
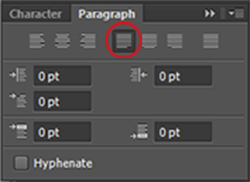
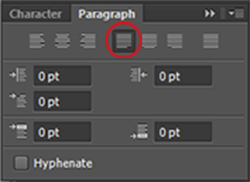
jeg elsker at bruge berettiget tekst til journalføring på mine layouter, fordi det har et rent, strømlinet udseende. Berettiget tekst er fordelt, så venstre og højre side af tekstblokken begge har en lige kant. Du kan vælge flere muligheder for berettiget tekst i Afsnitspanelet i Photoshop, men jeg vælger næsten altid retfærdiggør sidst til venstre. Hvis panelet afsnit ikke vises, skal du vælge Vindue > tegn for at gøre det synligt.

begrundelse fungerer ved at justere mellemrummet mellem ordene i hver linje for at gøre alle linjerne til samme længde. Når dine afsnit er brede, er den ekstra afstand normalt ikke mærkbar, men når du retfærdiggør et smalt afsnit, kan den ekstra afstand efterlade store huller i din tekst. I denne vejledning gennemgår vi et par måder, du kan løse dette på.
- bindestreger er den nemmeste måde at minimere problemet på, selvom jeg foretrækker ikke at bruge dem i mine journalblokke.
- justering af skriftstørrelse og sporing kan forbedre ordafstanden.
- Tilføj ekstra adjektiver til din journalisering på de helt rigtige steder.
hvis ovenstående metoder ikke fungerer for dig, har jeg gode nyheder! Du kan justere indstillingerne for begrundelse for at hjælpe med at løse problemet.
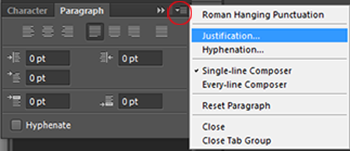
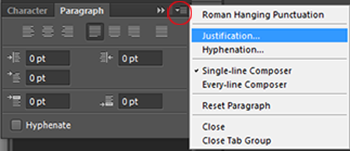
Vælg først din tekst, og vælg derefter begrundelse i panelmenuen afsnit.

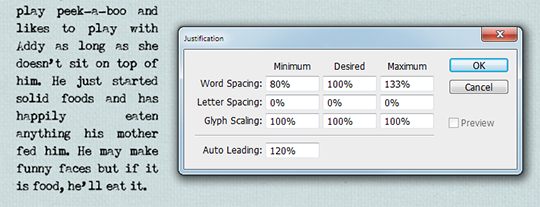
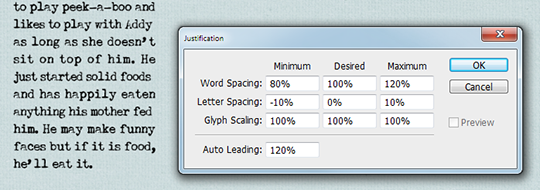
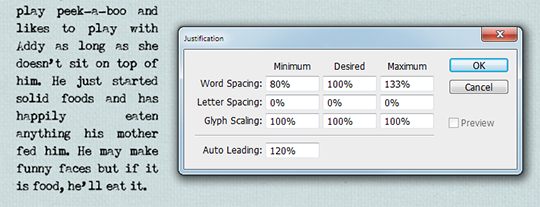
dette åbner Retfærdiggørelsespanelet, som giver dig mere kontrol over, hvordan Photoshop mellemrum bogstaver og ord, og hvordan det skalerer tegn. Skærmbilledet nedenfor viser standardindstillingerne. Bemærk de ujævne mellemrum mellem nogle af ordene i afsnittet.

- ordafstand er mellemrummet mellem hvert ord.
- Bogstavafstand er afstanden mellem bogstaver.
- Glyph skalering styrer bredden af tegnene.
- førende styrer mellemrummene mellem hver linje.
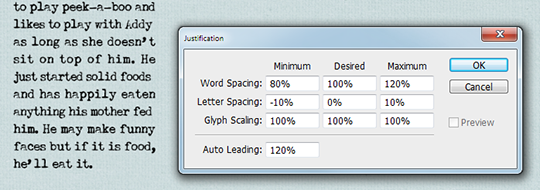
mens justering af mellemrummet mellem ord snarere end bogstaverne foretrækkes i typografiverdenen, fik jeg de resultater, jeg ønskede, ved lidt at justere bogstavafstanden. De indstillinger, du vælger, varierer afhængigt af den skrifttype, du bruger, og størrelsen på din skrifttype og tekstboks. Hvis du vælger at ændre bogstavafstanden, skal du holde forskellen mellem minimums-og maksimumsprocenten så lille som muligt, ellers kan forskellene i bogstavafstand fra linje til linje se værre ud end de store huller, du prøver at løse! Spil med tallene, indtil du er tilfreds med resultaterne.
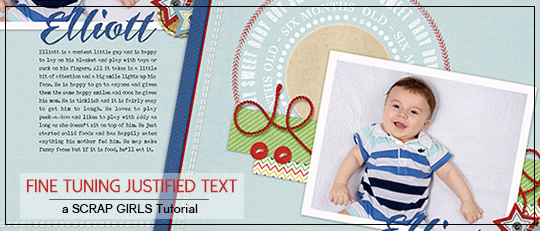
skærmbilledet nedenfor viser, hvordan de justeringer, jeg foretog, hjalp med at få ordafstanden til at se mere naturlig ud.

berettiget tekst kan give din journalføring et mere strømlinet udseende og er perfekt til brug sammen med journalpapirer, lommelivssider og skabeloner med en rektangulær tekstblok. Vi vil meget gerne se dine sider, der viser de måder, du bruger berettiget tekst på i Scrap Girls Gallery!


 artikel skrevet af April Martell Tutorial skrevet ved hjælp af Photoshop CS6 med vinduer 7
artikel skrevet af April Martell Tutorial skrevet ved hjælp af Photoshop CS6 med vinduer 7