kvidre Facebook Google+
Al Behandlingskode til denne artikel sammen med billeder kan findes på Github
tidligt sidste år udfordrede jeg mig selv til at komme med femogtyve designs ved hjælp af onlyPerlin-strømningsfelter og fulgte det op med femoghalvfjerds forskellige måder at tegne en linje på circle.In denne artikel udforsker jeg en anden simpel udfordring: femten forskellige måder attegne interessante linjer på.
begrænsningerne
jeg satte tre begrænsninger for denne udfordring. Som før var min første begrænsning atforegå brugen af farve, så jeg kunne fokusere på former og former i stedet.
for det andet skal hver version implementeres som en uafhængig, genanvendelig funktion, der er i overensstemmelse med følgende erklæring:
void line(float x1, float y1, float x2, float y2, float weight, float value) { /* * Draw a line from (x1, y1) to (x2, y2) with a given * weight and darkness (value) */}på denne måde kan jeg let genbruge dem senere til andre værker. Ovenfor vil du se, at Iangiv to yderligere parametre: en slagvægt og en værdi (eller lyshed/mørke).
som den tredje og sidste begrænsning måtte hver version have en eller anden generativ/proceduremæssig komponent til den. Det vil sige, hver gang funktionen kaldes,skal der genereres en ny variant.
