Twitter Facebook Google+
Todo el código de procesamiento de este artículo, junto con las imágenes, se puede encontrar en Github
A principios del año pasado me desafié a crear veinticinco diseños utilizando campos de flujo de líneas únicas y seguí eso con setenta y cinco formas diferentes de dibujar una línea circle.In en este artículo exploro otro desafío simple: quince formas diferentes de dibujar líneas interesantes.
Las restricciones
He establecido tres restricciones para este desafío. Como antes, mi primera restricción fue renunciar al uso del color para poder enfocarme en formas y formas en su lugar.
En segundo lugar, cada versión debe implementarse como una función independiente y reutilizable de conformidad con la siguiente declaración:
void line(float x1, float y1, float x2, float y2, float weight, float value) { /* * Draw a line from (x1, y1) to (x2, y2) with a given * weight and darkness (value) */}De esta manera, puedo reutilizarlos fácilmente más tarde para otros trabajos. Arriba, verás que especifica dos parámetros adicionales: un peso de trazo y un valor (o luminosidad/oscuridad).
Como tercera y última restricción, cada versión tenía que tener algún componente generativo/procedimental. Es decir, cada vez que se llama a la función,se debe generar una nueva variante.
Basta de hablar. Aquí están los resultados! ¡Que lo disfrutes!
Quince líneas
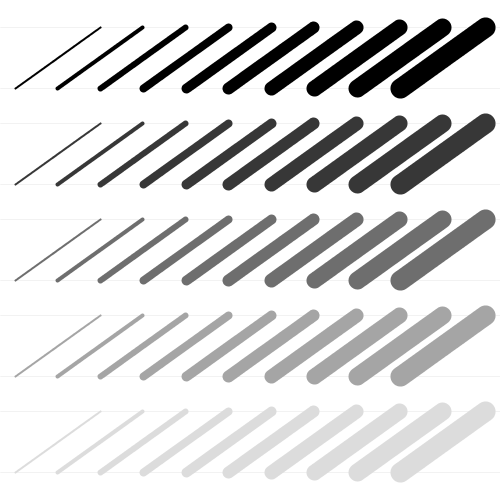
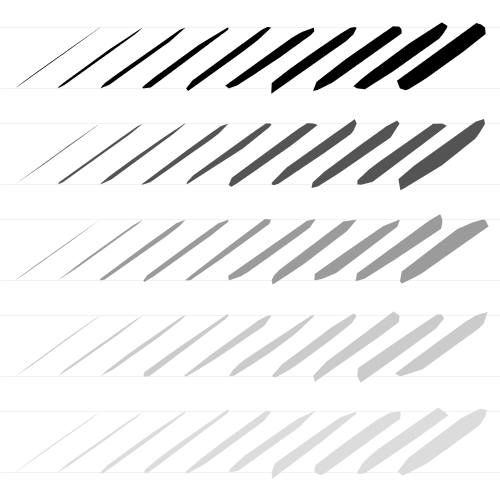
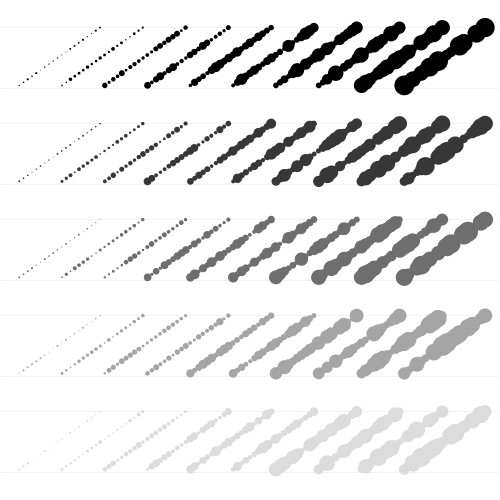
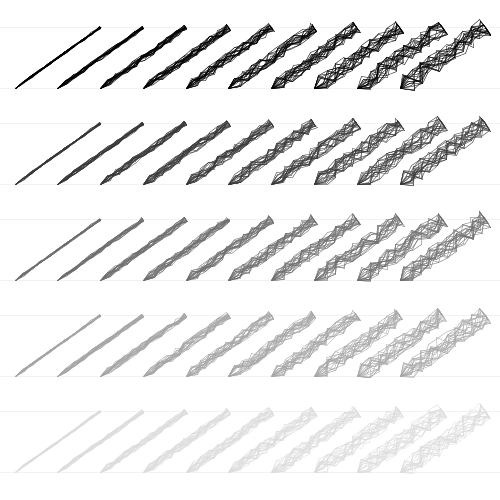
Comencé con un formato básico de diferentes pesos y valores que estaba buscando y fui con la línea más simple posible. A continuación, el peso de la carrera aumenta de izquierda a derecha y los valores se vuelven más ligeros de arriba a abajo:
 #1
#1
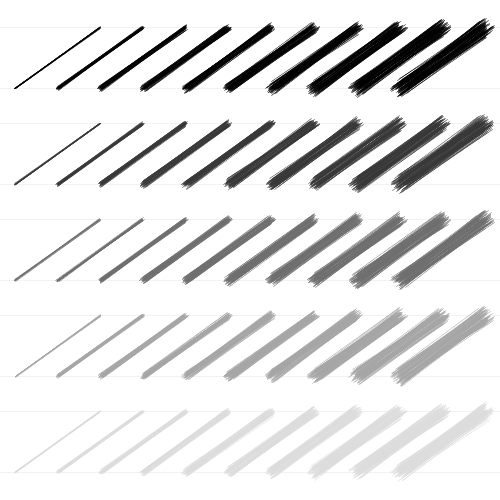
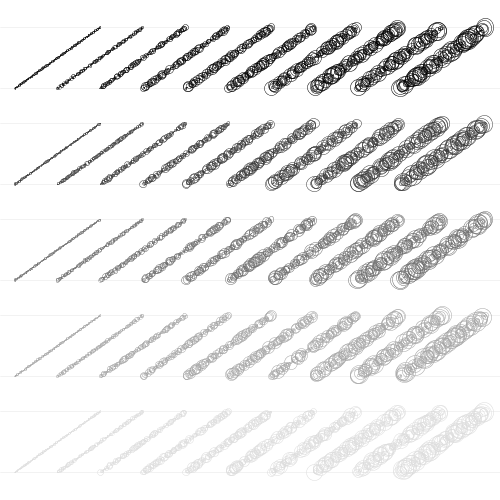
Mi siguiente impulso inmediato fue formar el grosor de la línea a partir de múltiples líneas más delgadas. Las tapas finales de la línea se pueden ver como un círculo de diámetro especificado por weight.Generé un punto aleatorio dentro del círculo alrededor del primer punto final y otro alrededor del segundo, y los conecté con una línea cuyo color se basa en el valor especificado:
 #2
#2
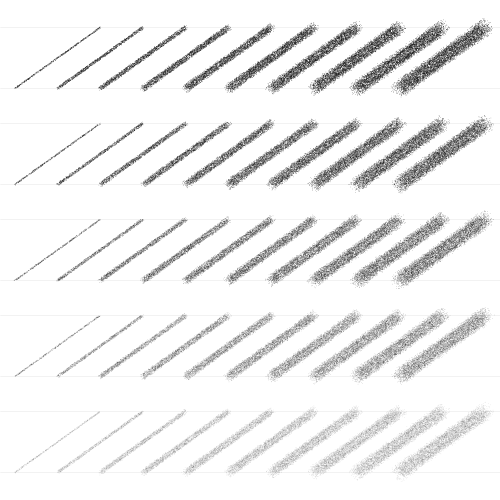
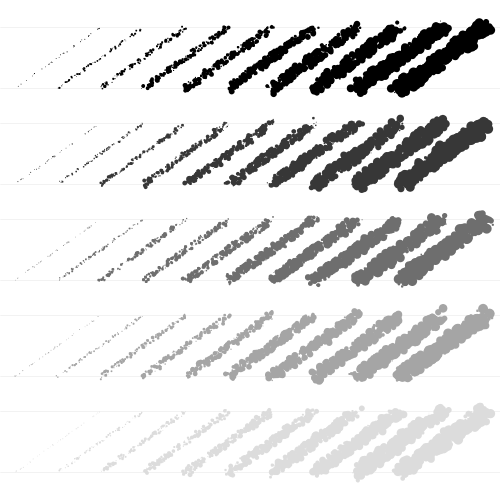
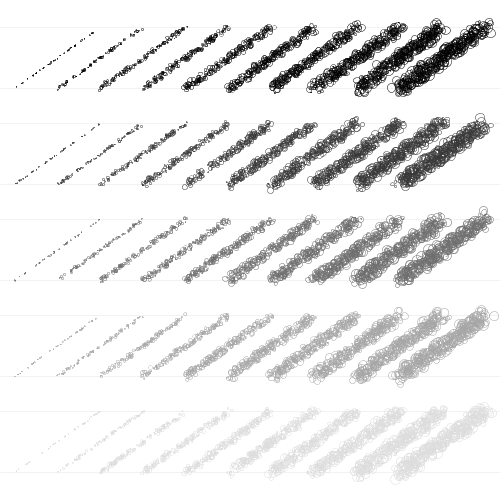
En lugar de dibujar líneas completas, muestreé algunos puntos en la línea y dibujé pequeñas elipses (con la opacidad necesaria para obtener el valor correcto):
 #3
#3
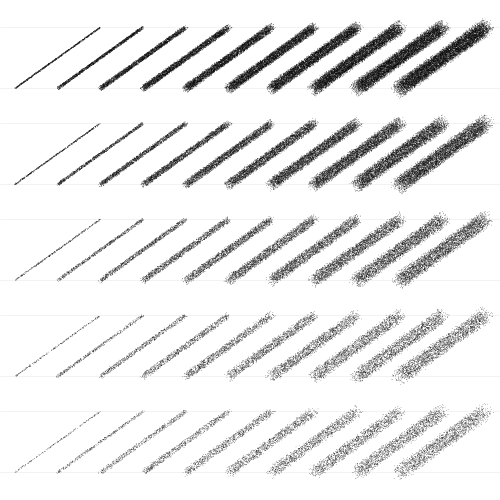
Quería probar y ver si podía usar un relleno negro sólido para las elipses y variosel valor usando solo la densidad del muestreo en sí, y parece que funciona quitewell:
 #4
#4
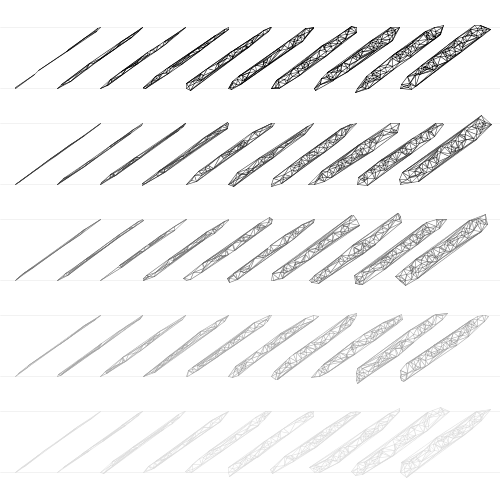
Decidí cambiar un poco de marcha y, después de generar algunos puntos aleatorios dentro de la forma de la línea, creé un diagrama de Delaunay (usando la fantástica biblioteca de malla de Lee Byron para el Procesamiento. El valor fue determinado por la ligereza de las líneas:
 #5
#5
Ya que estaba usando la biblioteca de malla de todos modos, pensé que también intentaría hacer un casco convexo de los puntos generados aleatoriamente. Esto da una interesante forma de pincel:
 #6
#6
En este punto, quería probar una variación de un boceto anterior: en lugar de generar líneas de random que terminen cerca de los puntos finales de nuestra línea, quería generarlas en cualquier lugar dentro de la forma de la línea. El resultado fue sutilmente diferente, pero lo diferente no era particularmente discernible:
 #7
#7
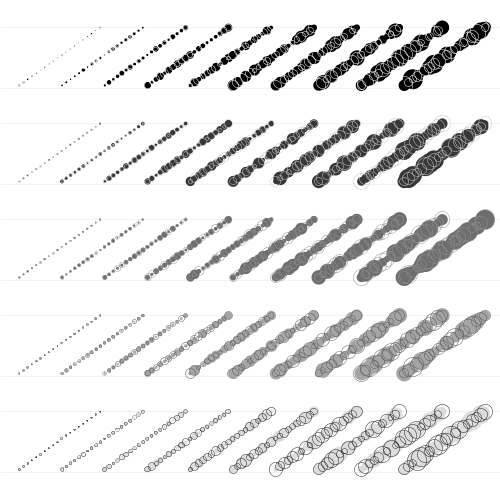
Ya que estaba generando puntos aleatorios a lo largo de la forma de la línea de todos modos, pensé que dibujaría algunas elipses en su lugar. Utilizo diámetros aleatorios basados en el peso especificado, pero este es el primero en el que empiezo a dibujar fuera de los límites de la forma original:
 #8
#8
En el siguiente, quité el relleno y usé solo un trazo de contorno delgado. Consejo: puede especificar pesos de trazo fraccionados en el procesamiento para obtener líneas más delgadas (p. ej. strokeWeight(0.5))
 #9
#9
En lugar de generar elipses con posiciones y diámetros aleatorios, decidí generarlas en la línea original con un diámetro aleatorio hasta el peso de carrera especificado:
 #10
#10
Esta vez pasé de la versión de solo trazos a la versión llena porque acababa de hacer esa variación entre #8 y # 9:
 #11
#11
Ahora decidí combinar el trazo y de relleno-sólo versiones. Utilicé colores opuestos para el trazo y el relleno para obtener los diferentes valores: los valores más claros tienen un trazo oscuro con relleno muy claro, mientras que los valores más oscuros tienen un trazo claro con un relleno mucho más oscuro:
 #12
#12
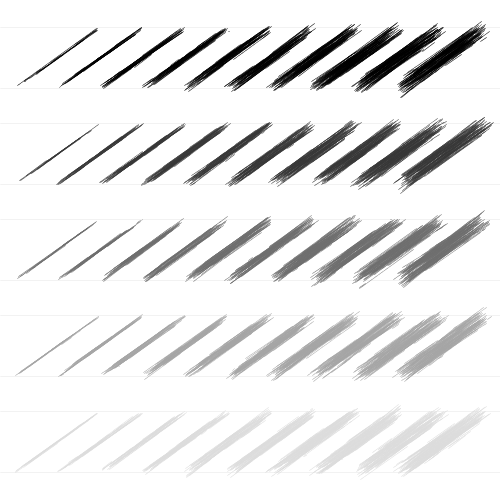
Pasé a implementar un simple andador que camina a lo largo de la línea con cambios aleatorios en su posición. Superpuse un montón de estos para obtener la siguiente iteración:
 #13
#13
Luego reduje el tamaño del paso a una cantidad muy pequeña para obtener un garabato perpendicular, y dibujé solo una caminata desde el punto final hasta el punto en con variaciones aleatorias basadas en el peso del trazo especificado: