WP_Query es una clase PHP en WordPress que carga contenido de la base de datos. Los desarrolladores confían en WP_Query para crear listas personalizadas de contenido que se muestran en el front-end del sitio.
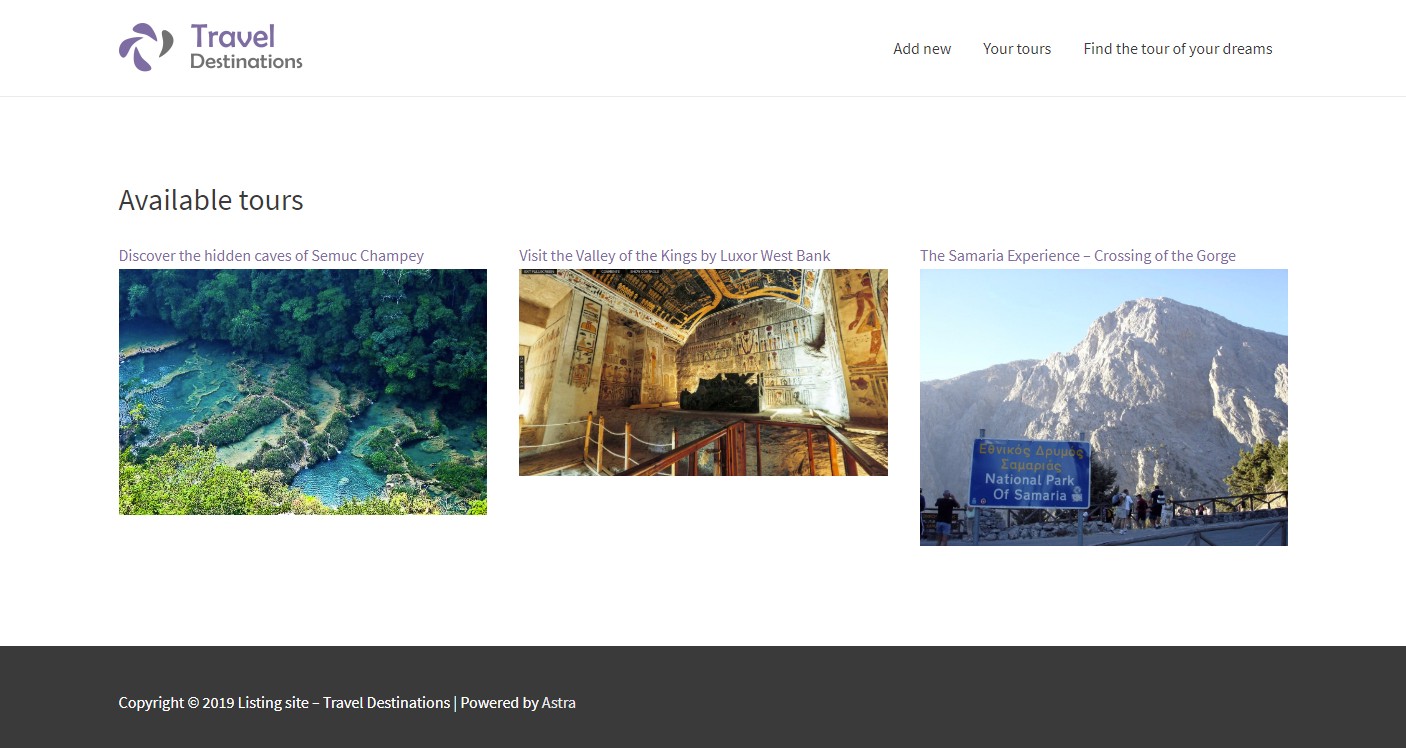
Para entender cómo funciona WP_Query, veamos un ejemplo. Aquí hay una página que muestra tres tours» promocionados»:

Necesita usar WP_Query para cargar estas publicaciones de visitas desde la base de datos. Mostraremos cómo crear esta lista de dos maneras:
- Usar WP_Query a través de código PHP (requiere programación)
- Usar WP_Query a través de la GUI del conjunto de herramientas (no se necesita programación)
Usando WP_Query con código PHP
El siguiente código es la parte de consulta. Aquí, WP_Query carga tres «tours» aleatorios de la base de datos que coinciden con los criterios.