nok taler. Her er resultaterne! God fornøjelse!
femten linjer
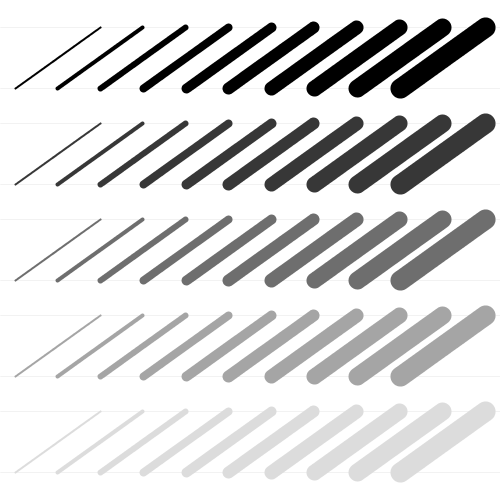
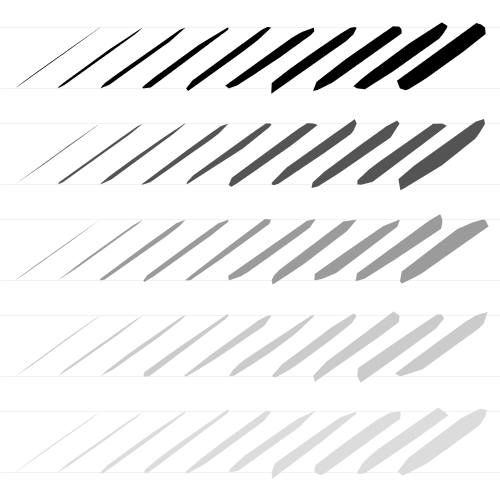
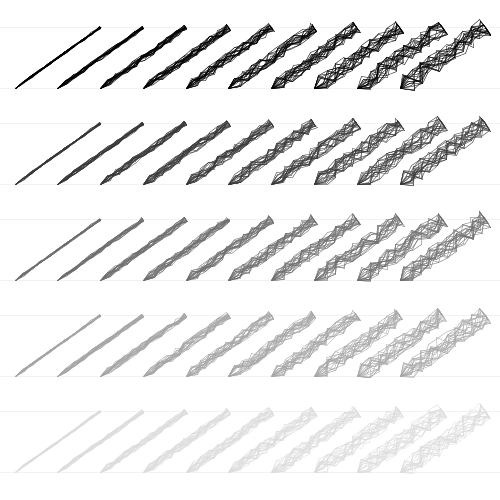
jeg startede med en grundlæggende formatering af forskellige vægte og værdier, som jeg ledte efterog gik med den enkleste mulige linje. Nedenfor øges slagvægten fra venstretil højre, og værdierne bliver lettere fra top til bund:
 #1
#1
min umiddelbare næste trang var at danne linjetykkelsen fra flere tyndere linjer. Endcaps af linjen kan ses som en cirkel af diameter angivet af weight.Jeg genererede et tilfældigt punkt inde i cirklen omkring det første slutpunkt og et andet omkring det andet og forbinder dem med en linje, hvis farve er baseret på den angivne værdi:
 #2
#2
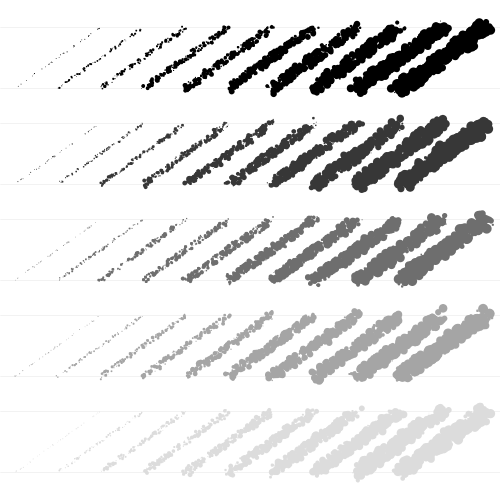
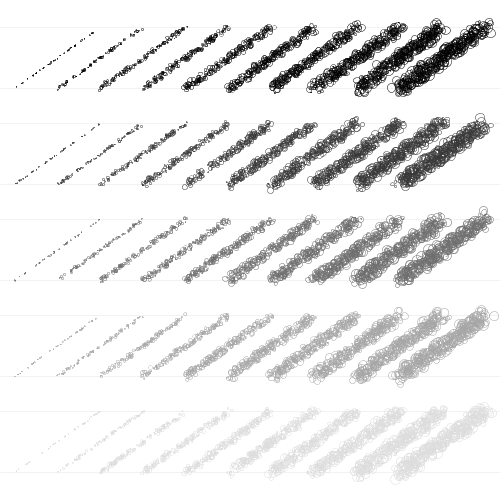
i stedet for at tegne komplette linjer samplede jeg i stedet et par punkter på linjen i stedetog tegnede små ellipser (med den krævede opacitet for at få den korrekte værdi):
 #3
#3
jeg ville prøve at se, om jeg kunne bruge en solid sort fyld til ellipserne og varythe-værdien ved hjælp af selve prøveudtagningens tæthed, og det ser ud til at fungere helt godt:
 #4
#4
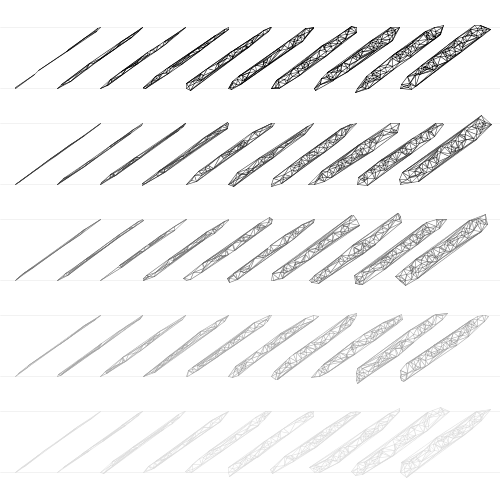
