por Waseem Abbas el 9 de abril de 2019
¿Desea usar sus propios tamaños personalizados para imágenes de WordPress? Es posible que deba cargar y editar imágenes en WordPress al tamaño que necesite para las miniaturas y las fotos destacadas. En este tutorial, compartiremos cómo agregar tamaños de imagen personalizados en WordPress.
De forma predeterminada, WordPress tiene sus tamaños de imagen predeterminados, por lo que cuando carga una imagen, crea archivos adicionales para estos tamaños predeterminados. Tener sus propios tamaños personalizados puede ahorrarle horas en la edición de sus fotos fuera de WordPress.
Nota: Este tutorial es un poco más avanzado que nuestros tutoriales habituales, y requerirá que edites el código de tu sitio.
Para agregar tamaños de imagen personalizados en WordPress, deberá seguir estos 4 pasos:
- Paso 1. Edita la función de tu tema.archivo php y agregar tamaños de imagen
- Paso 2. Agregue el código en el archivo de tema para mostrar tamaños personalizados
- Paso 3. Regenerar miniaturas para imágenes subidas previamente
- Paso 4. Utilice sus tamaños de imagen personalizados en la inserción de publicaciones de WordPress
¿Listo para comenzar? ¡Vamos!
Paso 1: Edita La Función De Tu Tema.Archivo php y Agregar tamaños de imagen
Primero necesitará agregar un poco de código a las funciones.archivo php de su sitio web. Si nunca has hecho esto antes, puedes consultar esta guía para principiantes para pegar fragmentos de código en tu sitio de WordPress.
Primero debe hacer una copia de seguridad de su sitio antes de realizar cualquier cambio en el código.
La forma más rápida de agregar el código es ir a «Editor de apariencia» y editar las funciones.archivo php de tu tema. Simplemente pegue este script allí:
add_theme_support( 'post-thumbnails' );
Asegúrese de hacer clic en el botón Guardar. El script anterior habilitará la función add_image_size (), para que pueda agregar nuevos tamaños de imagen de WordPress.
Estos son los pocos ejemplos que le ayudan a agregar tamaños de imagen personalizados en su sitio:
add_image_size( 'post-thumbnail size', 800, 240 );add_image_size( 'homepage-thumb size', 220, 180 );add_image_size( 'fullpage-thumb size', 590, 9999 );
En estos ejemplos, puede elegir el nombre (como el tamaño de la miniatura posterior) que desee para agregar los tamaños de imagen a su tema. Los números como ‘800’ y ‘240’ son el ancho y la altura respectivamente.
Debe agregar el ancho y la altura requeridos para los tamaños de miniaturas de WordPress.
Paso 2: Agregue el Código en el archivo de tema para mostrar Tamaños personalizados
Después de agregar los nuevos tamaños de imagen, lo siguiente que debe hacer es mostrar sus tamaños personalizados en el tema de WordPress.
Agregue este código en el archivo de tema dentro del bucle post donde desea mostrar su miniatura:
<?php the_post_thumbnail( 'your-specified-image-size' ); ?>
En este código, debes cambiar ‘el tamaño de imagen especificado’ con el nombre de imagen que configuraste en el paso anterior (como ‘tamaño de miniatura posterior’). Utilice este código en sus archivos de tema para mostrar los tamaños de imagen personalizados.
Paso 3: Regenerar miniaturas Para Imágenes subidas previamente
A continuación, necesita regenerar miniaturas en WordPress, para que todas sus imágenes subidas previamente se actualicen a los nuevos tamaños de miniaturas.
Le recomendamos que utilice el plugin Regenerar miniaturas. Actualizará tus imágenes de WordPress a los tamaños personalizados que agregaste en los pasos anteriores.

Para obtener más información sobre la instalación de complementos, consulte esta guía sobre cómo instalar un complemento de WordPress.
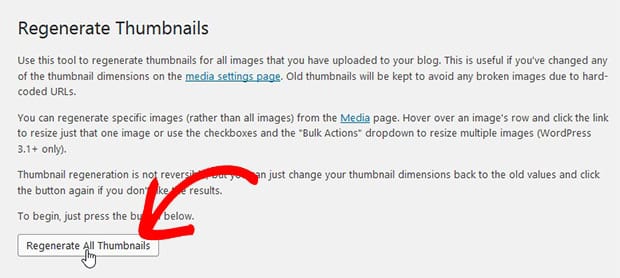
Después de activar el complemento, debe ir a Herramientas » Regeneración. Miniaturas y pulsa el botón Regenerar todas las miniaturas.

Regenerará todas tus imágenes en WordPress.
Paso 4: Use sus Tamaños de imagen personalizados en Inserción de publicaciones de WordPress
Para insertar sus tamaños de imagen adicionales por publicaciones en WordPress, debe instalar y activar el complemento Tamaños de imagen simples.

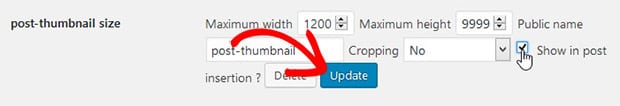
Al activar el complemento, debe ir a Configuración » Medios y marca de verificación Mostrar en la inserción posterior? para todos los nuevos tamaños de imagen que quieras usar en publicaciones de WordPress.

Verá un botón azul de actualización una vez que habilite la inserción de post para cualquier tamaño de imagen personalizado. Simplemente haga clic en él.
Le permite agregar fotos en el contenido de su publicación utilizando los tamaños de imagen definidos.
Esperamos que este tutorial te haya ayudado a aprender a agregar tamaños de imagen personalizados en WordPress. También puede consultar nuestra guía sobre cómo personalizar sus enlaces permanentes de WordPress.
Si te gusta este tutorial, síguenos en Facebook y Twitter para obtener más guías y recursos gratuitos de WordPress.