En primer lugar, el código construye una matriz de argumentos (arg args), que incluye todos los detalles de la consulta que necesitamos ejecutar. Luego, llamamos a la clase WP_Query y le pedimos que devuelva los elementos (tours) que coinciden con los argumentos.
function display_promoted_tours(){ // Create an array of arguments, which will tell WP_Query what information to load from the database $args = array( 'post_type' => 'tours', 'post_status' => 'publish', 'limit' => 3, 'orderby' => 'rand', 'tax_query' => array( 'relation' => 'AND', array( 'taxonomy' => 'tour-status', 'field' => 'slug', 'terms' => array( 'promoted' ), 'operator' => 'IN' ) ), 'meta_query' = array( 'relation' => 'AND', array( 'key' => 'wpcf-valid-until', 'value' => strtotime( 'today 00:00' ), 'type' => 'NUMERIC', 'compare' = '>' ) ) ); // Call WP_Query and load the content from the database $my_query = new WP_Query( $args ); // Now display the "tours" if ( $my_query->have_posts() ) : while ( $my_query->have_posts() ) : $my_query->the_post(); echo "<div class='card'>"; if ( has_post_thumbnail() ) : echo "<a href='" . get_the_permalink() . "' title='" . the_title(null,null,false) . "'>" . get_the_post_thumbnail() . "</a>"; endif; echo the_title( '<h3>', '</h3>', false); echo "<button class='button-style'><a href='" . get_the_permalink() . "'>Learn more</button>"; echo "</div>"; endwhile; wp_reset_postdata(); endif;}
Ahora, tiene el código que carga el contenido de la base de datos y lo muestra en el front-end. El último paso es agregar este código a una de las plantillas de tu tema, para que se ejecute en la página donde quieres que aparezca.
Para hacer esto, deberá seguir estos pasos adicionales:
- Cree un tema secundario, de modo que no edite directamente los archivos del tema (causando problemas de actualización en el futuro)
- Copie la página del tema.plantilla php y renombrarla
- Edite el nuevo archivo de plantilla y llame a display_promoted_tours desde él
- Desde el administrador de WordPress, edite la página que debería mostrar esta lista de tours y configúrela para que use la nueva plantilla
Este proceso funciona bien, pero como puede ver, requiere una buena cantidad de codificación y depuración. Si está interesado en la versión libre de PHP de este proceso, que toma minutos en lugar de días, continúe leyendo.
Crear una consulta con la interfaz gráfica de usuario del conjunto de herramientas
Usemos el mismo ejemplo de sitio web de viajes que el anterior y creemos una consulta utilizando el conjunto de herramientas en lugar de la codificación PHP.
A continuación se muestra el mismo ejemplo que el anterior, pero esta vez sin usar codificación, solo Conjunto de herramientas.
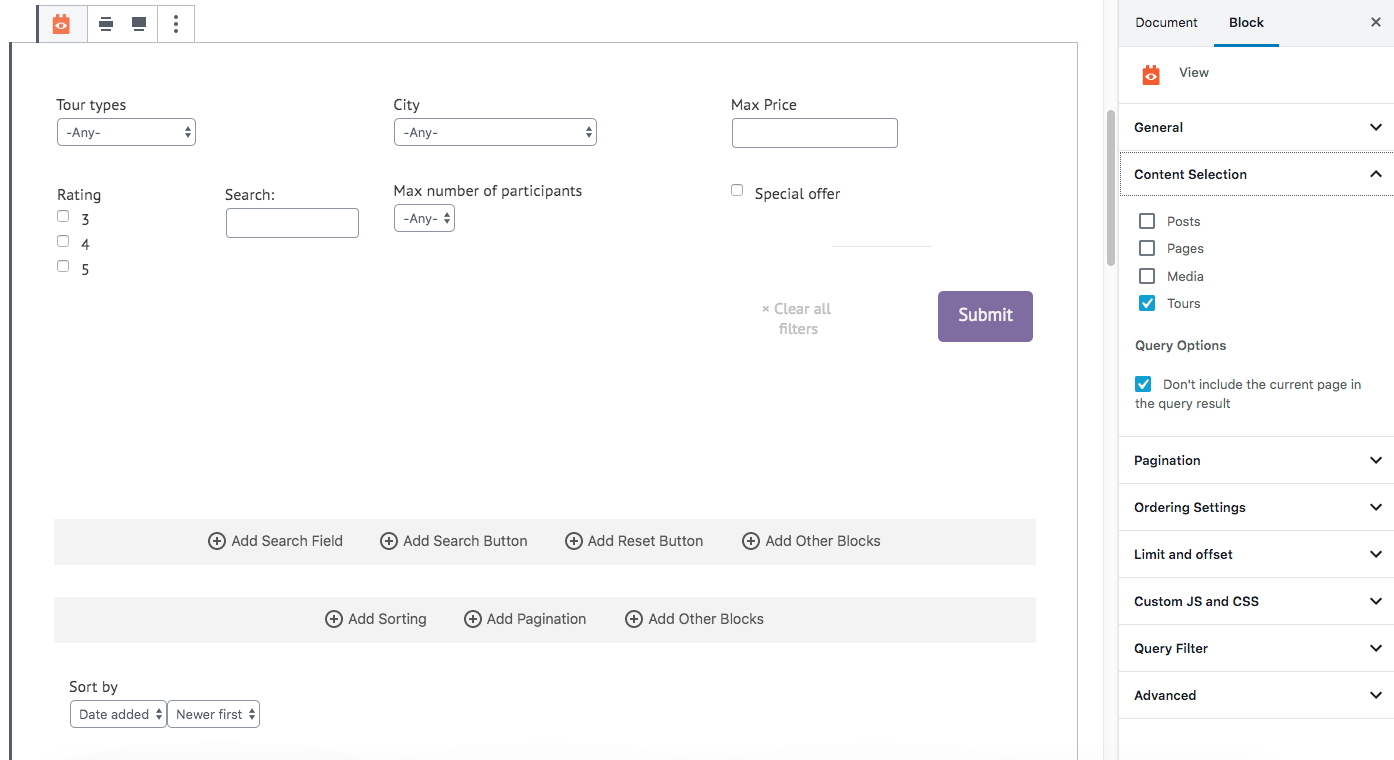
- Inserte el bloque de editor de vistas donde desea que aparezca la lista
- Elija qué contenido desea cargar
- Diseñe cómo se verá la lista
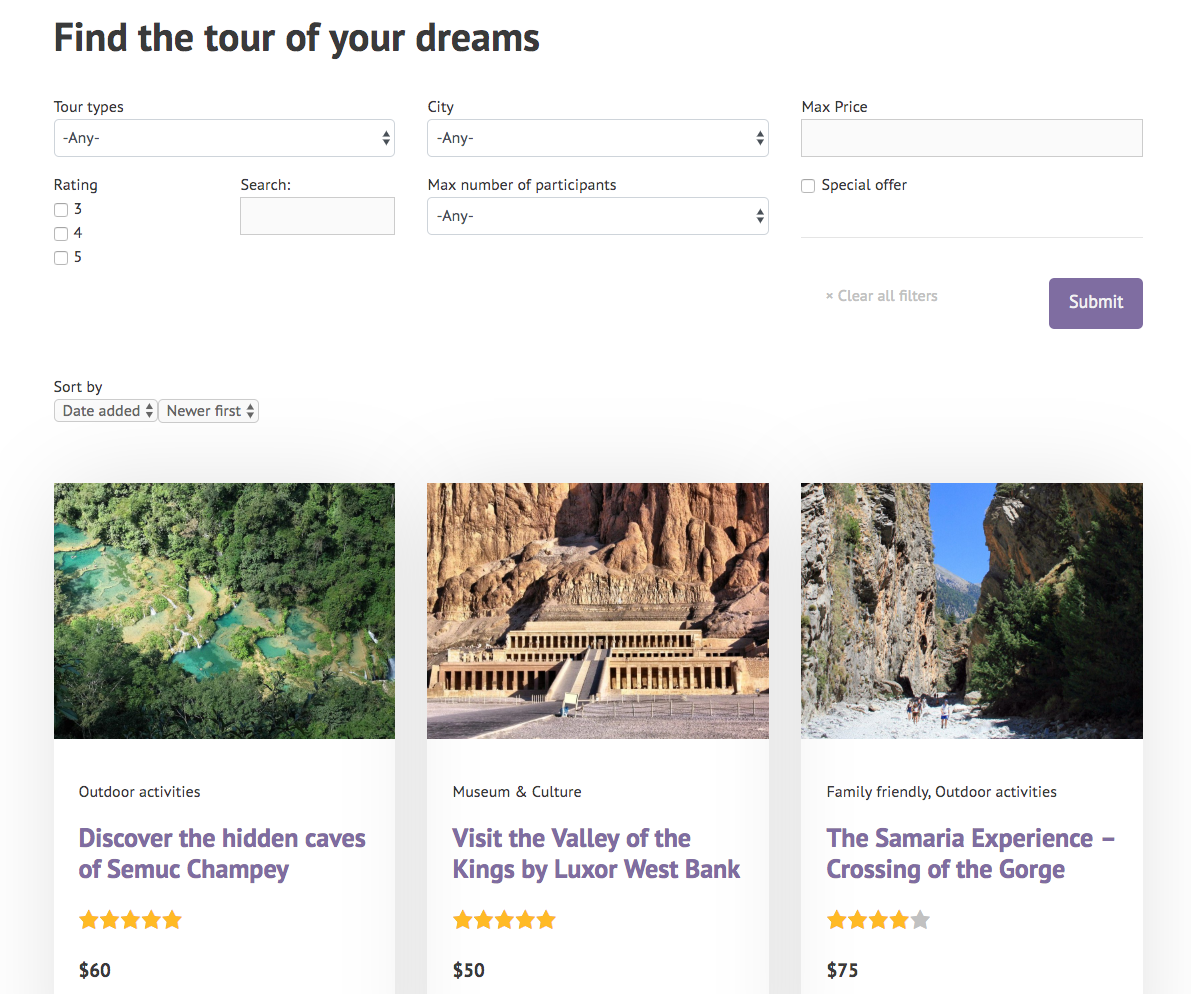
En este ejemplo, la vista muestra los resultados de la consulta como una cuadrícula. Las vistas pueden mostrar los resultados de cualquier manera, incluso como marcadores en mapas.
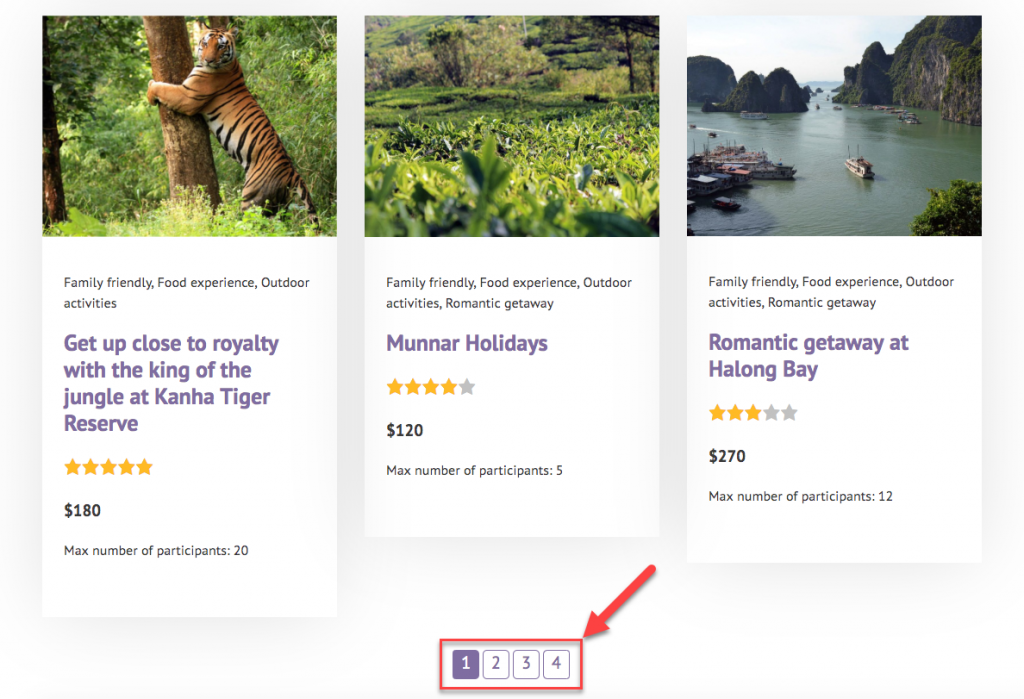
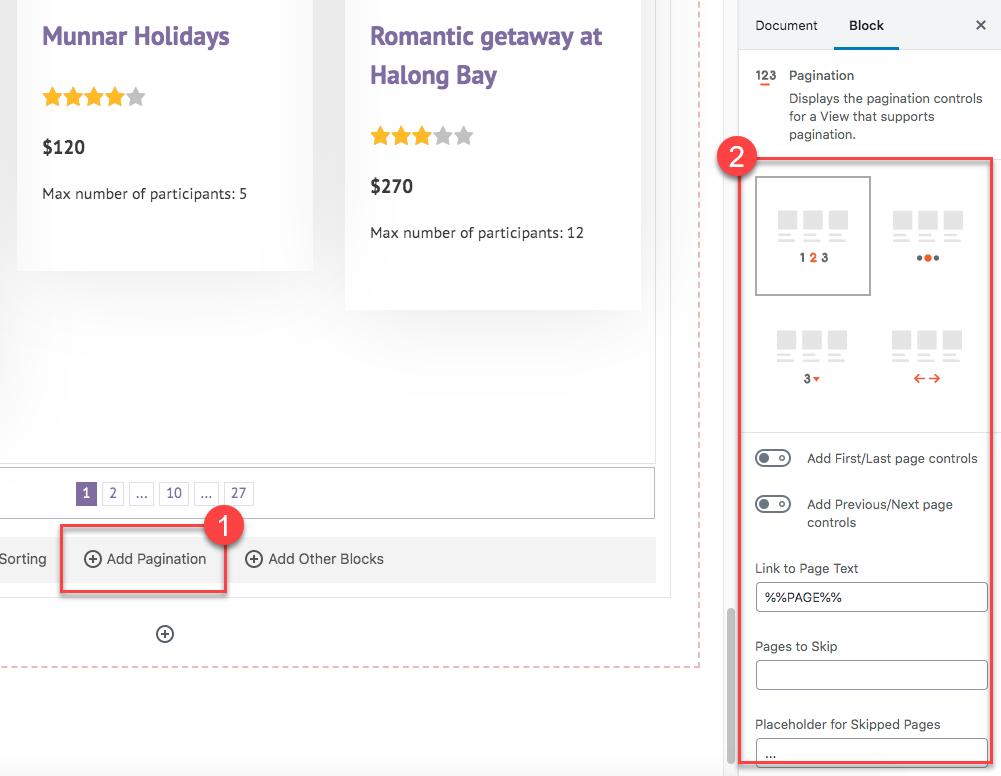
Agregar paginación a consultas
Cuando desee crear una larga lista de contenido, puede desglosarla agregando paginación.

Para mostrar los resultados en las páginas, en lugar de una lista larga, deberá:
- Habilitar la paginación de la vista

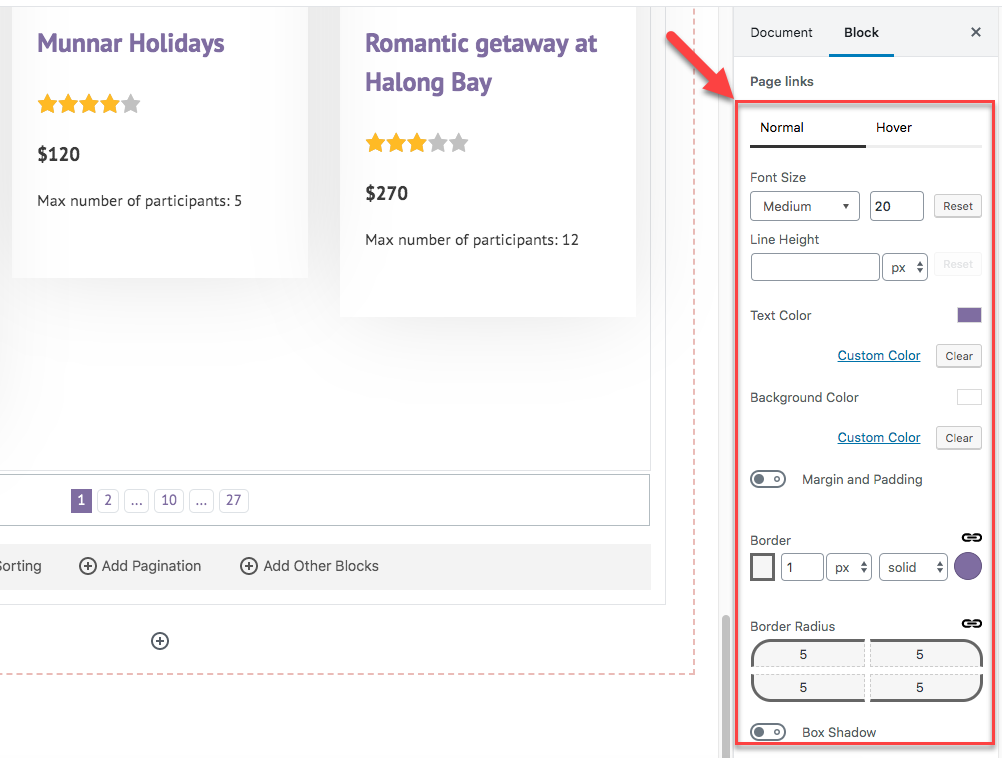
- Diseñar los controles de paginación

Creación de búsquedas personalizadas
Además de mostrar los resultados como una lista, también puede usar consultas para crear búsquedas personalizadas. La búsqueda personalizada agrega controles de interfaz que permiten a los usuarios filtrar los resultados y encontrar el contenido exacto que están buscando.


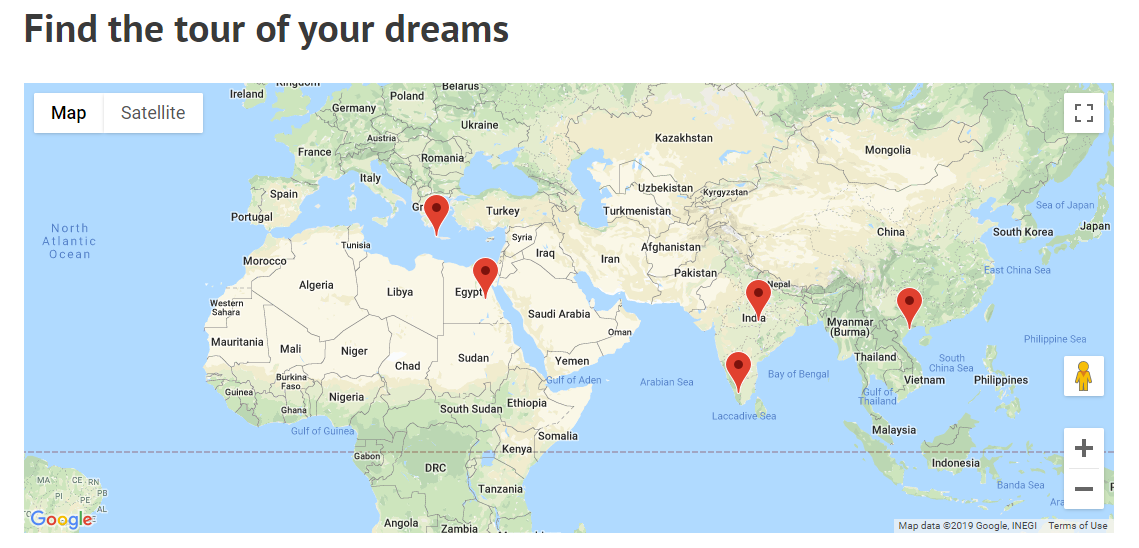
Mostrar los resultados de la consulta en un mapa
Si tus publicaciones tienen un campo de dirección personalizado, puedes mostrarlas en un mapa.

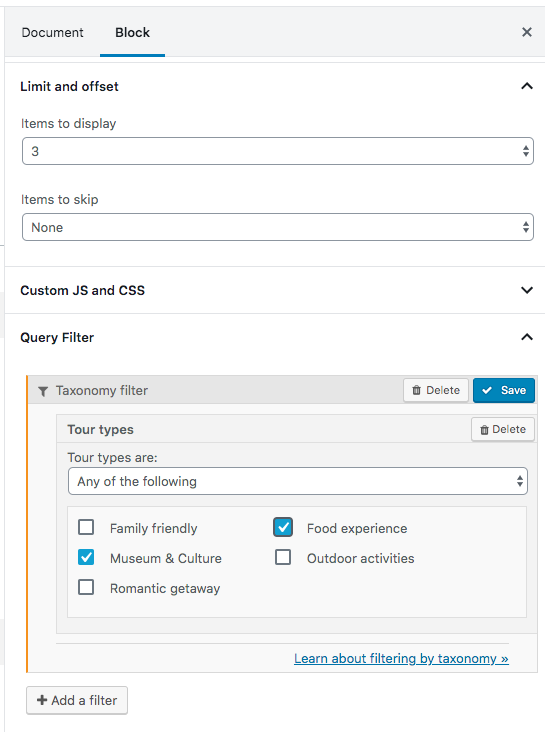
Limitar y filtrar consultas
Las consultas que cree no tienen que cargar desde la base de datos todos los elementos del tipo que haya seleccionado. Puede limitar y filtrar consultas para devolver los resultados exactos que desea obtener.
Por ejemplo, puede crear consultas que:
- Devuelve los primeros resultados
- Filtra los resultados de acuerdo con los valores de los campos personalizados y la taxonomía
- Filtra los resultados de acuerdo con la relación post
- Filtra los resultados de acuerdo con las entradas en el front-end (crea una búsqueda personalizada)