jeg besluttede at skifte gear lidt, og efter at have genereret et par tilfældige punkter inde ilinjeform, oprettet et Delaunay-diagram (ved hjælp af Lee Byrons fantastiske Mesh-bibliotektil behandling. Værdien blev bestemt af lyshedenaf linjerne:
 #5
#5
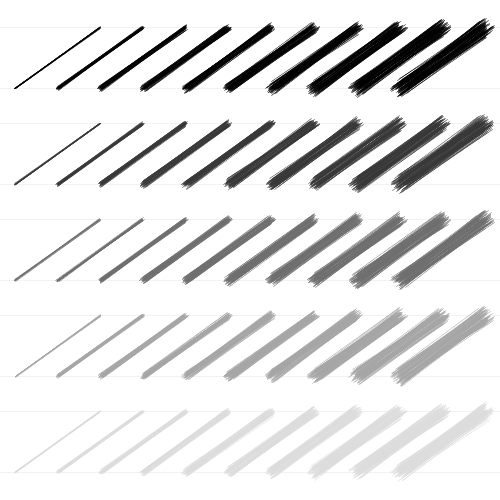
da jeg alligevel brugte Meshbiblioteket, jeg regnede med, at jeg også ville prøve at lave et akonveks skrog af de tilfældigt genererede punkter. Dette giver en interessant børste-likeshape:
 #6
#6
på dette tidspunkt ville jeg prøve en variation af en tidligere skitse: i stedet for at generere tilfældige linjer, der slutter nær endepunkterne på vores linje, ville jeg generere dem overalt inden for linjens form. Resultatet var subtilt anderledes, men de forskellige var ikkesærligt synlige:
 #7
#7
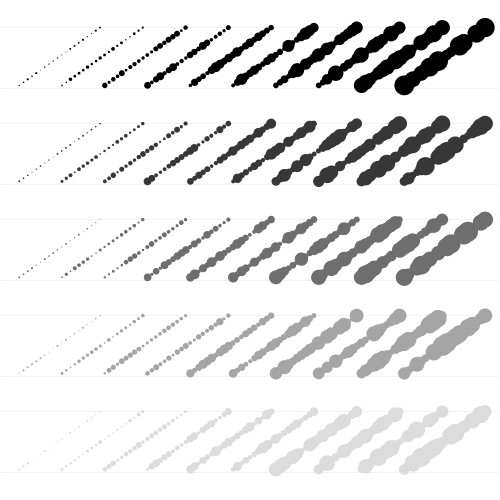
da jeg alligevel genererede tilfældige punkter langs linjens form, regnede jeg med, at jeg bare tegner nogle ellipser i stedet. Jeg bruger tilfældige diametre baseret på den angivne vægt,men dette er den første, hvor jeg begynder at tegne uden for grænserne for den oprindelige form:
 #8
#8
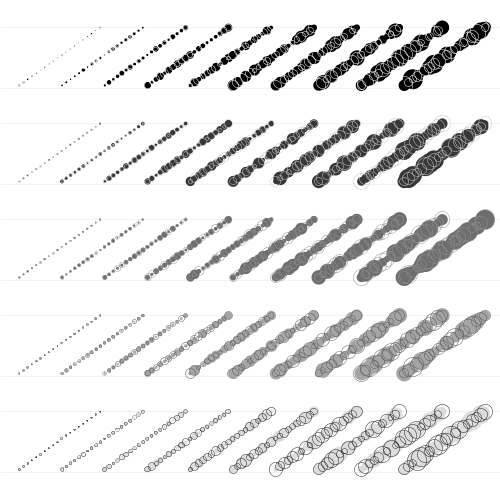
i den næste fjernede jeg fyldet og brugte bare et tyndt omridsslag. Tip: du kanAngiv fraktionerede slagvægte i behandlingen for at få tyndere linjer (f. eks.strokeWeight(0.5))
 #9
#9
i stedet for at generere ellipser med tilfældige positioner og diametre, jeg besluttede at generatethem på den oprindelige linje med en tilfældig diameter op til den angivne slagvægt:
 #10
#10
Denne gang gik jeg fra den eneste version til den fyldte version, fordi jeg lige havde lavet den variation mellem #8 og # 9:
 #11
#11
nu besluttede jeg at kombinere stroke-only og fill-only versionerne. Jeg brugte opposingcolors til slagtilfælde og udfyldning for at få de forskellige værdier: lysere værdier har et mørkt slag med meget let fyld, mens mørkere værdier har et let slag med meget mørkere fyld:
 #12
#12
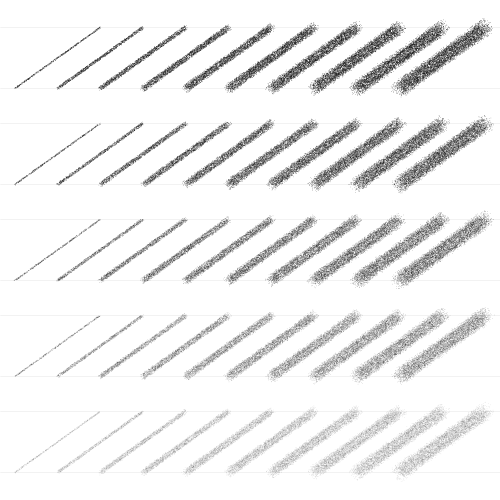
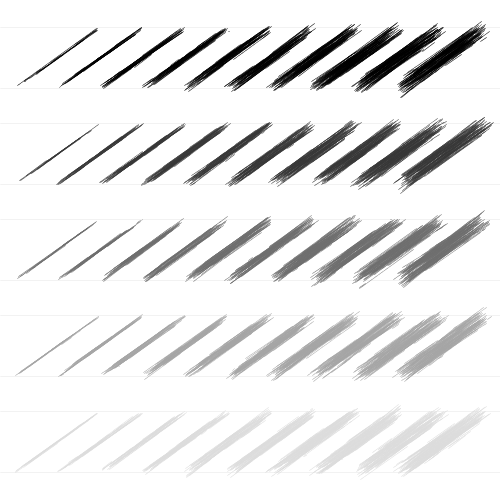
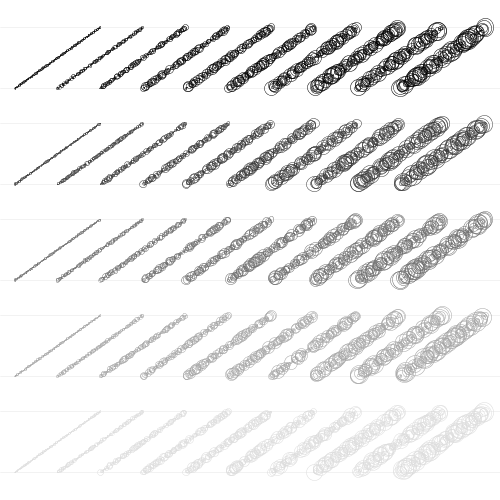
jeg gik videre til at gennemføre en simpel rollator, der går langs linjen med tilfældige skift i sin position. Jeg overlejrede en flok af disse for at få den næste iteration:
 #13
#13
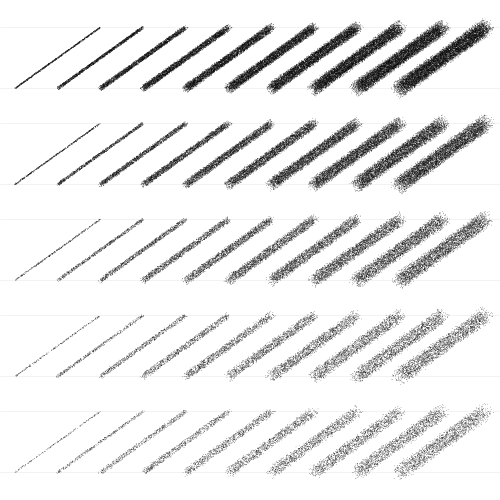
derefter reducerede jeg trinstørrelsen til en meget lille mængde for at få en vinkelret scribble og trak kun en enkelt gang fra endepunkt til enpoint med tilfældige variationer baseret på den angivne slagvægt: