinámico, usar el almacenamiento en caché de objetos le ayudará. Esto se usa principalmente si tiene consultas de base de datos complejas que son costosas de regenerar. Para la mayoría de los principiantes, ignóralo.
Ahora que tiene todo configurado, lo mejor es crear una copia de seguridad para su configuración de Caché total de W3. Después de todo, pasamos por mucho en este artículo. Tendrá que volver a la Página de Configuración general de su Caché Total W3. Hay una sección para la Configuración de Importación / exportación. Haga clic para descargar el archivo de configuración de su servidor.
Esperamos que haya encontrado útil este artículo. Para aquellos usuarios que todavía no se venden en el concepto de CDN, le recomendamos encarecidamente que lo intente. CDN funciona con su host web para disminuir la carga del servidor y aumentar el rendimiento del sitio. Estamos usando MaxCDN y le recomendamos que haga lo mismo. (Pruébalos por solo un mes, y verás por qué los recomendamos).